
KLWPでバッテリーの%表示を残量によって色変えする
KLWPで壁紙を作るさい、様々な種類の部品が用意されています。
はじめは思ったとおりにいかず、戸惑いましたが、簡単な解説と例文がアプリ内にあるので、試行錯誤しているうちに除々に使い方が判ってきました。
KLWPで壁紙を作りはじめて、最初に躓いたのは、バッテリーの%表示を段階毎での色変えでした。
テキストで式エディタに
$bi(level) +"%" $
と入力すると現在の充電%が表示できます。

これを、満充電の時と30%以下になった時で違う色に変えようと思いました。
if例文にあった
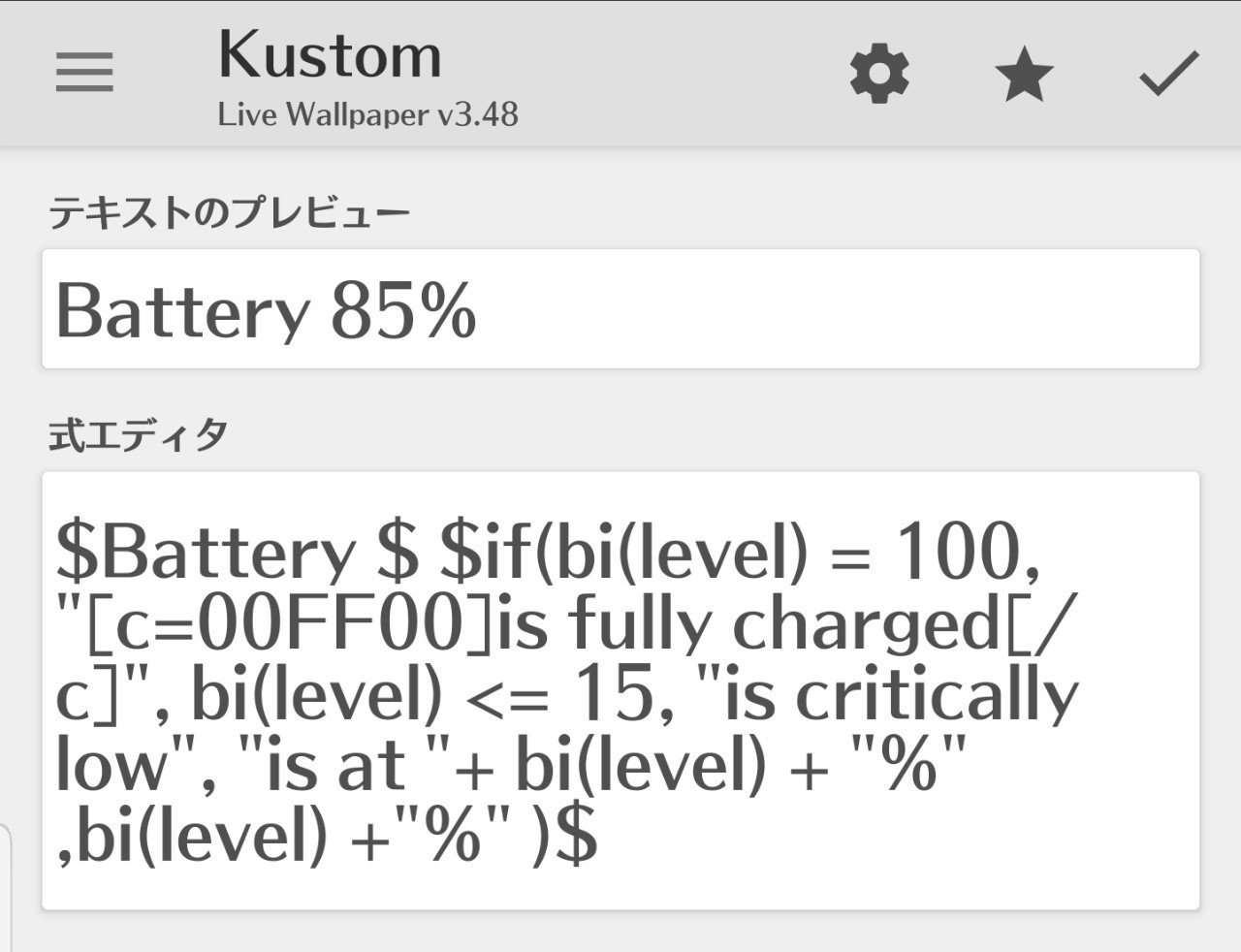
$Battery $if(bi(level) = 100, "is fully charged", bi(level) <= 15, "is critically low", "is at " + bi(level) + "%" )$bi(level) +"%" $
$bi(level) +"%" $
に変更してみます。
ここに色指定を入れてみようと考え、100%のところに緑色(#00FF00)を指定してみます。
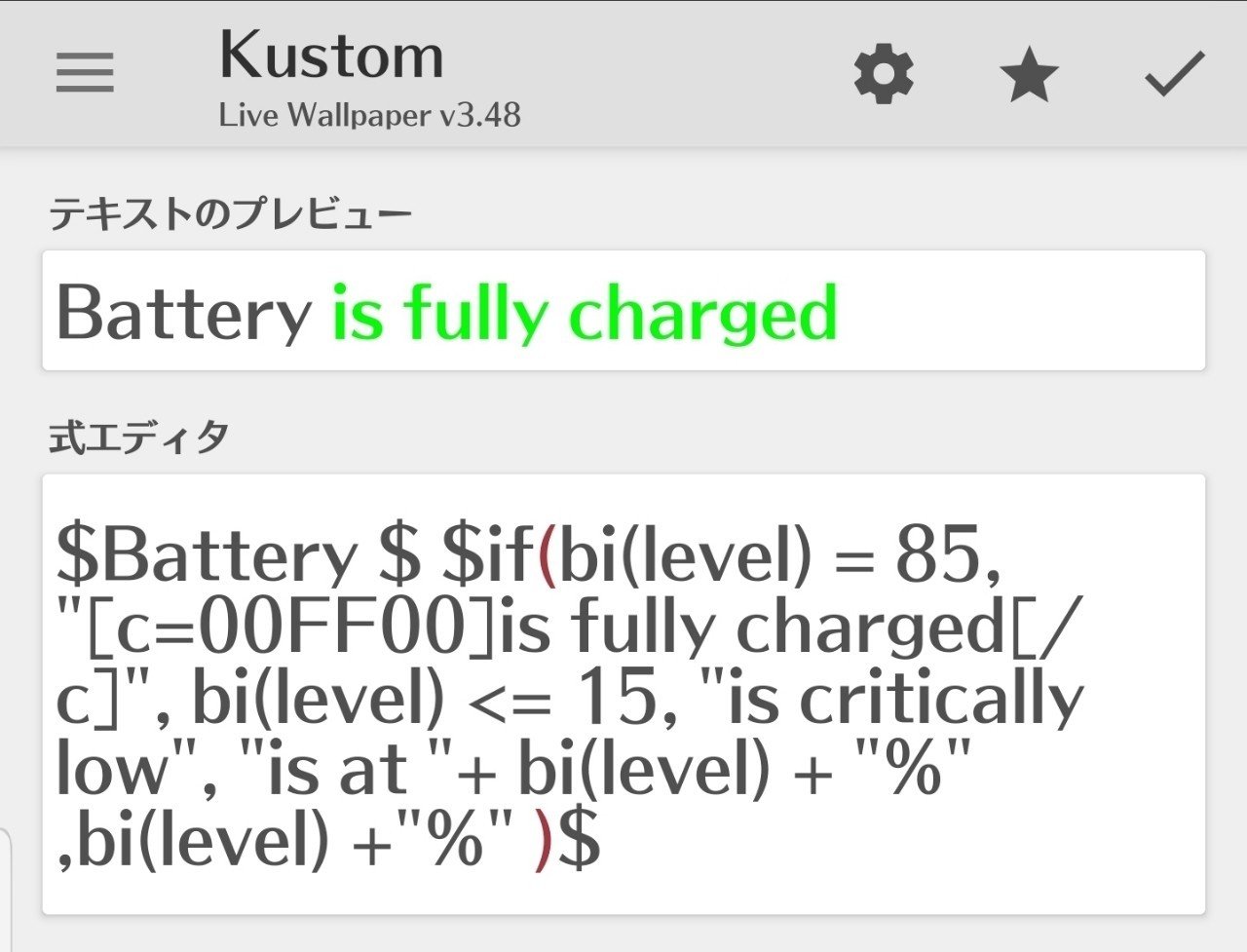
$Battery $ $if(bi(level) = 100, "[c=00FF00]is fully charged[/c]", bi(level) <= 15, "is critically low", "is at "+ bi(level) + "%" ,bi(level) +"%" )$

100を85に変更してみました。

色変えはできますが、%表示ではありません。
これをテキストでなく、%表示にしたいです。
ところが この方法だと
" **** "
で囲んだ部分の文字しか色指定できません。
なので、
bi(level)
のような値をとってくるものに色指定するとそのまま表示されてしまいます。
色々と試したものの、テキストの入力欄からは無理だったので、このときは暫く放置していました。
が、色指定を弄っていた時に式入力できることに気がつき、これで色指定することにしました。。

色の右のチェックをいれると画面右上に現れる、電卓アイコンを押して式入力できるようにします。
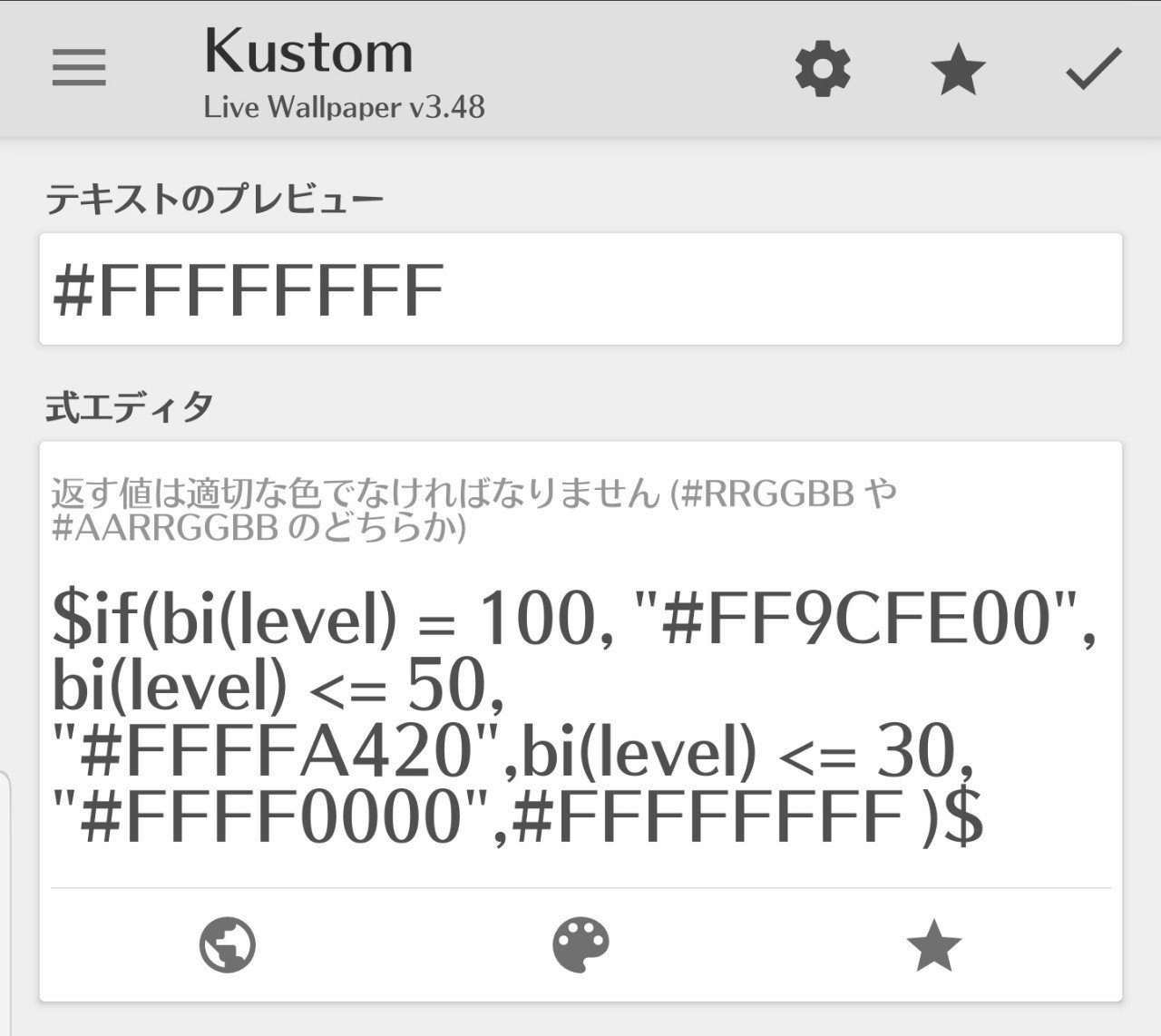
ここに if 文で
100%を明るいグリーン、50%以下でオレンジ、30%以下を赤に指定。
それ以外は白とします。
$if(bi(level) = 100, "#FF9CFE00", bi(level) <= 50, "#FFFFA420",bi(level) <= 30, "#FFFF0000",#FFFFFFFF )$

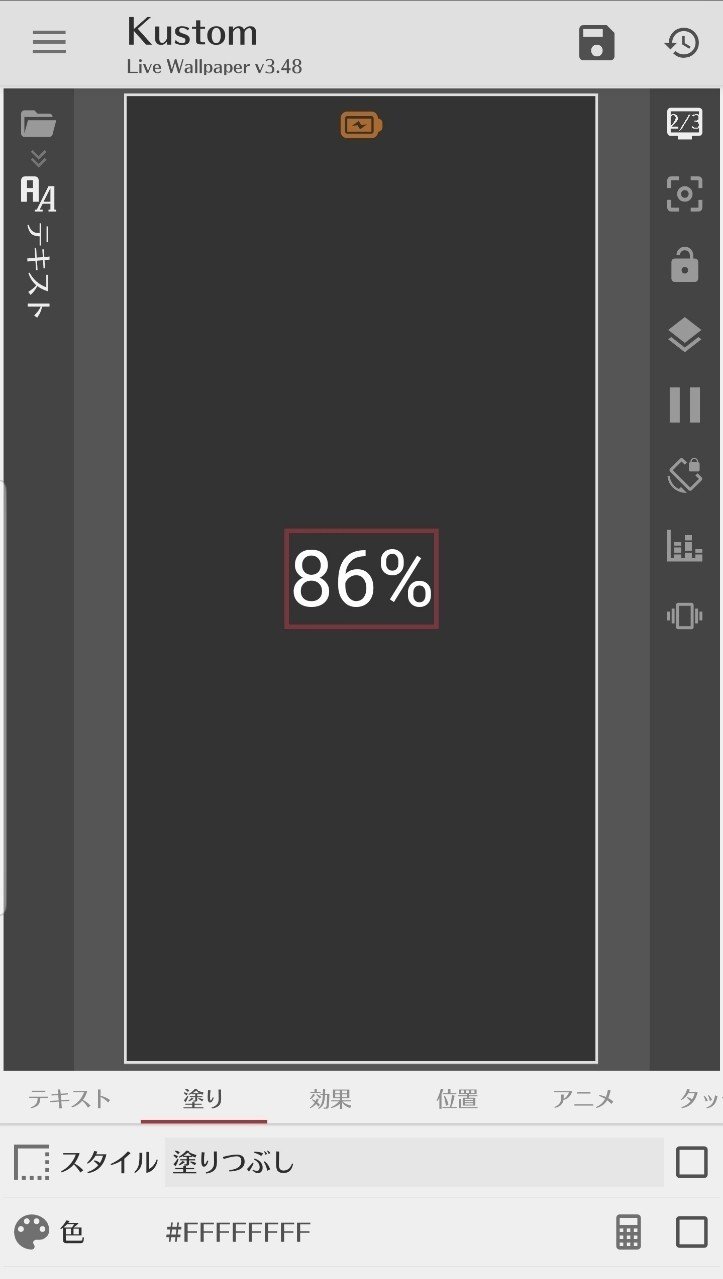
指定外の%だったので、
#FFFFFFFF
となり、

このような表示となりました。
指定数値100%をその時の残量(88%)に変更して動作確認。

これでバッテリーの色変えが解決しました。
しかし、一つ解決すると欲がでてきます。
次は%の色替えを、グラデーションのように滑らかに替えられないか?となりました。
バッテリーの%によって滑らかに色変えしたい
はじめにグローバル変数を複数使って、RGBそれぞれにバッテリー%を反映させて、カラーコードをだすということをしてみました。
これは複雑だったので、簡単な方法を探していると、ce の例文にちょうど良いものがありました。
$ce(#FF0000, #FF0000 , 50)$
赤と青の50%を出すという例文です。
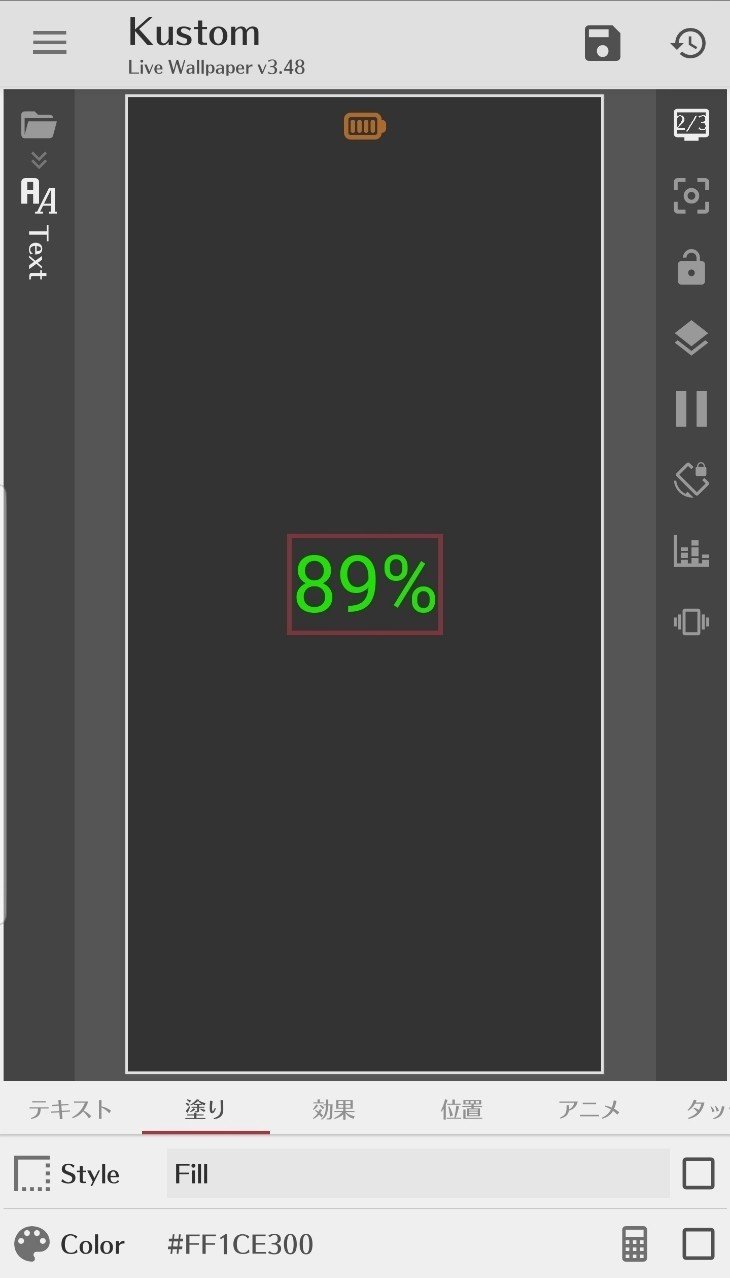
これを、使って100%を緑にして、0%を赤にしてみます。


無事に色変えできました。
しかし、赤と緑の中間色はグレーなので途中が視認性が悪くなりそうです。
中間色を水色にして、
・100~51%は、緑から水色
・50~0%は、水色から赤
にしたいです。
しかし、if文の中に ce文をいれることができない為、グローバル変数を設定することにしました。
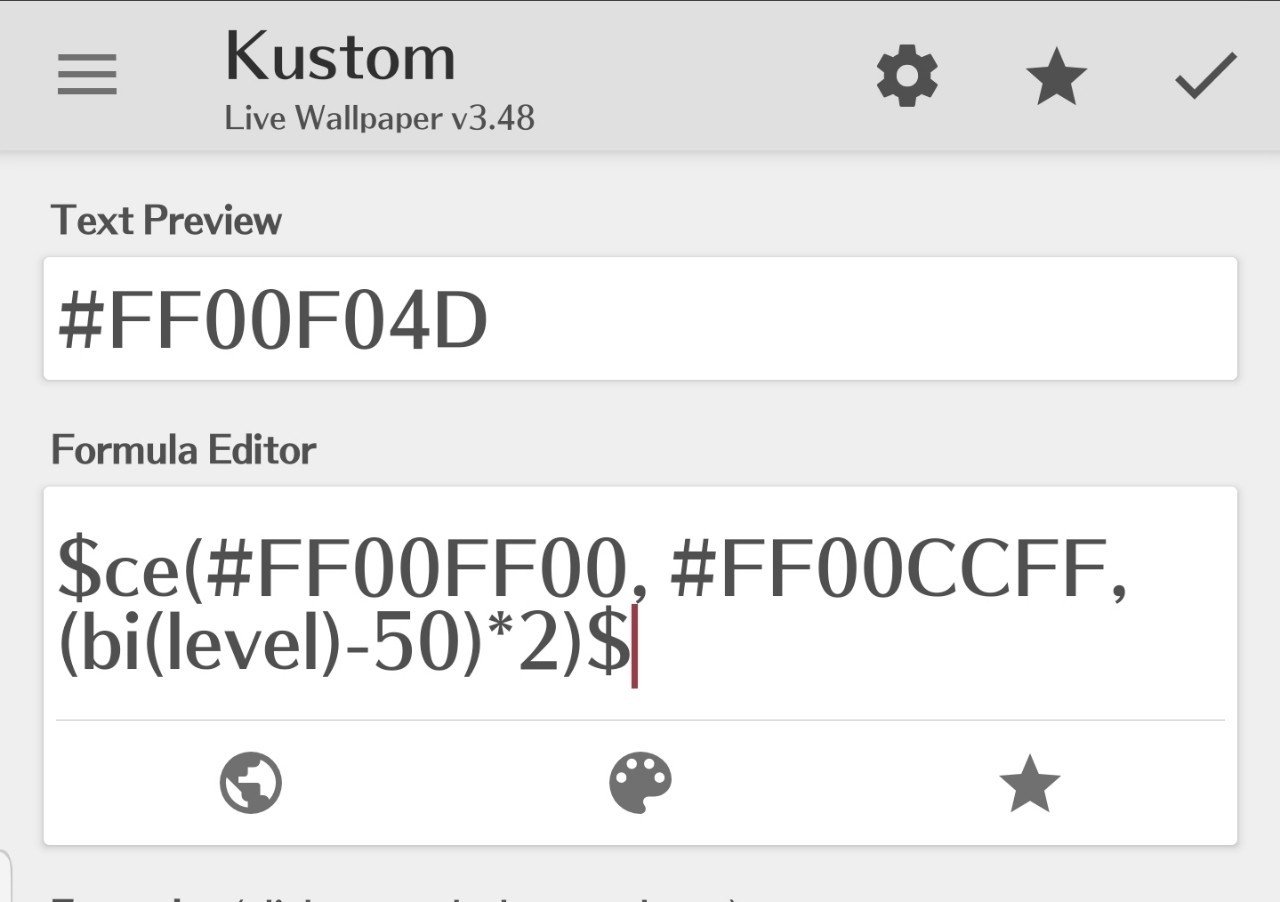
100~51用 に、 Blevel-1として
$ce(#FF00FF00, #FF00CCFF , (bi(level)-50)*2)$

50~0用には、 Blevel-2として
$ce(#FF00CCFF, #FFFF0000 , bi(level)*2)$

を設定しました。
そして、色指定には
$if(bi(level) >50, gv(blevel-1), bi(level) <=50, gv(blevel-2) )$

と設定します。
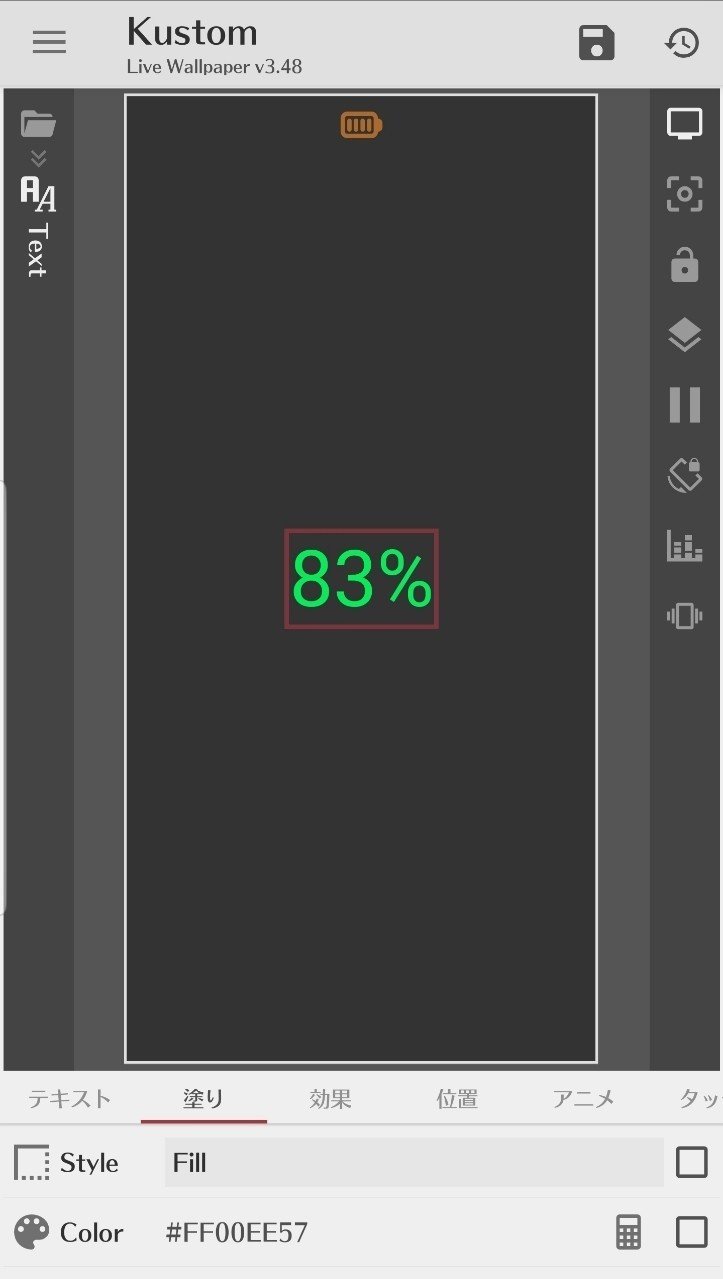
83%の時

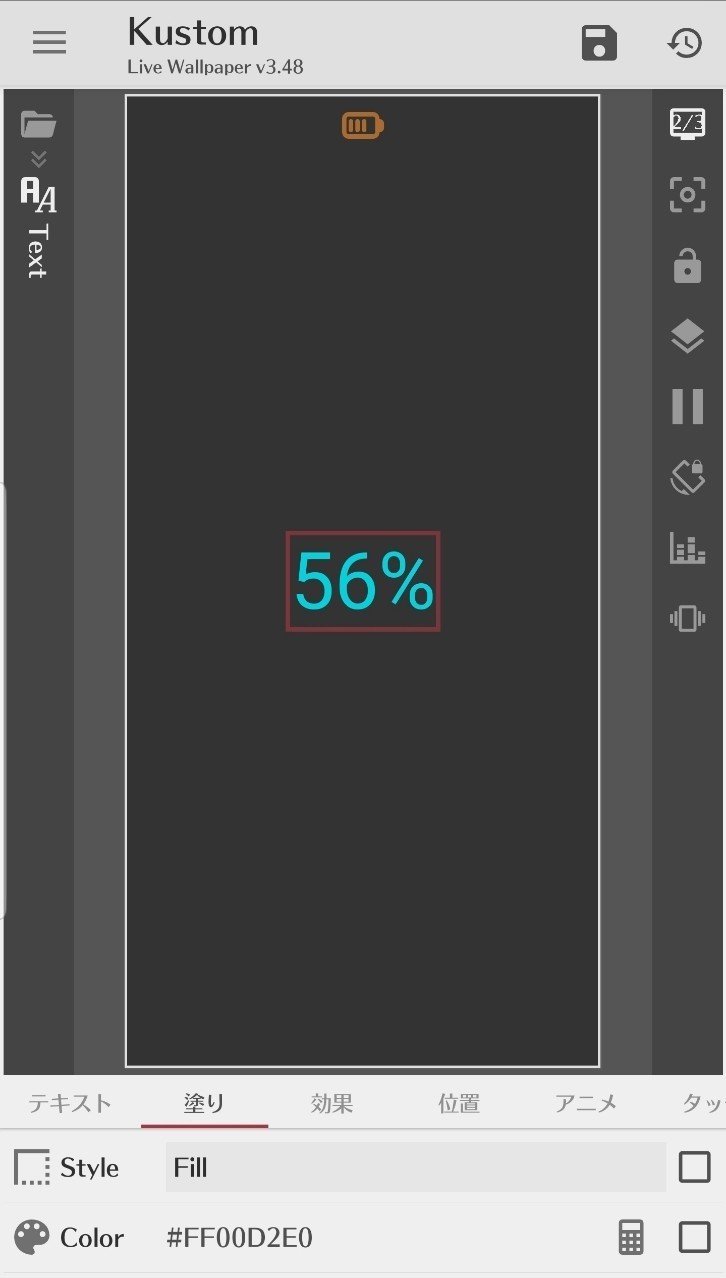
56%の時

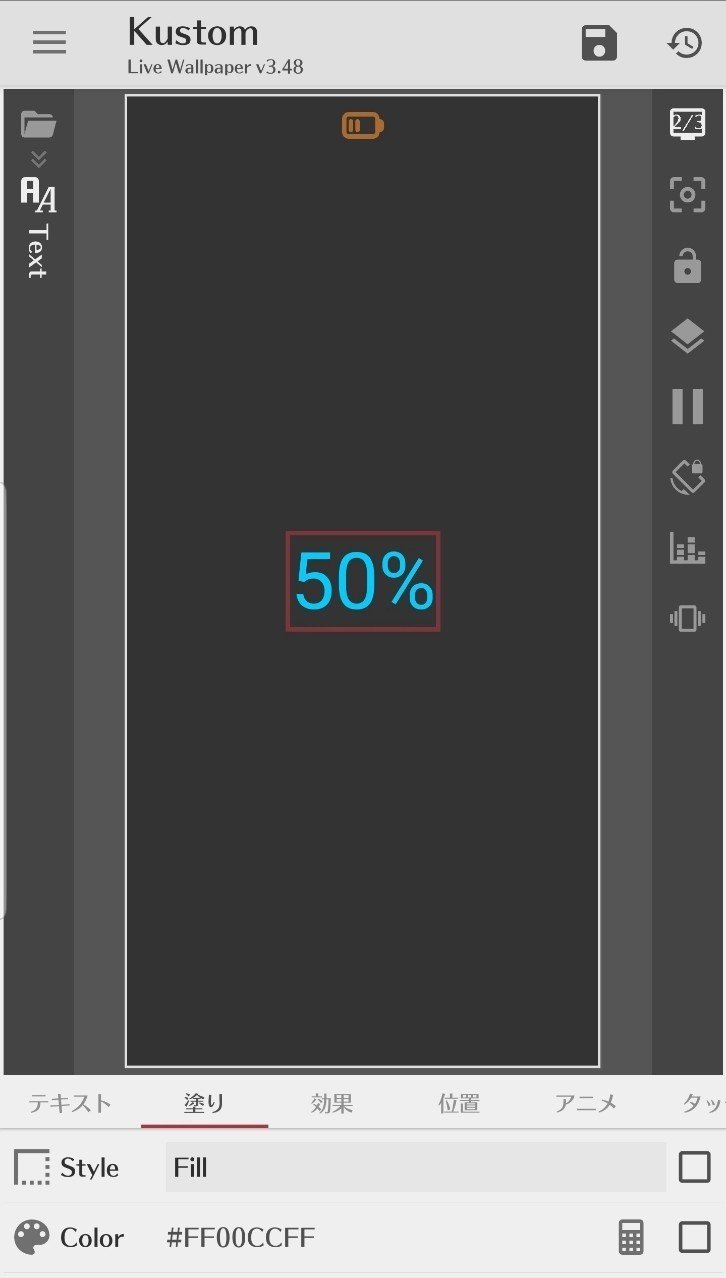
50%

30%で

色が暗めになってしまいました。
0%に設定した赤を、彩度の高いマゼンダよりの色(#FFF014AA) に変えることにします。
変更後の30%

少し明るくなり見やすくなりました。
この方法だと、数値でなくとも図形等に色を設定することで、感覚的に残量が判るようにもできそうです。
