
"現在地"をつまびらかにして楽しくキャリアを描く方法
デザイナーになって二十数年経ちますが、職域職能の表現やバリエーション(例えば〇〇デザイナー)がどんどん多様化していて、変化のスピードが更に上がっている気がします。
2年ほど前に前職で書いたnoteの内容も、もう既に古いなーと。
その影響なのかは定かではありませんが、最近公私ともにデザイナー諸氏からのキャリア相談が増えていて、わたしは必ず「まずは現在地の分析をしてみませんか」とおすすめするようにしています。
今回は、カミナシのプロダクトデザインユニットでも試みている、「現在地を知る」ためのツールとその使い方についてお話します。
これは具体的なHowの一例にすぎず、組織状況やメンバーの構成等の要素にあわせて設計する必要があるものですので、アレンジすることを前提として読んでいただけると嬉しいです。
"現在地"を知る目的
キャリアの選択肢が増えたということは、つまりはキャリア設計の難易度が上がっている(単純に選択肢が多いと迷いますよね)のだと解釈しています。HCDプロセスと同じで、複雑な設計であればあるほど、まずは現況理解をしないことには先に進めません。ということで、初手は自身のスキルや経験の現在地をきちんと知るのがよいのではと思っています。
現在地を知るためのツール
カミナシのプロダクトデザインユニットで使っているのは、
・ スキルコンピタンスマップ
・ スキルテーブル
の2つのツールです。
どちらも他者との相対評価ではなく、自身の中でのスキル相対評価をおこなうことが特徴で、良し悪しではなく傾向を知ることを目的としています。
スキルテーブルは、弊社の等級ごとのソフトスキル・ハードスキルの期待値をすべて具体的な目標に書き起こして作成しました。企業によって等級制度なども異なり汎用性に欠けるので、今回はスキルコンピタンスマップに絞ってお話します。
スキルコンピタンスマップの作り方
① フォーマットを作る

ベースは4象限マトリクスです。今回は縦軸に「抽象↔具体(デザイン対象)」、横軸に「UX↔UI(工程)」を設けました。
ちなみに、他部署のマネージャーが早速使ってくれていて、軸や言い回しを変えるとあらゆる職域で適用できそうです。

プロットするのは
Will
Can
担当業務(Must)
イマイチ
の4つ。いわゆるWill-Can-Mustに苦手領域を加えました。
各●はコピペして複数プロットしても構いません。
② 現在の担当業務から置いてみる
まずは自身の担当業務(Must)をプロットします。
現在の担当業務の質を改めて認識する機会にもなります。
③ 自身のCanスキルの位置を知る
次に、自身の得意領域をプロットします。
本人も気付いていなかった個性が可視化できることが多くて、とても面白いパートです。
④ 苦手領域も知る
次に、苦手領域をプロットします。
Canと対称位置に置く人もいれば、意外に近くに置く人もいて、判断の背景を深堀りすると、さらに大きな発見を得られます。
⑤ Willに思いを馳せて置いてみる
最後にWillをプロットします。
みなさんが一番時間をかけて考えてくれるパートです。
⑥ 俯瞰してみる
すべてのプロットが終わったら全体を見渡します。ここで、相互関係を見ながら位置の調整をしても構いません。
スキルコンピタンスマップの注目ポイント
できあがったマップを考察してみましょう。主な観点としては以下が挙げられます。
1. 全体の傾向
2. 担当業務とCan / Willの距離
3. CanとWillの距離
1. 全体の傾向
イマイチ以外の●のバラツキを確認してみましょう。密集している場合はある領域に特化したスキルを保持・育成していこうとしているでしょうし、逆に散らばっている場合はオールラウンダーの傾向が読み取れます。
2. 担当業務とCan / Willの距離
担当業務(Must)とCan / Willとの距離を確認してください。あまりにも離れている場合は、自身の負荷や業務品質などを振り返ってみましょう。場合によっては、上長に担当業務の内容やアサインを相談してみてもよいかもしれません。ただし、明確な成長目標や意図があるのであれば、その限りではありません。
3. CanとWillの距離
CanとWillの距離を見てみましょう。離れている場合は、Will習得のために相応のコストを覚悟する必要があります。改めて、なぜWillがその位置なのか、具体的にどんな功績を残すために必要なスキルなのかを確認し、登り方を計画しましょう。
マネジメントへの活用
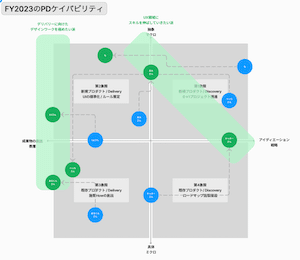
メンバーのみなさんが描いてくれたスキルマップを1枚のマップに集約すると、チームのケイパビリティが可視化されます。

例えば、このケイパビリティマップの場合は第2,3象限が充足していて、一方第4象限が空席になっていることが読み取れます。第4象限のミッション発生に備えて、この象限に該当する求人を書き起こして採用活動を始めたり、第4象限に近いスキルを持ったメンバーにチャレンジを提案したり、戦力の可視化によって共有や見通しが容易になります。アサインを考える際に、補いあえるメンバーの組み合わせを発見するのにも大変有効です。
もちろん、このマップは日々変化します。1on1や目標評価制度などを通してキャッチアップした情報を盛り込んで、アップデートしていくことがとても重要です。
最後に
キャリアの複雑化について、難易度があがっただの、変化のスピードが速くて大変だの、散々ネガティブな雰囲気を醸し出しましたが、実はめちゃめちゃいいことだと思ってますし、めちゃめちゃおもろい時代だなぁと思っています。
デザインは大抵の場合、連続性のある業務フローの一部(真ん中あたり)を担います。その前後では、専門性のコアは異なるものの、近いスキルや思考を持つ仲間が活躍してくれています。なので、互いに染み出しながら、「価値を発揮する」という共通のタスクを各々のスキルを活かして実現していくのが理想の働き方なのでは?と思ったりしています(現状弊社はそんな感じで回ってる気がする)。
そんな働き方変革の時代ですから、今回ご紹介したマップも色んなxy軸に書き変えられるでしょうし、z軸が出現するかもしれないですし、他部署のマップにWillをプロットすることも全然ありそうです。せっかくおもろい時代にデザイナーをやれているのですもの!是非現在地の確認やWill探しを楽しんでみてください!
🤝 まずはお気軽にカジュアル面談してみませんか 🤝
