
AppSheetで遊んだ記録①
この記事を読んでわかること
・AppSheetの雰囲気
・使い始めの方法(Googleドライブ使用)
・「サンプルアプリ」からコピーして作業画面に遷移する方法
・「チュートリアル」からコピーして作業画面に遷移する方法
・既存のスプレッドシートを読み込んでアプリ作成する方法
・データの追加と削除
・見た目の変更
・複数テーブルの読み込み
前情報ほぼなしで触りながら機能を開拓するスタイルです。
どうしても詰まったら調べて試していますが、まずは初見プレイをしています。
ご留意ください。
AppSheetとは
アプリケーションソフトウェア用のノーコード開発プラットフォームです。
アプリケーションを作成する際にはJSやHTMLなどの言語でコードを書いていきます。しかしAppSheetはコードを書かなくてもアプリケーションが作成できる開発プラットフォーム(開発できるやつ)です。
ゴリゴリに開発言語やプログラミングやアルゴリズムを勉強しなくても、画面をポチポチするだけでアプリケーションが作れます。
…らしい。
oracleやMySQLなどのDBは不要でありつつ、スプレッドシートにテーブル形式にデータを用意すればDBとして使える手軽さ、
無料枠もありお金を気にせず触れる気軽さが…多分売り。
詳しくは「AppSheet とは」で検索しましょう。
登録
※Google翻訳で日本語表示にしています。
こちらの公式サイトの右上から登録ができました。
メールアドレスとパスワードの登録はできず、なにかしらのサービスを経由しての登録となります。
今回私はGoogleアカウントで登録するので左端の「Googleスプレッドシートとフォーム」を選択します。

Googleアカウントにアクセス許可をするだけで登録は完了します。
次の画面はもう作成画面になります。簡単。

触ってみた
先に結果を書きますと、何も資料やサイトを見なくても作れそうじゃん、という軽いノリで弄りまわすこと2時間。結局細かい設定がよく分からず挫折しました。
以下は私の好奇心と出来そうじゃない?という根拠のない自信から色々弄くりまわした様子です。
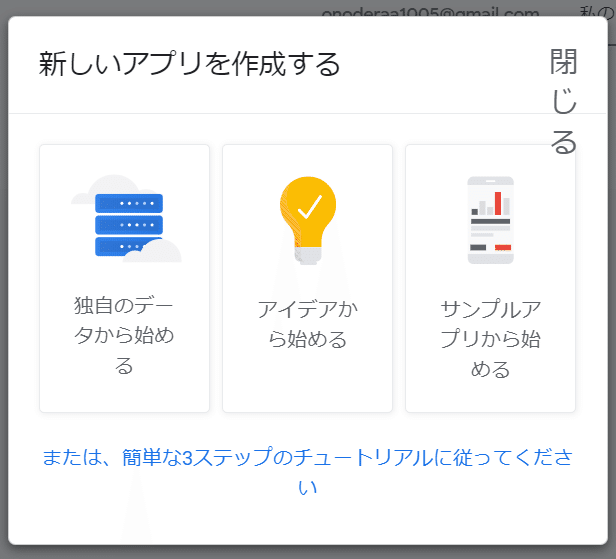
①「サンプルアプリ」
右上に「サンプルアプリ」というメニューが見えるので触ってみました。
サンプルアプリをコピーして作成できる、と。
0から作成するのではなくてベースを元に一部変えてみたり部分的な使い方の勉強ができるかと思い、まずは見てみます。
右側にスマートフォンの画面が現れ、実際に触ってみることが出来ます。
私はスマートフォンアプリを開発したことがないので、この機能は感動しました。
詳細な仕様の説明はないので触って把握します。


「コピーしてカスタマイズ」を押下することで作成画面に移動します。
連携したGoogleドライブにappsheet/dataフォルダが作成されて、その中に必要なデータ(スプレッドシート)が追加されます。
DBを用いず、スプレッドシートからデータを取得すると聞いていましたが、本当にスプレッドシートから取得して表示していて感動しました(2回目)


少しUXやデータなどいじってみたのですが、かんばんボードの仕様もよく分からず複数テーブルの紐づけもよく分からずのため、断念しました。
情報のところに仕様のようなものを設定する画面があるのですがあれはいったい…?あとはER図が欲しくなったり。
コードを読みながら仕様を把握するより設計書を求めてしまうので、AppSheetも設計書が欲しいと思ってしまいました。(英語でどこかにあるのかもしれません)
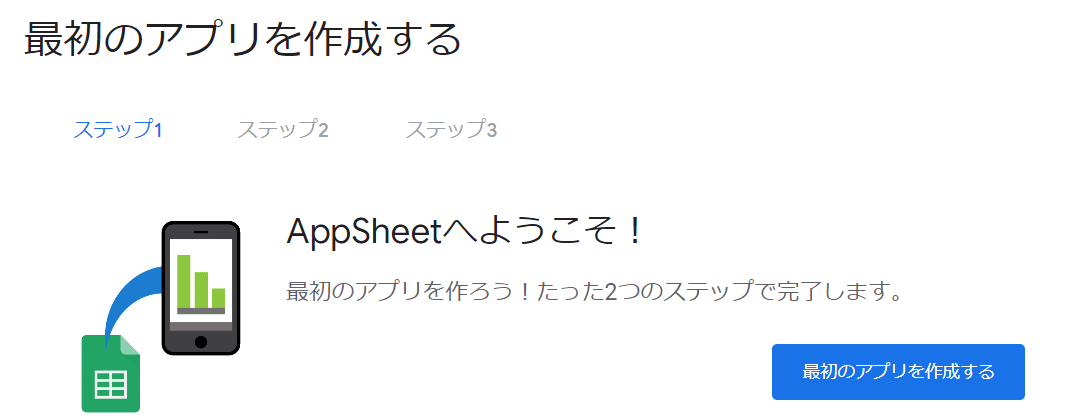
②「チュートリアル」
さて、AppSheetにはチュートリアルもあります。
サンプルアプリといい、チュートリアルといい、初心者に優しいと思いながら進めていきます。

3ステップのチュートリアルと書かれていたり、たった2つのステップと書かれていたり。数クリックで出来るということだろうと深く考えずボタンを押下していきます。

新しくスプレッドシートが追加されます。


そのままボタンを押下します。

すると、すでにアプリが出来ています。
右側のスマートフォン画面に表示されています。この画像はどこから取ってきたのかの謎を残しつつ、とにかくアプリが出来ています。
まだ仕組みを理解していませんが、この手軽さに感動です(3回目)
実際に右側のスマートフォン画面で動きを確認しながら作っていけるのもわかりやすくて助かります。

と、まぁ、また色々いじってみて、やはり仕様が把握できない。
仕様の動作が作成画面のどこにどう紐づいているのか分かるようでわからない。
ため、断念しました。
マップがこんなに簡単に組み込めることに感動しました(4回目)
③「0から作ってみる」
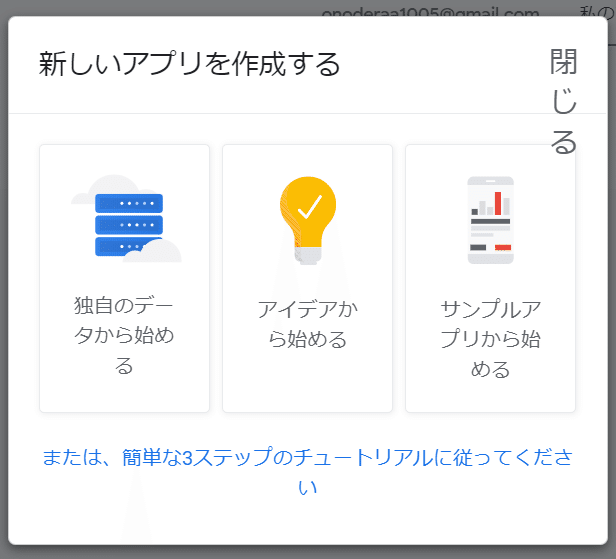
チュートリアルに行く前の画面で3つの始め方で作成できるらしいことを察して、今度は0から作ってみることにしました。
左端の独自のデータから始める、から始めたいのでデータを作成します。

イメージとしてはToDoリストです。
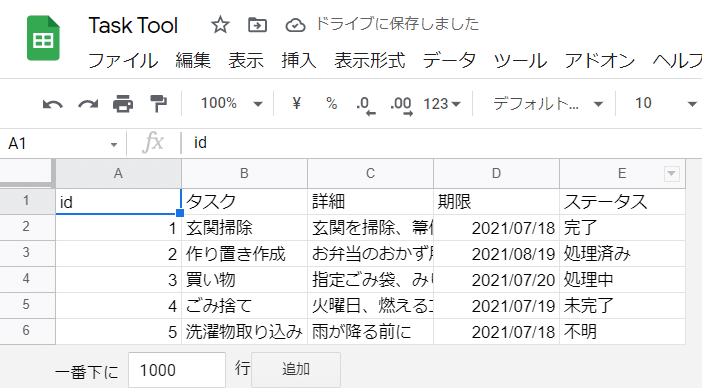
他の方のサイトをカンニングもとい参考にさせていただき、この列なら読み込んだ時にToDoリストっぽい画面になるようなのでこの列にしました。

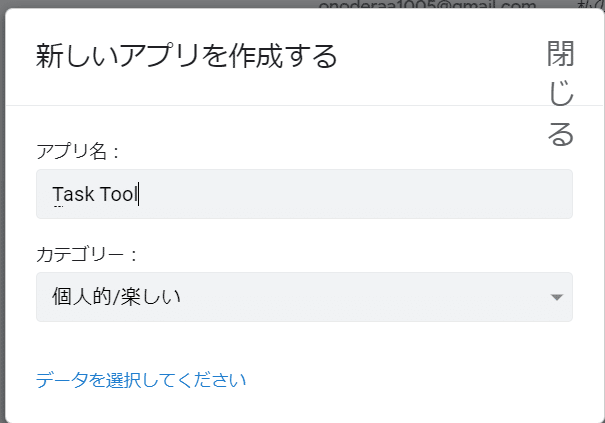
アプリ名を指定してデータを読み込んだ結果がこちらです。
もうすでにいい感じなリストになっています、感動です(5回目)


今回は以下のことを試しました。
・データの追加と削除
・見た目の変更
・複数テーブルの読み込み
・複数テーブルを紐づけて値を画面に表示
・データの追加と削除
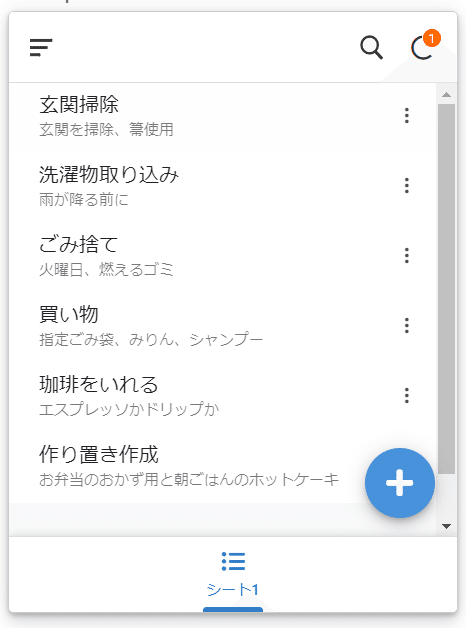
初期画面で右側のスマートフォン画面の左下に+ボタンが表示されています。
スプレッドシートをDBとしているので追加削除も可能なのだろうと試しました。
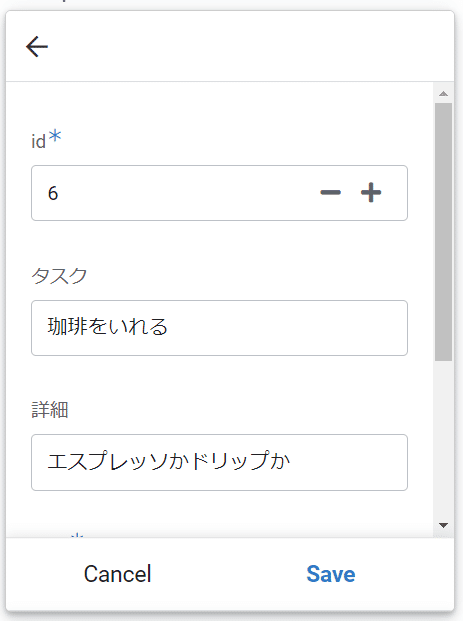
新しいタスクを追加すると画面に追加されます。
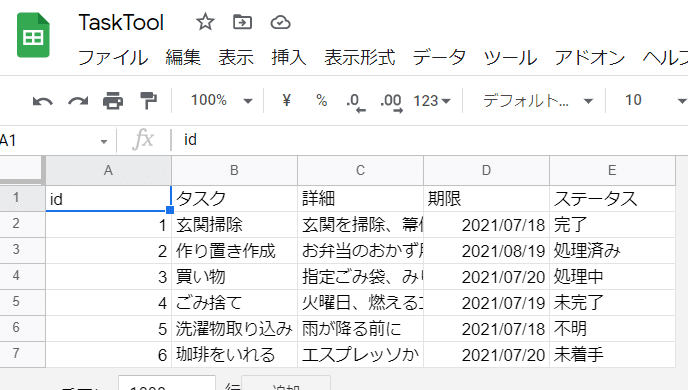
スプレッドシートを確認するとしっかり追加されています。
何の設定もせずにデータ追加出来てしまったことに若干引きながら感動しました(6回目)


新しいタスクの「珈琲をいれる」が追加されています。

次に削除してみます。
id=2のタスクを削除しました。
スプレッドシートの行は削除されず、内容だけ削除されました。
空白行は読み込まない処理になっているらしく、追加と削除を繰り返すとスプレッドシートの行がたぶん、どんどん増えていくのでしょう。(それはそれでどうなのだろうと思いますが)

・見た目の変更
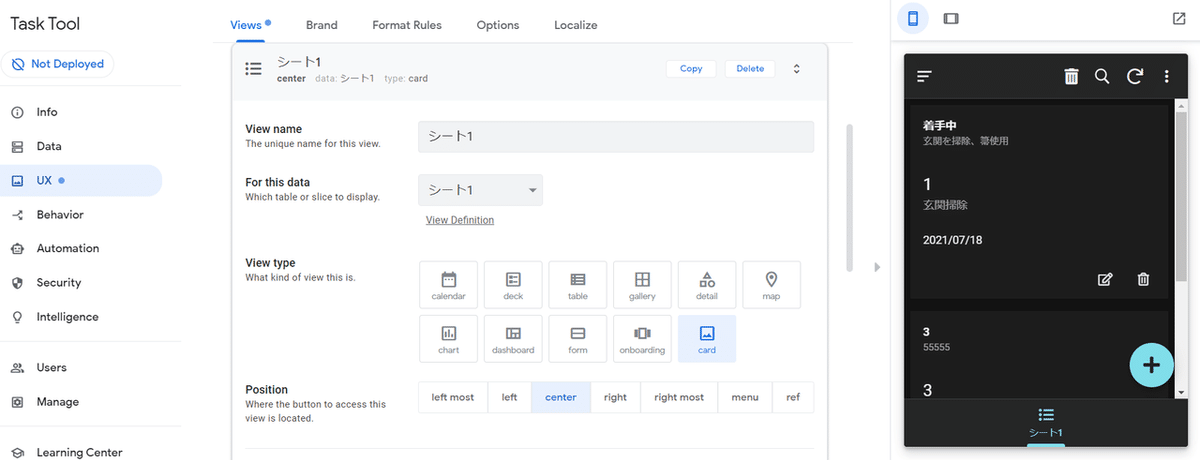
UXの画面で見た目を変えられるらしいのでポチポチと。
Viewtypeを変えると画面の見た目が変わります。
おそらくここにあるテンプレート以外の画面にはできないのだと思いますが、こうも簡単に画面の見た目を変えることが出来ると楽しくなります。
全部ポチポチして見た目を確認しました。
背景色や差し色も選択して変えることが出来ます。
目に優しいダークモードがあったので変えてみました。



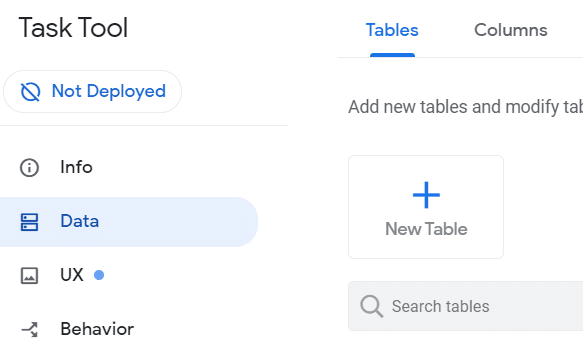
・複数テーブルの読み込み
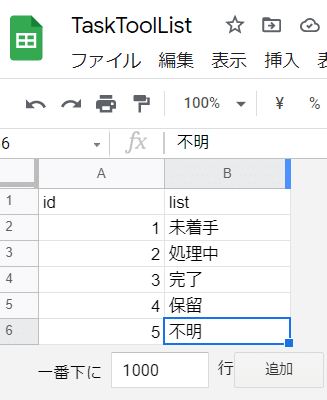
最初にこのアプリを作成する際に1つのスプレッドシートを読み込んでいます。RDBのようにテーブルの結合もできるようで、もうひとつ、テーブルを用意して読み込んでみます。
TaskToolテーブルとTaskToolListテーブルです。(便宜上テーブルと呼ばせてください)
TaskToolテーブルのステータス列と、TaskToolListテーブルのid列が紐づきます。


作成画面のメニューをみてそれっぽいところから追加してみます。
読み込むシートとデータの操作権限を指定できるところが面白いです。大切。


読み込んだそばからテーブルの名前が「シート22」になる理由が不明ですが読み込めました。
右側のスマートフォン画面の下のタブにも「シート22」が追加されます。
このシートは新規作成しなければテーブル(読み込んだシート)ごとに自動で追加される様子。

読み込むときにシートを指定できるので、同じスプレッドシートの別シートを読み込むことも可能でした。
・複数テーブルを紐づけて値を画面に表示
(…の前に別テーブルから値を取得しドロップダウンで入力できるようにする)
これがAppSheetを触って試してみたいことの本命でした。
どこでテーブルからの抽出条件、結合条件を指定するのだろうとポチポチします。
DataのColumnsがそれっぽいと思い、触ってみます。

いかにも条件式を書きそうな = があるFORMULA列を押下すると以下のような選択画面が出てきます。
なんとなく、分かるような分からないような…。

ひとまずステータスをドロップダウンにして入力しなくても事前に用意した値を設定できるようにしたい、と思いListsの内容をいじってみました。
どのテーブルのどの列を指定するか書き換えるのですが、TaskToolListというテーブルが見当たりません、とエラーが出ます。
(SAVEするタイミングが分からずずっとしてなかったらエラーの表示タイミングがおかしくなってしまって戻るボタンに救われました)

どうしてもメインではないTaskToolListテーブルから値を取得したかったので他の人の記事を漁ります。
どうやら同じスプレッドシートの違うシートにテーブルがないといけないようで?
TaskToolスプレッドシートの別シートにTaskToolListテーブルをコピーして読み込んだら、上記のエラーは消えて無事認識してくれました。
ドロップダウンで表示できませんが、TaskToolListテーブルの値を画面に表示することができました。
結合条件を書く場所も見当たらず、開始から約2時間。
諦めました。
いじってみて、途中挫折という形でAppSheetのサイトを閉じましたが、この短時間でも実装の簡単さに何度も感動しました。
非IT系の人も、この使い方を覚えたらコードを書くより手軽にアプリを作ることが出来ると実感しました。
(実際非IT系の知り合いが触っていましたが、わけわからないと言っていました。非IT系という主語が大きいことは認識しています)
数日後、有識者に使い方を教えていただける機会を得ましたので、そちらの内容もまとめられたら纏めてnoteに書きたいと思います!
