
表紙タイトルのレイアウト案
kindle出版で表紙にタイトルを置いてみたけど、なんか普通すぎてもう少しなんとかしたい。そんな時の簡単なレイアウト案を紹介します。
今回はサブタイトルや帯を考慮せず、タイトルのみのレイアウトになりますのでご了承ください。

タイトルを縦にしてみる

一部の文字だけ大きくする

文字を大きくした分、少しイラストを小さくしました。
一部の文字だけ大きくする 2

文字に伴ってイラストを反転しました。
文字を斜めにしてみる

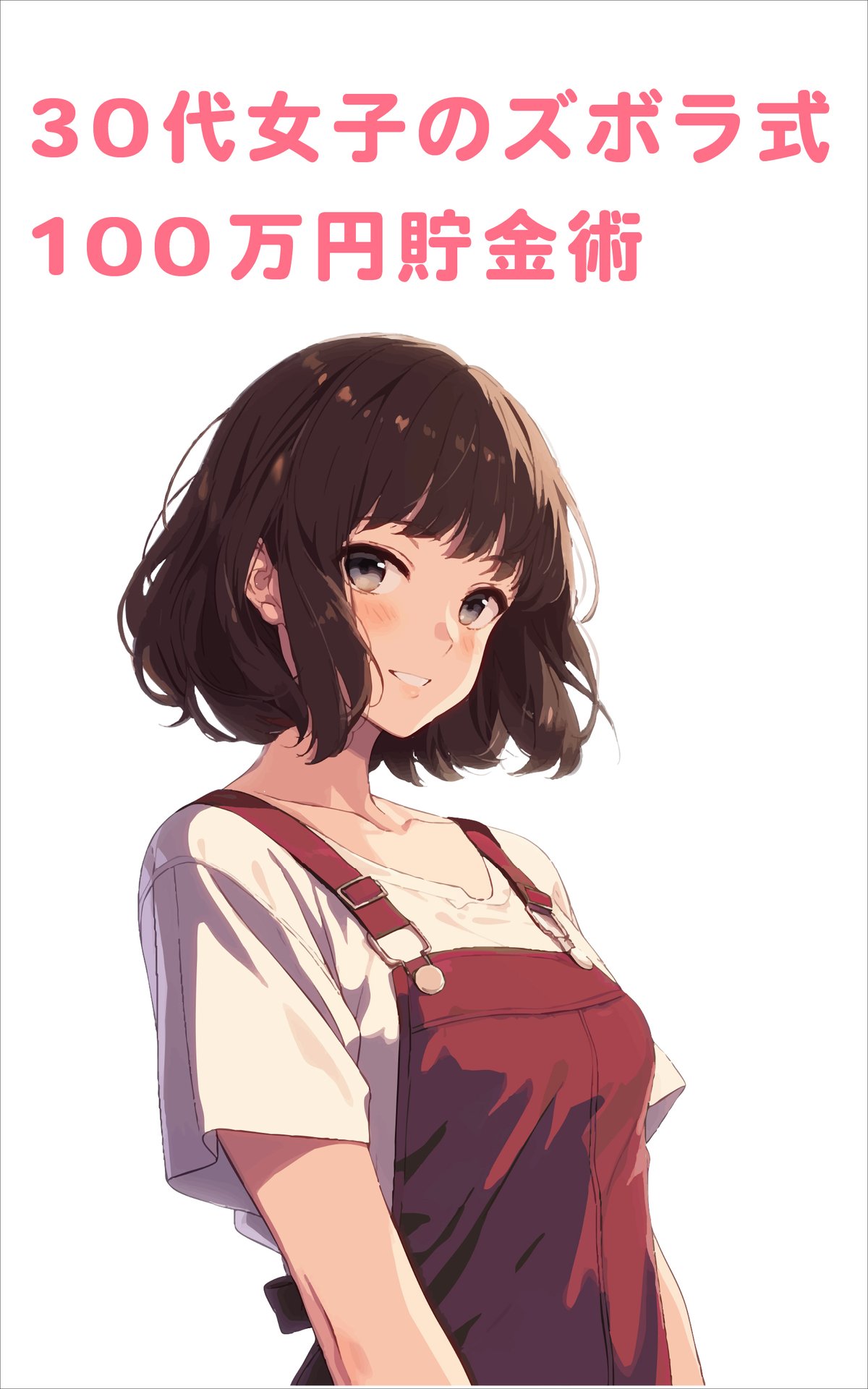
タイトルを上下に分ける

以上タイトルレイアウト案でした。何かの参考になれば幸いです。
