
プログラミング学習 15日目
1,好きな位置に移動させるプロパティ「position」(CSS)
position は、座標を指定することで自由な配置をすることができる。
親要素には、「 position : relative; 」
子要素には、「 position: absolute; 」
を指定する。この時、relative(親要素)が基準となり、absolute(子要素)に対して座標を指定することで移動させることができる。
# CSS
.box {
background: red;
width: 500px;
height: 500px;
margin: auto;
}
.inner {
background: blue;
width: 300px;
height: 300px;
}
まず、親boxと子innerを用意する。
この親子に対して、 position を適用させる。
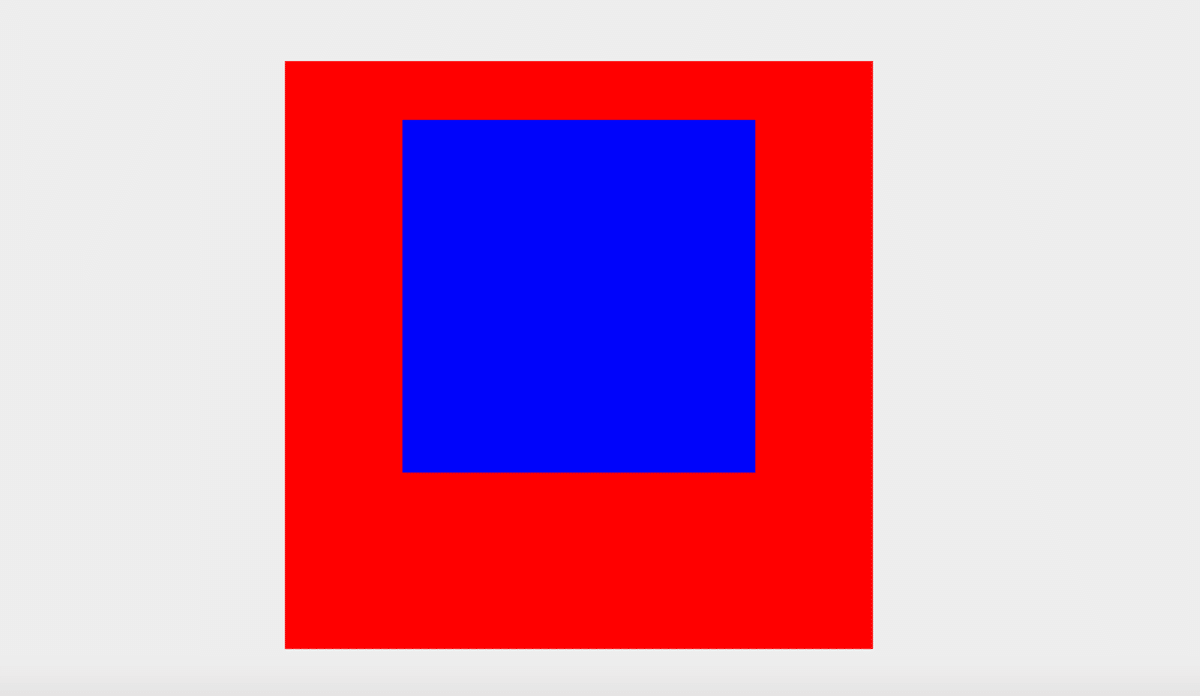
# CSS
.box {
background: red;
width: 500px;
height: 500px;
margin: auto;
position: relative;
}
.inner {
background: blue;
width: 300px;
height: 300px;
position: absolute;
top: 50px;
left: 100px;
}
このように移動する。
この場合だと親boxに relative を適用しているので親boxが基準となり、子innerが親boxの上から50px、左から100pxの位置に移動している。
2,画像とテキストを重ねたい
position を利用して画像とテキストを重ねるように表示したい。
# HTML
<section>
<div class="position-banner">
<div class="position-image"><img src="img/basketball_dunk.png" width="100" height="100"></div>
<div class="position-text">Dunk!! Booyah!!!!!</div>
</div>
</section># CSS
.position-banner{
background: linear-gradient(to right, hsl(0, 97%, 85%), #fd1d1d);
width: 500px;
height: 150px;
margin: auto;
}
.position-image img{
border-radius: 50px;
}
.position-text{
width: 100%;
line-height: 50px;
text-align: center;
font-size: 36px;
font-weight: bold;
color: #fff;
text-shadow: 0 0 3px rgba(0,0,0,0.8);
}
この状態で、後ろの画像とテキストを重ねるようにする。
# CSS
.position-banner{
background: linear-gradient(to right, hsl(0, 97%, 85%), #fd1d1d);
width: 500px;
height: 150px;
margin: auto;
# ここから追加文
position: relative;
}
.position-image{
# ここから追加文
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
.position-image img{
border-radius: 50px;
}
.position-text{
width: 100%;
line-height: 50px;
text-align: center;
font-size: 36px;
font-weight: bold;
color: #fff;
text-shadow: 0 0 3px rgba(0,0,0,0.8);
# ここから追加文
position: absolute;
top: 50%;
margin-top: -25px;
}
上記のCSSの変更で、位置の変更ができる。
ちなみに、ところどころにある「 margin: -XXpx 」は、その要素を横幅と高さの半分(imgの場合は、100px * 100px なので -50px ずつ)を指定することで、 position の指定する座標を真ん中基準にできる。

上の画像は、「 .position-image 」の 「 top: 50%; 」、「 left: 50%; 」を消したもの。50%ずつ移動することで真ん中にいくのだが、基準点が真ん中ではないのでずれてしまう。「 margin: -XXpx 」を指定することで、基準点がその要素の真ん中となり、50%移動で真ん中に持っていくことができる。
3,CSSでアニメーションを作る
そもそもアニメーションを作るのに、
transition
transform
が必要で、
transitionは、状態変化のアニメーション。(変化する時間を決めたりできる。)
transformは、要素自体を変形させる。
という感じ。
この二つでもアニメーションは作成できるが、より細かく設定ができる。
そのプロパティが、
animation
具体的なコードは、
# HTML
・
・
・
<body>
<div class = "loading"><img src="img/loading.png"></div>
</body>
・
・
・# CSS
.loading{
animation: loading-animation 3s linear infinite;
}
@keyframes loading-animation {
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
変なところでGifがリスタートしているがこんな感じのアニメーションが作成できる。
animationプロパティがあり、アニメーションの名称(なんでもいい。あとでみてもわかりやすいものにするべし)、何秒かけて動くか、どんな再生をするか(上記の linear は、一定速度で再生するという意味。他に ease #開始と完了をなめらかにする 、ease-in #ゆっくり開始する、とかいろいろある)、どれだけ再生を繰り返すか(上記の infinite はそのまま無限回数繰り返すという意味。他には数字をしていしたりする)、を指定している。
その下の、@keyframs (アニメーション名) でどんなアニメーションなのかを記述する。0%とか100%とかの部分は、3秒に対して0%部分、100%部分の時にどのような動き(transform)をするかを指定する。
4,labelタグ
項目名を決めるタグ。form作成時によく使う。
記述する時に、 for を指定するとその該当するタグのid属性を記述しておくと、lable タグをクリックするとそのid属性の部分にカーソル(入力)が移動する。
# HTML
・
・
・
<body>
<label for="name">名前:</label>
<input type="text" id="name"></input>
</body>
・
・
・
マウスカーソルが見えていないのでわかりづらいが、名前の部分をクリックすると、カーソルが当たる。(このことをフォーカスと言うらしい)
