
エラーのデザイン
エラーをどのようにユーザーにフィードバックし、訂正のアクションを促すのか、UIは通常時だけでなくエラー発生時についてもひと揃いのものとしてデザインされる必要があります。
誰だって“間違っている”と言われるのは嫌です。
入力のエラーをおこさないために
エラーのフィードバックの前に、まずはそもそもエラーとなる入力がされないように、デザインでできる工夫はいろいろあります。
わたしたち人間はいいかげんで、そんなに“正しい”行動が得意なようにはできていません。一言一句間違いなく覚えておくこともしなければ、説明書きを最後まで読み適切に判断したり、よく似たものの中から毎回正解を選び出したりすることを期待されるのは勘弁してほしいわけです。
呑みの場で友人から教えてもらった新しいアプリやサービスに、ほろ酔いの状態でその場で登録してみようとすることだってあるわけです。
だからなるべくユーザーに何かを考えさせたり、ユーザーの記憶に頼らないようにしましょう。ちょっと難しい言い方をすると「ユーザーに認知的負荷をかけないように」するということになります。
できてしまったら困ることはできないように制限を
おうおうにして説明や注釈というものは読まれず、またきちんと理解されないものです。意図どおりの行動をユーザーに期待するよりも、そもそもエラーになる入力がしづらい(できない)UIパーツの採用を検討しましょう。
あらかじめ用意された選択肢から指定して入力させるドロップダウンやサジェスト付きテキストフィールド、 受付可能な範囲の日付のみ指定可能にできるカレンダーや 15分、30分など刻みを制限できるタイムピッカーのほか、 字数カウント付きテキストフィールド、 桁付きテキストフィールド、受付可能な刻み値のみ入力できるスライダーといったものが利用できます。







また各パーツ単体だけでなく、矛盾が生じるような複数の入力をさせないようにします。例えば生年月日と年齢の両方を同時に入力させてはいけません。年齢は生年月日からシステム側で算出するようにすれば、すくなくとも情報の不整合によるエラーは起こりません。

ヒントの提示
プレースホルダーに制限や入力例を記載しておく、ツールチップで具体的な例や解説を記載するなど入力前にヒントをユーザーに提示しておくことができます。ただ、ユーザーに操作の前提として長々とした注釈や説明をよく読んで理解するよう押し付けてはいけません。あくまで補助的なものとして活用します。

寛容に受け付けてシステムで変換
また、できるものについてはユーザーの入力した値をシステムで取り扱うための形式に自動で変換するようにします。
郵便番号はハイフンなしの半角
住所内の英数字は全角
電話番号はハイフンありの半角
などと統一性もなく入力し分けるようユーザーに平然と要求するのはひどい例です。システム側で全角/半角の変換やハイフンの除去/挿入を自動で行い、ユーザーに不要な負荷をかけないようにしましょう。

ほかにもファイルのアップロードに際してサイズがシステム上の制限を超えているならシステム側でサイズを調整したり、ファイル名に使えない文字があるなら自動で置き換えてリネームするなどすれば、そもそもエラーの発生自体を避けることができます。
よいデフォルト値
入力が必須で空のままで進めることができない項目について、ユーザーの側でとくに変更がなければそのままでかまわないような値がある場合には、あらかじめ初期値として入れておきましょう。大多数のユーザーが同じ値を入力し、必要があるユーザーのみ値を変更すれば良いような場合にも有効です。入力忘れによるエラーの発生は減りますし、ユーザーにとっても手間が減ってスムーズな体験となります。
前述の生年月日についても、ターゲットユーザー層の生年月日に最頻値や中央値があるようなら、よいデフォルト値として初期状態ではあらかじめ選択された状態にしておきましょう。平均的な移動距離を短くすることができます。おとなが使うシステムなのに、生年月日の年を2022年から遡って選択しなきゃいけないなんて、無駄ですよね。例えば40歳の人が生まれた年を初期値として選択した状態にしておけば、それより年上の人も若い人もそんなにたくさんドロップダウンをスクロールすることなく自分の生年を選ぶことができますよね。
エラーのフィードバック
エラーが発生してしまったら、エラーが発生した事実と箇所を伝えるとともに、訂正/復帰のためにユーザーがアクションを起こすための具体的な手がかりを提示します。
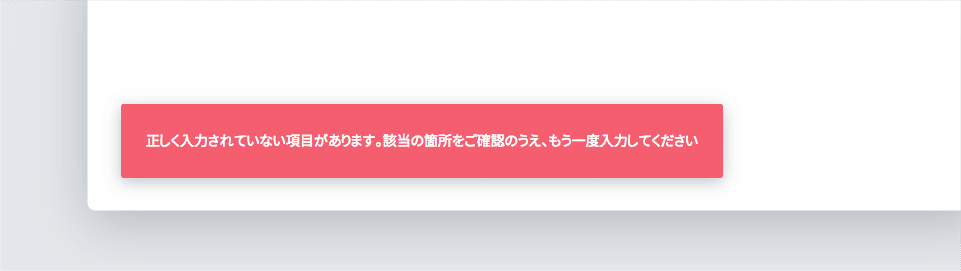
エラーの存在を通知
当該入力画面においてエラーが発生していること自体の通知を表示します。UIのコンポーネントとしてはスナックバーと呼ばれたりするものです。

該当箇所でのフィードバック
ユーザーの入力した内容あるいは入力しなかったことについて、該当する各項目のフォームパーツのスタイルをエラー用のものに直接変えて、エラー発生の原因となっている箇所を明示します。そして“親切な”エラーメッセージを添えて、この入力箇所について解決のためにユーザーが取れる具体的なアクションについて知らせます。

フィードバックのタイミング
ユーザーが全てを入力し終えてボタンを押したあとよりも、エラーとなる入力をした直後またはに指摘される方がすぐに訂正ができますし、エラー箇所を探す手間も省けストレスは少なくて済みます。リアルタイムに入力内容をチェックし、即座にその場でフィードバックを返すようにしましょう。また、エラーがある状態では送信ボタンが動作しないよう無効(disabled)にしておき、入力内容にエラーがない状態になってからボタンを有効化するように制御します。
ダイアログ
入力のエラーではなく、システムのエラーの場合、ダイアログによってエラーの発生をユーザーに知らせ、何らかの行動を求める場合があります。

エラーメッセージの文言
通知、エラーを引き起こしている入力箇所、ダイアログで表示するメッセージ、いずれの文言もユーザー目線から適切なものにする必要があります。
登録のためにどの情報を要求するのかとか、ほかとのデータ共用に合わせて設計されたデータベースで決められた入力形式やフィールドの分かれかたなどというのは、そもそも運営管理側の都合に過ぎません。こちらが勝手に作ったフォーマットから外れたユーザーを責めるような印象を与えることなく、謙虚で穏やかな姿勢を心がけます。そしてエラーが起きてもなお、依然としてユーザーが状態をコントロールできるという感覚を与え、ユーザーの期待通りに動作するシステムという信頼を損なわないようにしたいです。
エラー内容を明確にし、問題を解決するためのヒントを与える
ただエラーが発生している事実だけを告げられても、ユーザーは次のアクションを考えることができないので困ります。そのような不親切なメッセージではなく、何が起こっているのか、なぜ起こっているのか、何を訂正する必要があるのか、ユーザーがエラーを解決するために有効な手がかりや代替案を示すようにします。

専門用語を避ける
専門用語とは、例えば「互換性」など、コンピューターに携わる業界の人間であれば違和感がないものの、一般的には浸透していない言葉を指します。このような言葉は平易な言い回しに置き換える必要があります。
また、一般的にも使われている言葉だとしても、音引を省略するなどシステムの専門用語的な表記はしないようにしましょう。ちなみに「コンピュータ」「ユーザ」「プリンタ」「マスタ」といった末尾の音引きを省略した表記は、「2音の用語は長音符号を付け、3音以上の用語の場合は省くことを原則とする」としたJIS規格(JISZ 8301)に基づき科学技術・工学系のドキュメントなど一部で用いられてきた専門的なルールにすぎません。Microsoft(マイクロソフト)は2008年の時点でコンピューターの一般化・日常化につれて音引きなしの表記に違和感を感じるようになっているとして、一般的な表記に合わせるようルール改訂を行っています。
また、意味の通ったメッセージではなく、エラーコードがただ表示されるようなものも不親切です。専門家による対応のためにエラーコードが必要な場合でも、エラーコードや専門家向けのメッセージ“だけ”を表示するのではなく、ユーザーにも状況がわかる、適切なフィードバックとなるような文言も表示します。エラーメッセージは、最終的には人間のユーザーが読んで判断するものです。

否定的な言葉を使わない
ネガティブな言葉はユーザーを怖がらせ不快にします。エラーを発生させたユーザーは、単に少しだけミスしてしまっただけにもかかわらず、まるで重大な過ちを犯したかのような気分にさせられてしまいます。
エクスクラメーションマーク「!」、「問題」「致命的」「強制終了」「失敗」「禁止」など否定的な言葉を避け、穏やかな口調でポジティブなメッセージとなるように心がけます。

そもそもできるだけ間違いが生まれないように、正しい行動へ自然と誘導するようにデザインすることがとても重要ですが、ソフトウェアにとって、結局のところ完全にエラーをなくすというのは無理な話です。
だから、エラーが発生したら、せめてユーザーができるだけ素早く確実に問題を解決できるように助け、システムへの信頼を損なわないようにしたいものです。
