
FigmaにOS Classic Mac System9を公開
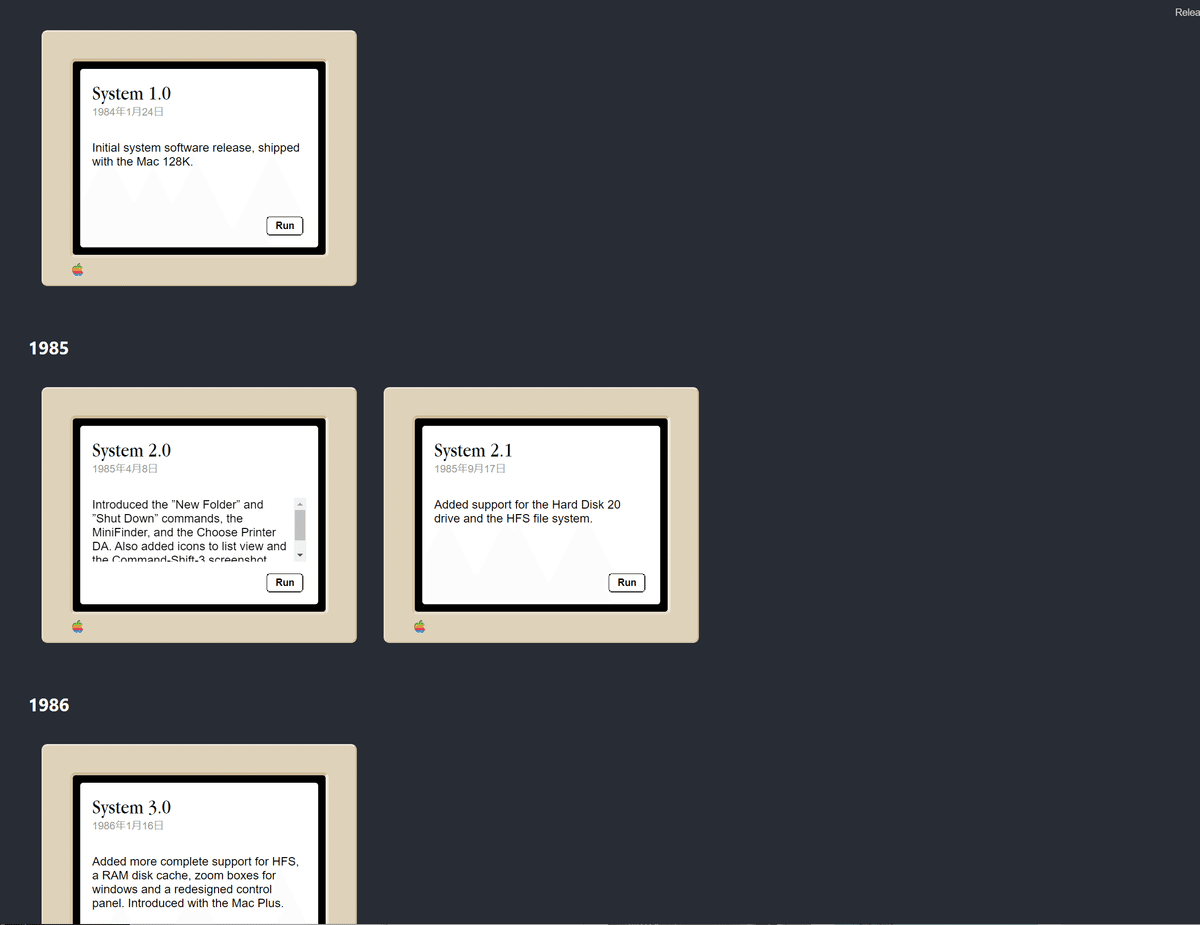
初めに1999年のClassic Mac OS System9「Back to Classic Figma」をFIgmaコミュニティに公開しました。
デザインをしてる人やクラシックマックが好きな人、昔の構成を理解したい人、デザインで遊びたい人にぜひ触って欲しいです。
Classic MacのOSが好き
皆さんはClassic Macをご存知でしょうか?
Macといえば、スタイリッシュなデザインで世の中に欠かせないマストアイテムになりました。たくさんの人がリスクペクトしているスティーブジョブスが生み出したモンスターブランドアップルの目玉になるパソコンです。その中でもクラシックマックは、昔のMacに搭載しているmac os。マックはプロダクトのデザインも好きですが、昔のデザインも興味深い。
初めてMacに出会ったのは、15年以上前にデザインを勉強するために専門学校に入学をしたときでした。その時に使用していたPower Book G4が今でも忘れられないです。リンゴマークのパソコンをポチポチしていた時が懐かしい。
あれからデザイナーとして働きはじめ、今まで使用しているパソコンはアップルのMac Book Proが多かったかなと思います。ここ最近では、一周回ってWindowsでよくない?と思い始めていますがMacはアップルブランドでも代表する存在です。(モニターが綺麗なので色合い調整に最適です)
Classic Mac OS9とは?
Mac OS 9(マック オーエス ナイン)は、AppleのClassic Mac OSの9番目にして最後にメジャーリリースされたオペレーションシステム。1999年10月23日に発表され、Appleによって「これまでで最高のインターネット・オペレーティング・システム」として売り出され[1]、Sherlock 2のインターネット検索機能、Appleの無料オンラインサービスiTools、OpenTransportの、改良が含まれている。

今年発表されたosはVentura。1999年に発表された昔のosがMac OS System9です。
この画面が懐かしいと思う人もたくさんいると思いますが、現在のMacのosデザインよりアイコンの解像度が良い意味で低いのが特徴です。
今ではMac Book ProやMac Book AirはM1やM2等の高性能なマックが登場しています。モニター解像度は高くなり、音質も良質。本体自体も年々軽さを求め、処理速度向上など色々良い部分ばかりが目立ちます。(ファンにとってもユーザーにとっても良いことばかりで本気で欲しい)
ちなみにClassic Mac System9のOSが起動できるパソコンだとPower Book G4までになります。仮想で現在のMacでも起動できるますが、オリジナルはPower Book G4かと思います。(認識相違ありましたら申し訳ございません)

プロダクトのデザインは野暮ったく愛嬌があるのがまた可愛くて素敵です。うちの社内の方でもこのクラシックMacの話をしている時に、持っているという人がいたくらいなのでおじさん世代は愛用していた人も多かったと思います。
なぜクラシックマックのデザインに興味があるのか?
本題の話。そもそもなぜクラシックマックのデザインに興味があるのか?という話から入りたいと思います。
現在プロダクトデザインのプロジェクトに参画しているのですが、そもそもUIって何だっけ?と思うことが度々増えてきています。
UIデザインとは、「ユーザーがWebサイトやアプリを快適に使えるように設計すること」です。
UIは「User Interface」の頭文字を取ったもので、「Interface」には「境界面・仲介」といった意味があります。つまり、UIとは「ユーザーとサービスをつなぐすべての接点」のことであり、具体的にはフォントやボタン、イラストやメニュー、入力欄など、ユーザーがコンテンツと接するすべての構成要素を指します。これらの構成要素の設計をすることが、UIデザインなのです。
僕は深津貴之さんの例えである「お鍋をストローで食べると熱くて食べれないけど、お箸で食べると美味しいよね。ユーザーとプロダクトを繋ぐものによって良いものが良くなくなってしまう、大切な部分」でUIをよく表現しています。
Webディレクターの時にはUIという言葉を使うのがあまり好きではありませんでした。以前の会社では、補助金を使用したサイト制作の会社にいました。制作納期が1-2ヶ月はざらにあり本来完成させるMISSIONまでのゴールにデザインプロセスなどの言葉は皆無だったからです。(語弊があればごめんなさい。他制作会社さんではしっかり制作手順を踏んでいるところもあると思います)
「ユーザーとプロダクトを結ぶUI」
過去に(これまでの歴史で)作られたサイトのワイヤーフレームはユーザーが使いやすく使われるためにはどういう構成で作られているのだろう?どんなUIがクラシックマックで表現されているのか?
それを改めて、現在のFigmaのデザインを想定してデザインで起こしてみようという流れに至りました。(この考えが正解ではありません。)
余談
どうやら僕はクラシックなものが好きみたいです。
巷で溢れているビンテージやクラシックという類のものは男心をくすぐられる感じでしょうか。
趣味で音楽のプロジェクトを開始した当初の2008年も、ゲームボーイのLSDJという音楽を作れるエミュレータでライブをしていました。8bitだけで音をかき鳴らすのが楽しかった思い出が(今はちがう作風になっています)

今のUI/UXの話に戻すと、デザインも体験も時代によって繰り返されます。
デザインも昔のものが復刻されたり、子供の頃に体験していたものを大人になって再度体験したくなります。
言語化しづらいですが、僕らが生きているこの100年。死んだ後の次の世代の方も繰り返し同じような体験をしていくんだと思うと、奥深くて心がじゅわ~と感慨深くなります。
System9をリデザイン
まずはClassic MacのOSを見ないと始まりません。Figma上でも参考にできるデザインがいくつかありました。
Michael Feeneyがクラシックマックを現代のデザインで起こした (mac)ostalgiaが有名です。インタラクションやUXデザイナーの人には良い刺激を与えてくれるお勧めのデザイナーです。
今回は上記内容を参考にクラシックマックのコンポーネントをリデザインするために、ワイヤーフレームをひとつひとつリデザインしてオマージュしてみました。そうなると必要なのがクラシックマック(実際のUI)を確認するための準備。
僕が尊敬するデザイナーRasmus Anderson(Spotify最初のデザイナー、後にDropboxやFigmaのヘッドデザイナーを経験)にTwitterで直接聞きこちらのサイトを教えてもらいました。



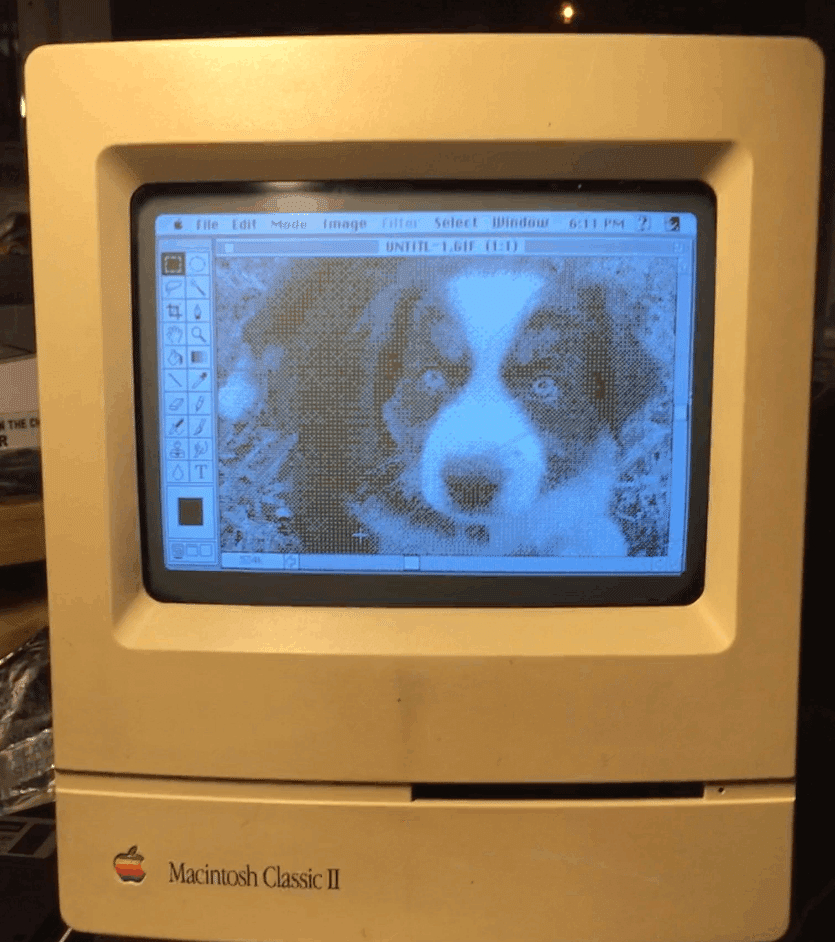
見事にInfinite Macでクラシックマックが起動しました。すげー。

OSごとに使用できるソフトも入っています。妙にOS毎にバグがあるのもご愛敬。再起動して使用することができたり、当時をきちんと再現できているのが感動です。
Figmaでコンポーネント作成開始
さていよいよ作成開始です。
今回の目的はすでにあるFigmaコミュニティにあるクラシックマックデザインのコンポーネントを利用しながら、Figma画面を想定して作成する。コンポーネントを分解して組み立てることにより、クラシックマックの構成を理解する。
Figmaコミュニティに公開することで、コアなクラシックマックファンが現在のツールやサイトをクラシック化させる想定デザインを起こす役に立てるのでは?と考えました。

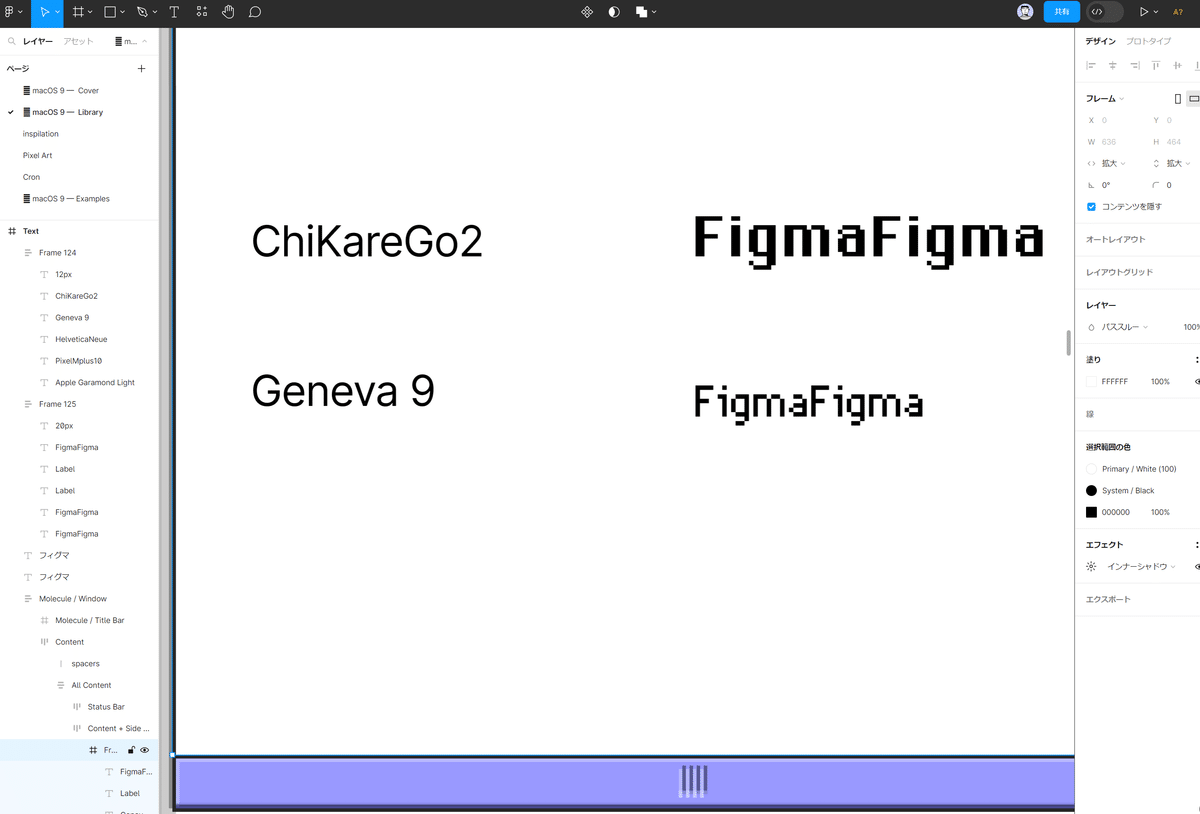
いくつかのフォントはネットで見つかるのですが、Geneva RegulerやGeneve Stundardがないので、今回は「Geneva9」と「Chikarago2」を採用することに。初期のmacフォントといえばスーザンカレンがデザイナーとして関わっていますよね。

「Geneva」は、Macintoshのオペレーティングシステムに搭載されている最も古いフォントの一つです。その中でGeneva9は、いわゆるビット文字として愛用されているフォント。

「ChikaraGo 2」フォントも同様のビット文字。フォントの重さがGeneva9より重く、濃いイメージです。


デザイナーのGiles BoothがChikaraGo2フォントをリデザインしたフォントなどの記事はかなり面白いので是非読んでみてください。
クラシックマックを使用する上では欠かせないフォントを選んだ所でデザインに移ります。
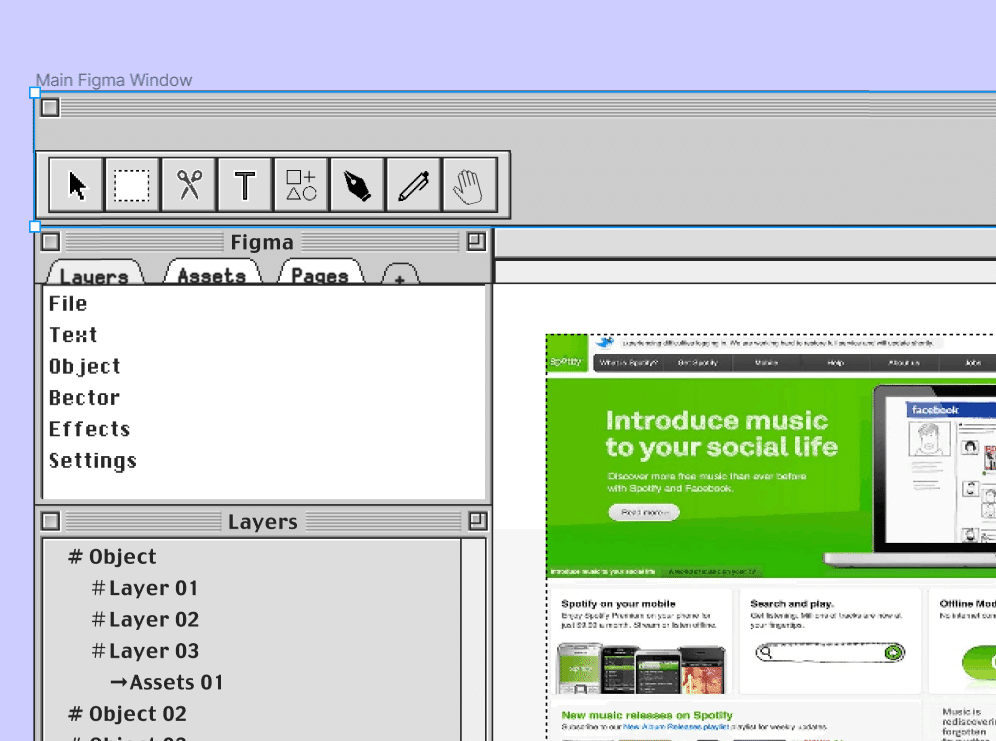
現状のFIgmaデザインから組み立てる

FIgmaユーザーには常連の画面レイアウト。
ここ数年のデザインツールはUIデザインがよりシンプルで、直感的で分かりやすい反面昔からのグラフィックツールを使用してきたデザイナーには少し難易度が高いのではないでしょうか?
UIパーツ名称はこちらのnoteが分かりやすかったので貼っておきます。
めちゃくちゃざっくり言うと一番上のヘッダーメニューは、全てのコントロールパネル。左側はレイヤー。右側は詳細を詰める部分。
よくよく見てみるとAdobe関連は左側にコントロールパネル。右側にレイヤー(デフォルト状態)


今回Mac OS System9でFigmaを起動する画面を作るのであれば、Photoshop7.0がどちらかというと近いです。カラーリングはSystem9だとここまで色合いは付けれないかと思います。
制作して分かってきたこと
Figmaのメニューバーからコンポーネントを切り貼りして分かってきたことは、立体感を持たせることに意識されていることです。

ドロップシャドウを各場所に濃いめに設定しているところが見られました。
ビットデザインは安く簡易的にみられる可能性があるのかもしれません。日本でもビットデザインは子供向け、ゲーム向けという意識もあります。当時は最先端のフォントであったことは間違いない。当時のデザイナーが色々試行錯誤していたことが見られます。


ズームにしてみるとより立体感やこだわりを持って作られるのが分かります。細部までこだわることの大切さを学びます。
I am researching the structure of wireframes in @figma . Why is the menu bar set to 50px? pic.twitter.com/EtUPIFkpLq
— takahiro kinoshita (@tkinoshita99) June 28, 2023
こちらはTwitterに上げた私のTweetになります。なぜFigmaのメニューバーは50pxなのか?私は余白や空間に興味があるので、いずれこのプロジェクトを様々なアプリやサイトを見て研究するかもしれません。

Figmaのデザインツールを見ながら立ち上げることに時間をかけました。プラモデルを作るような感覚に陥っていました。もしSystem 9の時代にFigmaを立ち上げるとこのようになっていたのでしょうか?

現代のデザインはよりシンプルに分かりやすくなってきています。アイコンなどもここ数年でデザインツールを使用している人が共通認識できるようになってきました。

現行のFigmaの編集レイヤーになる部分。
ビットテイストをデザイン的に出して作成。デザインツールやサイトやアプリもそうですが、ユーザーに直感的に操作できるのは昔も今も同じです。デザインツールはUX体験のできる魔法のツールなのかもしれません。

今回制作して分かったこと
なぜこうなるんだろ?なぜここにそれがあるんだろ?という疑問点をより研ぎますことができるようになった。
フレームワークは余白やフォントの大きさが重要であり、ユーザー目線のユーザーインターフェースの思考は重要である。
右メニューに来るものはアクションをするレイヤーが多い。
ビットデザインは遊び心のある魔法だ。
ビットデザインに必要なのは立体感のあるテイスト
コンポーネントやグループ化などアイコンの統一性や認識度が広がっている。
System9では古いマックであるため、動作はもったりしている。現代のパソコンではほぼ快適に動くためデザインツールの価値はより高くなってきている(最近ではGoogle Chrome Bookを子供たちに支給するなどが見られる)
AI時代の今だからこそ、なぜこのデザインを考えた人間はこのデザインにしたのか?なぜよりユーザーの心を惹きつけるのか?などを言語化する必要があるのでは?と思った。
