
植木鉢を作ってみる
あえて今回は”実験”を外しました。実験というより、いろんな手法を用いて鉢を作ることにしました。陶芸のグループ展で来てくださった方にプレゼントするためです。8種類デザインしました。結局プリンタを担いで持ち込み、3Dプリントを実演してしまいました。
目的と試験方法
目的:Fusion360を使用して複数の設計手法で植木鉢を設計する
実験環境: 3Dプリンタ PrusaMini+
ノズル:0.4mm 耐摩耗Kaika
交換時期:2022年10月10日
フィラメント: PRILINE PC-CF、
SSNさんの作られている鉢が素敵だなと思いました。形も機能的にも、このフィラメントも素敵です。

きっとこれに近いものを使用されているんだろうなと思って購入しました。3色フィラメントは、RepRapperからも出ていますが、Amazondeは結構高価なのでこちらにしました。
Fusion360を使ってのデザイン
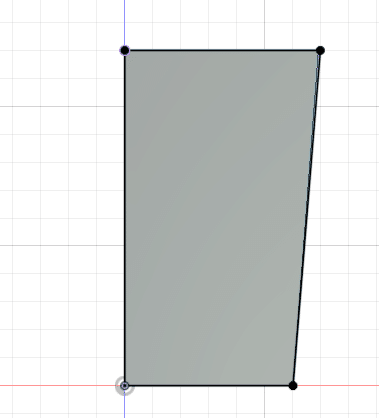
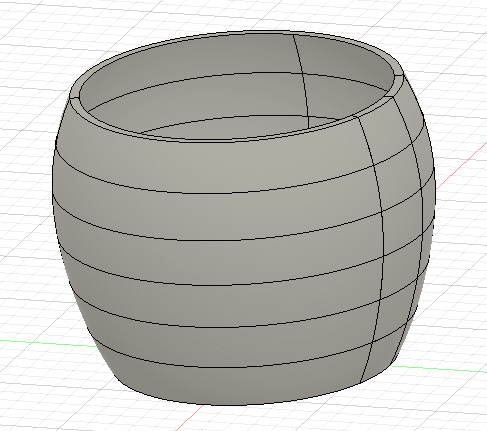
基本形はこちら。これをモディファイしていきました。

デザイン1 ローポリ
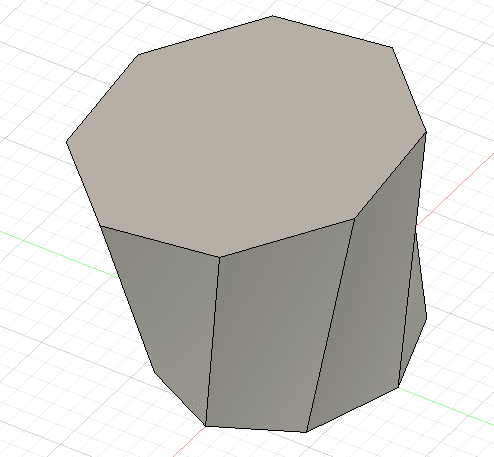
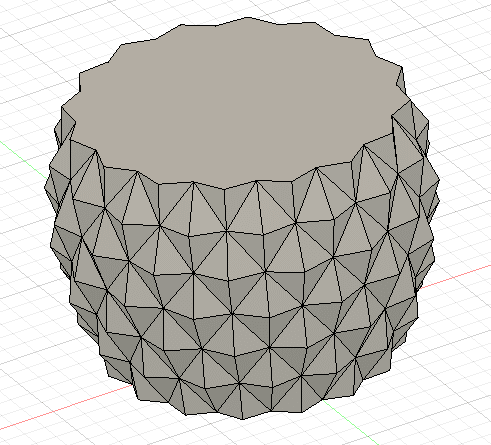
先ほどのスケッチを回転させました。

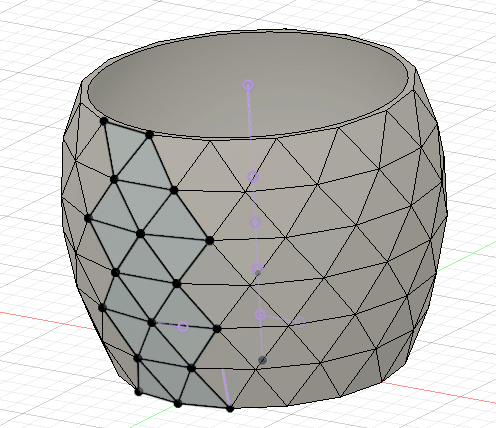
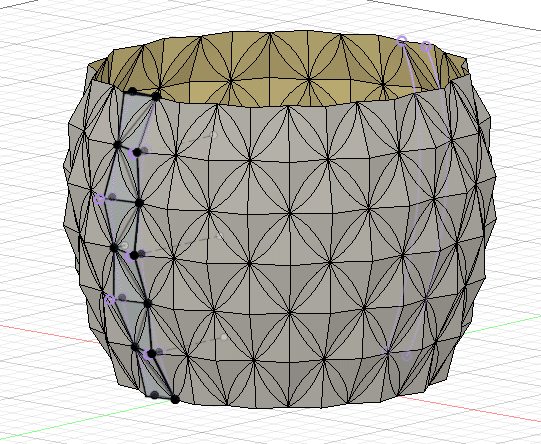
これをローポリ化させました。

内部をくりぬきます。底についてはまとめて後述します。
デザイン2 ひねった八角柱
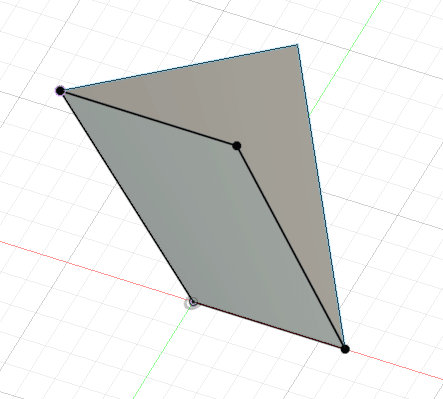
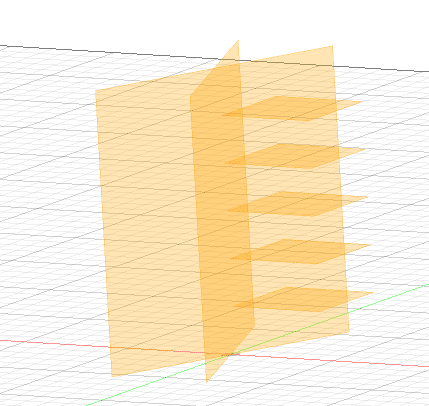
次は、ひねった形を作ります。シンプルな形ですが、XZ平面にこちらをスケッチします。

3Dスケッチで上面に30度傾けて線をコピーします。

ねじれた底辺、上辺をサーフェスのロフト機能でつなぎます。

これを8枚に円形状パターンでコピーします。(本当は2枚でよいのですが)

2辺を同じようにロフトでつなぎます。

同様に今ロフトで作成した面を円形状パターンで8枚にコピーします。

上面と底面をパッチして閉じ、すべての面をスティッチするとこのような立体の出来上がりです。

デザイン3 多面体
今度は多面体パターンデザインです。
まずは基準となる形を作ります。

次にこの形状をカットするためのコンストラクションを作ります。

作製したコンストラクションで立体を切り刻みます。

3Dスケッチで、切り刻んだ角にDotを描画し、それをLineでつなぎます。

サーフェスのパッチ機能で先ほど描画した線をつないで面にします。

作製したサーフェスを円形状パターンでコピーします。

上面と底面をパッチしてスティッチすると立体の出来上がり。

形状が複雑なのでシェルが使えません。なので、はじめの回転体より径の小さい形を回転させてくりぬきます。

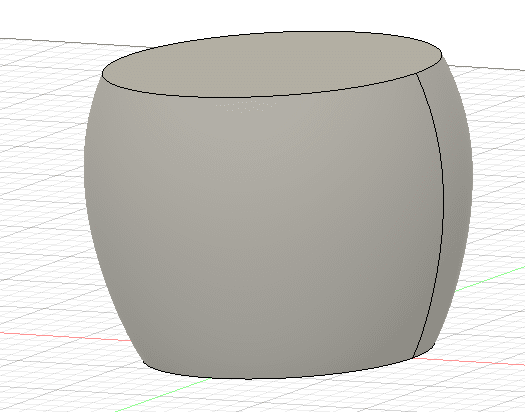
デザイン4 ツイスト
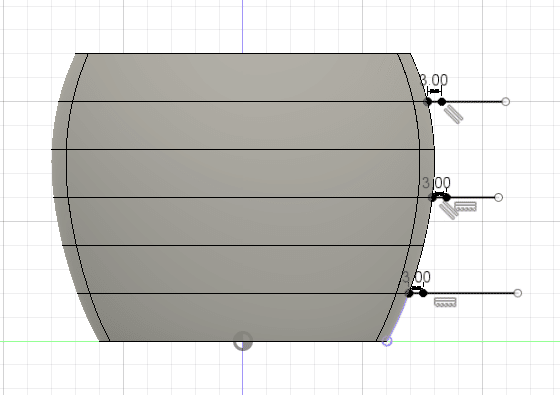
次はひねりです。初めに基本の形を回転させます。また、ひねりを入れたときの外形をとりこむために、オフセット平面を1cmごとに作成します。

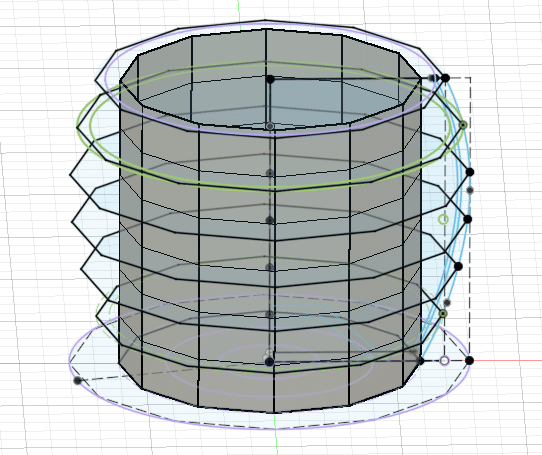
各コンストラクションごとにボディを切ります。

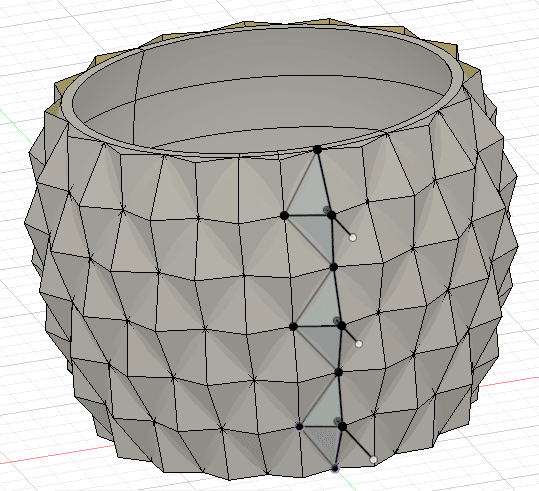
コンストラクションとボディの交わるところに頂点のある12角形を作成します。

すると、このようになります。

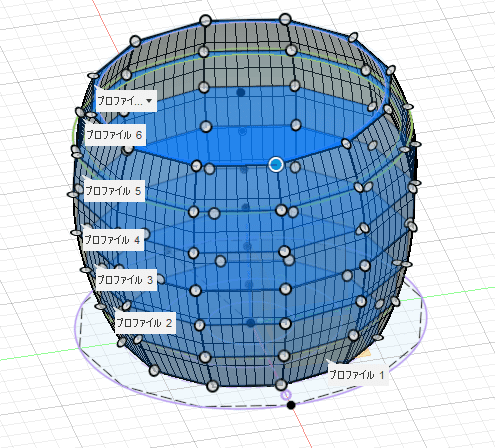
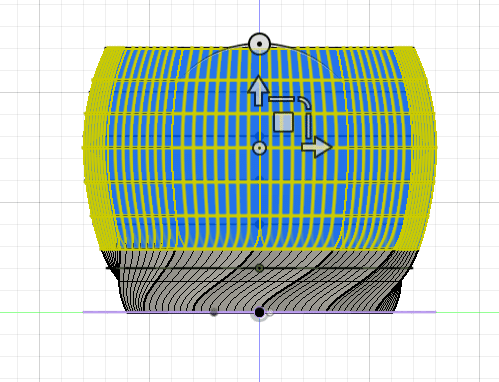
各層のプロファイルをフォームのロフトでつなぎます。

こんな感じで、選択範囲をずらしながら回転させます。

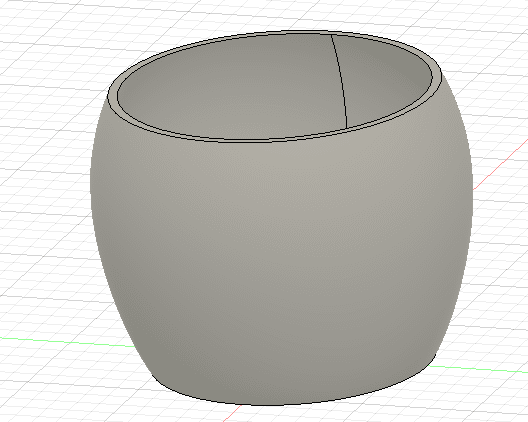
出来上がったのがこんな感じ。上面と底面をパッチにより作成し、スティッチすると出来上がり。

デザイン5 逆ツイスト
次は別の方法で作成します。
ベースの12角形を押し出します。その際、正面の数を6にしました。

6段階で15°づつひねります。正確にひねりたいので数値入力します。こんな感じじゃオーガニックな設計なんてできやしないですね。(説明のために設計した時にひねり方向を逆にしてしまった.....)

基準のラインに拡大縮小して強引に合わせこみます。

先ほど同様、上面と底面をパッチしてスティッチすることでFormで作成したサーフェスからソリッドに変換できました。

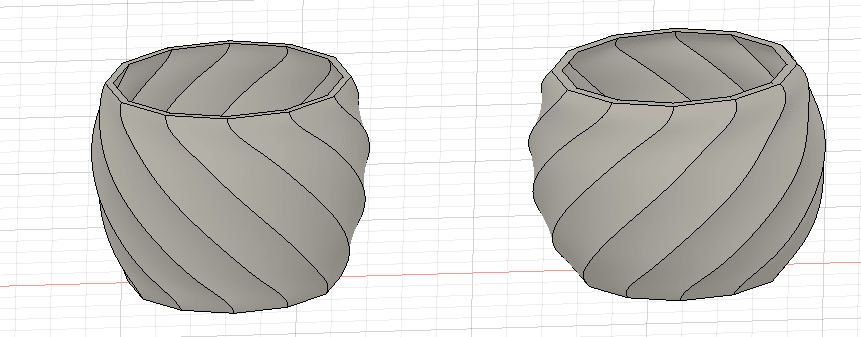
設計方法の違いで、出来上がりに差が出ました。ただ、私が雑だったからかもしれません。きっとそうです。

デザイン6 とげとげ
お次はとげとげデザイン。手に持って使うわけではないのでもっととげを作りたかったのですが、想定通りの形にはなりませんでした。まぁ、よしとしましょう。
初めに外形をとります。

次に、前に作った平面で切り刻みます。

出っ張りにする部分をスケッチで作成します。

先ほど作成した頂点とカットして作ったパーツの頂点を線で結びパッチを充てるとこのような形が出来上がります。

円形状パターンでコピーします。

上底面にパッチを当てて、スティッチするとソリッドモデルの出来上がり。

デザイン7 とげとげアレンジ
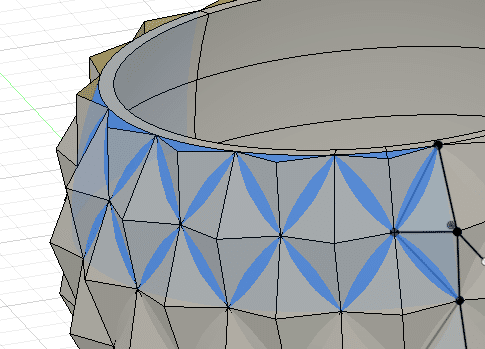
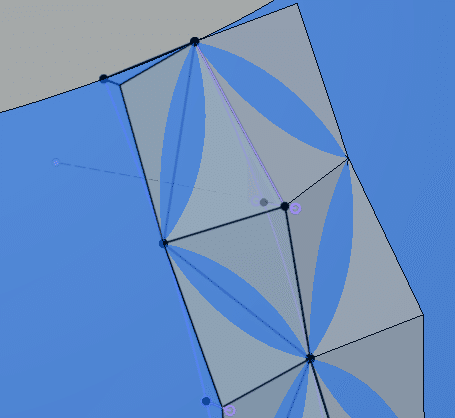
実は、デザイン6に取り組んでいた時にひそかに見える七宝様の模様が気に入りました。これは元の回転体とパッチによって作った平面を同時に表示したときに見られるものです。(2つ上のサーフェスでは回転体の部分を非表示にしていました)

拡大するとこんな感じで七宝様の模様が見えます。この七宝様を際立たせられないかと思い取り組みました。

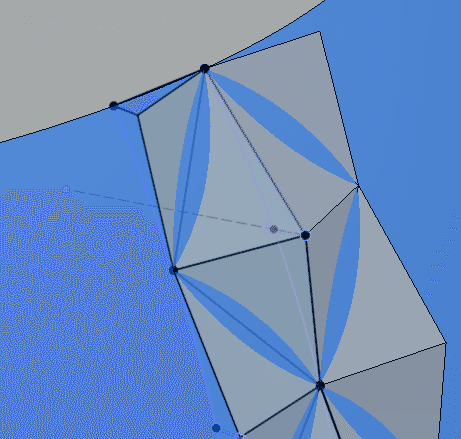
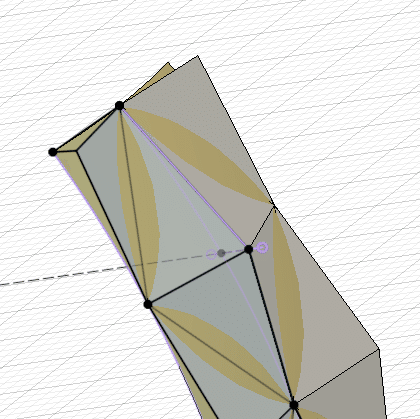
デザイン6での面から張り出した頂点距離3mmを変更することで際立たせられるのでは?ということで距離を変えてみました。頂点距離を下げていくととがった感じが減っていきます。今回はバランスをとって(実は、あきらめて)頂点距離2mmとしました。


外側の部分を残すように加工します。

説明するとなると細かくなるので割愛します。上の段階の表層だけ残して円形状パターンでコピーします。

先ほどまでと同様に上程面をパッチし、スティッチするとソリッド化できます。形状が複雑なためシェルが効きませんので内部を回転体でくりぬきます。

デザイン8 スイープハート
8つ目のモデルは、小さいハートが巻き付くデザインです。初めに、鉢の外形(張り出す方向)より長い直線を引きます。

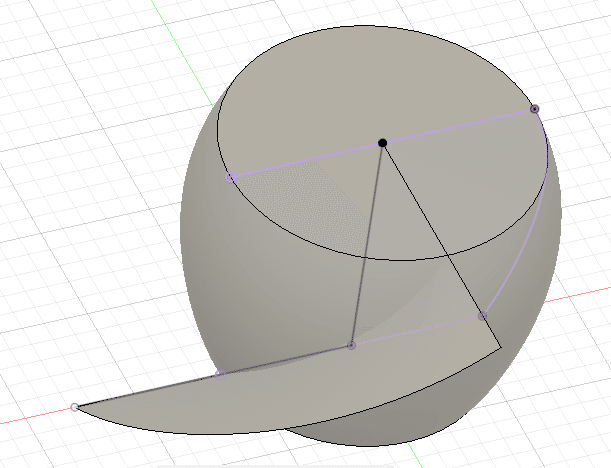
次に先ほど引いた線をプロファイルに、パスをZ方向の中心線に設定し、サーフェス-スイープ機能でゆがんだ面を作成します。サーフェスースイープ機能を用いるとねじり角度が使えるのが利点です。ここでは90°としました。

外形とスイープで作成した局面との関係はこのような感じ。

テルえもんさんのYoutubeで学んだこととして、不要な面はサーフェスモードでDelキーで消すと消されなかった面がサーフェスとして残る、というものがあります。これが結構便利なのです。ここでは上面と底面を削除します。すると表層だけ残ります

外周面を局面で分割します。そうすると、交差したところに線が残ります。面を分割の利点としては、ボディ(サーフェス)がバラバラにならないところです。

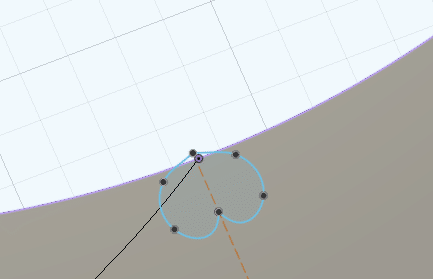
立体の上面をコンストラクションとして、オフセット平面機能を用いて作成します。ここに、先ほどの交線でスイープさせる形状を描きます。

今回はハート形にしました。少し外形と交わらせることでハートが本体に食い込みます。

側面に刻んだ線にそってスイープさせると、小さいハートが側面を流れます。

円形状パターンでコピーするとこのとおり。あとはほかの工程と同じようにします。

受け皿と鉢底の関係
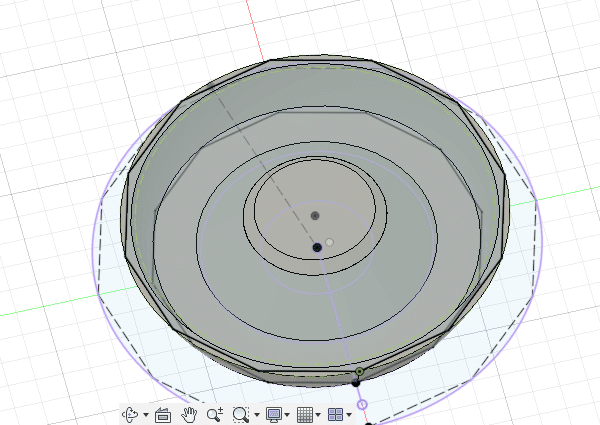
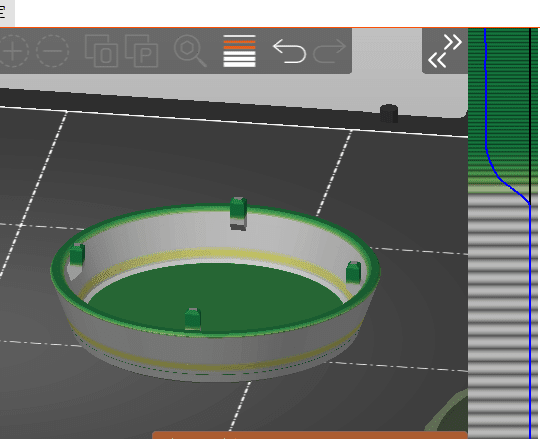
受け皿も作りました。ずれないように鉢とかみ合うように作ってあります。

鉢底には8か所の切り欠きがあります。ここから水を下に落とします。

こんな感じでスケッチした形を押し出します。山のふもとを過ぎたところまで押し出しています。これを円形状パターンで8つコピーします。

受け皿は4つの突起が付いています。これが切り欠きにはまるかんじで受け皿が滑るのを防ぎます。また、突起部分を伝って落ちる水が確実に皿の中に入るように設計しました。(つもりです)


厚さ10mmの円柱を一つ設けています。こちらは後程スライスする際に使用します。

Prusaslicerでのスライス
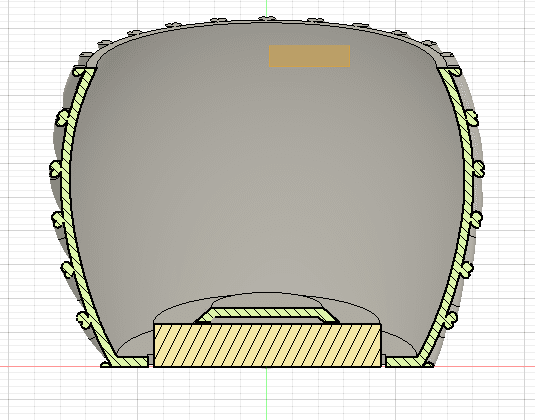
共通部分の鉢底部分から。
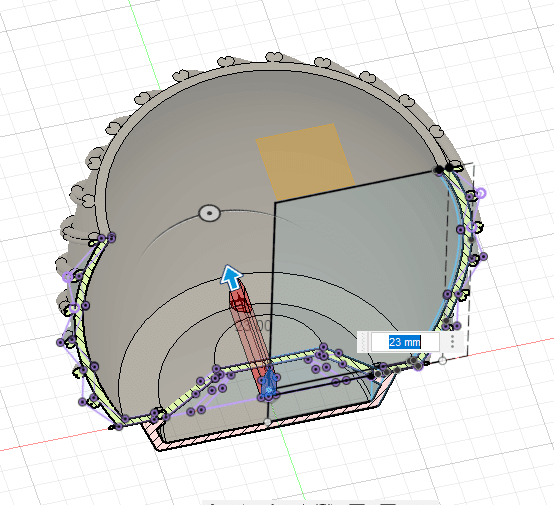
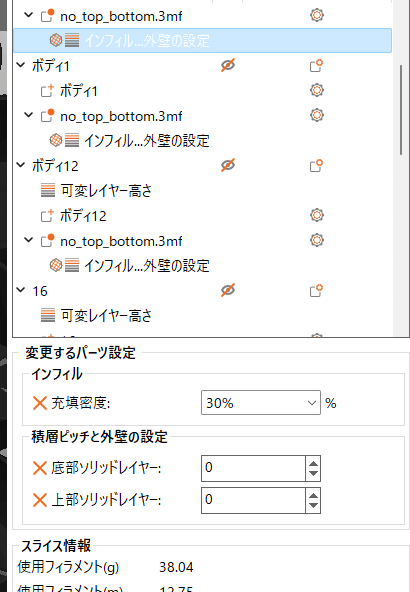
鉢底には円柱を浮かしてあります。10mm浮かすとよい感じでした。

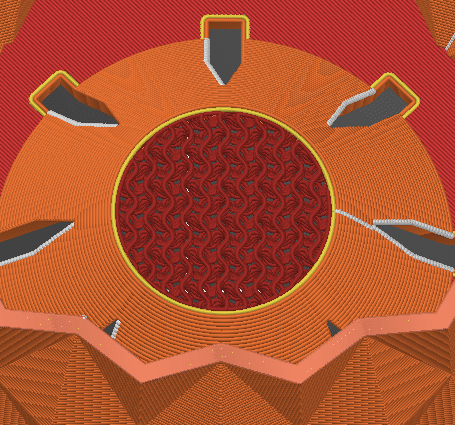
この部分は個別条件領域としてあります。本体のこの部分だけ別の設定ができます。インフィル30%、底面、上面のソリッドレイヤーを0としているのでインフィルがむき出しになります。

スライス結果はこちらの通り。

また、受け皿の爪の部分がもろいので可変レイヤ高さを設定し、積層ピッチを細かくしています。

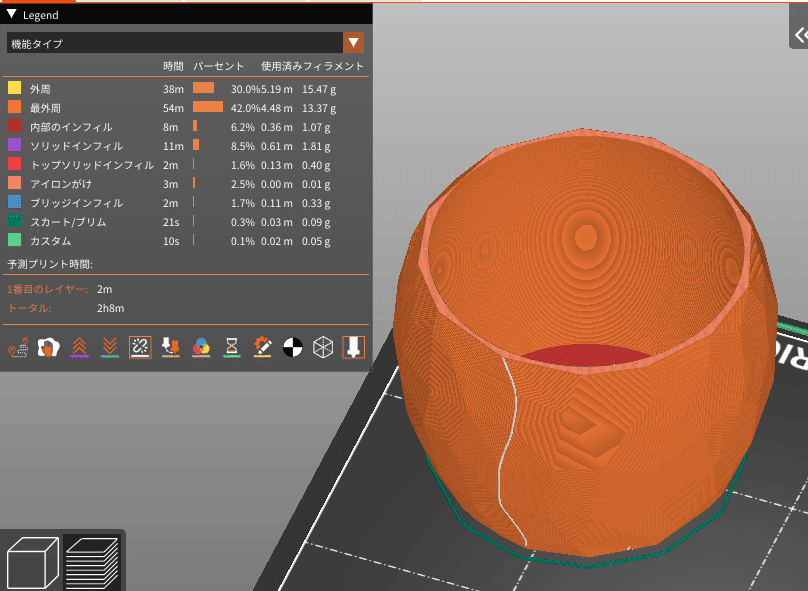
デザイン1 ローポリ
実はこのデザイン、シームが目立ちます。なので、3色フィラメントの作品であっても裏表があるのでそれに気が付いてからは量産するのをやめました。プリント時間は2h8mです。それほど時間がかかるものではありません。

デザイン2 ひねった八角形
こちらは稜線にそってシームが入ります。なので目立ちにくいです。プリント時間は2時間弱と短いです。

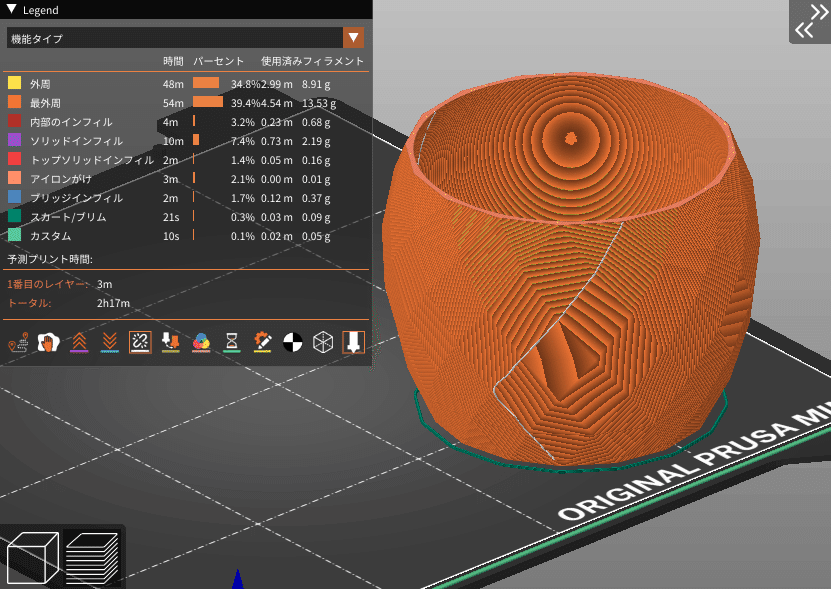
デザイン3 多面体
こちらは稜線にシームが表れています。しかしながら稜線の高さが低いため、シームが隠れるほどではありませんでした。ということでこちらもシームが気になるうちにはプリントしないと思います。いずれ、シームについては実験してきれいにプリントできる条件を見つけたいと思います。プリント時間は2h17と短いです。

デザイン4 ツイスト
こちらは稜線にそってシームが入ります。なので目立ちにくいです。プリント時間は2h40と少々長めです。

デザイン5 逆ツイスト
こちらも稜線にそってシームが入ります。なので目立ちにくいです。プリント時間は2h14と短いです。

デザイン6 とげとげ
このデザインは、シームが模様の谷に隠れるので目立ちません。プリント時間は3時間と少々長めです。

デザイン7 とげとげアレンジ
デザイン6と質感が異なるかと思いましたが、どうも出来上がってみるとそんなに変わりません。シームの出方が稜線を選んでいるのでデザイン6とは位置が異なりますが、こちらもシームが目立ちませんでした。しかしながら、出来上がりがデザイン6とほぼ変わらないので工程が増えるこのデザインを採用する意味はないなという感想です。

デザイン8 スイープハート
スライスした結果はこんな感じ。表面(外側)のシームが目立ちにくいです。ハートの隙間に押し込まれています。プリント時間は3h39と少々長めです。

プリント結果
実は、ほぼすべてプレゼントしてしまったので手元に残っていません。残っているものだけこちらにまとめておきます。
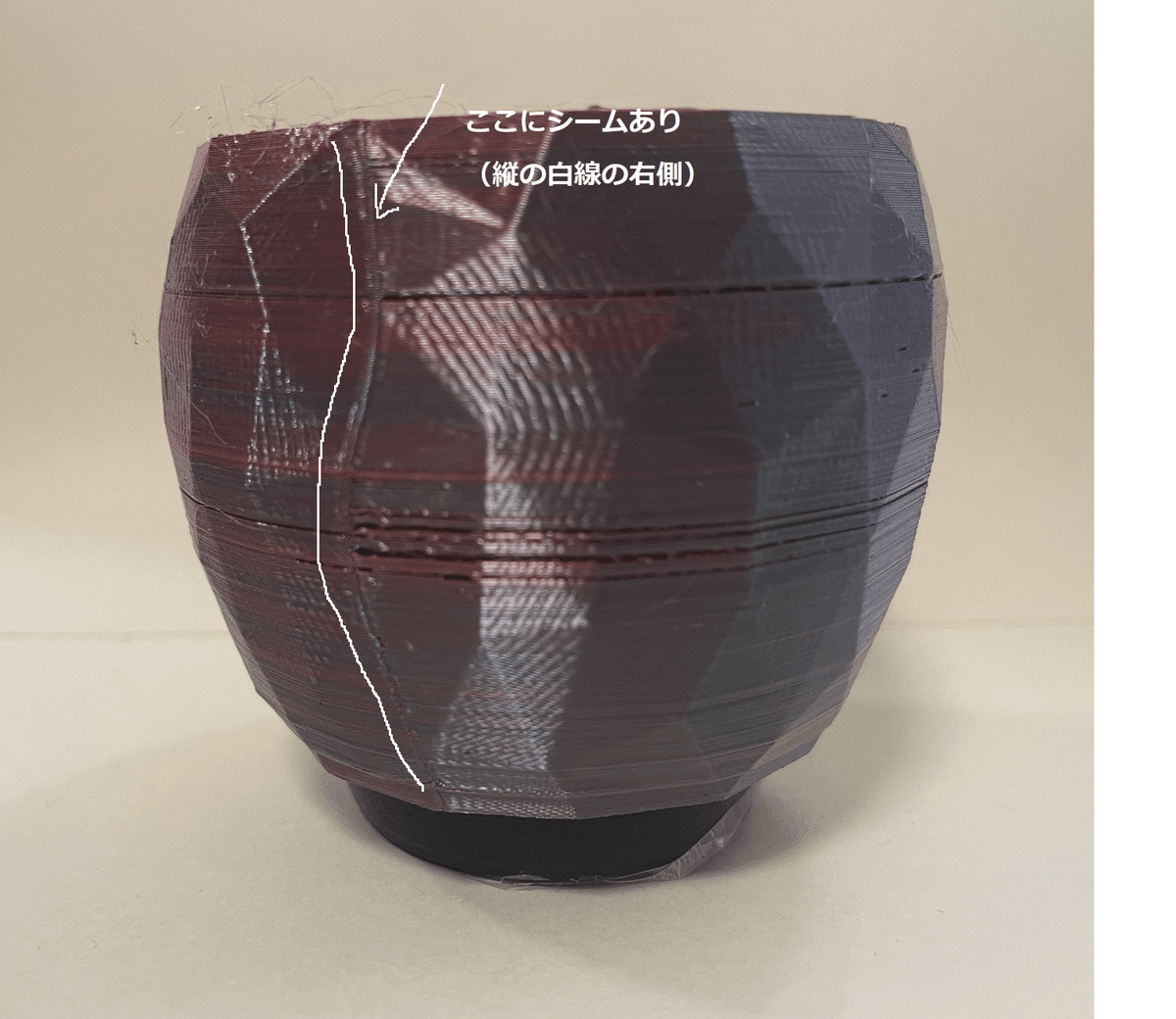
デザイン1 ローポリ
この写真では若干ですがシームが気になります。(肌の荒れは、J1でノズル詰まりを繰り返し、フィラメントの吐出不良によるもの)

デザイン5 逆ツイスト

デザイン6 とげとげ

デザイン8 スイープハート

植物を入れてみるとよい感じです。植物の葉に汚れがついているのは、J1の上に置いておいたら蓋が外れてひっくり返り、土まみれになったため。意外と派手な鉢でもグリーンとはよく合うんだな、っていうのが実感です。

データはNo.6のみアップしました。近いうちにすべてアップしておきます。
Happy Printing!
