
KLWPで空の色が変わる壁紙
以前に作った月の音楽プレイヤーにあわせた壁紙として、空の色が時間によって変わる壁紙を作ってみます。
昼と夜の壁紙を準備
まずは、昼と夜で基本の壁紙を変えることにします。
同じ空をベースにして、色味等を変えた昼用と夜用の壁紙を準備しました。
下部は自分が使いまわしやすいように、あえて暗くしてあります。
昼用

夜用

昼と夜で壁紙を変えるために、グローバル変数にビットマップを追加します。
タイトル:DSky
タイプ:ビットマップ
説明:昼の空
タイトル:NSky
タイプ:マップ
説明:夜の空
として、それぞれのビットマップを選択します。
次に、壁紙となる長方形を追加。
名前は<空>としておきます。
長方形<空>のサイズは画面サイズと同じにしておき、効果でビットマップを適用します。
テクスチャをビットマップを選択するとビットマップが選べるようになります。
このビットマップ横のチェックを入れると、

画面右上に電卓マークが出ます。

電卓マークをクリックすると、式エディタが使えるようになります。
昼の空を6:00~18:00
式エディタ:
$if(df(h)>=18,gv(nsky),df(h)>=6,gv(dsky),gv(nsky))$
と入力。
これで、昼と夜の壁紙の切り替えが設定できました。
グラデーションの設定
次はこの壁紙の色が変わって見えるようにする設定です。
時間がたつにつれて色の移り変わるレイヤー(長方形)を重ね、空の色を表現します。
レイヤーとして、空の画像と同サイズの長方形を追加しておきます。
この長方形の名前は、〈Color〉と名付けて、<空>の下に配置します。
次に、色を変える為のグローバル変数を追加していきます。
一日の色の変化を大きくわけて
・朝焼けの時間 - 5:00~6:59
・日中 - 6:00~16:59
・夕焼けの時間 - 17:00~18:59
・夜 - 19:00~23:59, 0:00~4:59
と考えました。
四季によっても時間帯が変わりますが、今回は考慮しません。
この4つの時間帯を更に2分割した8つの時間帯に、グラデーションの色を設定することにします。
それぞれの時間帯毎の%を計算するために、グローバル変数を追加。
タイトル:DH100 (任意で変更)
タイプ:テキスト
説明:時間帯毎の%を計算
式エディタ:
$if(df(hh)<=4, (df(hh)*60+df(mm))/300*100,
df(hh)<=6,df(mm)/60*100,
df(hh)<=12 ,((df(hh)-7)*60+df(mm))/300*100,
df(hh)<=16,((df(hh)-12)*60+df(mm))/300*100,
df(hh)<=18,df(mm)/60*100,
((df(hh)-19)*60+df(mm))/300*100)$
0:00~4:59までは300分
5:00~5:59 と 6:00~6:59 はそれぞれ60分
といった具合で、それぞれの範囲を分単位で%を計算しています。
次にグラデーションのための設定です。
時間帯毎のグローバル変数を設定。
タイトル:G00
タイプ:テキスト
説明:0:00~4:59
といった感じで
・G00(0:00~4:59)
・G05(5:00~5:59)
・G06(6:00~6:59)
・G07(7:00~11:59)
・G12(12:00~16:59)
・G17(17:00~17:59)
・G18(18:00~18:59)
・G19(19:00~23:59)
この8つのグローバル変数を追加します。
それぞれに、グラデーションの色設定をしていくのですが、はじめは大体の色をいれておき、後で調整するほうが設定しやすいです。
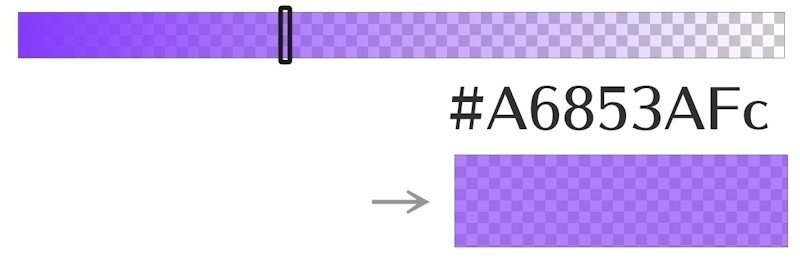
G00は、深夜 の濃紺色から、朝焼けのはじまりかけの紫色へグラデーションさせます。
$ce(#A6853AFC,#D0001255,gv(dh100))$
朝焼け前 - 4:59の色

深夜 - 0:00の色

先の指定色が100%の時の色で、0%の色が後になります。
G00の時間帯は、夜用の壁紙で色が暗いので、色々試した結果、少し透過した色にしました。
次に、時間帯によってグラデーションを切り替える為のグローバル変数を追加します。
タイトル:hcolor
タイプ:テキスト
説明:グラデーションの切り替え
式エディタ:
$if (df(hh)>=19,gv(g19),df(hh)=18,gv(g18), df(hh)=17,gv(g17), df(hh)>=12, gv(g12),df(hh)>=7, gv(g07),df(hh)=6, gv(g06),df(hh)=5, gv(g05),gv(g00))$
先に作った長方形〈Color〉の設定は、
塗り:
スタイル:塗り潰し
色: #80FFFFFF
加工:Lighten

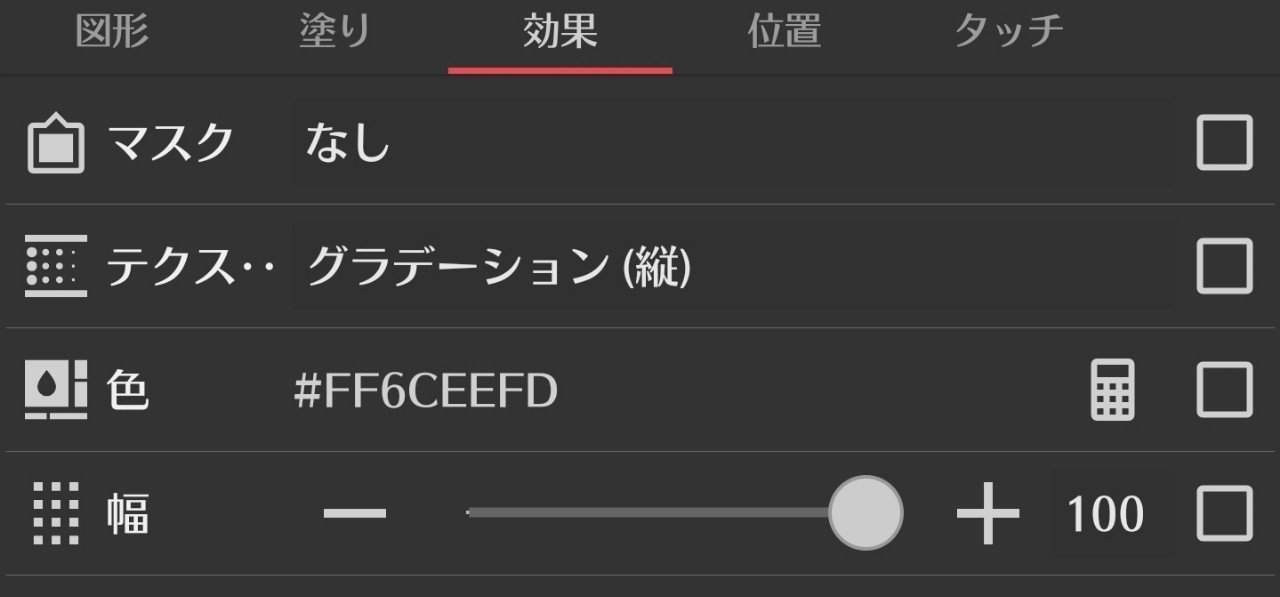
効果:
マスク:なし
テクスチャ:グラデーション(縦)
にして、色を式エディタに変更します。

式エディタ:
$gv(hcolor)$

と入力します。
色の効果
色の効果がわかりやすいように、長方形〈Color〉を一回り小さくしてみました。


加工を変えた場合
Normal↓

Multiply↓

Overlay↓

Normalは平坦に塗り潰されます。
Multiplyは、KLWPの下の壁紙が反映されてしまうことがあるようです。

使い方によって面白そうです。
Overlayは、ムードがでてくるので、これもありでしょうか?
以前に作った月の音楽プレーヤーも配置してみるとこうなります。

Lighten、Normal、Murtiply、Overlay
長方形<color>をプレーヤーの下に配置しているので月にも色がついた状態です。
Lightenが適度に色が反映されて、設定がしやすかったので、Lightenを適用した場合で色を決めていきました。
8種の色指定は手間ですが、ここが重要なのでじっくりと色を探していきます。
完成
Lighten

Overlay

Overlayがドラマティックです。
組み合わせるコンポーネントによっては、こちらが雰囲気が出そうです。
