
非デザイナー向けにデザインのやり方・考え方をまとめようと試みた(+無料ツールやサイトまとめ)
こんにちは、CAMPFIREのデザイナーのあゆみ(@ayued_)です。
CAMPFIRE Advent Calendar 2020、17日目の記事です。
アドベントカレンダーは祭と聞いたので、デザイナーじゃない人も巻き込んでデザインのことを考えられたらいいな〜という趣旨で書きました。
デザインとは
「デザイン」は自己表現である「アート」と異なり、問題の解決を図ることが本質だとよく言われます。
ちなみに、近年では「問題解決型」のデザインから一歩進み、問題を提起するという未来志向の「スペキュラティブデザイン」や、モノの意味を再定義するという「意味のイノベーション」などのアプローチもあり、そういったもっと広い「デザイン」の概念を捉える説明として、こちらの定義の仕方が個人的にはしっくりきています。
「常にヒトを中心に考え、目的を見出し、その目的を達成する計画を行い実現化する。」この一連のプロセスが我々の考えるデザインであり、その結果、実現化されたものを我々は「ひとつのデザイン解」と考えます。
出典:公益財団法人日本デザイン振興会
デザインの基本
一般的に制作物を作るときは、誰に、何を、なぜ伝えたいのか(行動を起こして欲しいのか)を考え、その目的を果たすために感覚ではなくロジックでわかりやすく伝えることを意識することが大切だとよく言われます。
ぱっと見かっこよく見えても目的に沿っていなければ意味がないし、逆にかっこよくなくても目的に沿っていればOKな場合もあります。
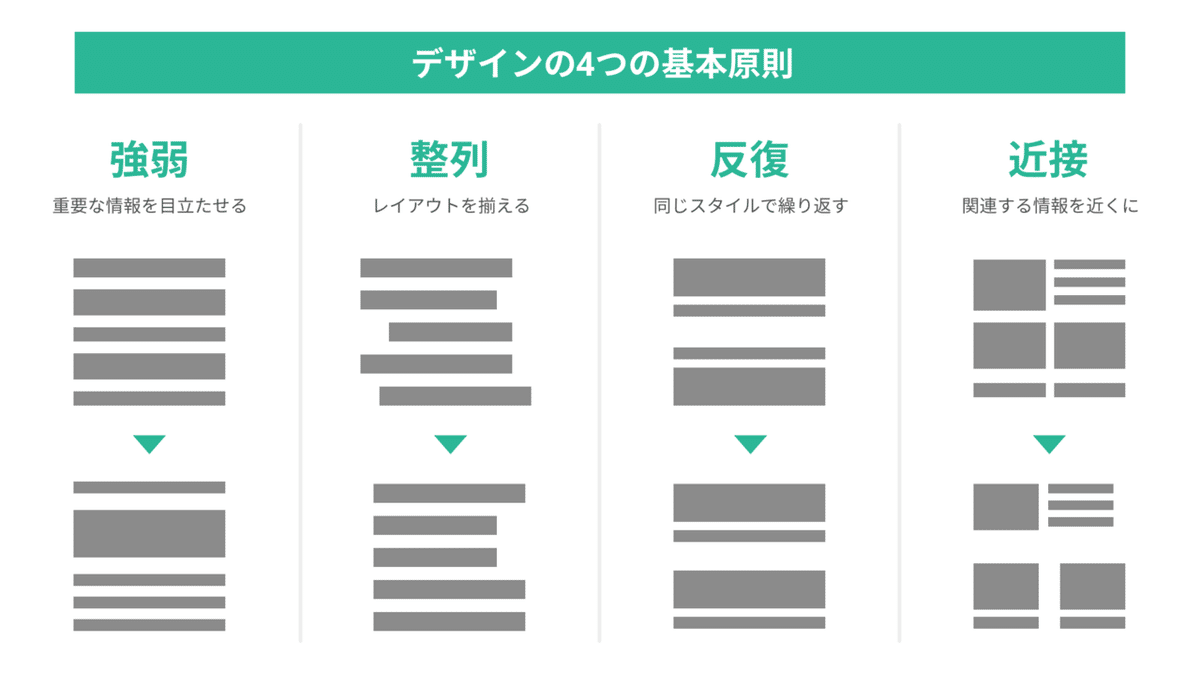
こちらは、伝わりやすいデザインを作るための基本ルールです。

・強弱:情報に優先順位をつける
・整列:レイアウトを揃える
・反復:同じ種類の要素はスタイルを揃えて繰り返しにする
・近接:関連する情報のまとまりを明確にする
それから、本当に伝えたいことを伝えるためには情報はなるべくシンプルに削ぎ落とした方が伝わる場合が多いです。
デザインの作り方
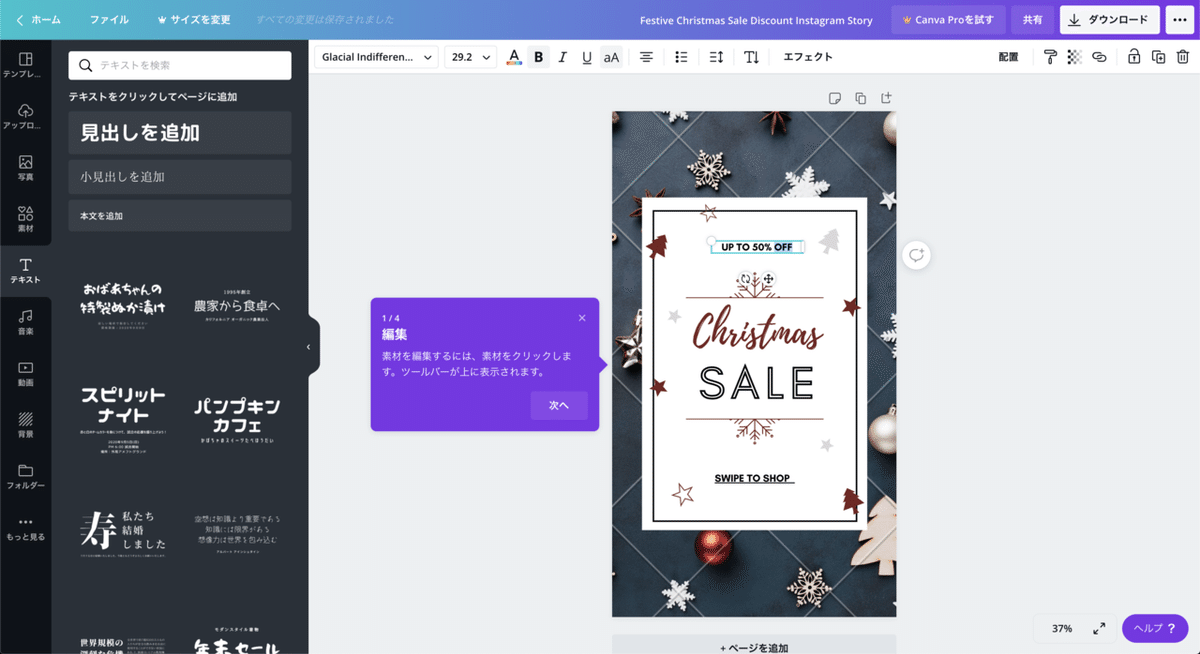
デザインツールを使うのは敷居が高いという方は、テンプレートを使って画像を作成できる無料サービスCanvaがおすすめです。
アカウント登録だけでブラウザ上で手軽に使えるので、さくっとお洒落なバナーを作りたい時などに便利。(こんな感じでテンプレートを選んでテキストを変えるだけで使えます↓)

テンプレートでなく自分で作りたい場合、デザインツール選びに迷ったら、まずは無料で使えるFigmaやAdobe XDあたりがおすすめ。
今回はFigmaをご紹介します(私の周りのデザイナーほぼFigma派です)。
アプリを落さなくてもブラウザで使えること、チーム内での共有がしやすいツールであることから、最近はデザイナー以外もFigmaを触る機会が増えているのではないでしょうか。
Figmaの公式サイト内ではいろいろなテンプレートも用意されているので、これを見てツールの使い方をイメージすることもできるし、そのまま利用することもできます。
慣れない時は、chot.designのFigmaページの使い方の説明とかが優しくていいかもです。
また、スライド資料を作るのにもFigmaが使えるので、作る機会のある方はきっかけとしていいのでは。
デザインとは(アゲイン)
ここまで「デザインの作り方」についてお話ししてきましたが、デザインとはビジュアルを「作る」ことだけではありません。
デザイナーも、一言で括ってもWebデザイナー、UIデザイナー、グラフィックデザイナー、プロダクトデザイナー、その他にもいろいろありますが、それぞれ仕事で行っていること、得意とすることも全然違います。
例えば、自社サービスに携わるデザイナーだと、ビジュアルを「作る」仕事は全体の半分にも満たないことも珍しくなかったりします。
私自身も自社のWebサービスを担当するデザイナーなので、次は少しサービスに携わるデザイナーのお話をしようと思います。
サービスのデザインのお話
私が仕事をする上で常に考えていることはサービスを「ユーザーにとってより良い」ものにすることで、そのために考えるべき対象は、目に見える物だけではなく体験設計も含まれます。
「ユーザーがこのサービスに求めているのはこういう事だから、ここを最も優先して改善していくべきだな」とか「サービス利用中にこんなことがあったらユーザーは不快な思いをするだろうな」といったことなど。
そして、その「ユーザーにとってより良い」の判断基準を作るのが、サービスを使って欲しいユーザーが誰なのかということや、そもそも何のための事業なのかという会社自体のミッションやビジョンだったりします。
(だからデザイナーは、そもそも誰のためのものなのか、何のためにそれをするのかなどがわからない状態で「いい感じのデザイン作って」と言われると、「良い」の判断基準がないので困ってしまうのですよね)
また、考えるのは必ずしもユーザーのことだけでなく、サービスに関わる全ての「人」、つまり、運用する側だったり、その他のステークホルダーが対象になることもあります。
そのため、運用の状況やチーム内で起きている問題など、サービスに関わる重要なことを全体的に把握できる環境、情報の透明性のある組織が、「サービスのデザイン」がしやすい組織だと思っています。(そういう意味のデザインは必ずしもデザイナー主体で進めるものでもないですが)
まとめ
デザインの考え方の浸透やデザインツールの進化などにより、いい意味でデザインの境界線が薄くなってきているのを感じます。
CAMPFIREでは、デザイナー以外もデザインツールを使ってデザイナーとやりとりをしていたり、デザインのしやすさを考慮した依頼をしてくれる方もいたり、全体的にデザインに理解のある組織なのではないかなと思っています。(いつもありがとうございます)
サービスを作る中で「デザイン」というものはとても重要で、デザイナー"だけ"に出来ることでもないし、デザイナー"だけ"が考えるべきことでもないですよね。
2020年は社内にデザインの横断組織が発足し、社内でのデザイナーの活動の幅もこれからどんどん広がっていくのかなと思うので、来年も楽しみです。
なんだかアドベントカレンダーらしくない記事になってしまった気がしますが、素敵な記事がたくさんあるので他の記事もぜひ見てみてください!
お読みいただきありがとうございました。
ここからはおまけ⛄️(ツールやサイトまとめ)
終わりのような空気を醸し出しといてあれですが、実はここがこの記事の真ん中くらいです(いやもっと前)。
もっとデザインのことを知りたくなった方のために、ここからはデザインに役立つサイトやツールをご紹介しておきます(すべて無料で使えるものです)。
参考を探す
何かを作る時、自分の感性に頼らずに優れたデザインを参考にすることはとても大切です。
デザインは大抵の場合、0から生み出すものではなく、すでに世に存在する優れた要素の掛け合わせで作るものだと先人から教わりました。
■ MUUUUU.ORG
私が1番よく見るWebデザインのギャラリーサイトはここ。
その他にもいろんな参考サイトがあります。(ギャラリーサイトのまとめ記事↓)
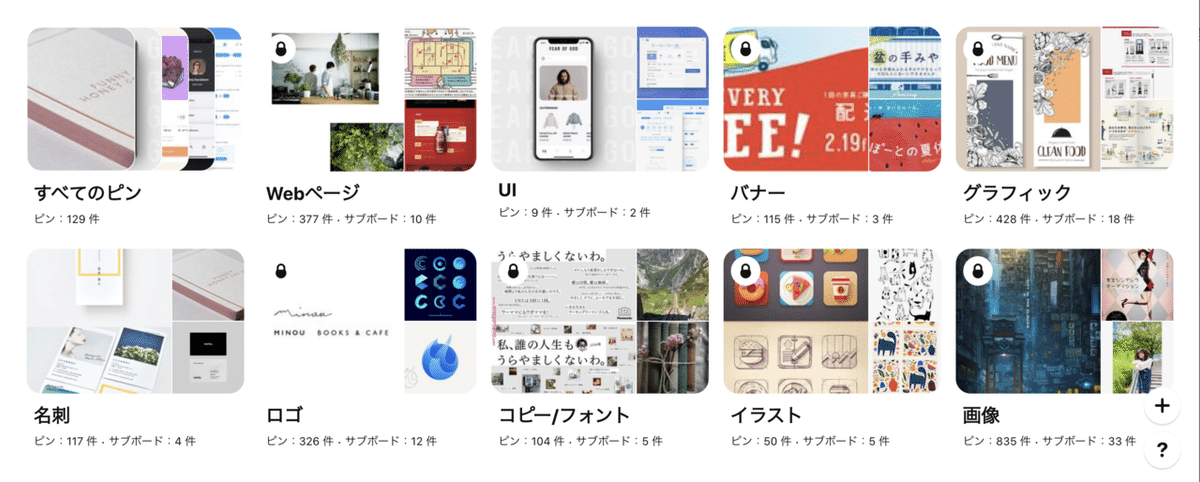
■ Pinterest
Web以外の参考を探す時はPinterestなどが使えます。
参考イメージをフォルダ分けして管理したり、似たイメージのものをまとめて探しやすかったりするので便利です。(私はこんな形で使ってます↓)

■ dribbble
自分の作品を投稿するSNSで、こちらもUIなどの参考探しに使えます。
■ Behance
Adobeが運営する、dribbbleのような感じのSNSサービスです。
色を選ぶ
伝えたい内容を適切な印象とともに伝えるためには、色選びも重要です。
もちろん物によりますが、基本的に色を使いすぎるとまとまりがなくなるので、なるべく2色までか、3色程度に留めることが多いです。
以下、カラーツールや参考になりそうなサイトです。
■ Adobe Color
Adobeのカラーツールです。適切な色の組み合わせ選びに役立つかもしれません。
■ ColorHexa
こちらもカラーツール。色を指定すると、その色の類似色や関連色、CSSのタグまで出してくれます。
■ Khroma - The AI color tool for designers
一覧の中から好きな色をばーっと選択して次へ進むと、自分好みの背景×テキスト色の組み合わせのカードを永遠に表示してくれるツール。
そんなに使い道ないけど楽しい。
■ NIPPON COLORS - 日本の伝統色
色についている日本の名前がわかるサイトです。和風なクリエイティブ作りの参考になるかも。見るのが楽しい。
■ BrandColors
世界の有名ブランドのブランドカラー一覧を掲載しているサイトです。
■ 日本カラーデザイン研究所 イメージシステムページ
どういう色がどういう印象を持たれるのかなどがまとめられていて、ちょっと勉強になります。
フォントを探す
■ Google Font
Googleが提供しているフォントは無料で使えて、Webでも、もちろんデザインツールなどでも使うことができます。
その他にも、特徴あるフォントなどは「フリーフォント」などで検索するといろいろと出てきます。
■Font-familyメーカー
サルワカのFont-familyメーカーは、有名サイトで使われているフォントを見比べたり、CSSのタグを発行したりできる便利ツールです。
写真素材を探す
写真素材選びは、受け取られる印象をかなり左右するのでとても重要です。
イメージに合う素材を探すのは、実は結構大変な作業です。
■ Unsplash
おしゃれな画像が多い、海外のフリー写真素材サイトです。(検索は英語ですが、O-DAN経由だと日本語検索可能)
■ 写真AC
ビジネスチックな画像や日本っぽい写真が必要な時に使ったりしています。
■ Adobe Stock
最近Adobeから公開された無料素材は、クオリティも高めで、いろんな条件で絞り込めるのも便利です。
この辺りで欲しい画像が見つからない時は、他のサイトも(まとめサイト)。
イラスト素材を探す
デザイナーはみんなイラストが書けるというのは迷信ですので忘れてください(甘え)。
■ イラストAC
いろんなトーンの素材があって、背景や装飾用の素材もあるので、何かと使えます。
■ unDraw
IT関連のイラストが多い素材サイトです。色を指定して変更することもできるので、サクッとWebサイトにイラストを挿入したい時などに便利。
■ IRA Design
こちらも、IT関連のイラストが多い素材サイトです。
■ Loose Drawing
柔らかい印象の手書きイラスト素材サイトです。
■ ピクト缶
ちょっとしたイラストが欲しい時に助かるフリー素材サイトです。
ぴったりな素材が見つからない時は他のサイトも(サルワカのまとめサイト)。
アイコン素材を探す
UIデザインなどでよく使用するアイコンも、素材を無料でダウンロードすることができます。
■ FLAT ICON
海外のアイコン配布サイト。アイコンの数が豊富で、よくお世話になっています。
■ ICOOON MONO
モノクロアイコンが豊富な素材サイトです。
■ FLAT ICON DESIGN
フラットデザインに使えそうなアイコン素材が配布されています。
■ ハンコでアソブ
モノクロの手書き風ハンコ(スタンプ)素材サイトです。個人的に好き。
スマホ枠を探す
FigmaなどでアプリやWebのスマホのデザインを作りたい時に使うスマホの枠などの素材も無料でダウンロードできます。
海外のサイトで配布されているので、英語で「mockup iphone figma」(欲しいデータの種類に置き換える)などで検索するといろいろと探せます。(例えばこういう配布サイト↓)
UIの素材を探す
UIデザインでは、基本的に決まったルール(Appleが出しているHIG、Googleが出しているマテリアルデザインなど)に則って作るため、既存の素材を使って作れる部分が多いですし、自分で作るときの参考にもなります。
「ui kit figma app login(探したい画面の種類)」などで検索するといろいろと出てきます。(例えばこういう配布サイト↓)
UXデザインっぽいことをする
■ miro
ユーザージャーニーマップを作ったり、付箋をぺたぺた貼ってブレストしたり、いわゆるUXデザインの手法などでもよく使われます。複数人で同時に作業できるのが便利。
私は雑多な思考の整理にもよく使います(こんな感じ↓)

ページ全体のスクリーンショットをとる
■ GoFullPage - Full Page Screen Capture
Webサイトのページ全体を簡単に画像にして残す事ができる、Chromeの拡張機能です。
コードを書かずにWebサイトを作る
■ STUDIO
コードを書かずにブラウザ上でWebサイトを作成・公開できるサービスで、デザイナーがサクッとサイトを公開したい時などによく使われていると思います。
デザイン系メディア記事
デザイン系メディアもいろいろあるのですが、私が特に好きなのはこのあたりです。
■ UX MILK
Membersが運営する、UXデザインに関わる記事のメディアです。海外のUXに関わる記事が翻訳して公開されていて、更新頻度が高め。
■ btrax
サンフランシスコと東京に拠点を置くエクスペリエンスデザイン会社btraxの、海外のデザインの考え方がよく反映されているブログ。
ここの関連記事をぐるぐると徘徊していくのがとても好き。
■ baigie
Web制作会社ベイジのブログ。デザイン、Web制作、マーケティングなどに関する質の高い記事が多いです。
■ WebNAUT
初心者向けの基礎まとめ的な記事がわかりやすくて、デザインを勉強し始めた頃にここの記事をよく読んでいた記憶があります。
■ cloud
Webデザイナーの長谷川恭久さんのブログ。本質的な話が端的にまとめられていて、初心者でも理解しやすいと思います。
■ Goodpatch Blog
デザイン会社Goodpatchによる、UXやUIデザインその他いろいろな話題のブログです。
■ ソシオメディア
オブジェクト指向UIデザインの日本の第一人者的なデザインコンサルティング会社、ソシオメディアのブログです。少し上級者向け。
サイト内で公開されているソシオメディアによるヒューマンインターフェースガイドラインも、デザインする上で重要な原則がまとまっていて勉強になります。
もっとデザインを勉強したくなったら
■ Cocoda
私は2年前、Daily Cocoda!という毎日UIデザインを1画面作るという取り組みを1ヶ月毎日やっていたら、2ヶ月後にはデザイナーの端くれになっていました。
デザインの過程の記事などがたくさん投稿されていて勉強になります。
■ chot.design
こちらも、デザインを勉強できるサービス。
デザインの基礎的なナレッジコンテンツが豊富にあるイメージです。
***
おまけ以上です。
非デザイナー向けと言っておきながら、めちゃくちゃ押しの強いセールスばりに羅列してすみません。
この時代はいろんな良質な情報やサービスに無料で触れられてありがたいですね...。
それを利用して世にいいものを生み出して、その連鎖を繋げていけたらいいですよね。
ではでは、メリークリスマス&良いお年を!

