
KLWPで画面変更2種類
KLWPでの画面の変更表現はいくつかあります。
スクロールする画面変更方法
一番簡単なのは、あらかじめ複数設定しておいたスクリーンと連動して、表示を変える方法です。
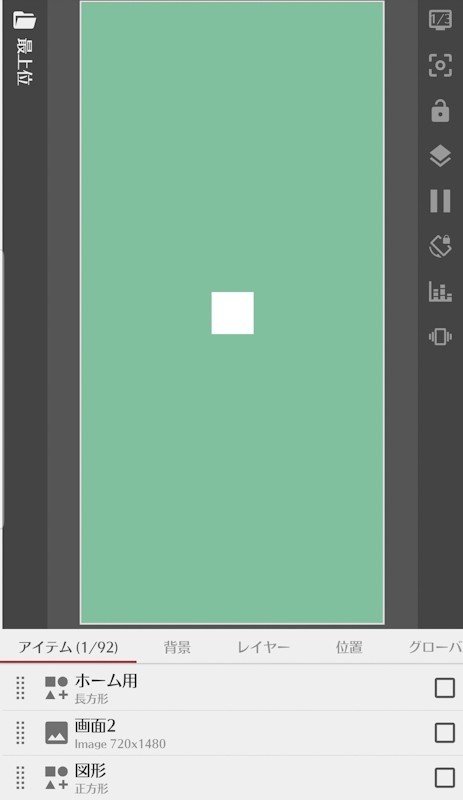
まず、ホーム用と画面2用の2つのパーツを準備します。
今回設定したのは
ホーム用:長方形パーツ
画面2用:画像パーツ
一番手前:正方形パーツ
です。
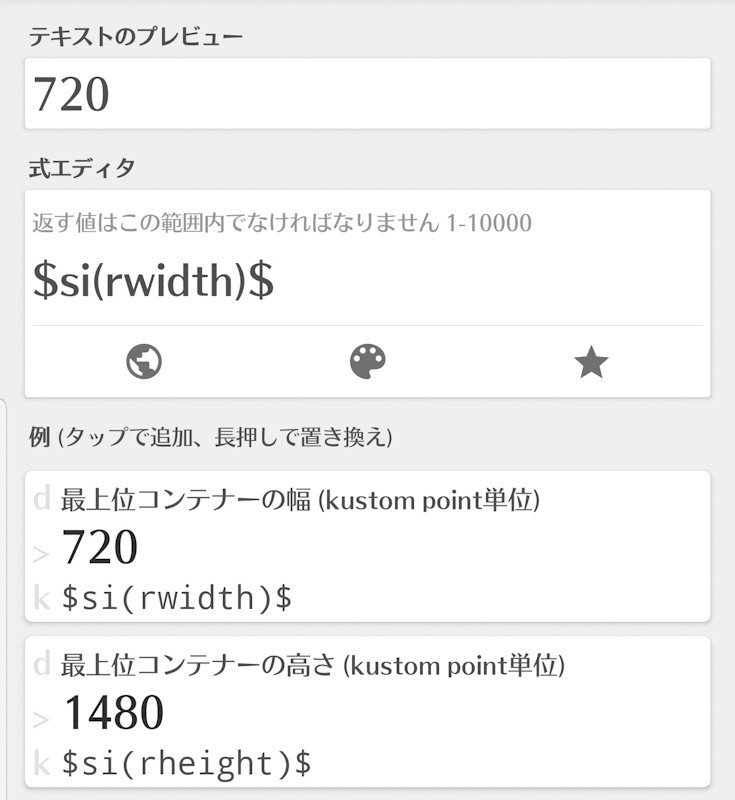
長方形のサイズは式エディタで設定しています。
幅:$si(rwidth)$
高さ:$si(rheight)$
で、スクリーンサイズの長方形になります。

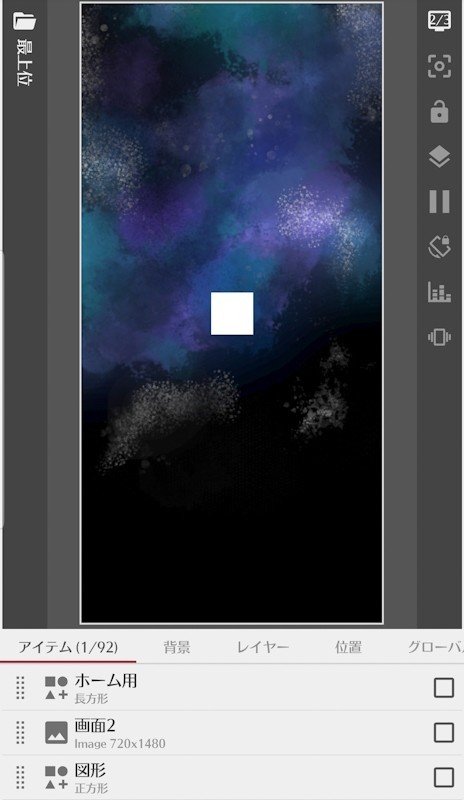
そして、画面2に設定したパーツにアニメを設定。

実行をスクロール連動にします。

速度を200に設定。

これで、スクロールすると設定したパーツがあらわれ、画像を設定していると、壁紙が変わる表現になります。

スクロールを設定していない手前のパーツは移動せず、そのままの位置にあります。
画面2の速度の設定量によっては、スクロールでパネルが開いたかのような表現にすることもできます。
スクロールしない画面変更方法
スクロールではなく、ボタンで画面を変更する方法です。
今回は、ボタンで2つの画面を変えるために、
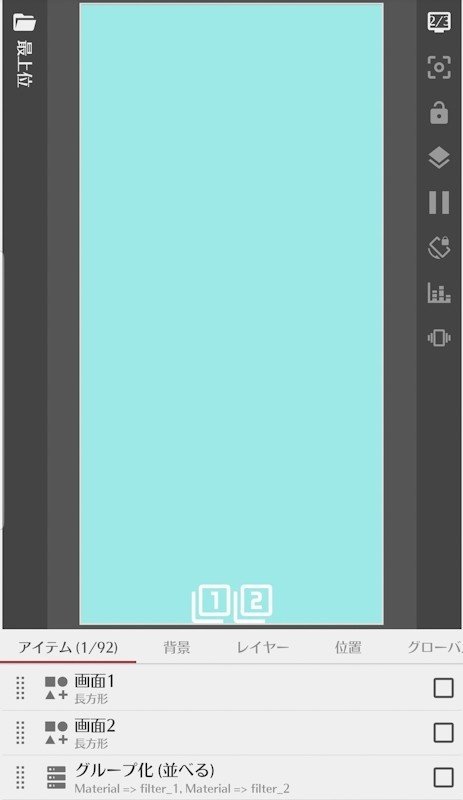
画面1:長方形パーツ
画面2:長方形パーツ
と、グループ化(並べる)の中に
ボタン1:アイコンフォント
ボタン2:アイコンフォント
を設定しました。

グループ(並べる)のデフォルトは縦方向の配置ですが、今回は位置を下にして横方向に並べています。

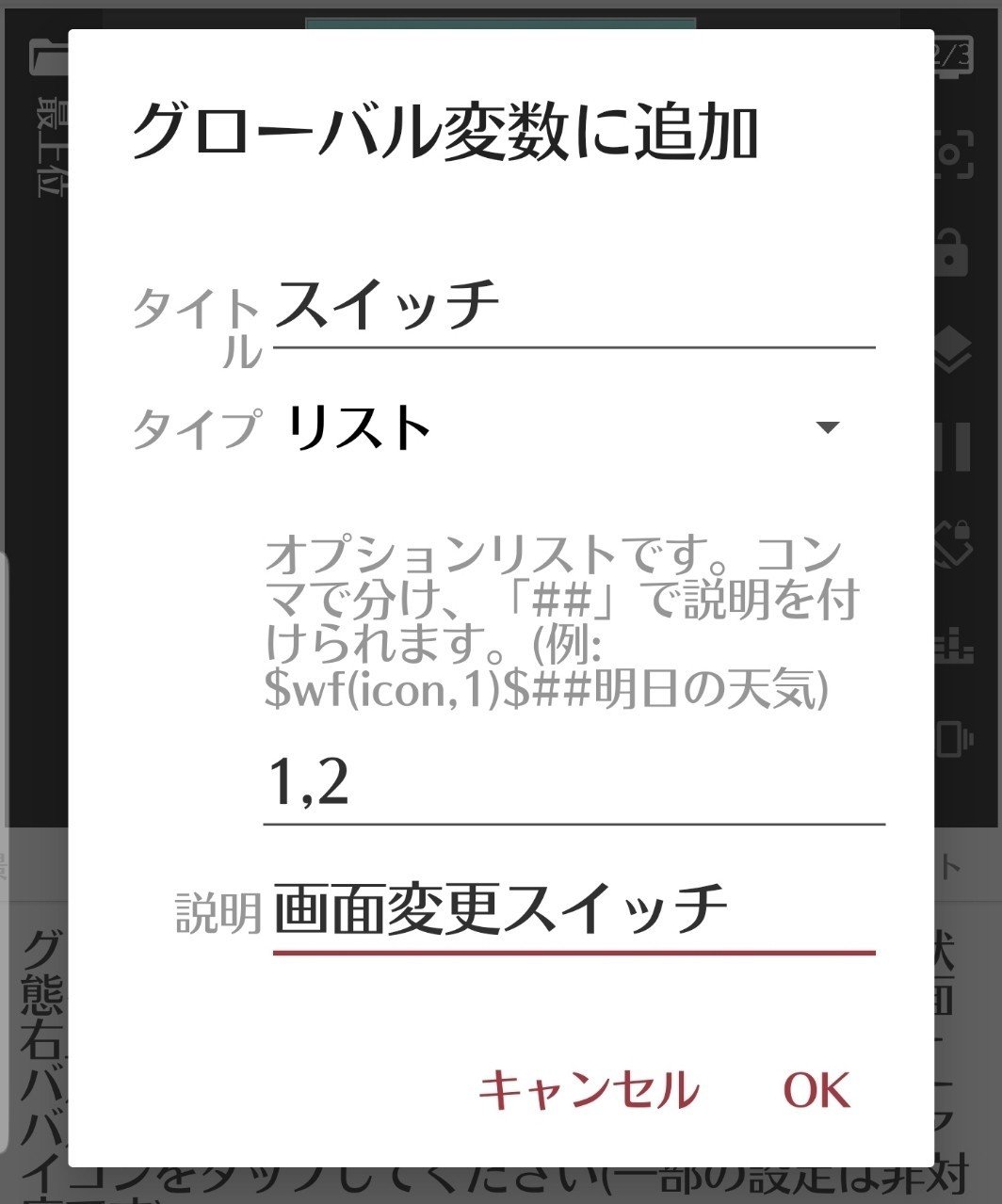
次に、グローバル変数を設定しておきます。
リストタイプを選び、画面に応じた数値をリストにしました。

次に、ボタンをタッチをしたときに、スイッチを押す設定をします。
タッチのアクションを追加。
グローバル切り替えを選び、
アクション:グローバル切り替え
スイッチ:スイッチ
項目:1 (ボタンに応じた画面の値)
を設定します。
今回の場合は、
ボタン1には1を、ボタン2には2を設定しています。

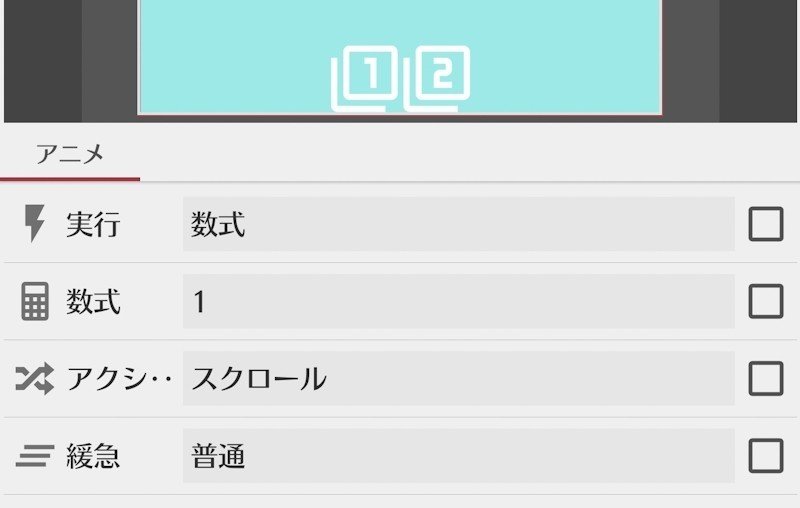
次に、それぞれの画面にアニメを追加します。
画面1には
実行:数式
数式:$if (gv(スイッチ)=1,1,0)$
を設定します。

画面2には、数式の値を変え、
$if (gv(スイッチ)=2,1,0)$
とします。
アクションはデフォルトは
これで、ボタンを押すと画面が変わる表現となります。

デフォルトのアクションはスクロールですが、他にも多くのものが準備されており、それぞれに応じて更に細かく設定できるので、様々な画面変更の表現ができます。
全画面の図形や画像でなく、画面よりサイズの小さなサイズにアニメを設定すると、フォルダを開いたかのような表現も可能です。
