
愛されるFigmaの作り方|AI時代だからこそ必要な理由とWebの仕組みを知ろう編
株式会社caroaというデザイン会社をやっているハグリです。
今回は、今年の7月30日に登壇した「もう恥ずかしくない!Figmaで作る 愛されるデザインデータ構造 徹底解説」という内容のセミナーを抜粋して記事とします。
私は元々Webアプリのエンジニアをやっていて、そこからWebアプリのデザイナー、Webサイト含めて全般のデザイナーとしてやってきています。その中で「デザイナー⇆エンジニア」のコミュニケーションの大変さを見てきたし、体感してきたので、そこで気をつけた方が良いことを紹介しています。
このセミナーのアーカイブ動画や資料は、カロアキャンプというWeb制作のトレーニングジムに入ると見れるので、気になる方はぜひ!
仕事の問題の9割は「コミュニケーション」が原因
普段仕事をする上で順調に行くことも、いかないこともたくさんあると思います。その中で問題が起こることって多いですよね。
直接的、間接的どちらも合わせるとその問題の9割は「コミュニケーション」に起因するものです。コミュニケーションエラーによって期待値のズレや、誤った情報の伝達、ストレスなど多くの問題を引き起こしてしまいます。
今回は、エンジニア/コーダーやディレクターと、デザイナーという形で分業をしているデザインプロジェクトにおいて、「Figmaを通してコミュニケーションしやすくなるために、意識すること」を紹介します。
ちょっとした意識によってみんなが幸せになるので、ぜひ!
読んでほしい人
自分のFigmaデータに不安があるデザイナー
デザイナーと一緒に仕事をすることが多い方
前提条件
Figmaの基本操作は知っているものとして進めます
あくまで一例としての紹介なので、いろいろなやり方があります
Figmaデータといっても幅が広いので、今回はカロアがWeb制作を多くやっているので、WebデザインにおけるFigmaデータという内容がメインになります
AIの浸透で、人間の価値は「その人自身」
なぜ今のタイミングで「愛されるFigmaデータ」とかコミュニケーションの話をするのかというと、AIの浸透があります。

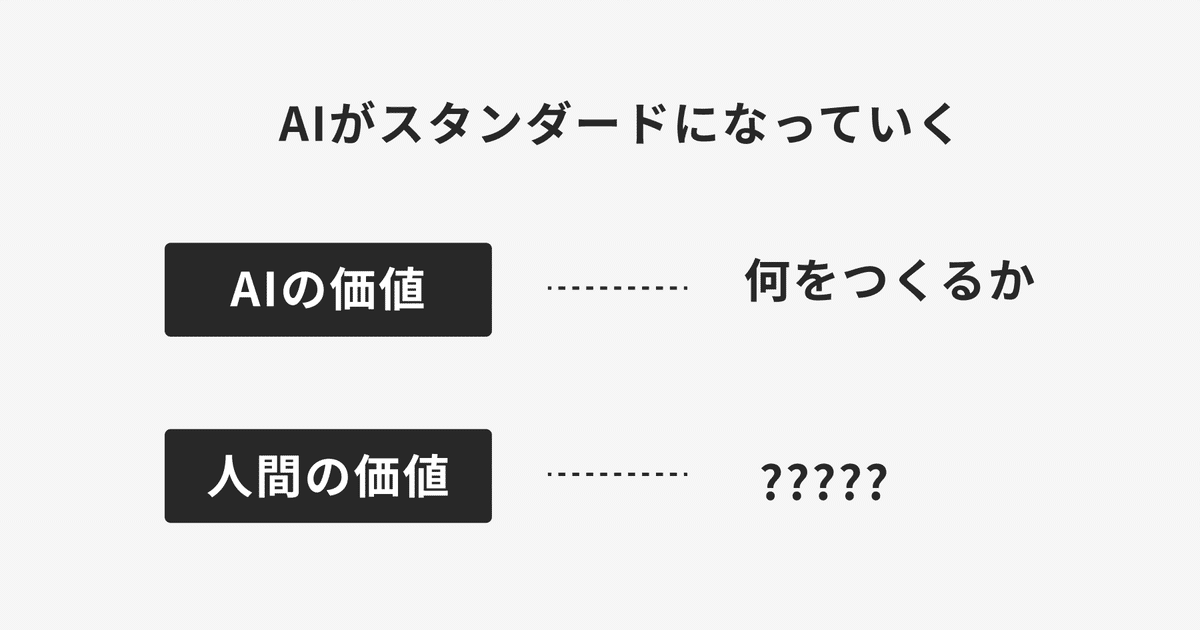
そもそも今後AIが仕事や生活に浸透していき、どんどんとスタンダードになっていく世界になるのは避けられません。
そんな時代の流れの中で、デザインやクリエイティブ領域における直近のAIの価値は「何を作るか」というものになります。プロンプトで指示をして、パラメーターで調整をすることで、頭の中に描いているものを高品質に高速に作り上げてくれるのがAIの価値です。
もともとは「何を作るか」という部分は、優秀なデザイナーや経験豊富なデザイナーの人が持つ魅力・価値でしたが、その部分はもしかするとAIに移ってしまうかもしれません。
その一方、人間の価値はどういうところにあると思いますか?

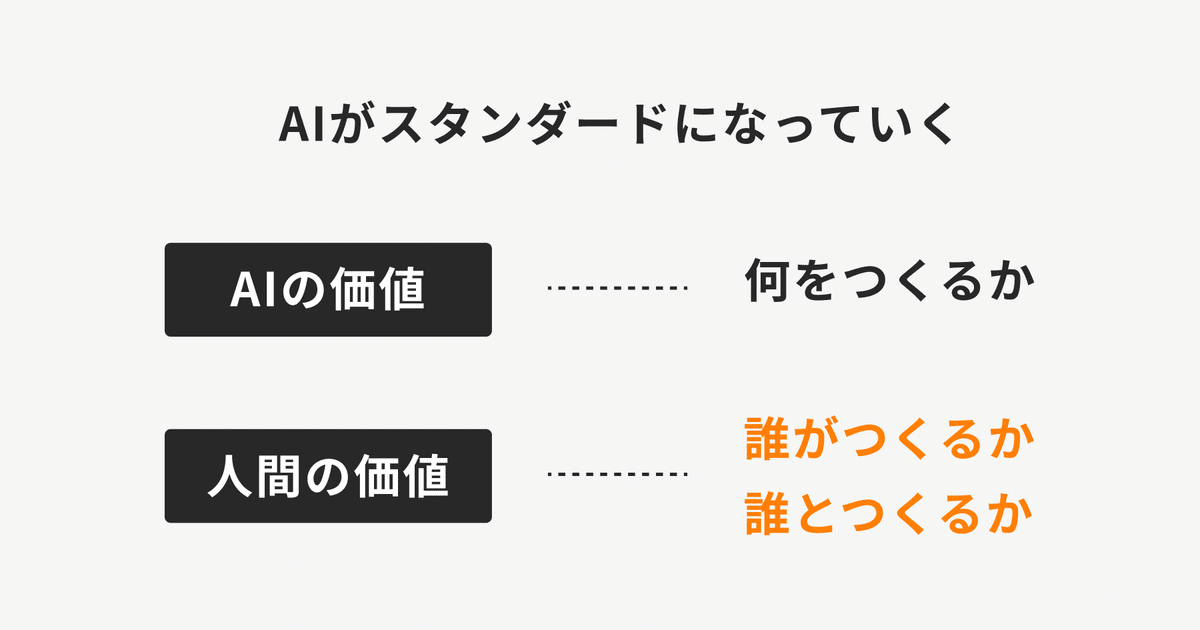
私は「誰がつくるか」や「誰とつくるか」といった部分に価値が出てくると考えています。この人やチーム/会社が作るから魅力がある、この人となら一緒に仕事をしたい、この人とやるから成果がでる、というように「人」自体に価値が出てきます。
そんな「誰が」「誰と」という部分が大切になった時に、評価される部分はどこだと思いますか?
大事なのはコミュニケーションのしやすさ

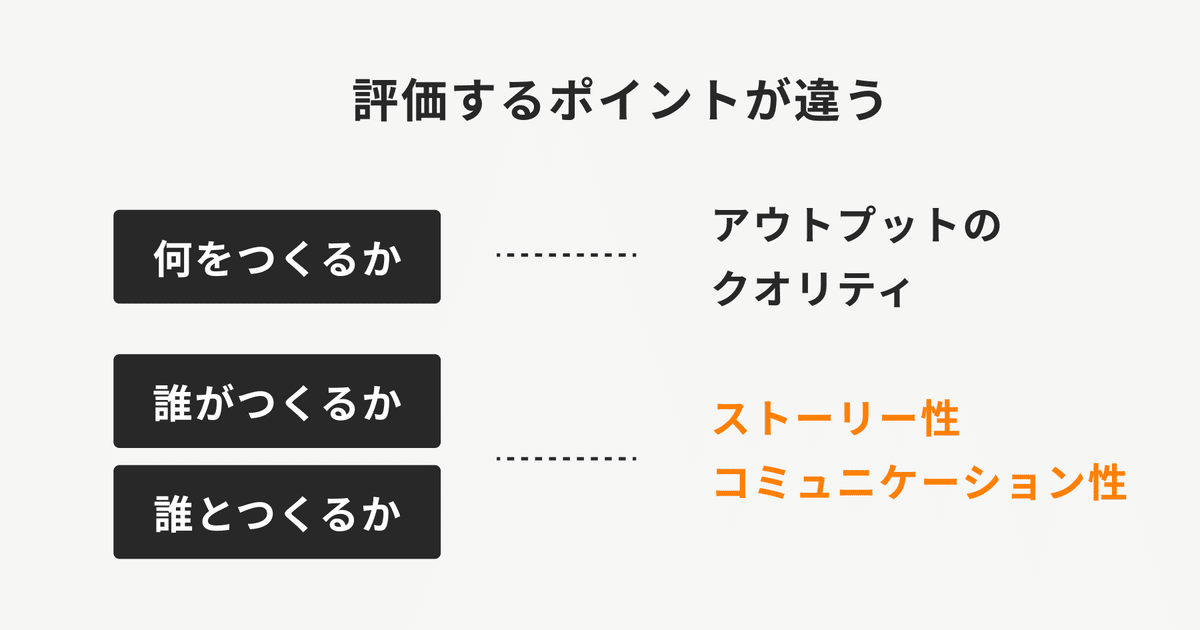
「何を作るか」という文脈においてはアウトプットのクオリティで評価されてきました。良いアウトプットができれば、良い仕事に繋がる。
しかし、AIの話とは少しそれますが今は情報が溢れてきているので効率的なUIを追求してみんながNotionっぽいUIになったり、プラットフォームのロゴはほとんど黒色がメインになったり、AIにより平均的にクオリティの高い制作物になったりと、アウトプットの差がどうしても縮まってくる可能性があります。
そんな中で大切になる「誰が/誰と」という視点です。その視点で評価されるのは「ストーリー性」と「コミュニケーション性」の部分です。
ストーリー性の話は本記事の内容からは外れるので、詳しくは書きませんが、その人自身の背景のストーリーだったり、制作にあたってどんな関わりをしたのかというストーリーになります。
本記事で触れたいのは「コミュニケーション性」の部分です。言い換えると、どれだけその人とコミュニケーションしやすいか、やりやすいかという意味合いになります。
だからこそ今回は、デザイナーとそれ以外の人のコミュニケーションのハブとなる「Figma」で、良いデータを作ってコミュニケーションを円滑にするのが良いよねって内容です。
相手を知り、 相手に伝わりやすくする
コミュニケーションの基本としてまず「相手をちゃんと知る」ということが言えます。デザイナーの人なら得意ですね。ターゲットやペルソナを決めてその人に伝わるようにデザインすることをいつもやっていると思います。それと同じことを、今回もやっていきます。
今回やる流れは以下です。
①相手を知ろう
どうやってコーディングしている?←この記事
HTMLをFigmaに置き換えると?
ちゃんと体感するには?
②相手に伝えよう
オートレイアウト
レスポンシブ
状態
固定指定を減らす
サイズ
デザイントークン
アノテーション
全体的に結構長くなるので、今回はまず「①相手を知ろう」の部分をやっていきます。
エンジニア/コーダーの頭の中を知る
Figmaデータをよく見るのは、おそらく実際に実装を担当するエンジニア/コーダーなのではないかと思います。Figmaデータから数値や使用を読み取って実際のブラウザで閲覧できるように作っていきます。
実装する時にはWebサイトの仕組み/原理を理解した上で作ることになります。まずここでは、Webサイトのレイアウトの原理を紹介します。
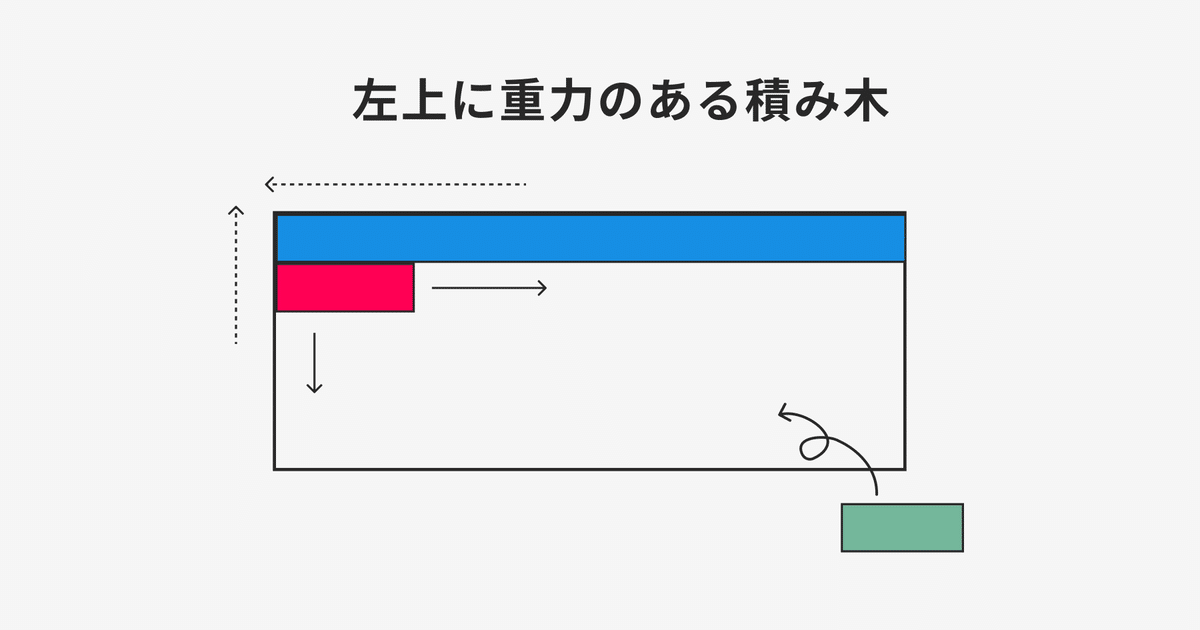
Webサイトは左上に重力のある積み木

Webサイト(HTML/CSS)を作る上でよく言われる前提の仕組みとして「左上に重力のある積み木」というように表現されます。
現実世界だと通常は下(地球の中心)に向かって重量が発生しているので、ものは下から上に積み上げていきます。
しかし、Webの世界では左上に重力があってそこから右や下に積み上げていくというやり方になります。この積み上げ方をどうするのかを考えるのがエンジニア/コーダーの腕の見せどころです。デザイナーの人は、この仕組みを理解することが大切です。
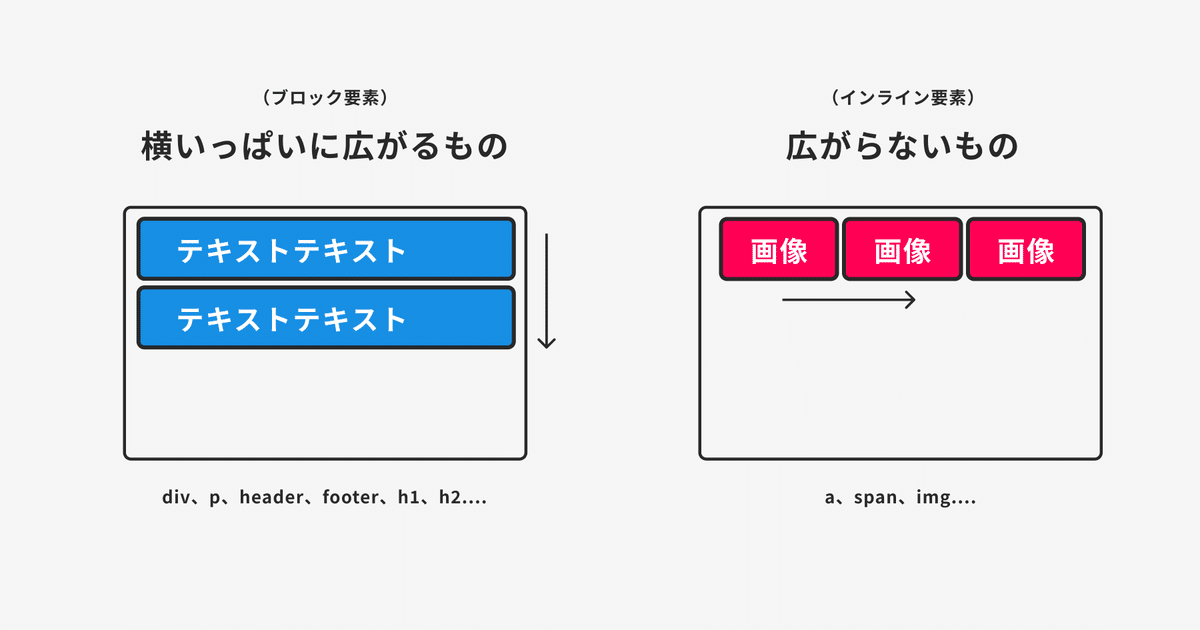
ブロック要素とインライン要素を覚える

さっき紹介した積み木の部分は実は2つの役割の要素が存在しています。それが「ブロック要素」と「インライン要素」です。
ブロック要素とは、見出しや段落、箱といったコンテンツの骨組みになる要素です。
ポイントとしては、骨組みなのでこれ単体で成立するため、画面の横いっぱいに広がっていく性質を持っています。横いっぱいに広がるということは、積み木を積み重ねる時は必ず下方向になります。
もう一方のインライン要素は、リンクや装飾、画像のようにコンテンツの中の一部として扱われる要素です。
ポイントとしては、コンテンツの一部であり単体では成立しないため、自身の横幅に留まります。そのため、通常をスペースがある場合は横方向(右)に積み重なっていき、いっぱいになったら改行して新しい行を作ります。
HTMLのタグで何がブロックで、何がインラインかというのはさっき貼った画像に記されていますが、そこまで細かく今は覚えておく必要ありません。2つの役割の違う要素があるんだな、と思ってもらえればOKです。
少しWebサイトの仕組みや原理がわかったところで、ここからはそれをFigmaの世界で扱うためにはどうしたら良いのかを紹介します。
内容が長くなったので続きは明日公開しますので、少々お待ちください!
カロアキャンプで学ぶ
株式会社caroaではWeb制作をノーコード(Studio)で学ぶトレーニングジムを運営しています。
コーディングで始めるよりもノーコードから入ることで、Webの仕組みが可視化され、直感的なので、苦手意識を持つことなくかつ早い速度で習得が可能です。
今回の記事で紹介したようなWebの仕組みって説明されてもちゃんと理解し切るのって難しいので、Studioのようなノーコードツールを使って体感しながら学ぶのがおすすめです!
気になる方はぜひこちらから👇
Web制作ってデザインや実装だけでなく、設計・ディレクション・運用など幅広くあります。カロアキャンプでは今後Web制作に関する広い内容の学習と実践のコンテンツを提供していく予定です。
この記事はカロアのアドベントカレンダーの5日目の記事です。アドベントカレンダーとは12月1日から25日まで毎日記事を投稿する企画です。
見ての通り、1人アドベントカレンダーに挑戦中です笑。明日もきっと18時ごろに投稿されると思うので、私のX(@thisis8911)をフォローして待っていてください!
