
本当は怖いBAD UIの話
これは、社内の勉強会にて“BAD UI(バッド・ユーアイ)”について発表したプレゼンテーションの内容を起こしたものです。
世の中にあふれる、なんでか残念なことになってしまっている数々のUIについて触れています。そのUIにいたってしまった事情を知らない立場から無責任に嘲笑ったりするのではなく、裏側の事情を想像したり、なぜそれが“BAD”なのか紐解いてみることで、UIについて考えることを身近に感じてもらおうと思って作りました。
残暑厳しい夏のころに発表したものなので、ちょっと怪談ばなし風のルックスになっています。
最後におためしクイズのようなものもありますので、ぜひ楽しみながら、BADなUIをとおして「じゃあ逆にGOODなUIってなんなの?」と考えてみていただけたらと思います。
下記Slideshareにもアップロードしています。
https://www.slideshare.net/ShinsukeKubo/bad-ui-236492404
では…まずはこれをご覧ください。

Please do not turn off the light switch.
It also operates the elevator.
Thank You
(照明のスイッチをオフにしないでください
エレベーターもオフになります)


これがどこに設置されたものかは定かではないのですが、非常に危険ですね…

今回みなさんに“BAD UI”についてお話ししようと思うのですが、BAD UIっていったいなんでしょう?

“BAD UI”は、使いかたがなかなかわからなかったり、つい間違えやすくなってしまっているUIです。
なお、下記のようなものはBAD UIには当てはまりません。
航空機の操縦、楽器の演奏など、その複雑な操作系統を使いこなすのに訓練が必要で、その使うスキル自体に価値があるもの
チャイルドロックなど、安全のためにわざと操作を難しくしてあるもの
操作が難しいことを楽しむゲームなど
本来の目的とは異なる部分でできるべきことができないのはBAD UIと言えるかと思います。

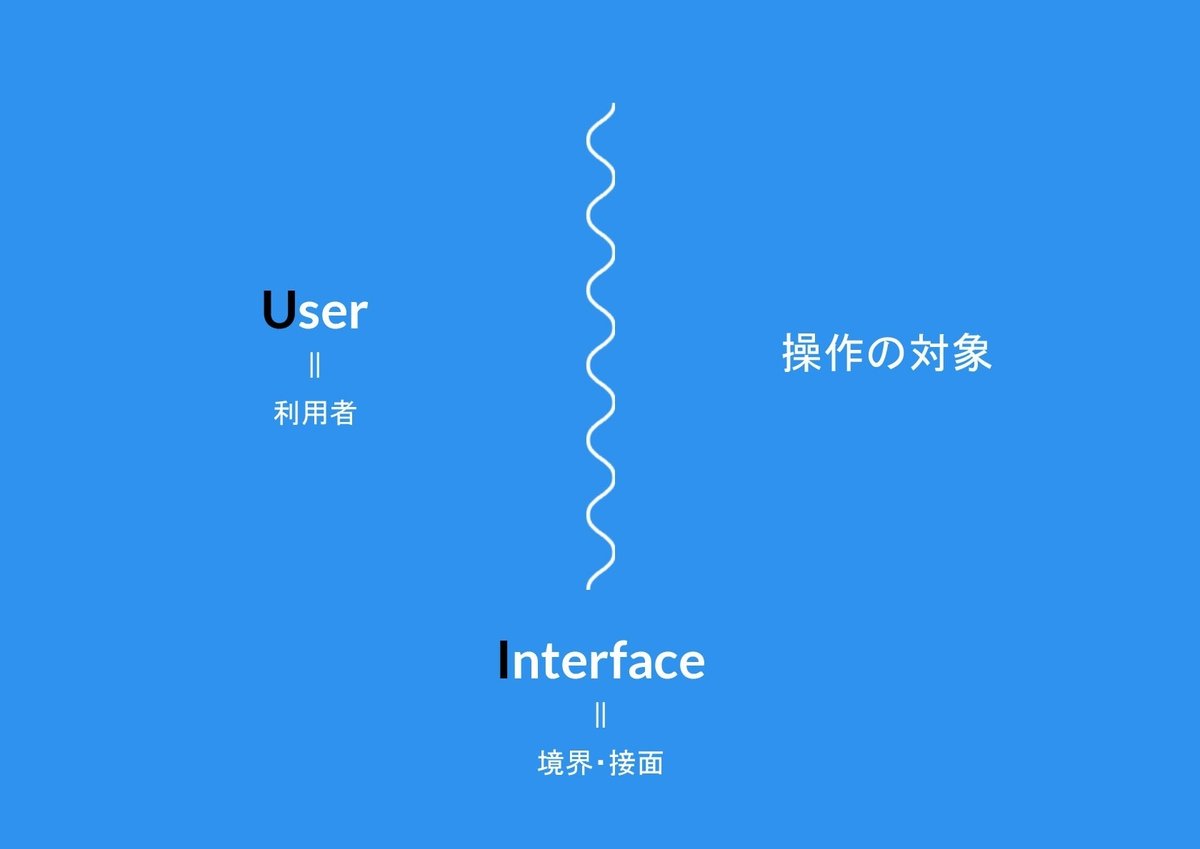
ちょっと、“BAD UI”の前にそもそも“UI”ってなんでしょう。

“UI” は “User Interface” の略です。いきなり専門的な言いかたになりますが、Interfaceは「境界・接面」などと訳されます。何らかの目的を達成しようとするときに、利用者と操作の対象との間にあるものがUIである、と言えます。


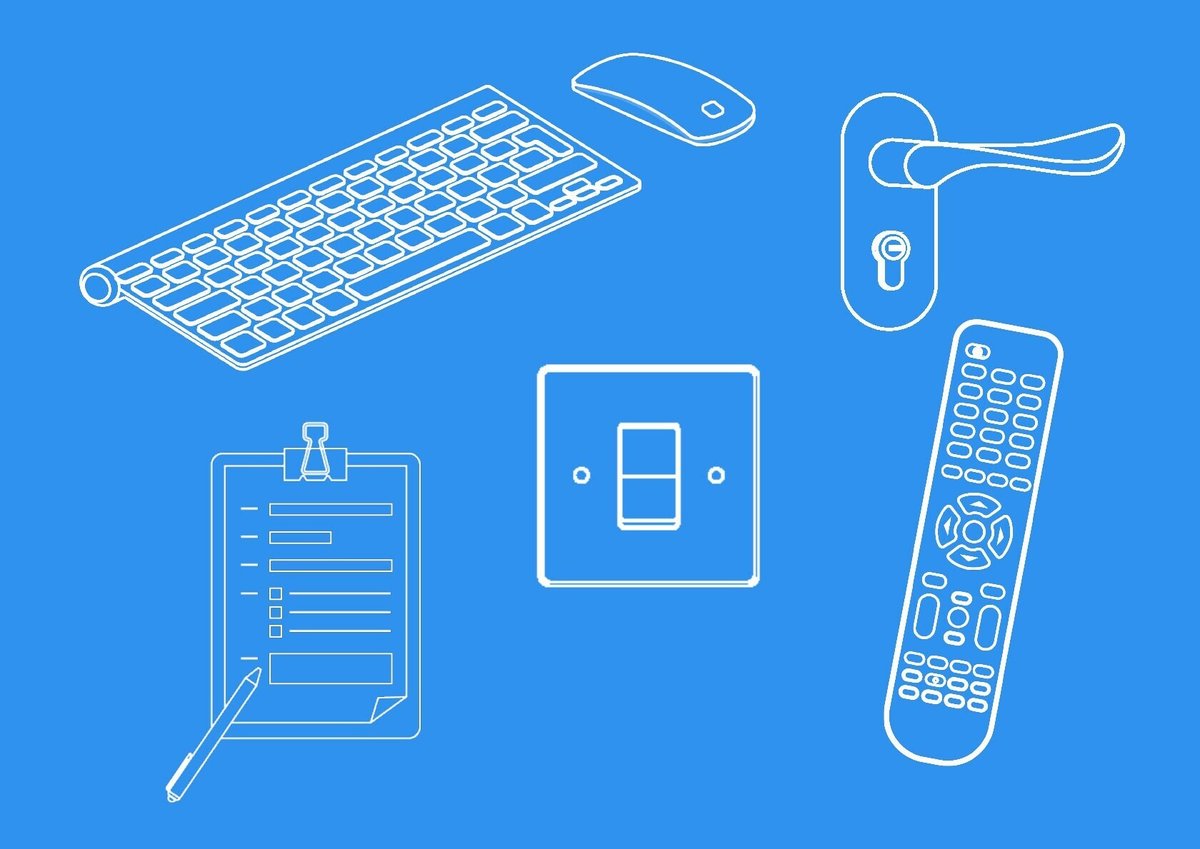
だから、こんなのもUIです。
ディスプレイの表示に限らずキーボードや、マウスもUI。
家電や照明などであればリモコンやスイッチがUI。
ドアの取っ手もUI。
何かを申請するために記入する紙のフォームだってUIといえます。

最初に突然登場したのもスイッチでしたね。

以上をふまえて、いろんなBAD UIの例をみていきたいと思います。みなさん、用意はいいですか。
BAD UI その1:絶叫トイレ


「キャーーーーー‼︎‼︎」
公共トイレの出入り口です。画像が荒くてちょっとわかりづらいかもしれませんが、真ん中にあるトイレの外に掲示されたサインと、実際の男女のトイレの位置が逆です。
奥のほうに見えるように、中にもまたピクトグラムのサインがありますが、一歩入ってから視界に入る位置なので気づきにくいと思われます。
また日本では慣習的に女子を赤、男子を黒または青で示すことが多いため、そのあたりもぱっと見、誤認をまねくポイントになっています。

どこがBADなポイントでしょうか。
位置関係が逆(対応づけ)
パネルの色づかい(慣習)
まず、位置の対応づけがうまくいっていないようです。
また、慣習的に共通でイメージされるものがある場合はそれに倣うと無意識的な伝達が可能です。ただしこの男女の色分けのように特定の文化圏に依存したものはそこに属さない人には効果が無いので注意です(いっぽうで誤解もされませんが)。
つづいて…
BAD UI その2:流血を誘うドア


「てくてく…ガンッ‼︎」
どこかの商業施設の、同じ見た目で2枚の連続したドアなのですが、
手前側がスライド式の自動ドア、奥側が観音開きの手動ドアになっています。
手前(1枚目)が自動なので、2枚目も自動と誤認しやすく、ガラスに衝突させるような巧妙なトラップになっていて非常に危ないです。
そもそも金属の部分とガラス板の構成からして、どう開くのかの見た目の手がかりが乏しいうえに、その少ない手がかりが同じ=同じ振る舞いをするはずという期待を逆手にとってしまった危険なUIであるといえます。

この例のBADなポイントは…
どう開くのかイメージしにくい(手がかり)
同じ見た目で異なるふるまい(一貫性)
手がかりから推測したとおりに、同じ見た目から導きだした期待どおりに使うことができると快適です。
この手がかりのことを専門的なことばでは「シグニファイア」といいます。

ちなみに上の写真は弊社が入居しているビルのエントランスのドアです。
そこまで酷い例ではないものの、手がかりに乏しいため遠目にはどの位置からどう開くのかわかりにくくなっています。(実際には近くで見れば取っ手の微妙な位置や形で気づけるようにはなっています)
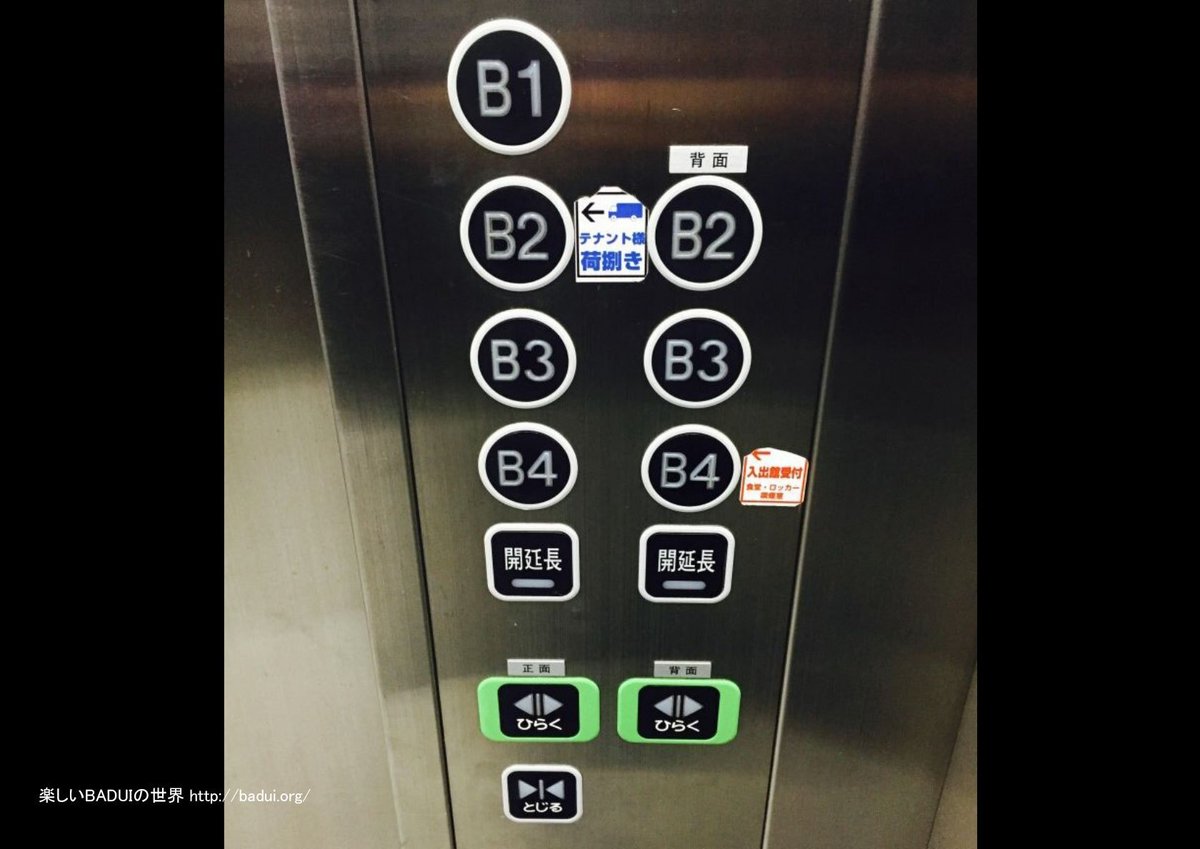
BAD UI その3:人喰いエレベーター


みなさんだんだん方向性がおわかりになってきたんじゃないかと思うんですが、こちらはちょっと不思議な構成のエレベーターのボタンです。
実は、このエレベータには正面・背面それぞれひとつずつ、あわせて2つのドアがあるのです。それぞれのドアに対応するボタンが1セットずつということですね。
[ひらく]ボタンは、対象のほうのドアに対応したものを押す必要があり、瞬時に判別が難しいためしょっちゅう人を挟むらしいそう。
また、通常は[ひらく][とじる]が左右に並んでいることも多いため、よく見ずに[とじる]のつもりでもう一方の[ひらく]を押してしまい、人食いどころか口がなんども開いてしまうエレベーターになってしまっているかもしれません。
さらに、B2階は正面ドアのみ使用可能で背面ドアは開かないため押しても反応しません。なかなか高度な判断が要求されます。

同じ対象のものごとにまとまっていない(グループ化)
できないことができてしまうように見える(制約)
どちらが正面側用のボタン群でどちらが背面側用なのか、ひとめでわかりにくいため、それぞれを枠で囲ったり色や大きさに差をつけるなど、視覚的にはっきりグループ化するといいかもしれません。
それから使えないものはそれが視覚的・物理的にわかるように、適切な制約をつけたデザインにしたいところです。
制約についてほかの例としては、正しい向きでしかはめられない乾電池ボックスがあります。入れる場所の形やサイズを、入れるものにぴったりあわせることで間違った方向には入れにくくしています。制約は同時に手がかりとしての意味も持ちます。
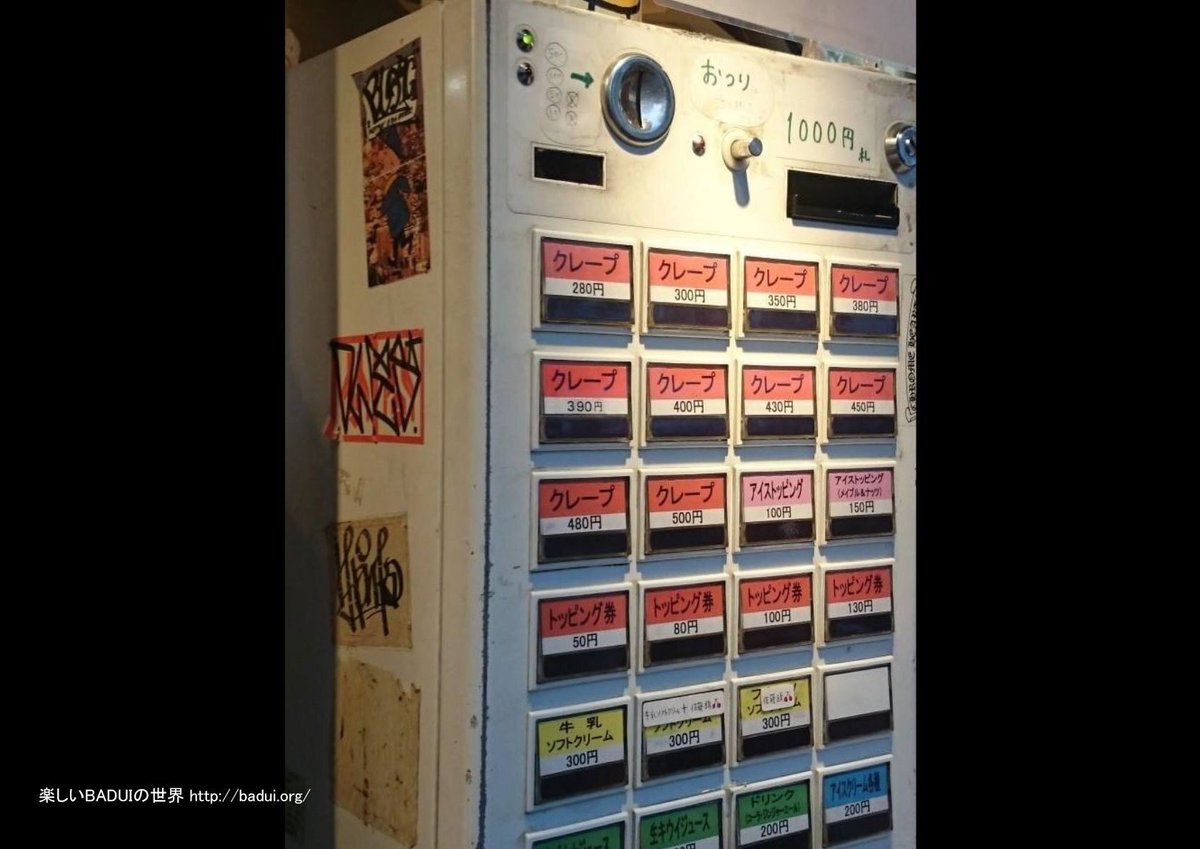
BAD UI その4:試される券売機


はたしてこの券売機が利用者に対して与えているのはどんな試練なのでしょうか。
これは、とあるクレープ屋さんの食券券売機。事前に入り口の外に掲示してある食品サンプルを見てどれにするか決めておいて、この券売機に並んで購入します。
しかしながら、いざ買おうとするとクレープの値段がわからず、引き返して再度確認をする事態となりがちなようです。
記憶力自体と、いったい何を記憶しておくべきかを試されているような券売機。この食券システムを変更するのが諸々の事情で難しいとしたら、せめて、事前に食品サンプルのところで値段を覚えておくようにあらかじめ教示したり、この券売機の近くに写真付きのメニューがほしいところです。
また、古くなっているせいなのかボタンを押してから発券までちょっと遅れがあるのだとか。そのため受け付けられていないのでは?と繰り返しボタンを押してしまい、同じ券を2枚購入してしまうことも多発しているとのことです。

先にあった情報を記憶しておく必要(ひとに厳しい)
反応が遅い(フィードバック)
認知や記憶能力を試すような負担をかけるUIはつらいです。また適切なタイミングで反応がかえってこないのは不安を抱かせてしまうことになります。

UIがBADだと、
いらいらする
自分を責める
目的を果たせない
死ぬかもしれない
いちいち意識的に判断することが求められ、ストレスで地味にダメージが蓄積していきます。
またとくに家電などの場合、うまく使えない自分が機械オンチでダメなんじゃないかと思ってしまうこともあります。
目的を果たせない、目的地にたどり着けないのはそもそも用をなしていないので、ユーザーは別の方法を探さなくてはなりません。
身体的な危険を招くケースもあり、最悪の場合、死にいたるようなこともないとは言い切れません。
やってみよう

はい、ここまでいくつかのBAD UIの例を見てきました。ちょっとしたクイズを用意したので実際にやってみましょう!

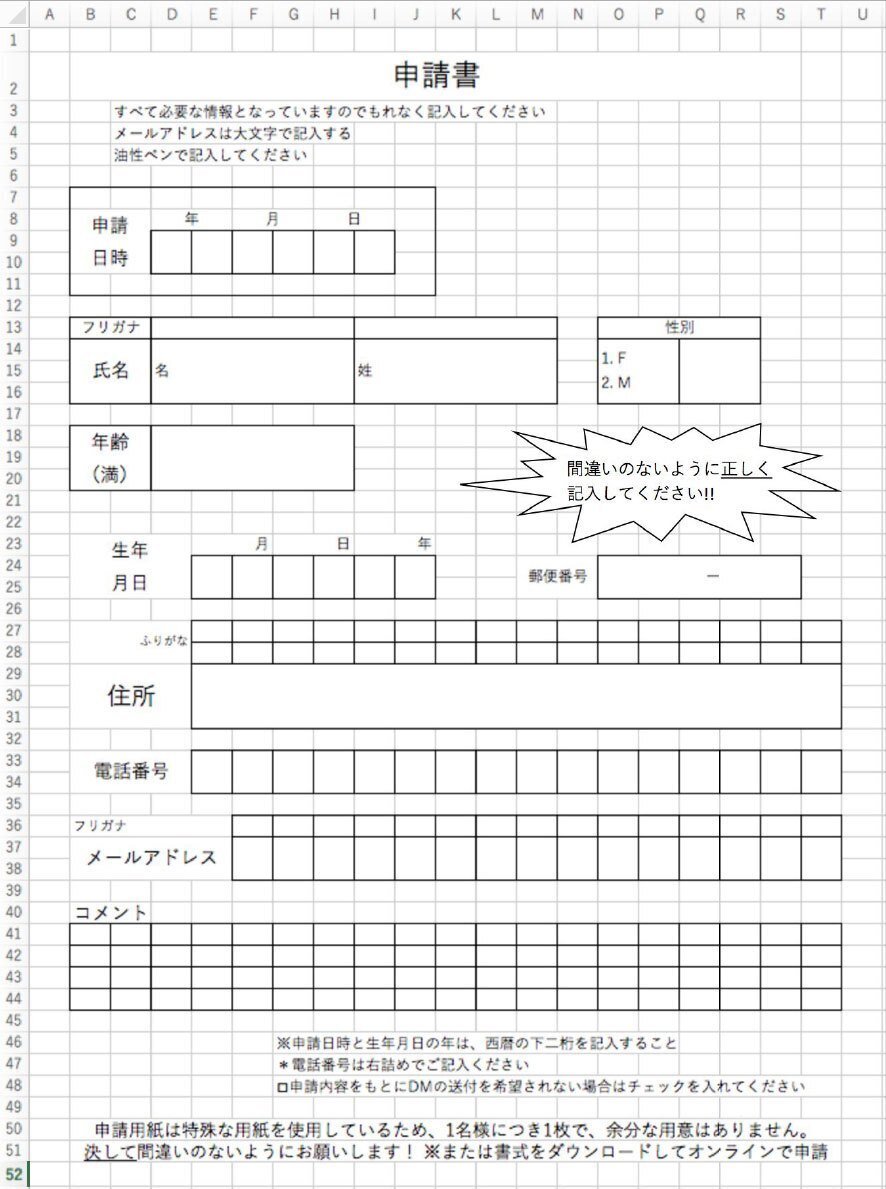
これは、わざわざわかりにくく、間違えやすくした申請書です。どこがなぜBAD UIとなっているか、ポイントを話し合ってみてください(制限時間3分)。これまで見てきたポイントをふんだんに盛り込んでいますので、指摘できることはたくさんありますよ!

---- シンキングタイム終了 ----

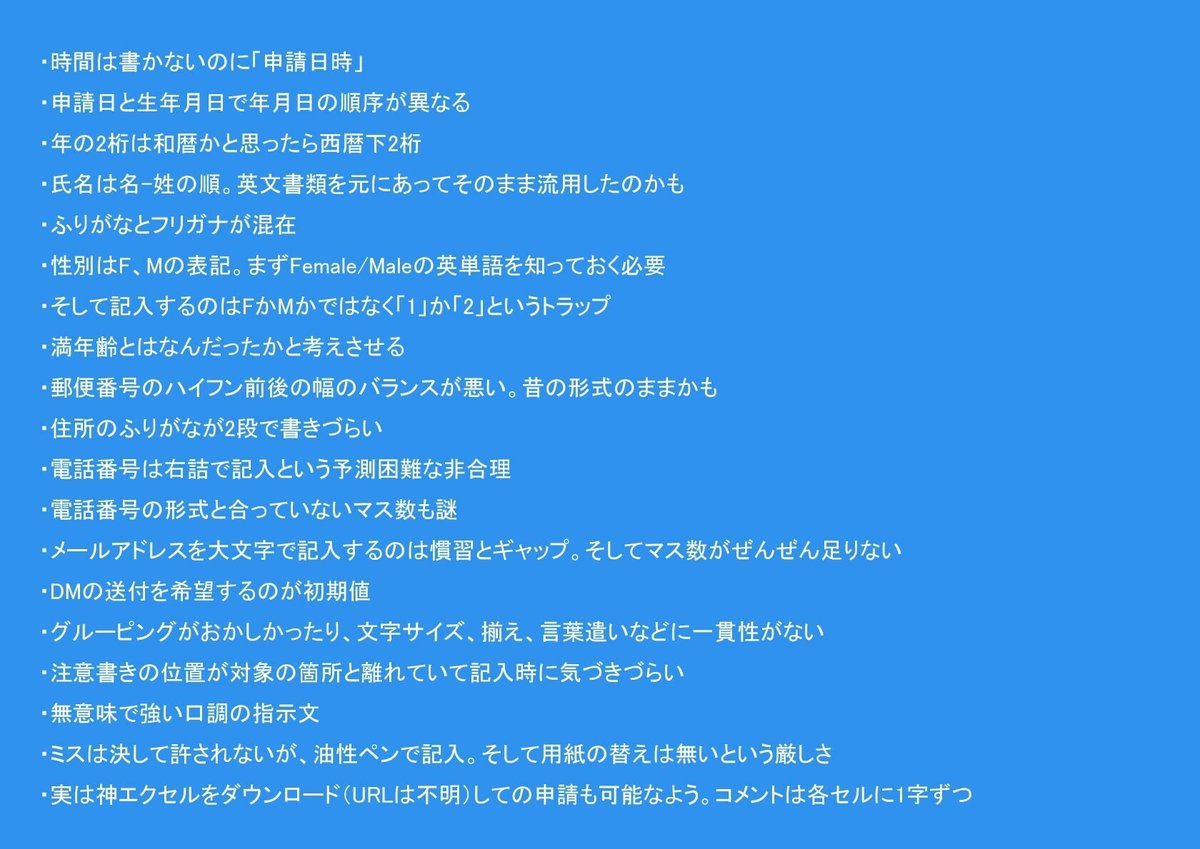
はい、いかがでしょうか。答え合わせをしてみましょう。

時間は書かないのに「申請日時」
申請日と生年月日で年月日の順序が異なる
年の2桁は和暦かと思ったら西暦下2桁
氏名は名-姓の順。(英文書類が元にあってそのまま流用したのかも?)
ふりがなとフリガナが混在
性別はF、Mの表記。まずFemale/Maleの英単語を知っておく必要
そして記入するのはFかMかではなく「1」か「2」というトラップ
満年齢とはなんだったかと考えさせる
郵便番号のハイフン前後の幅のバランスが悪い。(昔の形式のままなのかも?)
住所のふりがなが2段で書きづらい
電話番号は右詰で記入という予測困難な非合理
電話番号の形式と合っていないマス数も謎
メールアドレスを大文字で記入するのは慣習とギャップ。そしてマス数がぜんぜん足りない
DMの送付を希望するのが初期値
グルーピングがおかしかったり、文字サイズ、揃え、言葉遣いなどに一貫性がない
注意書きの位置が対象の箇所と離れていて記入時に気づきづらい
無意味で強い口調の指示文
ミスは決して許されないが、油性ペンで記入。そして用紙の替えは無いという厳しさ
実は神エクセルをダウンロード(URLは不明)しての申請も可能なよう。コメントは各セルに1字ずつ
まあ、ワザとやっているので…とはいえ、いくつか似たようなBADなポイントのあるフォームは見たことがあるのではないでしょうか。
なんでBAD UIが生まれてしまうの?

ちょっと考えたらわかりそうなものなのに、なぜこんなにも世の中にはBAD UIをたくさん見つけることができてしまうのでしょうか。

いかにUIの作りが悪くても、隣で誰かが張り付いて説明をする運用になっていて、それで不便ながらもなんとかなっちゃっているケース(とっても非効率でコスト高ですが、直接的にコストが問われにくい、たとえば役所・ボランティアなどで散見されます)。
あるいは説明書き・マニュアルを増やしてなんとか対処できてしまっている状況に慣れ、疑問に思わなくなっているケース。説明はおうおうにして読まれないものですが、業務システムではそれを読むように強制できてしまうという事情も。そしてそれは裏を返せば、説明なしにそのUIそれ自体だけできちんと使われるように設計するのは簡単ではないということでもあります。
それから、UIの設計者は大抵の場合、その使い手としてもはや達人クラスになってしまっています。じぶんは慣れてしまっているので、初めて使う人の立場になってUIを考えることがなかなか難しかったりすることも多いでしょう。
そして、UIの作成を依頼した発注者は必ずしも実際のユーザーとは限らないものです。ユーザーのことを考えていない自分の希望や思い込み・思いつきのオーダーを出してしまうことも珍しくないといえます。もちろん出来上がった後でじぶんが実際に使い勝手を試してみることもないので、BADなものになってしまっていることに気づけません。
ほかにもさまざまな理由があると思いますが、上記のような代表的な理由が考えられます。
さいごに
最初にも述べたように、粗探しをすることや、そのUIをつくったひとを非難し攻撃するのが目的ではありません。
デザイナーじゃなくてもUIを作ることはありますし、使いにくいものを押し付けられている状況を受け入れることで、BAD UIが蔓延することをある意味許してしまっている責任は、それを選択し使う側にもあるとも言えます。
期せずして生まれてしまったBAD UIを、その事情を想像しながら味わう
人によってわかりやすい・使いやすいの受け取りかたは全く同じではないけれど自分ではない誰かにとっての使いやすさに思いを巡らせる
あなた(ユー)とわたし(アイ)のために、ちょっとだけ意識的になって、世の中のUIを底上げして快適にできたらいいな、ということでこの発表を終わります。
読んでいただきありがとうございます。こんな内容の発表でした。
引用元は各箇所に掲載しました。ご興味あるかたはぜひそちらも参照してみてください。権利者の方、掲載に問題がございましたらお知らせください。
