デザインシステム開発優先度の「難しさ」と「対策」
こんにちは、ログラスのデザイナー高瀬です。
今回はデザインシステムの理想と現実について話していきたいと思います。
デザインシステムって素晴らしいけど、いざ実装しようとするとプロジェクトの扱いや開発優先度の調整って難しいですよね?
今回はそんなデザインシステムにまつわる開発優先度と対策の話をしていきたいと思います。
前提
・私達は経営管理クラウドLoglassというプロダクトを開発しています
・toB SaaS 視点での見解が多いです
・現在デザインシステム構築中です
・Loglassのデザインシステム構築の中で感じた理想と現実について話していきます
デザインシステムは美しくも辛い
デザインシステム導入の目的や方法に関して、今では優良なnoteや書籍がたくさんあり私もとても参考にしました。ユーザーの体験・ブランド価値の提供や開発の効率化など、その効能や目的はとても美しいです。
一方でデザインシステムを本格的に取り組もうとすると、そこには様々な障壁や溝にぶち当たります。
デザインシステムを導入した先にある「理想」と、その理想に行き着くまでに超えなければいけない開発現場の「現実」。私もこのギャップに苦労しました。
開発現場の現実として、「デザインシステム導入の優先度が上がりにくいor上げにくい」という課題感は多いのではないでしょうか?
基本的にデザインシステムの導入は多くの開発コストが発生するプロジェクトになります。
集中して短期で実装するにせよ、リファクタリングの様に薄く長く実装するにせよ、トータルでかかるコストは馬鹿にできません。
会社は限りあるリソースの中で事業を伸ばしユーザーに多くの価値を提供するために、何に投資するのかが重要になります。
現場の最前線で、デザインシステム導入の機運が高まったとしても、会社全体や事業全体で俯瞰してみると以下のような意見や壁に当たることはザラにあります。
・そこまでのコストを掛けて、どんな事業メリットがあるんだっけ?
・そのコストをかけるなら〇〇の機能開発に投資したほうがユーザーメリットが大きいのでは?
・そもそも新機能開発のPJがいっぱいで開発リソースが割けない
etc…
どれも「うっっ」ってなりそうな問ですよねw
これらの壁を乗り越えてこそ、デザイナーの手腕・実行力が試されるような課題だと思っています。
プロダクトのドメインや組織の状況などそれぞれの状況が違うので、この問に対する正しい回答はありませんが、私は「事業のスケールにおいてデザインシステムが必要」というビジネス観点に軸をおいて、デザインシステムの自治権を認めてもらう活動が必要だと感じてます。
デザインシステムの自治権を認めてもらう5つの活動
デザインシステムを導入しよう!と声を上げて、直ぐにそこに投資できれば素晴らしいですが、上記でも述べたように、事業全体で見ると、なかなか上手く進まなかったりします。
これを解決するためには全社に向けてデザインシステムが何故必要なのか?を認識してもらう活動が必要になってきます。
いくつかのアプローチを紹介していきます。
①現場の課題感を共有する
いきなりプロダクトも何も無いところからデザインシステムを作るケースはあまりないと思います。多くの場合は、プロダクトのPMFを経て軌道に乗り出しスケールしてきた頃にデザインシステムの実装が走り始めます。
Loglassの場合でもそうでした。
サービスリリースから2年が経ちプロダクト・組織がスケールすると同時に、UI表現の微妙なズレ・各画面におけるユーザー体験のズレ・エンジニアが認識しているコンポーネント活用方法のズレなどなど…様々な歪が発生してきました。
恥を忍んでログラスであった実際のアンチパターンをご紹介します。
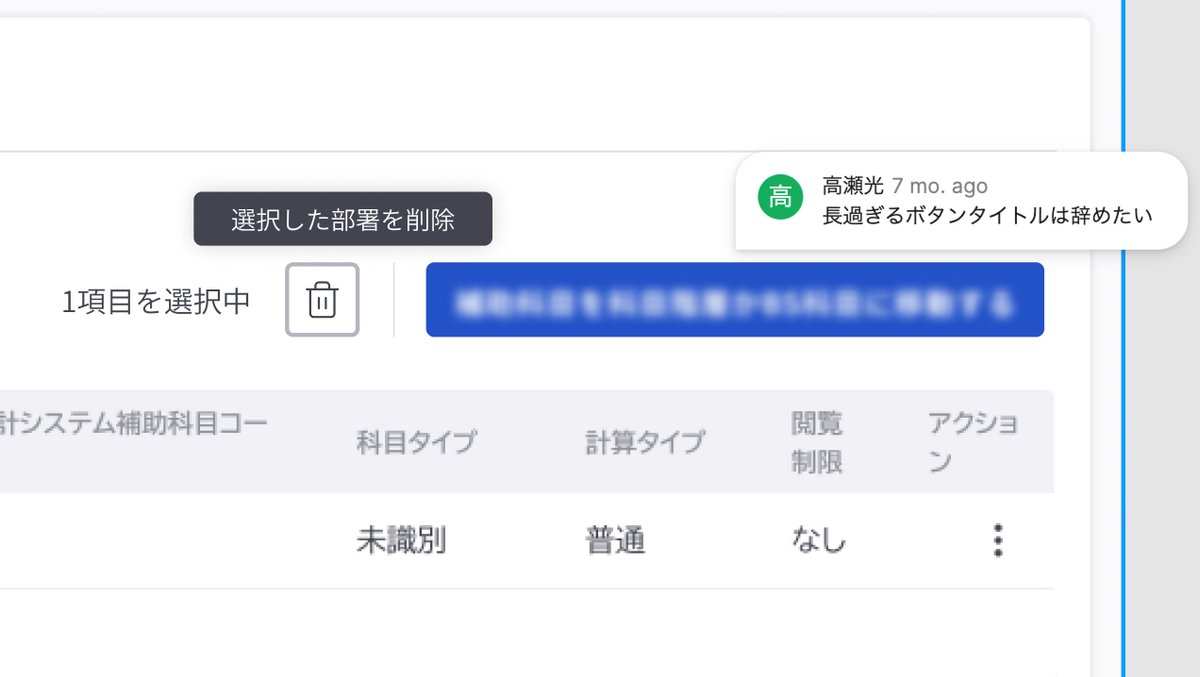
長過ぎるボタンの表記

toB のプロダクト開発は専門的な業務フローを扱うことが多いです。そのためプロダクト上で行うアクションも専門的な名称になるケースが多々あります。Loglassは経営管理のドメインを扱っており上記の様なとんでもなく長いアクション名のボタンが作られてしまいます。
これはUXライティングのルールが明確に無いため発生してしまっています。
長過ぎるボタンはレイアウトの表示崩れを招きやすく、また多言語(英語)に展開しようとすると更に超大なボタンになってしまうため非推奨としていきたいところです。ボタンをコンパクトにしつつも、このアクションが何を行うものなのかが分かる工夫が必要になります。
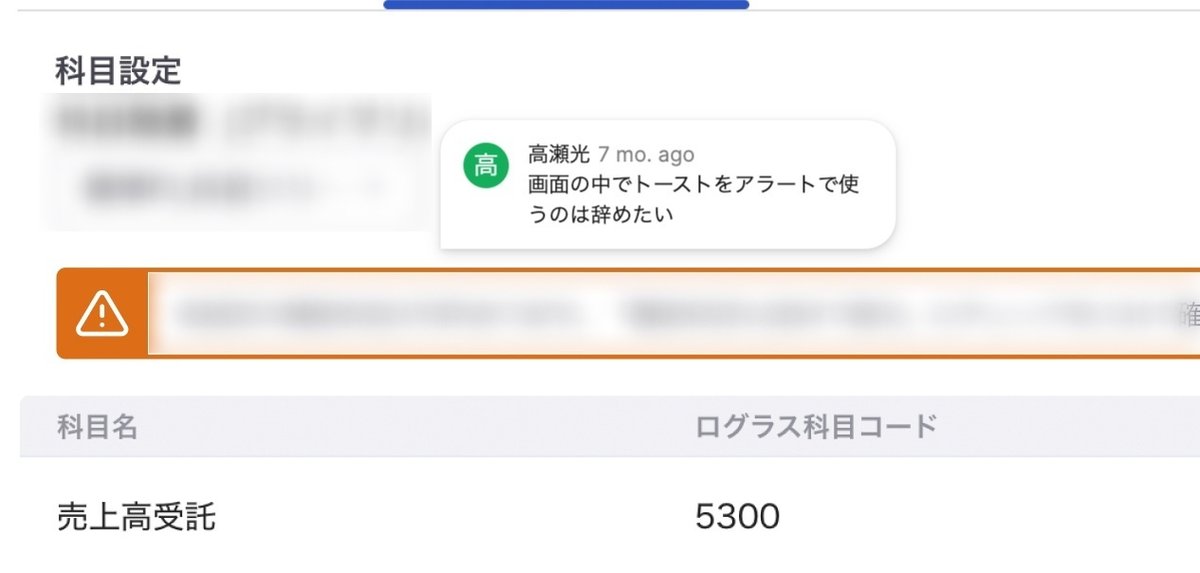
想定されていない使い方をされるコンポーネント

こちらはコンポーネントは定義されているけどコンポーネントの使い方、非推奨パターンが定義されておらず、エンジニア間との共通認知が取れないまま実装されてしまったケースです。
本来一時的に情報を表示するトーストのコンポーネントが、ページ内のインフォメーションとして画面内にしっかりと組み込まれてしまっています。
デザインdocでコンポーネントの推奨パターンと非推奨パターンを定義する必要があります。
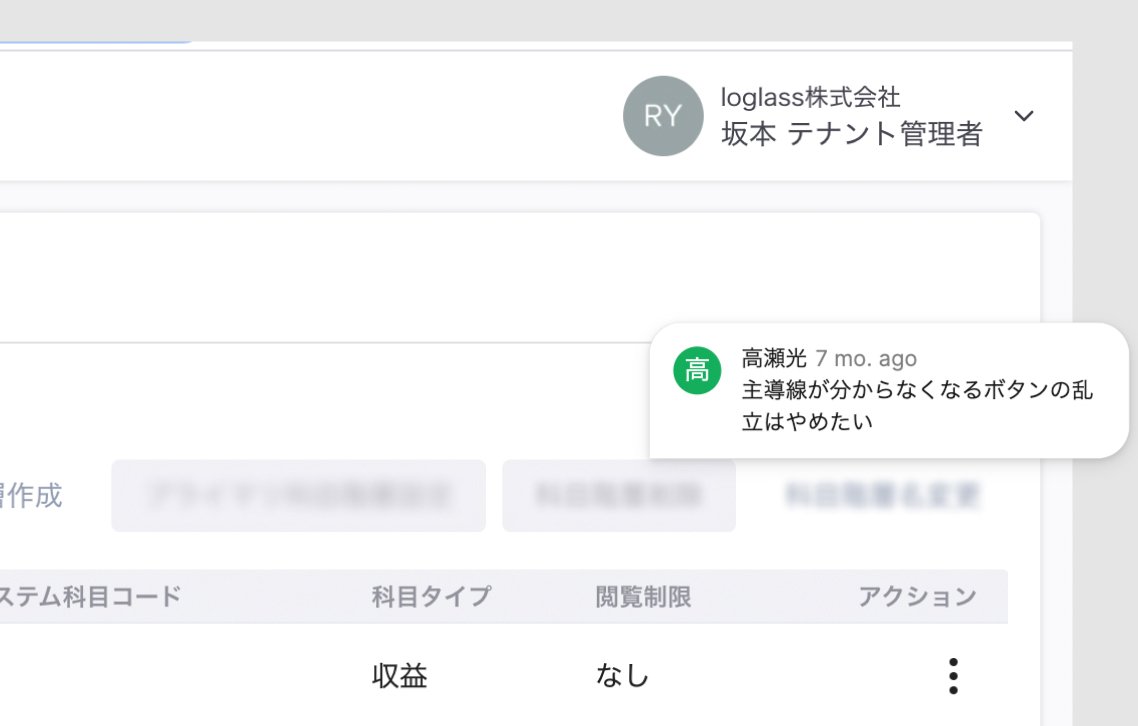
Primaryがないボタンの乱立

画面の中の右上のポジションは、主導線(以下、Primary)を置くのにもってこいのポジションです。しかし、この画面ではプライマリボタンがなく、ボタンが乱立してしまい、ユーザーがこの画面でとってほしいアクションが分かりづらくなっています。
ページ全体を通してボタン・導線の優先度の再設計と再レイアウトが必要になってきます。
ご紹介させてしたのはUIパーツレベルの課題感ですが、ページを跨ぐ仕様やデザインのズレによって、ユーザーの体験は悪くなります。
1つ1つは軽微に感じられてもチリツモでプロダクトにデザインの負債が溜まっていきます。そしてプロダクト全体を通して歪が発生し、ユーザーに学習効率の良いデザインの提供ができなくなり、使いにくいプロダクトになってしまいます
ページ間を跨いで使いにくくなる例
・Aの機能ではできたのに、類似のBの機能ではできない
・Aの機能のUIと、Bの機能のUIで表現、レイアウトが違い実行したいアクションメニューが見つけられない
これらの課題に対してはデザインコンポーネントのドキュメント(以下、デザインdoc)を作成していくのがおすすめです。
コンポーネント単位でデザインや使い方の推奨/非推奨パターンを定義していきます。デザインコンポーネントという特効薬があったとしても、その使い方を間違えてはUXを悪くするので、薬と同じく用法用量をまとめて組織に共有していく必要せいがあります。

既存のコンポーネントをデザインdocにまとめるだけでも、軽微な修正だったら実装に取り組めるものも出てきます。この状態はどちらかと言うとリファクタリングをするイメージに近いかもしれません。
このアプローチでデザインシステムをしっかり取り組んでいこうとなればいいのですが、まだまだ優先度の壁を超えれないことも多いです。
理由は、軽微なものは対応できるが、すべて適応するとなると実装コスト・難易度が跳ね上がり開発着手がなかなか進められないためです。
開発現場感としても「頑張ればまだなんとかなるんじゃない?」的な印象は拭えないです。
②少し未来の事業課題を見据える(あるべき姿を描く)
この②のアクションができ、社内に正しく共有できると明確にデザインシステムに対する目線が変わってきます。
「まだ大丈夫じゃない?」から「これって今からやっておかないとヤバいよね?」って状態に近づきます。
具体的にはデザイナーが取り組むべき未来の事業課題に紐づけて行くと考えやすいです。
ログラスの場合(toB SaaS)は事業スケールに対するデザインのボトルネックです。
昨今のtoB saasの各社サービス展開を見てみると、マルチプロダクトの傾向になっているのは自明です。
基本的にto B SaaSは周辺業務を捉えていくことが多く、マルチプロダクト化させて相互連携することになります。
そうすることで、既存のプロダクトやハウスリストを活かし、より便利に使っていただけるプロダクトを素早く展開し、事業を拡大させていけます。
私達のログラスもそうやって進化していく可能性が高いです。
この部分にデザインシステムとして早くから対応できる準備をしていくことは非常に重要で戦略的な意思決定になります。
例えば新しいプロダクト(これをプロダクトBとします)をいざ開発していくぞ!っとなったタイミングでデザインシステムが整っていないと以下の様なデザインのボトルネックによる課題が生まれやすいです。
・プロダクトBを開発する直前にデザインシステムを実装すると開発期間が超大になり非現実的
・既存プロダクトAとプロダクトBで、それぞれのデザインを展開していくと関連プロダクト間でUIや体験が異なってしまいユーザーに負荷をかける
・共通して使えるデザインシステムが無いと1から作り直すため効率的に開発できなくなってしまう
・etc…
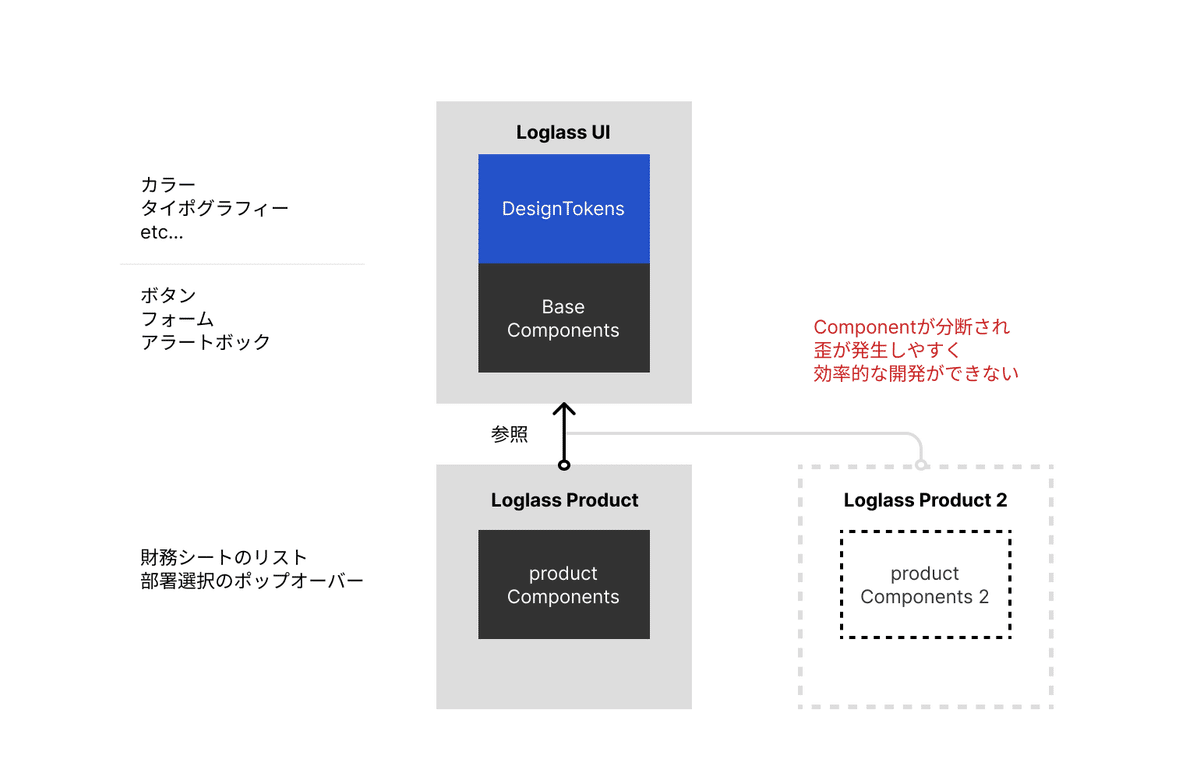
ログラスはデザインファイルやコンポーネントの設計がプロジェクト・プロダクトに密結合になりすぎていました。
このままではきっと将来の足枷になってしまうの自明です。

グレー背景の領域がFigmaのファイル単位になります。
Loglass UIというファイルにはカラーなどのデザイントークンとボタンやフォームといった汎用性の高いコンポーネントをまとめておりました。
そして実際の画面デザインをするLoglass Productから参照しております。
Loglass Productではプロダクトの画面で使われるコンポーネントが秩序無く構築され負債がどんどん溜まっている状態になっておりました。
同じコンポーネントが2つ以上あったり、タグやラベルの展開・デザインが散乱していたり…
そして、プロダクトファイルとコンポーネントが一つのファイルの中で結合していることにより、2つ目の新規プロダクトを開発することになった場合は、この負債がより加速されることになります。
複数のデザイナー・エンジニアが開発するなかで、この状態では明らかに事業のスケールに対応できなくなってしまうと感じました。
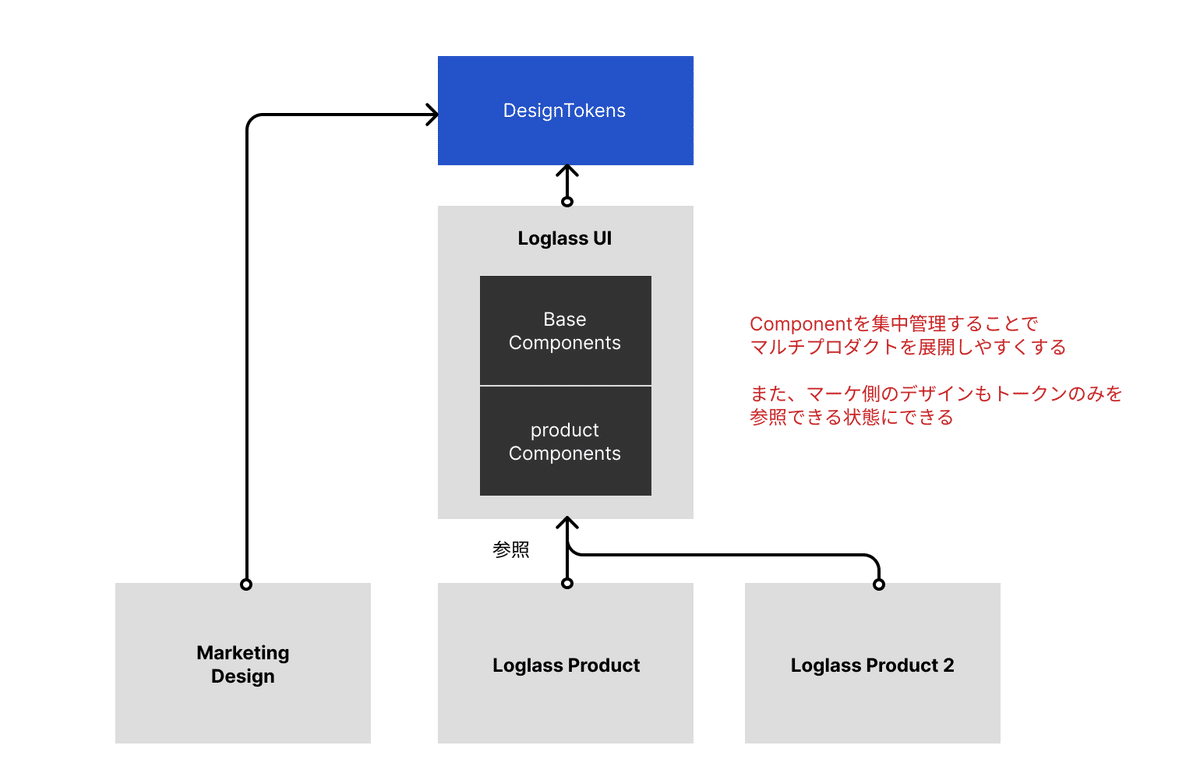
そこで私は以下の様なファイル構成を提案し組織に共有していきました。

まずLoglass UIからデザイントークンの部分だけを切り出しました。
最も抽象度の高いデザイントークンを切り出すことでマーケティングのデザインのファイルからも参照しやすくすることが狙いです。(最近はマーケ側のデザインファイルもできるものはfigmaで一本化しています)
残ったLoglass UIには汎用的なベースコンポーネントとプロダクトで利用するプロダクトコンポーネントを一つにまとめる形にしております。
こうすることで集中管理することができ、コンポーネントの重複や乱立・行方位不明などを防ぎ開発全体を通して俯瞰的に開発していくことができます。
そして何より、新しいプロダクトを作るとなった際でも、同じコンポーネントを参照して効率的に開発することが可能となります。
これはデザインファイルの話なのですが、ここから実際のコードに落ちるとファイルだけの話ではなくなり、プロダクト開発を効率化し、組織がスケールしても耐えれる非常にレバレッジの効いたアプローチになります。
ビジネス視点に紐付けることで、デザインにおけるボトルネックがどの様に事業のスケールに影響を与えるのかを可視化すると、デザイナー以外の人でも意思決定しやすい状況になってきます。
そして、デザイナー以外からもデザインシステムはやるべきだよねって発言や雰囲気になってきます。
③小さく作り始め伝播させていく
①②ができていると本格的にデザインシステムの実装に取り組める状況が整ってきます。いざデザインシステムを構築していこうとすると何処から手をつければいいか迷います。
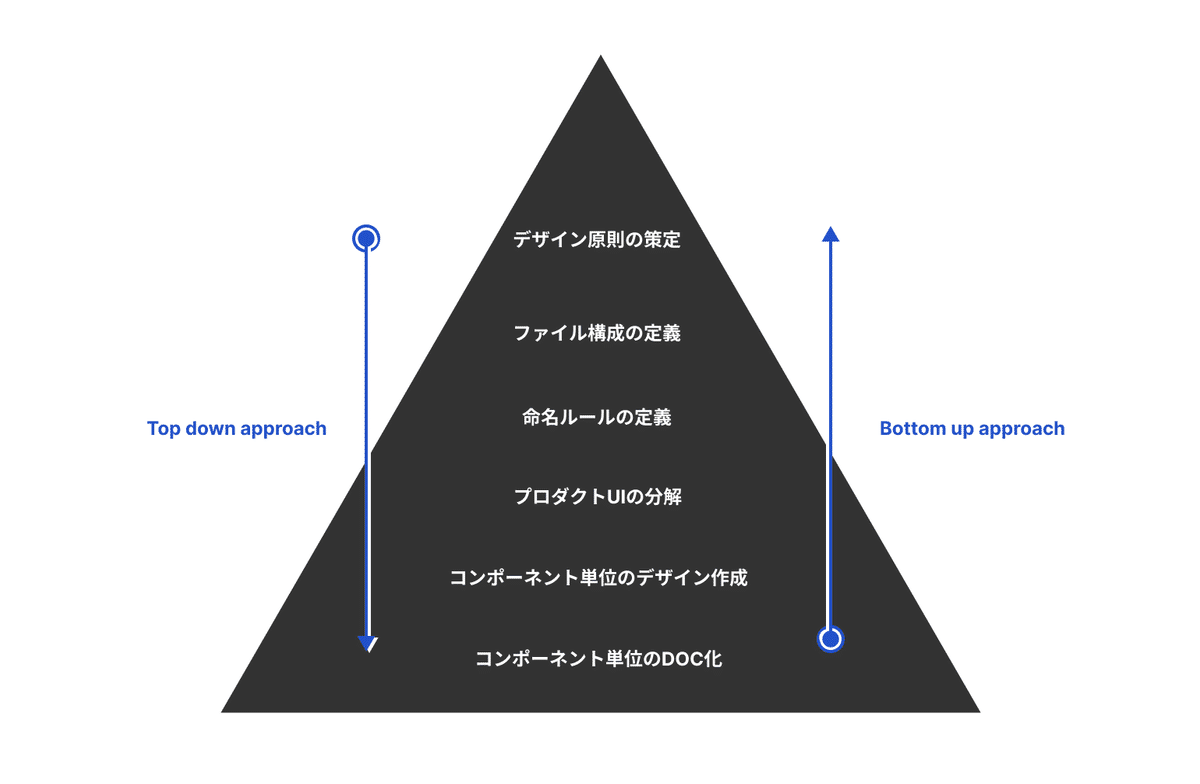
アプローチの方法として、「トップダウン的に進めるか / ボトムアップ的に進めるか / 両方から進めるか」の3つの方向性があると思っています。

理想は両方からアプローチする事ができると素晴らしいですが、個人的にはボトムアップに比重をおいて進める方法がオススメです。
理由はボトムアップのほうがコンポーネント単位で小さく成果が出しやすいためです。トップダウンは体型的なしっかりとしたものができる一方でワークショップの開催やルールの定義などで規模が大きくなりやすくコストが多くなる傾向にあるためです。(※組織の規模状況によって変わります)
小さく進めることでプロダクトへの反映を少しづつ素早く展開できるメリットがあります。
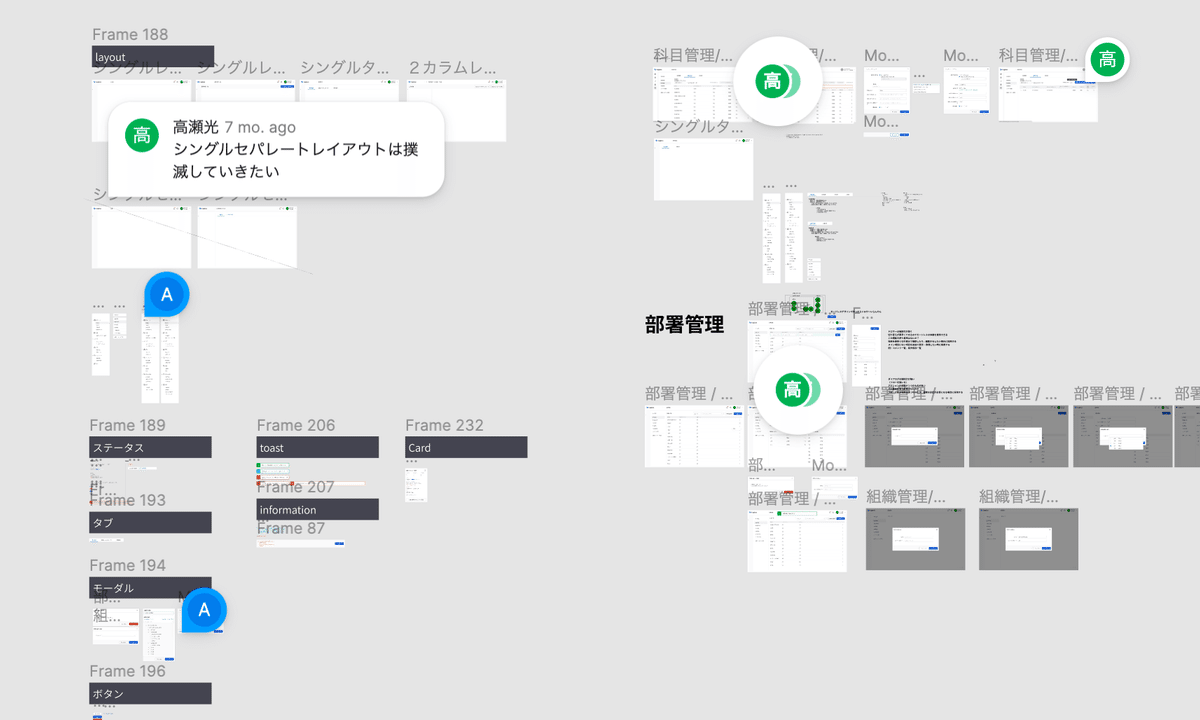
何から手を付ければいいのか分からない場合は、プロダクトUIの分解から着手するといいです。
今あるプロダクトの画面やUIを一つに集めて分解 / 分類していきます。そこにコメントを入れて、どうすべきかなどをガシガシ書いていきます。

上の図では私が特定のレイアウトパターンを撲滅していきたい意思を込めているのがご覧いただけます。難しい事を考える必要がなく、ひたすら手を動かすだけでスッキリできますw
そして分解が進むにつれて、あるべき姿や次のアプローチが見えてきます。
④早くからエンジニア(フロントエンド)を巻き込む
③を始めると同時にフロントエンドに強い人を巻き込むと今後の流れがよりスムーズになります。実際の画面を実装しているフロントエンドエンジニアもデザイン上の課題や実装コード上の課題を感じている場合が多いので、誘ってみると一緒に取り組んでくれる可能性があります。
フロントエンドエンジニアの協力が得られることで以下のことが達成しやすくなります。
・デザインdoc(コンポーネント)と実装レベルで命名規則などを同期でき、開発上の認知コストを下げられる
・デザインdoc→実装の流れを作りやすくなる
・小さい修正だった場合、サクッとリリースしてもらえたりする
・他のエンジニア(特にバックエンド側)が機能を作る際にフロントエンドの実装を参照してもらえてプロダクト全体に展開しやすく、デザインシステム自体の普及も捗る
⑤実装の優先度設計や開発方法についてPo/PdM、エンジニアと議論する
デザインdocが充実すると同時に実装ready状態になってきます。ここからは本格的にプロダクトに実装・反映するにあたり、どういった開発(進め方)で、どういう優先度で進めるかの相談をしていきます。
この部分は本当に組織の状況によりけりで千差万別なので、その組織・プロダクトに合わせた進め方をするべきだと思います。
ただ、一つ言えるのはしっかりとバックログを管理しているPo/PdMや開発チームを見ているエンジニアと相談することをおすすめします。ここへの相談・合意ができていると助言や協力が得られるだけでなく、もし問題が発生した場合でも開発組織やプロジェクトにハレーションなく対応しやすくなるためです。
ここが一番重要だと思います。
自治権が得られることによる効果
上記の様な活動を通していると開発現場でのコミュニケーションや反応が明らかに変わってきます。
デザインの相談でデザインシステムのdocで回答できる
デザインシステムのdocが充実してくると「そこの使い方・設計、デザインシステムにあります」の発言が増えます。
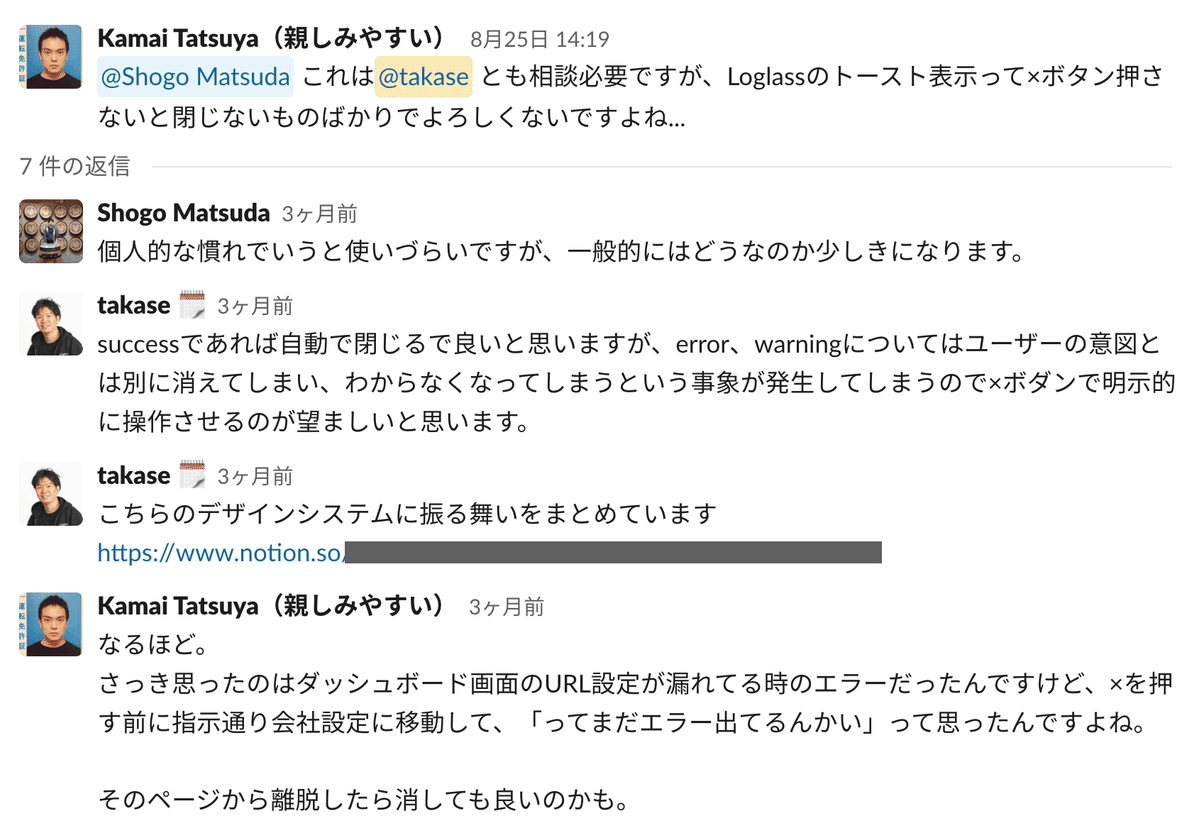
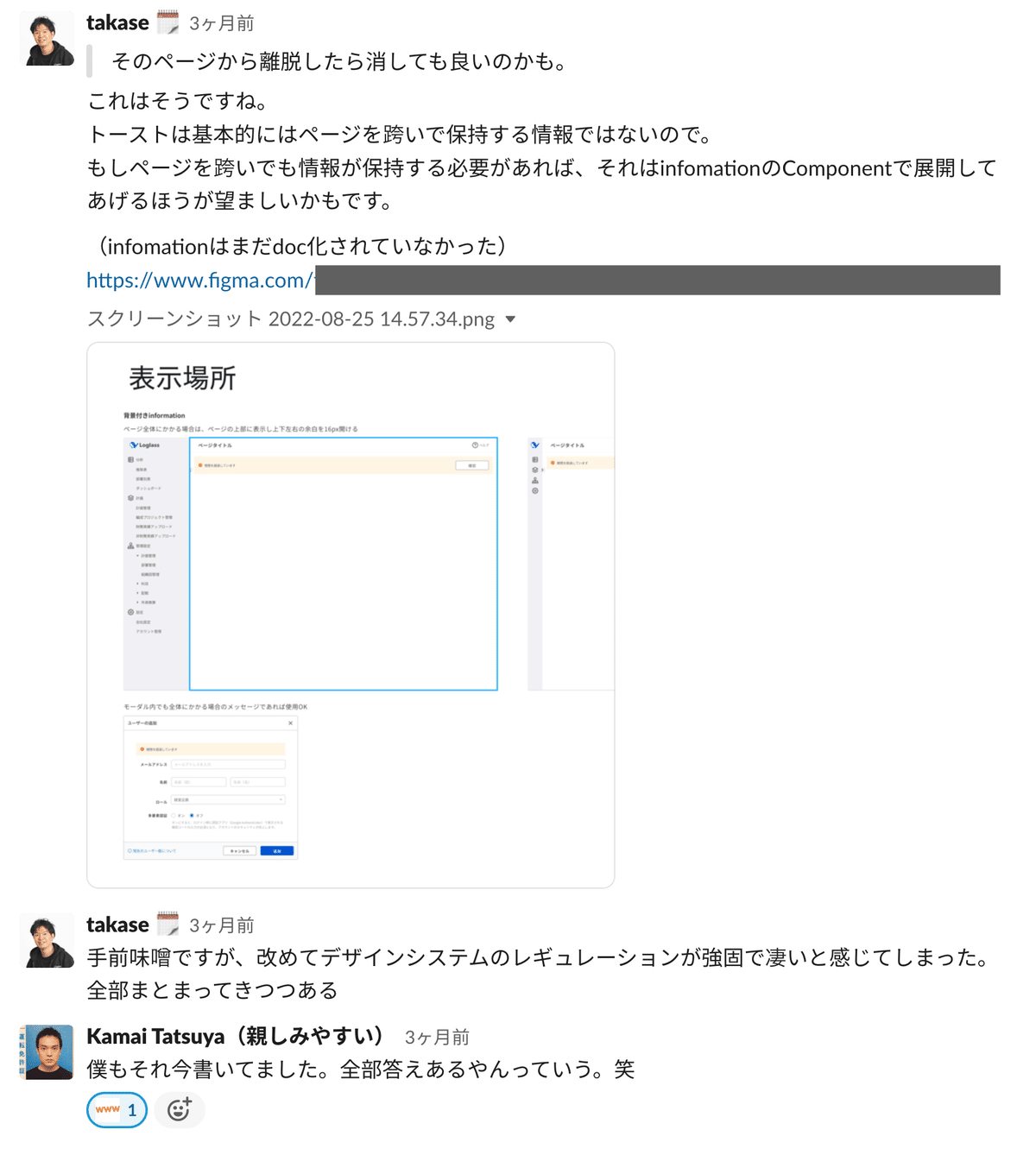
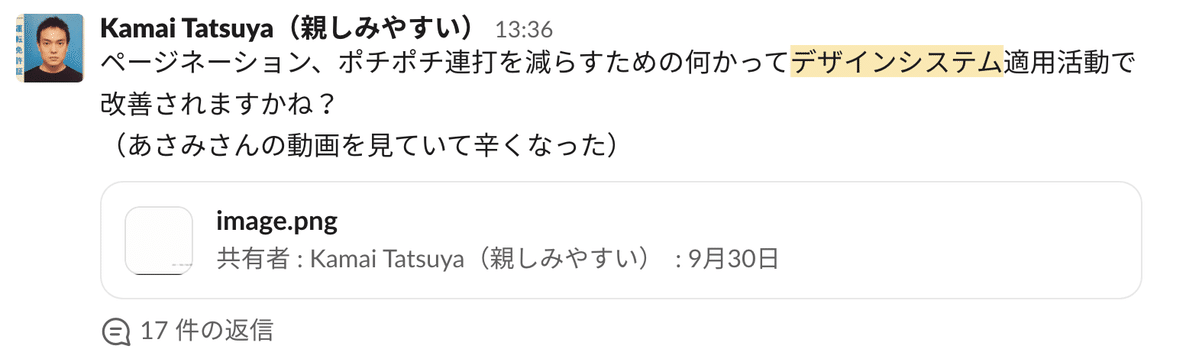
slackで発生したガチなコミュニケーションを貼っておきます。


トーストの扱いについて話しておりましたが、どうやらページ間を跨ぐ情報の扱いが必要そうで、別のコンポーネントを処方しておきました。
デザインシステムのレギュレーションが堅牢になって、ほぼdocに答えある状態に近づいていきます。
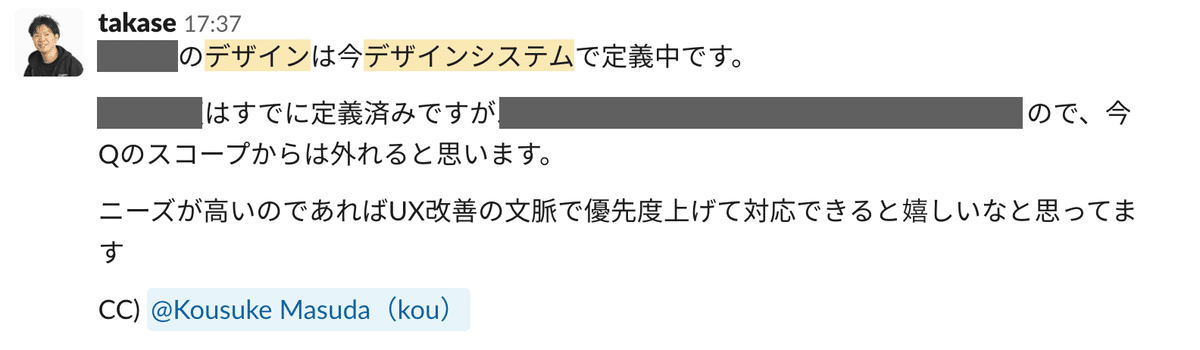
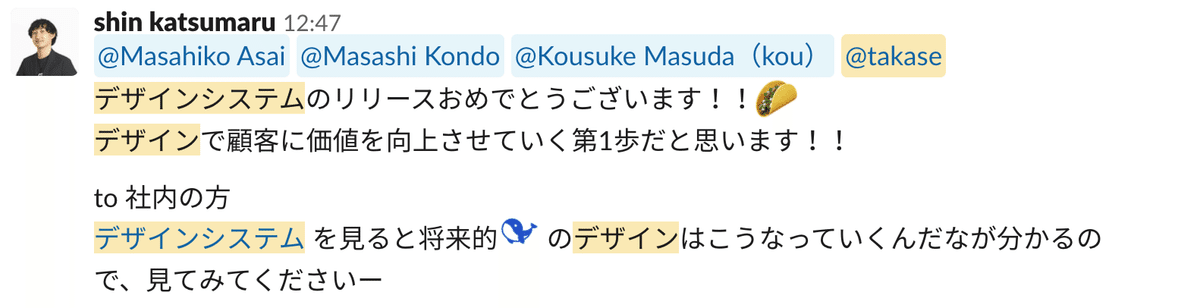
デザインシステムへの連携・相談が各所から増えてくる
今までの活動が進んでいくとデザインシステムの取り扱いが開発組織全体に波及していきます。今のLoglassではデザインシステム側での対応予定や、顧客要望をデザインシステムに取り組んでほしい、優先度を上げてほしい、など様々な声を貰えるようになりました。
こうなってくると、めちゃくちゃ嬉しいですね。






おわりに
いかがでしたでしょうか?
私達のデザインの活動・知見が少しでも役にたてれればとても嬉しいです。
また、デザインシステムの導入や運用についてDesignship 2022 Extra Stageに登壇いたします。
この記事だけでは紹介できなかったよりディープなお話を当時できればと思いますので、是非ご参加ください。
オンライン/オフラインどちらも参加無料です!