
AppSheetで遊んだ記録②
この記事を読んでわかること
・共有編集の方法
・MAPの表示の方法
・読み込んでいるスプレッドシートを変更した際アプリへの更新の方法
・スプレッドシートを変更したら反映させる方法
と、注意点
・画像の挿入方法
・テーブル結合。refについて。
前情報ほぼなしで触りながら機能を開拓するスタイルです。
こちらの続きです。
どうしても詰まったら調べて試していますが、まずは初見プレイをしています。
ご留意ください。
触ってみた
前回のAppSheetで遊んだ記録①から数日後、有識者の方と2時間程度AppSheetを触る機会がありました。
ボッチでは使わないであろう機能、共有についてまず学びました。
AppSheetは無料使用の場合、アプリを公開しなければ10ユーザーまで共有できます。
ここでいう共有は同じアプリに対して同時に編集(使用)をできるユーザーです。
UsersのUsersからUser emailsを追加します。
追加するとUsersにUsersの表示が出ます。

Usersでは編集の権限などを設定できます。
左のプルダウン:アプリを使用可能、定義の表示可能、定義の編集可能
中のプルダウン:ユーザ権限、管理者権限
右のプルダウン:アプリのバージョンがデフォルト、最新、安定

AppSheetはソースはないので内容を確認してほしいときとなど、javaファイルを送ったり、gitで共有できない代わりにこういう共有機能があると便利だと感じました。
有識者にデモをしてもらったときにMAPが表示出来ていたので真似しました。
スプレッドシートにMAPに表示させたい住所を入力します。AppSheetで読み込んだ後、型をaddressに変えるとMAPが表示されます。


UXの設定から地図を表示する大きさを4種類から選択できます。
4つ目のlargeは大きいのでリンクのみになり、リンクを押下すると大きい地図が表示されます。




スプレッドシートの列名を変更したので、スプレッドシートの変更をアプリに取り込み(反映し)ます。
スプレッドシート自体はほぼリアルタイムの自動保存なので、すっかり抜けていましたがアプリには自動で反映されないため逐一アプリ側で最新のスプレッドシートの内容を取得します。
DataのColumnsから反映したいシートを選択します。(今回はシート1)
右上のregenerate structure(構造を再生する)を押下。確認(Aer you sure?)されるので再度押下すると反映します。


このスプレッドシートを更新するときの注意点です。
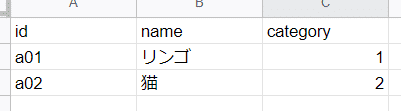
以下のように列名や型を修正しています。実際のスプレッドシートの内容も載せます。
この状態で反映します。

すると自動で追加された_RowNumberや手動で変更した住所の型(text→address)はそのままですが、手動で変更した種別がスプレッドシートの内容になります。(Saveのし忘れではないです)

スプレッドシートの内容反映でそのままになる情報(今回の_RowNumber、address型)と、変更される情報(今回の種別ID)の見分け方がまだわかりませんが、スプレッドシートの内容反映をしたときは一度列名や定義の確認を行ったほうがいいと思いました。
AppSheetでは画像も挿入できます。
事前情報で「DataのColumnsの型をimageにしたら出来る」と聞いていたので挑戦です。
スプレッドシートと同じでGoogleドライブから画像を持ってこれると考えてGoogleドライブに画像を置きます。
URLを指定する場所が分からなかったのでidと画像のURLの列のテーブルを作成。
思惑としては、アプリからスプレッドシートの画像URLを読み込み、画像URL先の画像を表示してくれないかと考えていました。
実際は画像が表示されませんでした。

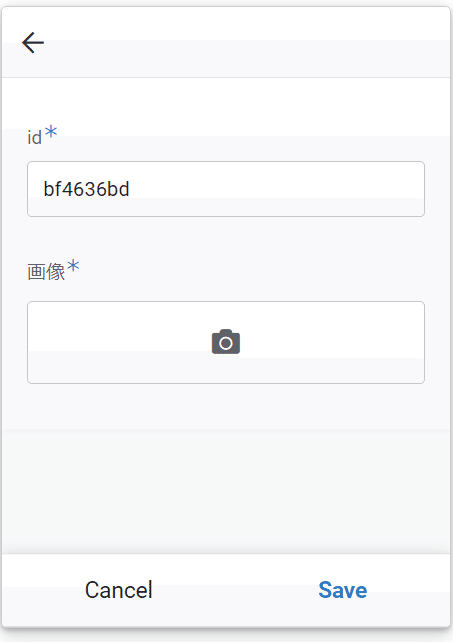
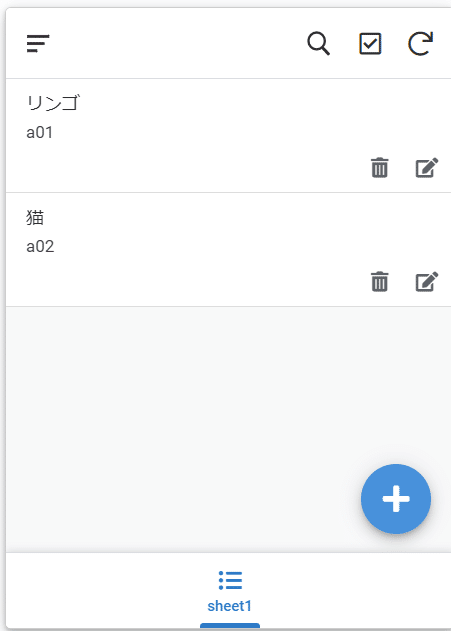
スマートフォン画面の+ボタンから画像を登録できる様子。
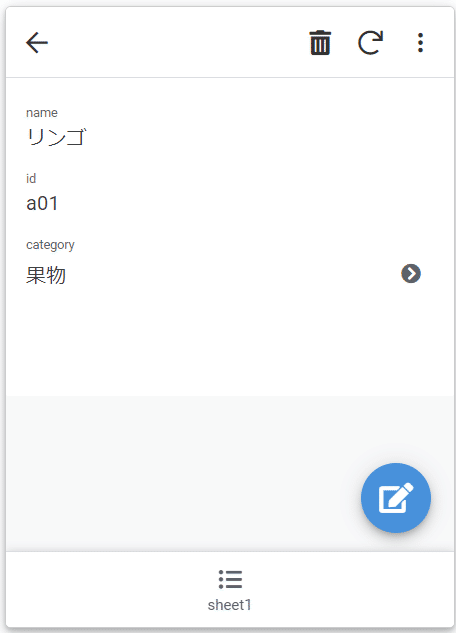
アプリから画像を登録して表示するアプローチをします。
(一通り操作してからnote用にキャプチャ画像を取ったのでidが登録されるidと異なっています)

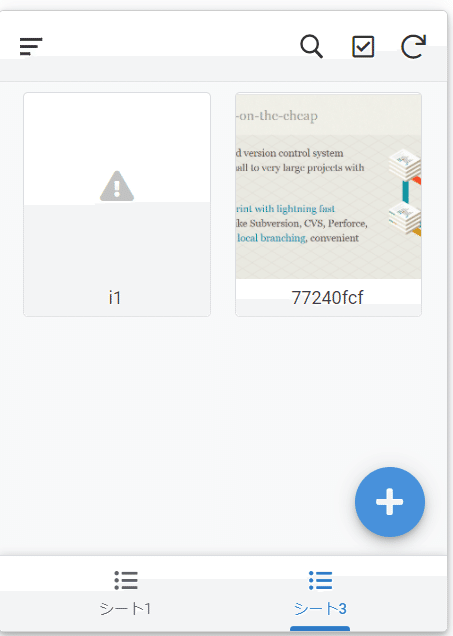
結果、表示されました。

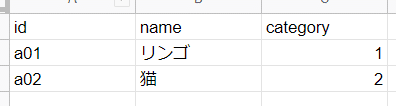
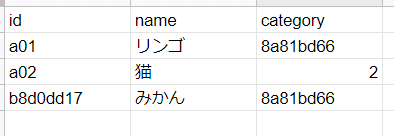
テーブルはこんな感じです。
id = i1 は私が最初に手動で登録して画像表示できなかったデータ。
id = 77240fcf はアプリが自動で登録したデータ。

この2つのデータを比べると、画像のURLはGoogleドライブの共有URLを張るだけではダメだった様子。
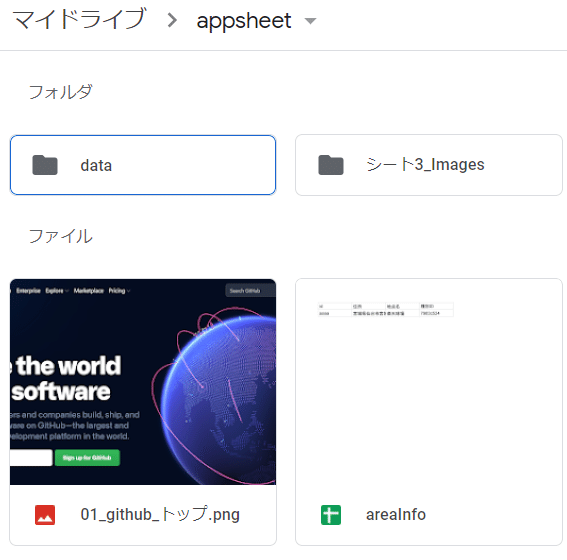
どこに新しい画像がUPされたのかGoogleドライブを開くと、新しいフォルダが出来ていました。
共有URLではなくGoogleドライブのappsheet直下からのパスを書く様子。

確かに説明文はURLではなくpathと書かれていました。
Image/File folder path
Folder path where images or files are saved (only respected by some data sources). Leave blank for default behavior.
画像/ファイルフォルダパス
画像またはファイルが保存されるフォルダーパス(一部のデータソースでのみ尊重されます)。デフォルトの動作のために空白のままにします。

_RowNumberとは。
新規で作成したらまた自動で_RowNumberが挿入されていたので少し試しました。

今回のテーブルです。
_RowNumberというからには行数なのでしょう。

テーブルのidを連番にして再度読み込んでみます。
変わりなし。

_RowNumberはdeleteがありません。消せない奴。一体何者なのか…。

デバッグ的な方法ではなく調べてみました。
AppSheet側が行数を保持するために自動的に挿入されるようです。
https://community.appsheet.com/t/table-and-rownumbers/13392
AppSheet自体の仕様を知らない人(コーディングできない人)でもアプリを作れることが売りのような気がしていますが、私はAppSheet自体の仕様を知りたくなります。
テーブルの結合を試していきます。かなり力技です。
おそらく正攻法があると思いつつ見つけられませんでした。
今回使用するテーブルはこちら。
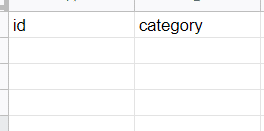
Sheet1とSheet2です。
Sheet1テーブル(便宜上テーブルと呼びます)のcategory列と
Sheet2テーブルのid列が紐づきます。


何度か試したのですが、Sheet2の内容は最初から入力するのではなくアプリ側から追加したほうが楽なのではないかという仮説のもと空欄にしてあります。
テーブル2つを読み込んだ状態がこちらです。
現在Sheet1タブで1、2と表示されている箇所をSheet2から取得して表示させたいです。
データのイメージは以下です。
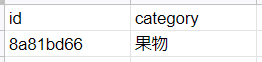
Sheet1 Sheet2
name category id category
リンゴ 1 1 果物
猫 2 2 動物
表示のイメージは以下です。
リンゴ:果物
猫:動物

見た目を少し変えます。
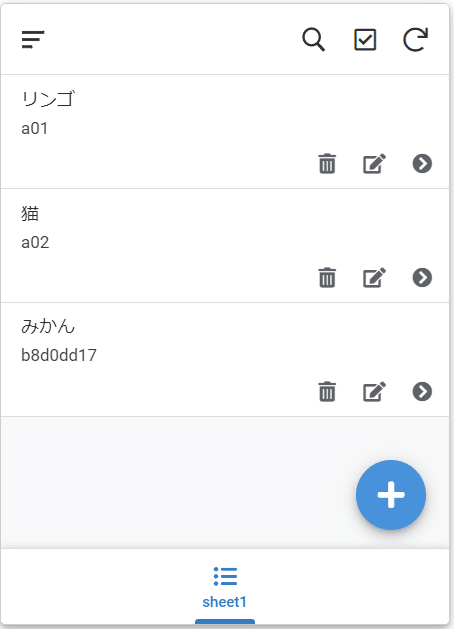
Sheet2タブを削除し、Sheet1の表示形式をdeckに変更しました。

DataのColumnsを設定します。
Sheet1.categoryの型をNumberからRefに変更。
参照シートをSheet2にします。


するとSheet2のColumnsに列が自動で追加されます。

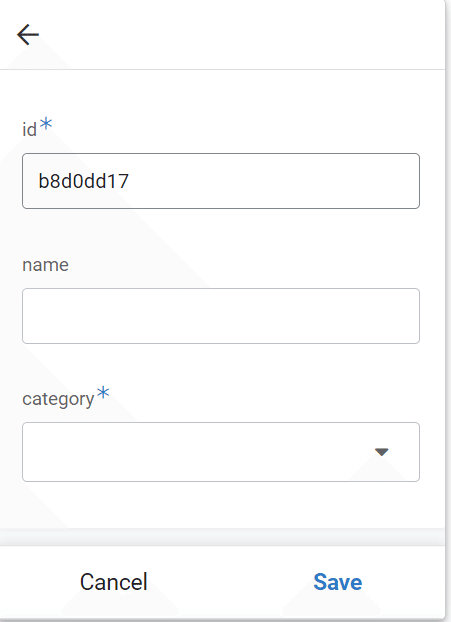
これでスマートフォン画面の+を押下するとcategoryを追加できるようになります。
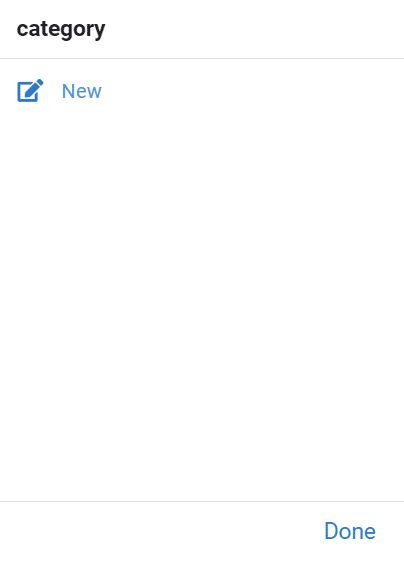
Sheet1に追加する画面になるのでcategoryの下三角▼を押下します。
ここのNewからSheet2に追加します。


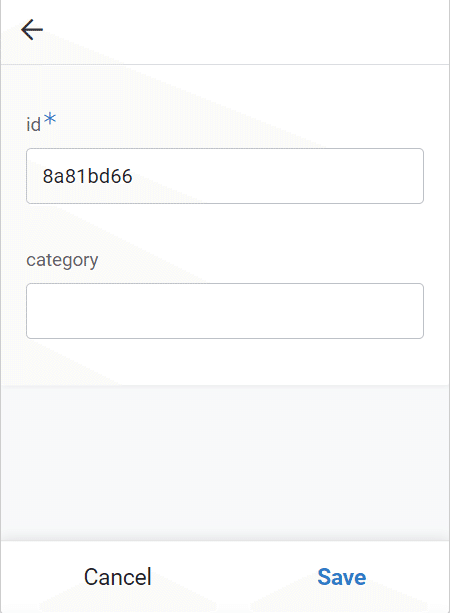
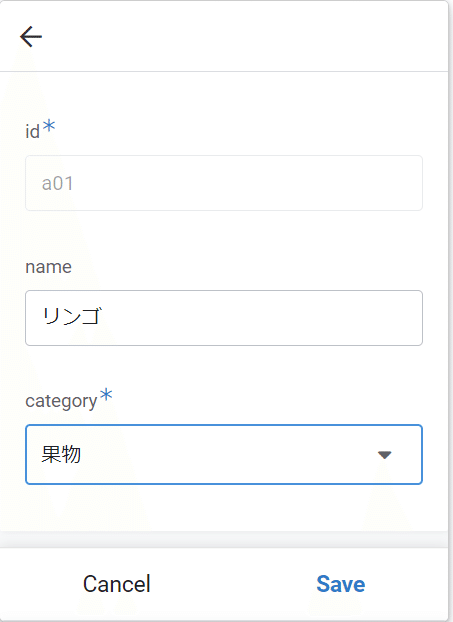
Newを押下するとこちらの画面になります。
リンゴ用のcategoryとして「果物」を登録します。

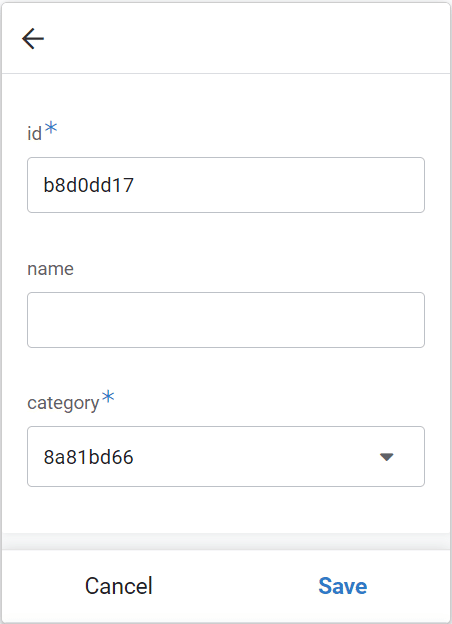
次に画面が戻りSheet1に登録する画面になります。
適当にnameを「みかん」と入力します。

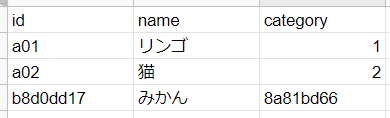
データはSheet1、Sheet2に想定通りに登録されました。
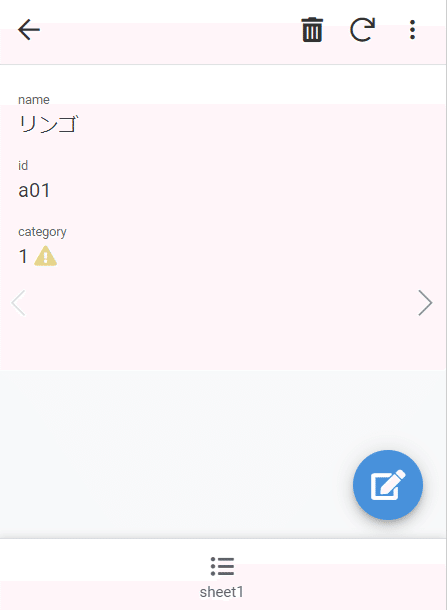
が、表示がSheet2.categoryではなくSheet1.categoryのままです。



色々見てSheet2のLABEL設定が間違っていました。

これをこう。
アプリに表示させたい列はLABELにチェックを入れます。

リンゴのcategoryが「1」になっているのでアプリ側から修正します。



Sheet1のテーブルが更新されて果物と表示されるようになりました。

一応、テーブルを結合してSheet2テーブルから値を取得、表示できました。
いちおう。
しかし、やりたいことはコレジャナイ感あります。
RDBのイメージでしっかりテーブルを作ってER図を用意して、それに沿った画面表示を作りたい!
不完全燃焼ではありますが、今回はこれで力尽きました。
