GPTsの整理どうする?そうだ!Notionがあるじゃないか!
「GPTsは便利だけども、整理が面倒。Notionを使って整理しよう!Notion+GPTsの整理ページを配布」
ChatGPTの機能として、独自にカスタム化されたGPTsがあります。あらかじめ指示を入れておいて、定型の仕事をAIにさせる機能です。
自分で作ることもできますし、他の人が作ったGPTsも自由に使うことが可能です。
たくさんの有効なGPTsがあり、非常に便利です。
しかし、
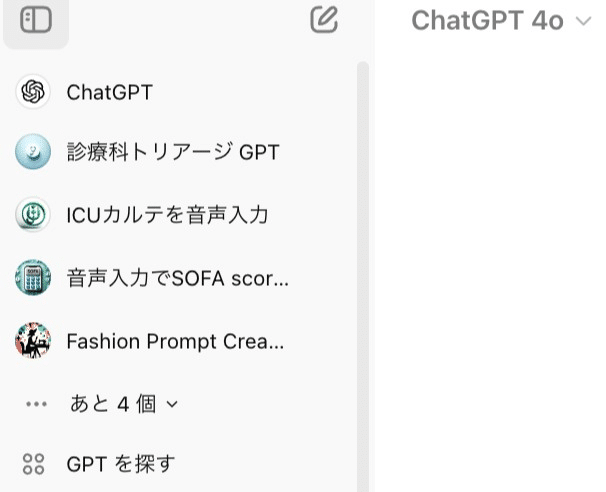
GPTsを普通に使うと、ChatGPT上でぱっと見だとスレッドになってしまいます。

これでは、中身を開けて見ないとわかりませんし、いちいち探すのが大変。分類して整理しておきたいですね。
アドレスをブックマークに入れて見ても、「管理しづらいなぁ」ってなってると思います。
ダウンロードできるものでもないので、フォルダ管理するわけにもいきません。
自分で作ったもの
もらってきたもの
仕事で共有されるもの
色々パターンがあり、そのインストラクションも含めて保存する方法が思いつきません。

「そうだ!Notionがあるじゃないか!」
Notionで管理することで、一目で名前と用途がわかる
ワンクリックで、GPTsにアクセスできる
自分で作ったGPTsの情報も一元管理できる
よし!Notionでまとめよう!
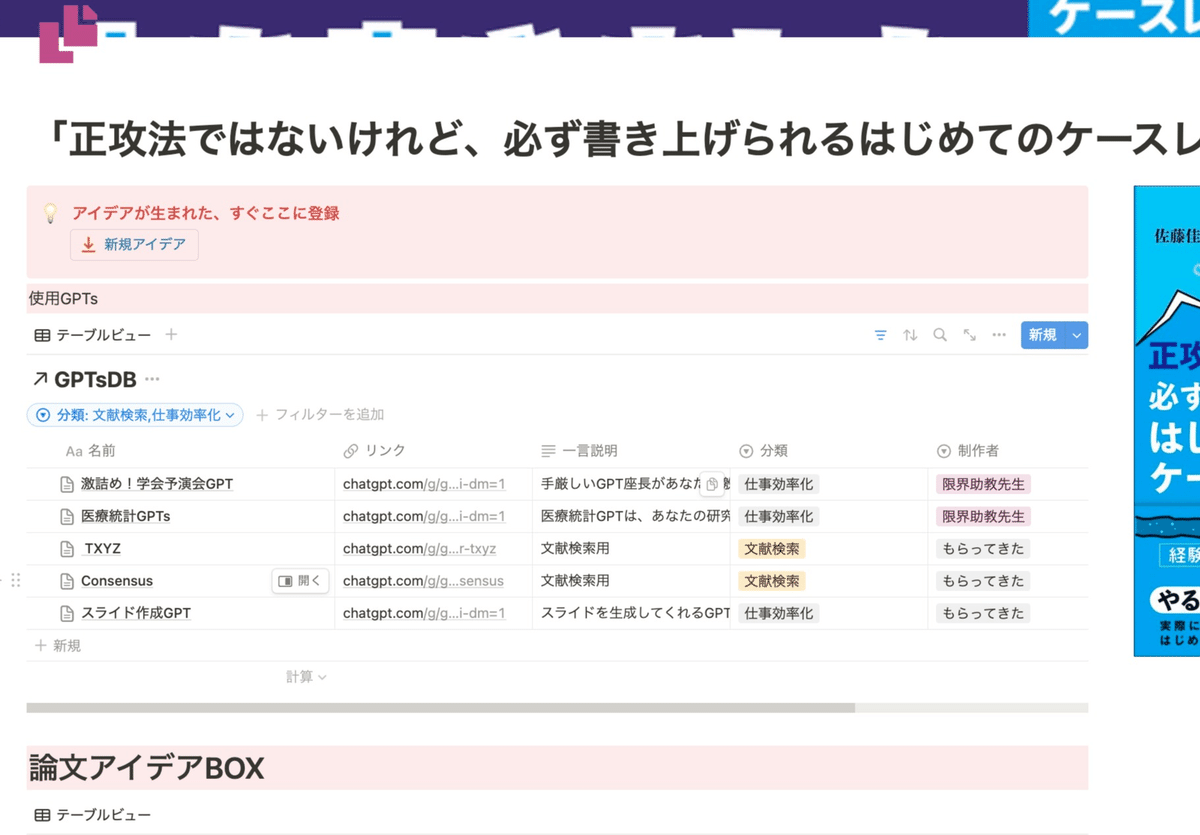
NotionのデータベースでGPTsを管理する
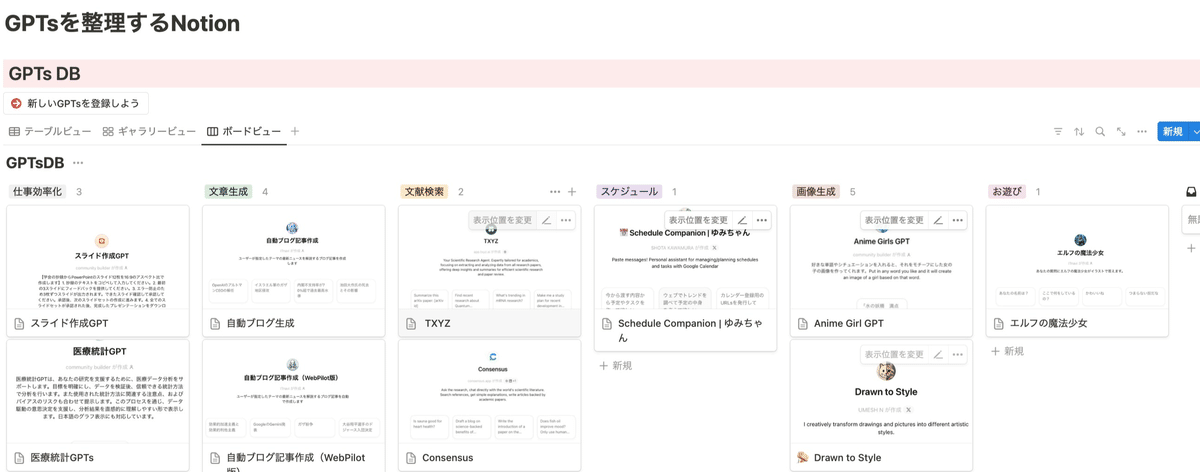
とりあえず、データベースを配布します。

使えそうなGPTsをとりあえず入れていますので、このままこのサイトだけで完結しても悪くないんですが、ここから自分好みのGPTsを入れていって、自分用のGPTs管理サイトにしましょう!
データベースの使い方

気に入ったGPTsを見つけたら、この「新しいGPTsを登録しよう」を押してください。

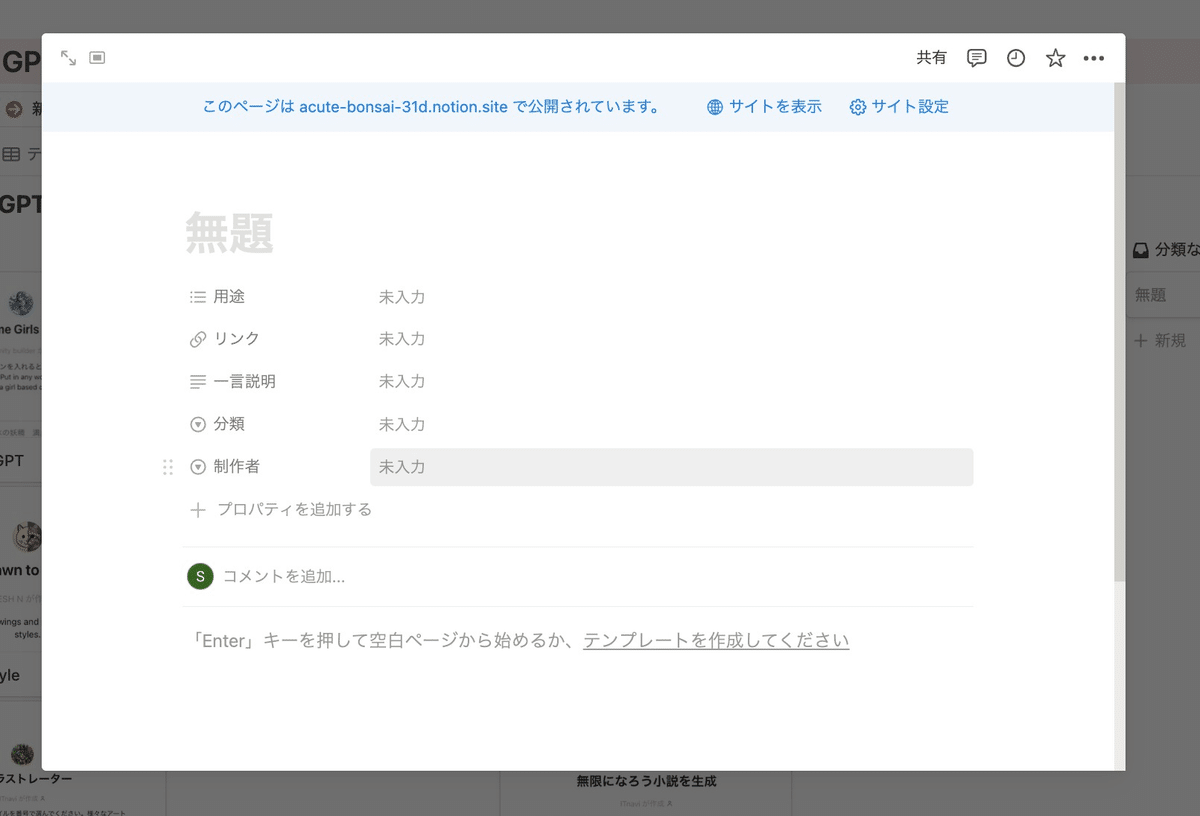
無題=GPTsの名前をコピペ
用途=使い方をざっくり記録してください

ここをそのままコピペしてもよし
🔗リンク=URLをコピペ
分類=お好みでセレクトプロパティを選択、追加
ページ内部に

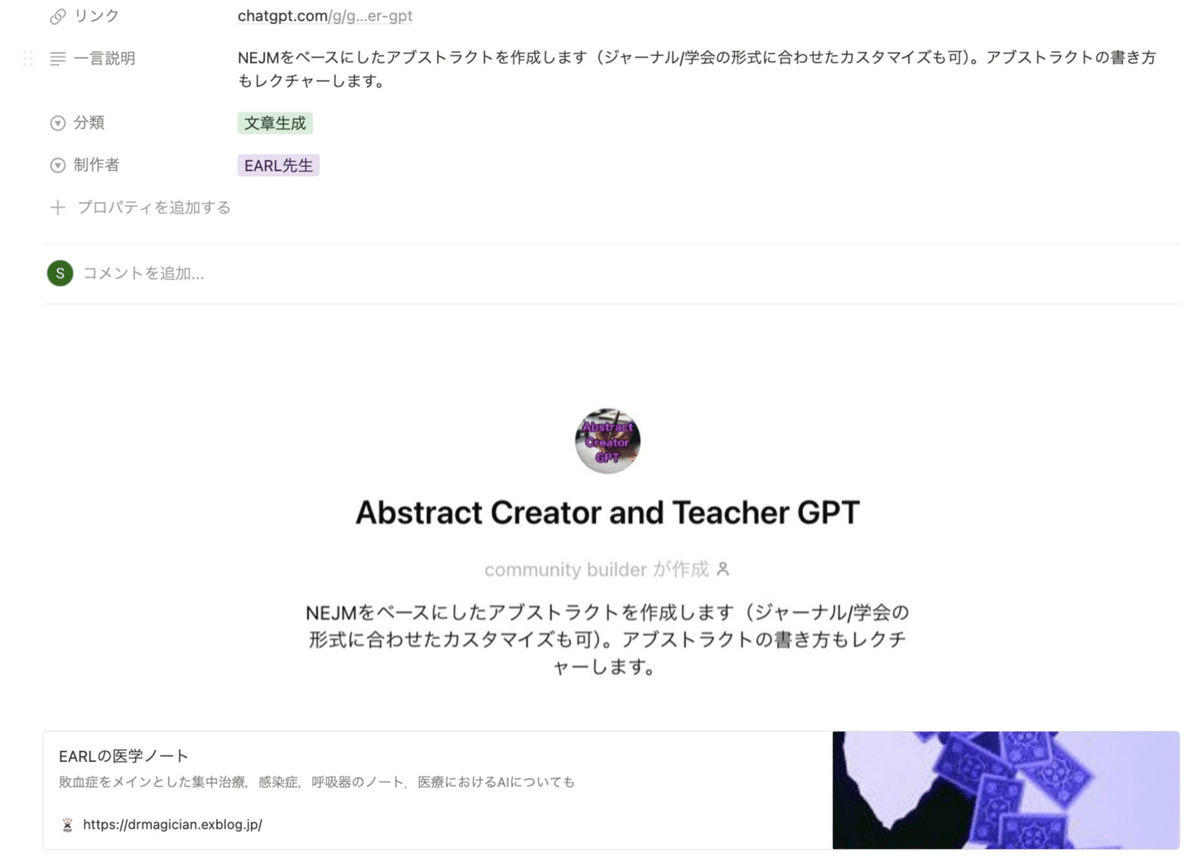
ここの部分をスクショすることで、ギャラリービューに画像を載せることができます。
これで新しいGPTsを見つけた時も、簡単に整理保存ができますね!
ページ内に追加情報を入れる。作った時の情報や、追加情報のSNSなど
Notionのページ部分には、追加情報がたくさん入れられます。
自作GPTsならば、
instructionを入れてみる。
バージョンを管理する。
プロンプトとその回答を保存する。
色々まとめ情報も管理できます。
SNSで見つけた有能なGPTsならば、
そのSNSのアドレスを載せる。
使い方を書いているブログ情報を載せる。
などです。

GPTsをまとめて管理することができます。
管理には、他の項目も必要になるかもしれません。
今回は最低限のプロパティしか入れていませんので、
プロパティを自由に追加して、管理をしやすくすることをお勧めします。
必要なページに、必要なGPTsのみを表示しておく
Notionが得意なのは、情報の一元化です。
このページをもらって終わり!ではありません。
例えば、ケースレポートを書こうと思った時

ケースレポートの情報をまとめるNotionページに
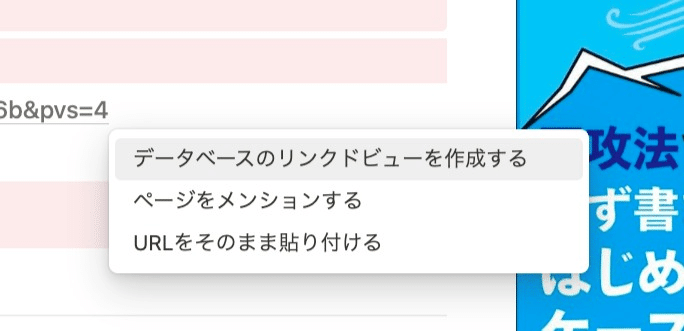
「リンクドビューで貼り付け」
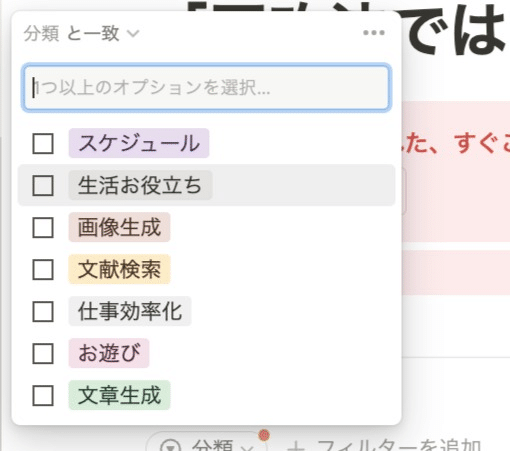
フィルターしましょう

必要なGPTsのみ表示させましょう

こうすることで、ケースレポートを書くときは、このページさえ開けば、わざわざGPTsを探しにいかなくて済みますね。
仕事効率化のタグをつけておけば、新しいGPTsを追加した時も自動的にこのページに表示されますので、めっちゃ便利です!
今後GPTsは、仕事、生活に必須の機能になるのは間違いありません。
ぜひGPTsの管理をNotionでやってみましょう!