
Moho Pro 13:コスパの良いお手軽系アニメーション制作ソフト
2025/01/04時点で「Moho Pro 13」というアニメーション制作ソフトがセール価格になっています。
公式サイトによると「Mohoの機能を使って作られた長編アニメ「The Breadwinner」、「ソング・オブ・ザ・シー 海のうた」は、アカデミー賞 長編アニメ映画賞にノミネートされました」という記載があり、使いこなすことが出来れば、かなりクオリティの高い作品も作れるようです。
「Moho Pro」には2025年1月時点で「14」や「13.5」などのより新しいバージョンが販売されていますが、新しいバージョンは数万円程度で販売されています。
他方で「Moho Pro 13」はセールの時期には5000円以下で購入できることもあるので、アニメーション制作ソフトを気軽に試してみたいというライトユーザーにとっては「Moho Pro 13」はコストパフォーマンスの良いツールだと思います。
◆Moho Pro 13とは
Moho Pro 13はアニメーション制作の複雑さを軽減し、効率的にアニメーションを制作できるように設計された「2Dアニメーション制作ソフト」です。
PhotoshopやAI画像生成ツールなどで作成した静止画をアニメーションに変換することもできますし、「Moho Pro 13」内で絵を描いて動かすこともできます。
アニメーションを作成する際には、基本的に「ボーン」と呼ばれる動きの軸(骨みたいなもの)を入れて動かします。
「ボーン」はBlenderなどの3DCG制作ソフトなどでも良く出てくる概念で、慣れるまで時間がかかるソフトも多いですが、「Moho Pro 13」のチュートリアルに沿って練習したところ30分程度で1枚絵をある程度動かすことができるようになりました。

◆Moho Pro 13を使って絵を動かす方法
Moho Pro 13を購入するとPDF形式の日本語のチュートリアルを見ることができるようになるので、それを見ながら練習すれば絵を動かすことができるようになると思いますが、簡単にMoho Pro 13を使って絵を動かす方法を備忘録を兼ねて記載しておきたいと思います。
◇インストール、アクティベート
Moho Pro 13をダウンロードして解凍すると、インストール方法を記載したファイルがあるので、その指示どおりに進めていけばインストールはできます。
ただシリアルナンバーを入力する画面で公式サイトのマイプロダクトに表示されていたシリアルを入力してもアクティベート出来なくて悩みました。
購入時のメールに別のシリアルが記載されており、そちらを入力することでアクティベートできました。
購入したサイトによってシリアルの表示方法が違うかも知れませんが、アクティベードで悩んだ場合には送られてきたメールを確認してみると良いかも知れません。
◇Moho Pro 13に画像を読み込む前の準備
「Moho Pro」で絵を描くこともできますが、今回はAIに作らせた画像を読み込んでみたいと思います。
「Moho Pro」に画像を読み込む際は、背景を除去して透過ファイルにした上で読み込み、後から(Moho ProやFilmoraなどのソフト内で)背景を追加したほうが背景が歪まないので、出来上がりが自然になりやすいです。
「Leonardo.ai」などのAI画像生成ツールには、背景透過させる機能が実装されていますが、有料プランに登録した上でトークンを消費する必要があります。
そのため「PhotoDirector」などのソフトを持っている場合には、ソフトで背景を除去したほうが良いと思います。
「PhotoDirector」で背景を透過にする方法は簡単で「ガイド編集」の画面で、「背景除去/置き換え」をクリックするだけです。

上手く除去できない部分があった場合には「ブラシ消去ツール」「ブラシ追加ツールで」調整をしていきます。

背景透過の画像ができたら、「PhotoDirector」の「ファイル」から「名前を付けて保存」を選択肢、「PNG」で保存します。
Moho Pro 13の公式サイトによると、読み込みできるファイルは
「JPEG、BMP、PSD、PNG、TGA、トレーシング イメージ」
となっており、TIFで書き出すとMoho Proでは読み込めなかったので、保存する時はPNGを選択するよう注意が必要です。
◇Moho Pro 13の日本語化
Moho Pro 13を立ち上げた時は英語表記になっているので、日本語化しておいたほうが作業が楽です。
[Edit]タブ → [Preference]
[General]タブ →[Language] → [Japanese]
を選択し、再起動すれば日本語になります。
◇Moho Pro 13に画像を読み込む
Moho Pro の左上の「ファイル」から「新規」をクリックします。
上部の「編集」から「選択なし」をクリックして選択を解除します。
右下の「レイヤー」の左上にある「新規レイヤー」アイコンをクリックし、「画像シーケンス」をクリックして、先ほど書き出した画像ファイルを読み込みます。

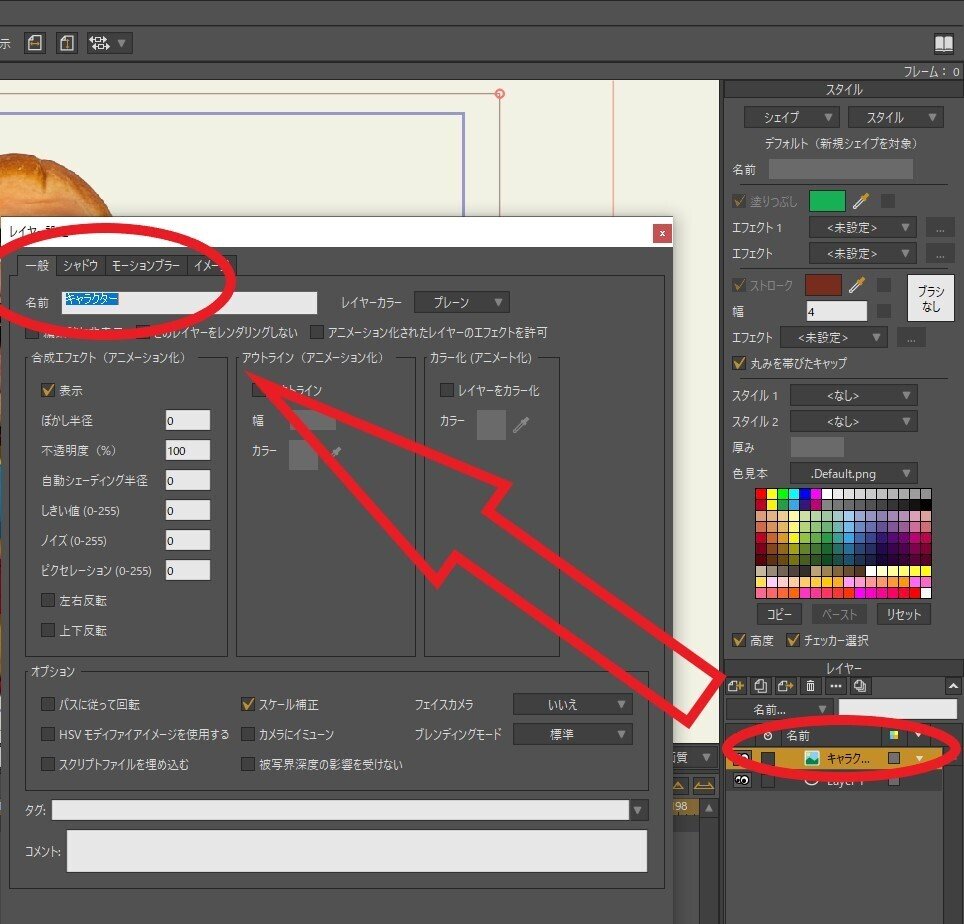
追加したレイヤーをダブルクリックし、名前を「キャラクター」などに変えておくと分かりやすいです。

元々あった「Layer1」は右クリックのして「レイヤーを削除」で削除しておくと良いでと思います。
背景画像を追加する場合には、この時に一緒に追加しておいたほうが良いです。
後から背景画像を追加しようとしても追加できませんでした。
(私の使い方の問題かも知れませんが、仕様かも知れません。)
◇ボーンレイヤーの追加
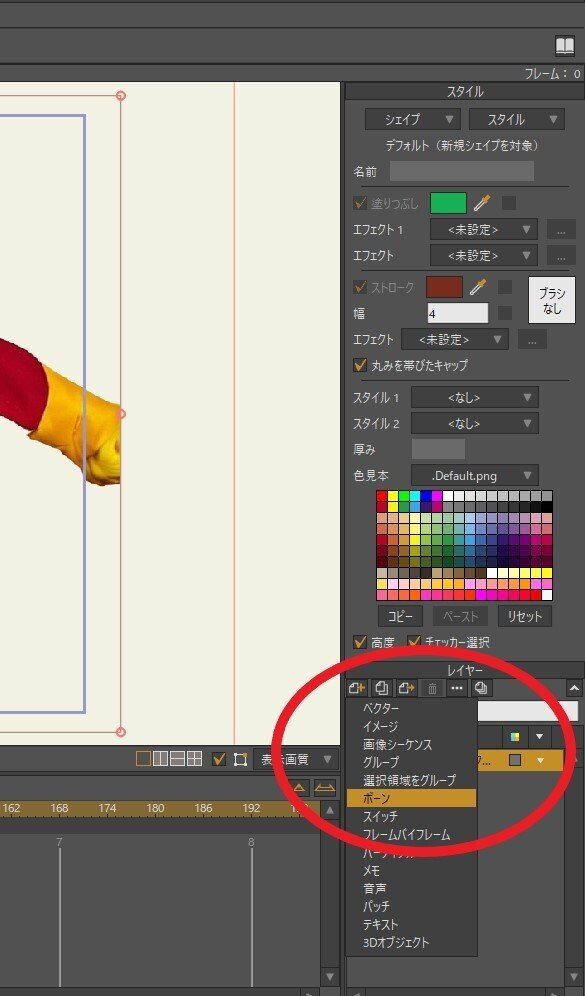
右下の「レイヤー」の左上にある「新規レイヤー」アイコンをクリックし、「ボーン」をクリックして、ボーン用のレイヤーを追加します。

追加したボーンレイヤーについても「ボーン」などに名前を変更しておくと分かりやすいです。
【重要】「キャラクター」のレイヤーを「ボーン」のレイヤーの下にドラッグします。
(私はこの作業を飛ばしてしまい、しばらく右往左往しました。)
↓のように「ボーン」のレイヤーに▽マークが入って、その下に「キャラクター」のレイヤーが入っていればOKです。

◇ボーンの追加
ボーンレイヤーを選択してから、ボーンを追加していきます。
ボーンには「親」と「子」という概念があり、「子」は「親」の動きに連動します。
そのため、腕と顔のボーンを「親子」関係にしてしまうと、腕を動かした時に顔が激しく変形してしまったりするので注意が必要です。
基本的に以下のような順番でボーンの親子関係を考えると自然な動きになりやすいです。
腕
→【親側】 上腕 → 前腕 → 手の平 【子側】
顔
→【親側】 背骨 → 首 → 頭 【子側】
足
→【親側】 お尻 → 太もも → すね → 靴の部分 【子側】
「Moho Pro」の場合には、ボーンを選択した状態(赤色の状態)で次のボーンを追加すると、選択していたボーンが「親」になり、新しく追加したボーンが「子」になるという仕様になっています。
そのため、前記のようにボーンを入れる場合には、前記のように
腕
→上腕 → 前腕 → 手の平
顔
→ 背骨 → 首 → 頭
足
→お尻 → 太もも → すね → 靴の部分
という順番で入れていけばOKです。
「口」や「目」を動かす場合には、小さいボーン(親)を入れた上で、大きめのボーン(子)を追加したほうが、上手く行くような気がします。

ここで注意が必要なのが、「腕」にボーンを追加した後に、「顔」のボーンを入れる時に、腕のボーンの選択を解除しておかないと、腕のボーンと顔のボーンが親子関係になってしまい、腕を動かした時に顔が崩壊してまったりします。
そのため、親子関係にしたくない部位にボーンを追加する場合には、前に追加したボーンの選択を解除しておく必要があります。
上部の「編集」の中にある「選択なし」をクリックすることで選択を解除できます。
もう一つ注意が必要なのが、ボーン追加などの作業をする時は、フレームが「0」の状態にしておく必要があります。
フレームが「0」以外だとボーンを追加するアイコンが出てきません。
「フレーム」の数値を0にするか、フレームのバーを0のところにドラッグすることでフレームの位置を0にすることができます。

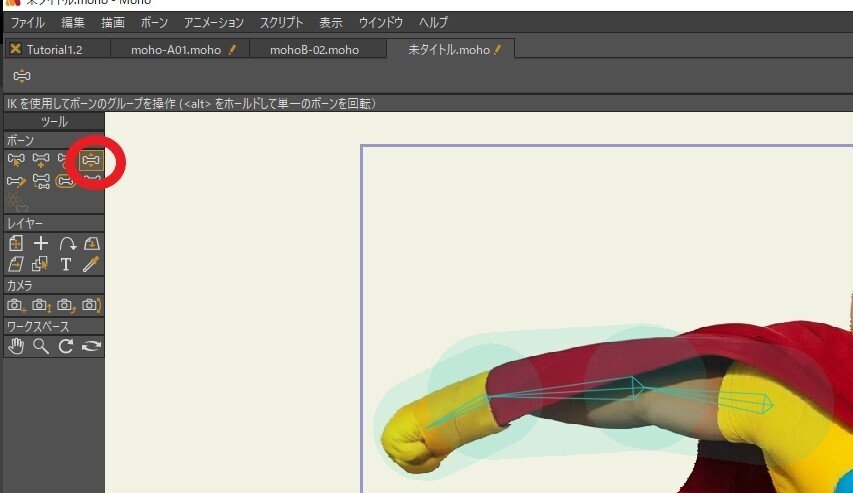
フレームの位置を0にしたら、画面右上のほうにある「ツール」内の「ボーン」の項目から「ボーンを追加」のアイコンを選択し、ボーンを追加していきます。

◇ボーンの強度を調整する
ボーンを追加したら「ボーンを操作」のアイコンをクリックして、ボーンをドラッグすると、ボーンを動かすことができます。

ボーンの位置を元に戻したい場合はキーボードの「Ctrl+Z」か、上部の「ボーン」メニューから「すべてのボーンをリセット」を選択します。
腕のボーンを動かしてみると、腕以外の顔や身体も動いてしまうと思います。
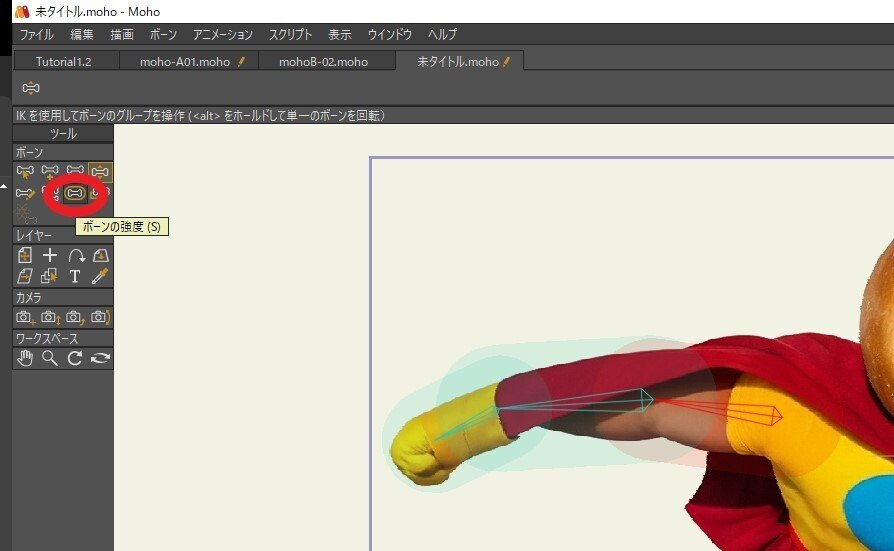
「ボーンの強度」アイコンをクリックして、ボーンの強度を変更していきます。

「ボーンの強度」アイコンをクリックした後に、各ボーンを選択し、左右にドラッグすることで周囲の「半透明の赤い部分」の大きさが変わります。
この「半透明の赤い部分」の大きさが「ボーンの強度」なので、他の部位に影響を及ぼしたくない場合には「半透明の赤い部分」を小さくしていきます。
「ボーンの強度」を変えたら、「ボーンを操作」のアイコンでボーンを操作して確認をし、また「ボーンの強度」アイコンをクリックして強度を変えて・・・という作業を繰り返します。
マウスホイールをクルクルすると画面の大きさを変更することができ、右クリックしながら画面をドラッグすると画面の表示位置を動かせるので、ボーンを入れた部分を拡大しながら作業をすると楽です。
身体のパーツごとに分けてレイヤーを分けてあげると、より自然な動きを再現できます。
◇ボーンを動かす
フレームを「12」や「15」などの位置に移動してから、「ボーンを操作」のアイコンをクリックして、ボーンを動かします。
さらにフレームを「12」や「15」の倍数の位置(「24」や「30」)に移動して、「ボーンを操作」のアイコンをクリックしてボーンを動かすか、メニューの「ボーン」から「すべてのボーンをリセット」をクリックして、ボーンを元の位置に戻します。
この作業を繰り返すことで、各フレームにボーンの動きが追加されます。
フレームの再生ボタンをクリックすることでボーンの連続的な動き(アニメーション)を確認できます。

◇背景を追加する
右下の「レイヤー」の左上にある「新規レイヤー」アイコンをクリックし、「画像シーケンス」をクリックして、背景画像ファイルを読み込こんで背景を追加したいところなのですが・・・私の環境では何度やっても追加できませんでした。
前記のとおりキャラクターの画像を追加するのと同じタイミングであれば、追加はできました。
仕方ないので背景画像はFilmoraなどの動画制作ソフトのクロマキー機能を使うことにして、クロマキー用の背景を追加しようと思います。
右下の「レイヤー」の左上にある「新規レイヤー」アイコンをクリックし、「ベクター」をクリックします。
追加したレイヤーの名前は「背景」などの変更しておくと分かりやすいです。
「背景」レイヤーを選択した上で、「ツール」の「シェイプを描写」を選択し、上部から「四角形」を選択します。
スタイルで「塗りつぶし」緑色など(キャラクターに使われていない濃い色)に変更してキャンバス内でドラッグして(左上をクリックしたまま右下までドラッグする)背景を変更します。


◇アニメーションの書き出し
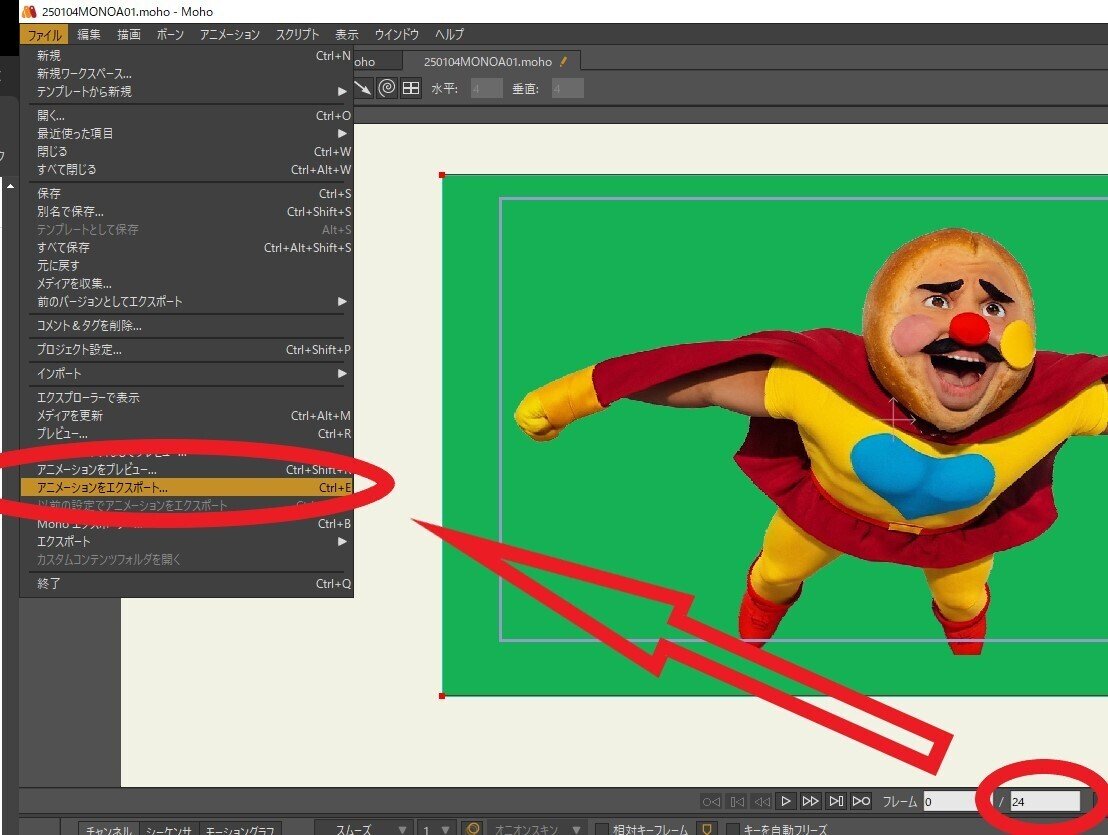
フレームの終了地点を入力した上で、上部の「ファイル」メニューから「アニメーションでエクスポート」を選択して、動画ファイルを出力します。

出力する際にフォルダを指定しないと以下のフォルダに出力されていることがありました。
C:\Users\c\AppData\Local\Temp
出力した動画が↓です・・・。

クオリティが著しく低いですが、私の技術不足なので、丁寧に作り込めばちゃんとしたアニメーションが作れると思います。
◇動画編集ソフトに読み込む
前記のとおり「Moho Pro 13」では後から背景を追加することが出来なかったため、クロマキー用に出力したファイルに動画編集ソフトで背景を追加します。
Filmoraの場合には、背景を透過させたい動画を選択し、
「ビデオ」→「AIツール」→「カラーを選択」
で消したい色を選択すればOKです。

出来上がった動画がこちら。。。

繰り返しになりますが、クオリティが低い原因は私の技術不足なので、丁寧に作り込めばちゃんとしたアニメーションが作れると思います。
◆Moho Pro 13の良い点
◇ボーン機能などの操作比較的分かりやすい
「ボーン」でキャラクターなどを動かすソフトウェアは多数ありますが、Moho Pro 13の操作は分かりやすく、他のソフトではディスプレイを破壊したい衝動に陥るくらい面倒な作業も、Moho Proでは比較的簡単にできました。
◇絵を描くのも比較的簡単
2Dのソフトウェアなので絵を描くのも比較的簡単です。
線を繋いで塗りつぶしをする、という作業をレイヤーを重ねて繰り返していけば誰でも絵を描くことはできると思います。
◇書き出しの形式が多い
ファイルを書き出す時の形式の自由度が高いです。
公式サイトによると以下の形式に対応しているようです。
画像形式
JPEG、BMP、PNG、TGA、バッチイメージ出力、アニメーションGIF
ベクター形式
SVG、SVGシークエンス
動画形式
SWF、MOV(MacとWindows)、AVI(Windowsのみ)、MP4、シークエンシャルJPEG、シークエンシャルBMP、 レイヤード シークエンシャルPSD、 シークエンシャルPNG、 シークエンシャルTGA、 バッチムービー出力
TV形式
NTSC形式、 PAL、 HDムービー
3D形式
OBJ
ゲーム形式
FBX
◇永久ライセンスでコスパが良い
前記のとおりMoho Pro 13はセールの時期だと5000円以下で入手でき、しかも買い切りモデルであるためコストパフォーマンスが良いです。
最近はサブスクリプション型ソフトが増えてきたので、買い切りモデルだと安心感があります。
◆Moho Pro 13の微妙な点
◇細かい絵を描くのが難しい
専用のお絵かきソフトと比べると細かく繊細な絵を描くのは難しいです。
細かい絵を使いたい場合には、他の専用ソフトで絵を描いてMoho Proに読み込んだほうが良さそうです。
◇後から画像のレイヤーを読み込めない?
私の使い方の問題かも知れませんが、ある程度作業を進めた後にレイヤーで画像を読み込もうとしても読み込みことが出来ませんでした。
PSDファイルを取り込む場合にも、通常のインポートではなく、新規プロジェクトを作成した後、または既存のMohoファイルにインポートする方法でのみ取り込みが可能であるようです。
画像を読み込む場合には、新規作成の段階で画像を読み込んでおいたほうが良いかも知れません。
◇チュートリアルが読みにくい
製品を購入するとPDF形式のチュートリアルの日本語バージョンをダウンロードできるのですが、英語を直訳したような文章で分かりにくい部分があります。
◇無料コンテンツがダウンロードできなくなっている?
チュートリアルの中で無料コンテンツをダウンロードできるような記載があるのですが、公式サイトに行ってみると、「Free Content」のリンク先に飛べなくなっており、無料コンテンツがダウンロードできませんでした。
◆まとめ
以上のとおり、Moho Pro 13は微妙と思われる点もありますが、セール時には5000円以下で入手することができ、初心者でも比較的簡単にアニメーションを作りやすいということを考えると、コストパフォーマンスが良いソフトだと思います。
