プログラミング学習 16日目
1,formタグ
form
フォーム全体を表すタグ。
input
入力欄を示すタグ。属性によって種類が変わる。text,checkbox,radio,submitなどがある。
select
セレクトボックス全体を表すタグ。
option
セレクトボックスの選択肢のタグ。
使用例
case : input
# HTML
<form action="sample">
<label for="text_sample"> テキスト </label>
<input type="text" id="text_sample">
</form>
ちなみに、 input タグは属性(type)の部分を変更することで、状態変化する。
下記は、「 type = "checkbox" 」にした場合。
# HTML
<form action="sample">
<label for="checkbox_sample">好きなものは?:</label>
<input type="checkbox" name="checkbox_sample">basketball
<input type="checkbox" name="checkbox_sample">soccer
<input type="checkbox" name="checkbox_sample">baseball
<input type="checkbox" name="checkbox_sample">tennis
</form>
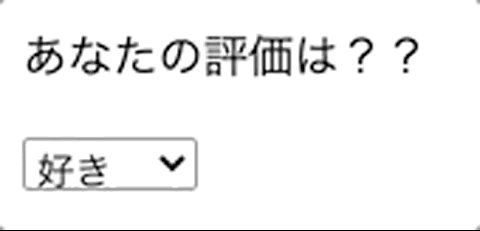
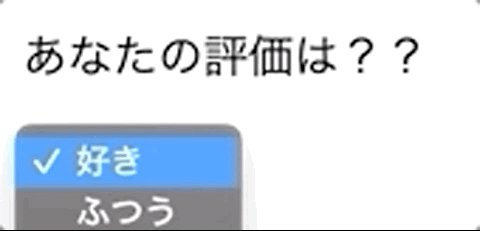
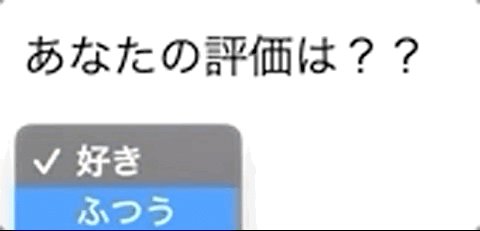
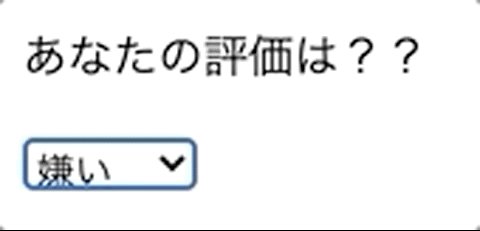
case : select
# HTML
<p>あなたの評価は??</p>
<select name="answer">
<option value="like">好き</option>
<option value="normal">ふつう</option>
<option value="dislike">嫌い</option>
</select>