
KLWPで月の満ちる音楽プレイヤーを作る
はじめに、KLWPで音楽プレイヤーを作っていた時に、曲の再生%の表示を月の満ち欠けのようにできないかと考えました。
まずは基本的な音楽プレイヤーを作ります。
シンプルな音楽プレイヤー作成
先に、カバーアートをタッチすることで曲の再生/停止をするプレイヤーを作っておきます。
プレイヤーのようなものは、コンポーネントで作っておくと使いまわしやすいので、好きな名前をつけたコンポーネントを追加します。
以下は、コンポーネント内での作業です。
画像を追加して好きなサイズにします。
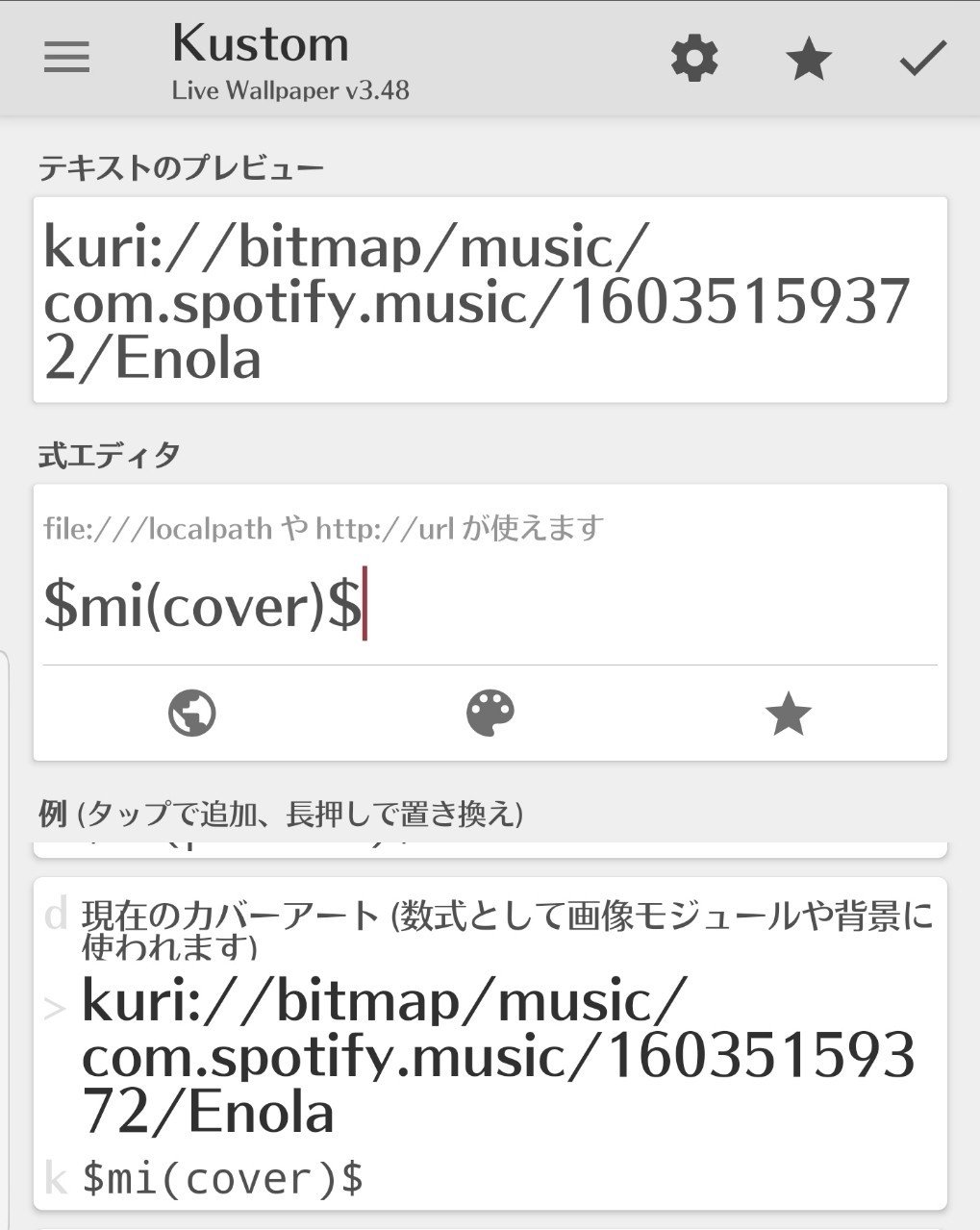
次に、ビットマップを式エディタに変更し、
$mi(cover)$
とすると、現在の曲のカバーアートが表示されます。

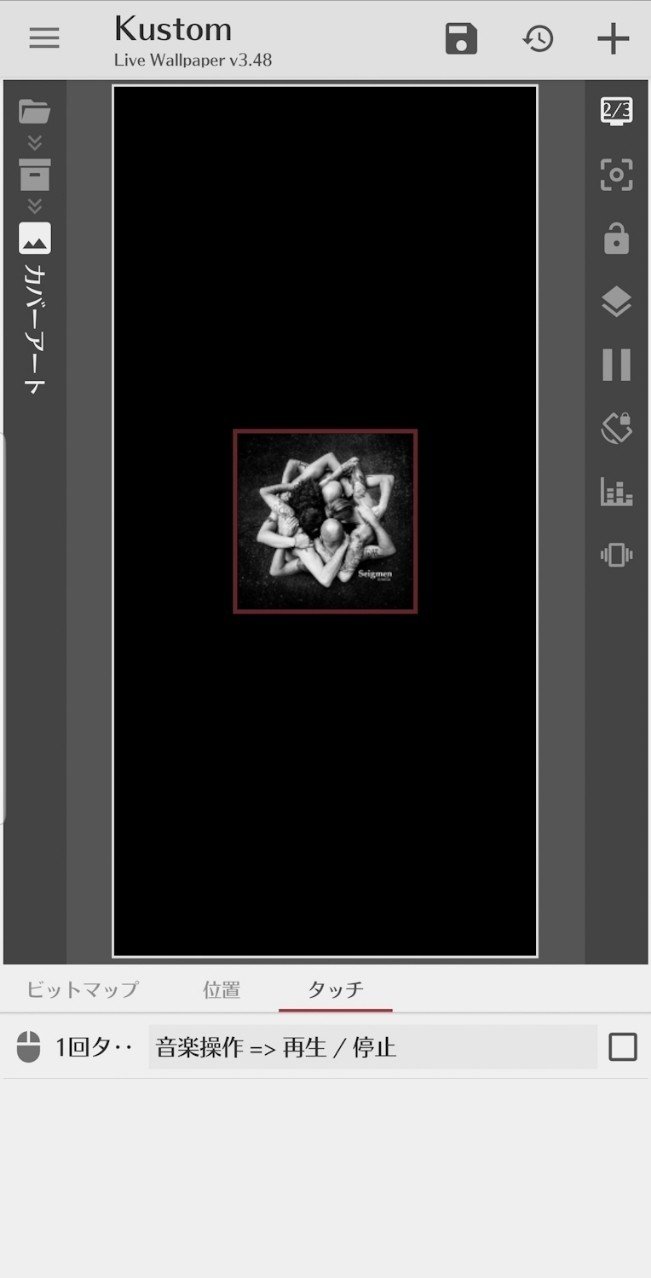
このカバーアートをタッチすることで再生/停止をするようにします。
タッチでモジュールを追加。
アクション:音楽操作
音楽操作:再生/停止

音楽を聴くだけだとこれでOKです。
しかし、カバーアートの読み込みが上手くいかないときが不便です。
なので、カバーアートがないときに変わりに表示されるように、好きなアイコンフォントを設定して上に置いておきます。
これでカバーアートが表示されない時には、アイコンフォントが表示されます。

アイコンフォントでなく、好きな画像をカバーアートと同サイズで使うのも良いです。
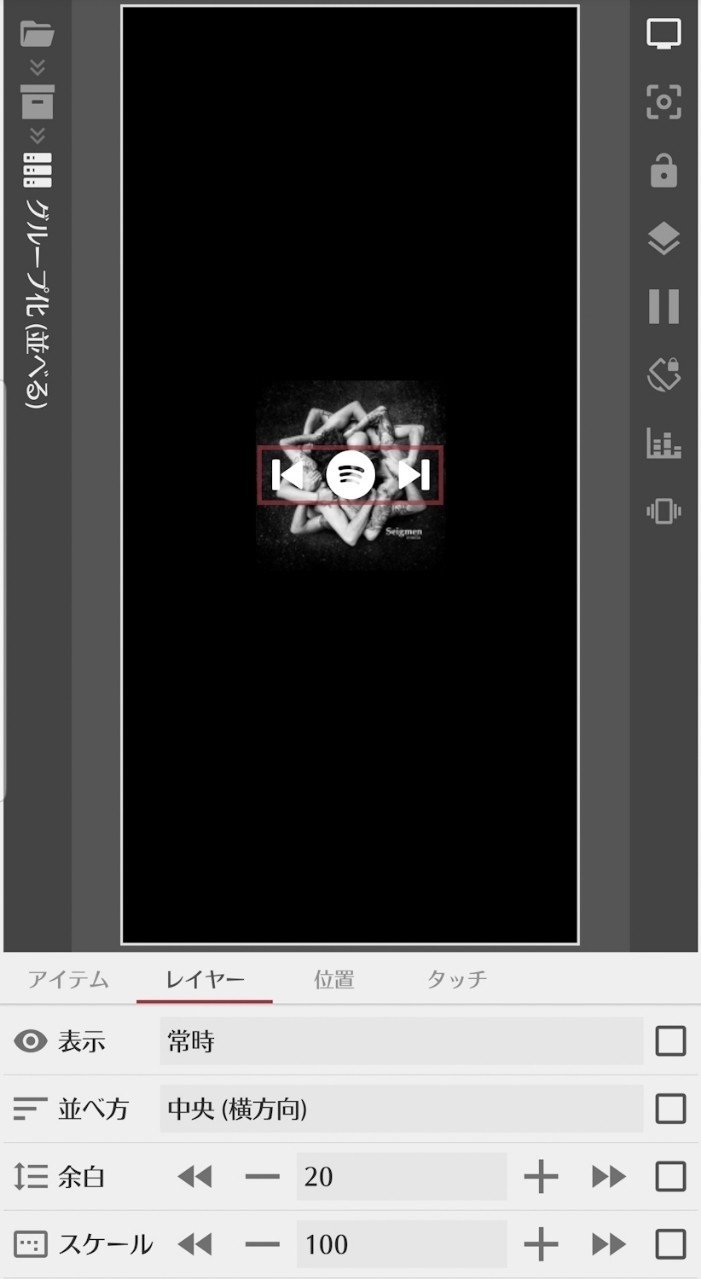
ついでに、アイコンフォントを並べて曲移動とプレイヤーを開くボタンも作っておきます。
これはグループ化(並べる)の中に作ると、ボタンが重ならずに並んでくれます。
デフォルトは縦方向の並びなので、レイヤーの中の並べ方で、横方向の並びにしました。

レイヤー内の余白で、ボタンの間隔も調整できます。
位置も、カバーアートと重ならない位置に変更しておきます。

月の設定
まずは満月の画像を準備します。
好みで単色の月でも良いですが、月の画像だとリアルで雰囲気がでます。
画像は、月が縁までいっぱいになるように縦横比1:1でトリミングしておきます。
ついでに夜空の背景も準備。
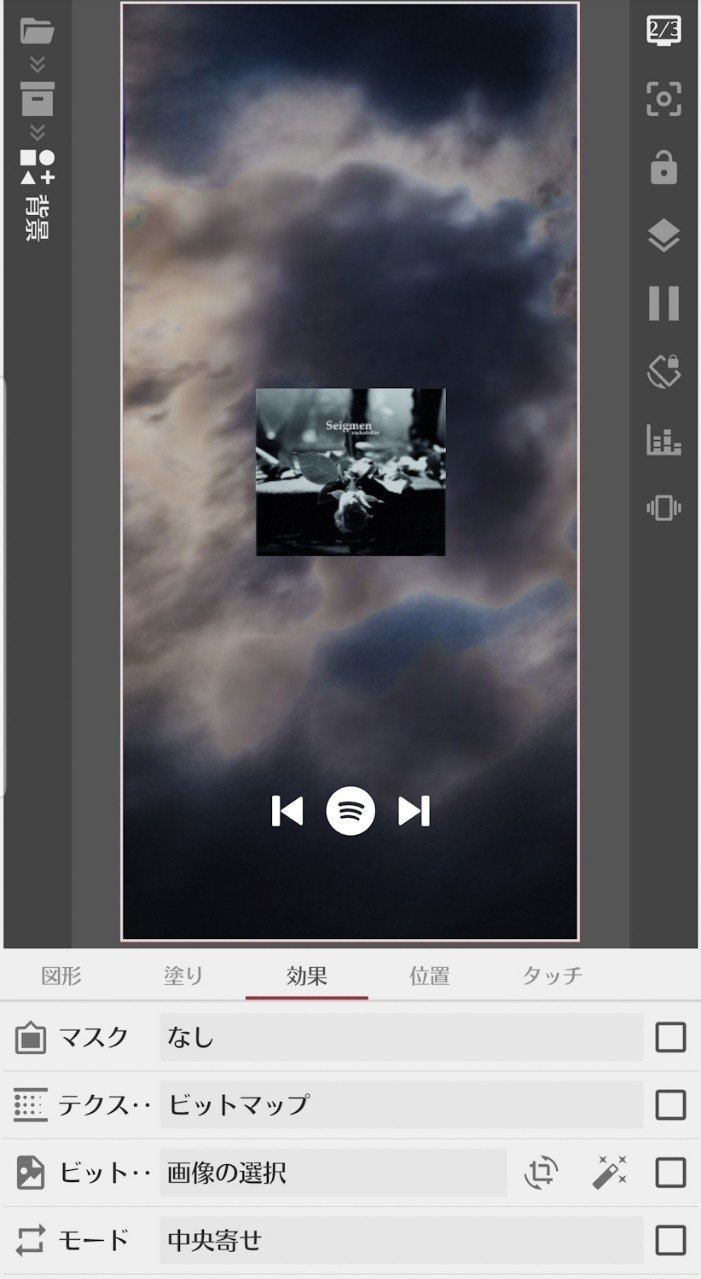
背景は画面サイズの長方形の図形を配置します。
効果 → テクスチャー → ビットマップを選択。
画像の選択で、準備した背景画像を指定します。

月の設定は、グループ化(重ねる)の中で作っていきます。
満ち欠けの設定
まず先に、2つのグローバル変数を設定しておきます。
タイトル:MSize
タイプ:テキスト
説明:月の大きさ
タイトル:MSH
タイプ:テキスト
説明:月影の基準用
MSizeは月のサイズです。今回は〈300〉にしてみました。
MSHは、月影を曲の進行にあわせて、移動させるだけでなく、高さや巾も変化するのでその時の基準となるものとです。
MSHには
$gv(msize)+mi(percent)*2$
としておきます。
次に、円を追加します。
サイズは式エディタで
$gv(msize)$
としておきます。
背景と同様に効果からビットマップを選択で満月の画像を設定すると、円形に切りとられた満月になります。
そして月の影は楕円形です。
幅は式エディタにして
$gv(msize)-gv(msize)*mi(percent)/200$
高さはあまりに高くなりすぎると弧が長くなリ過ぎてしまうので、ある程度高さを抑えるようにします。
色々試して、現在は
$if(gv(msh)>gv(msize)+si(rheight)/30,gv(msize)+si(rheight)/30,gv(msh))$
としています。
月影の効果を設定
月の影を満ち欠けに応じて変化させるために効果を設定します。
影:アウター
ぼかし:$mi(percent)*0.5$
方向:0
距離:$mi(percent)*0.8$
とします。
ぼかしだけでなく距離も入れているのは、影の動きを単純に移動するだけでなくすることで、月影らしさを出すためです。
影を移動させるために、位置を設定します。
右から現れて満月にするので
余白の右を式エディタに変更して
$gv(msize)*mi(percent)/100*2$
とします。
ただし、グループ化しているのでこのままだと、グループ内の最大サイズの中でしか移動してくれません。
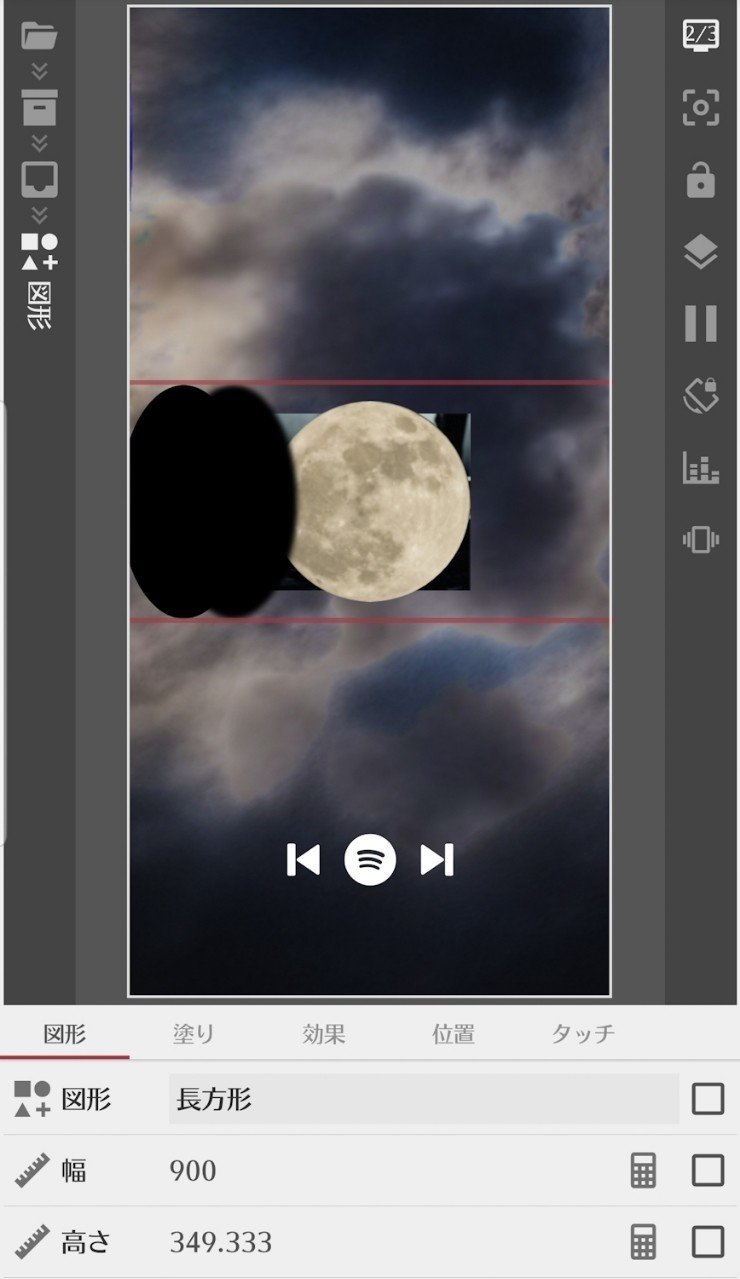
そこで、移動範囲として長方形を追加します。
幅には
$gv(msize)*3$
高さは
$gv(msize)+si(rheight)/30$
としています。
この状態で曲を再生すると月影の動きが確認できます。

本物の月とは欠けかたが違いますが、これくらいなら雰囲気的に満足です。
余計な影のカット
しかし、このままでは黒い謎の影が動いているだけなので、月にあわせて余計な影をカットします。
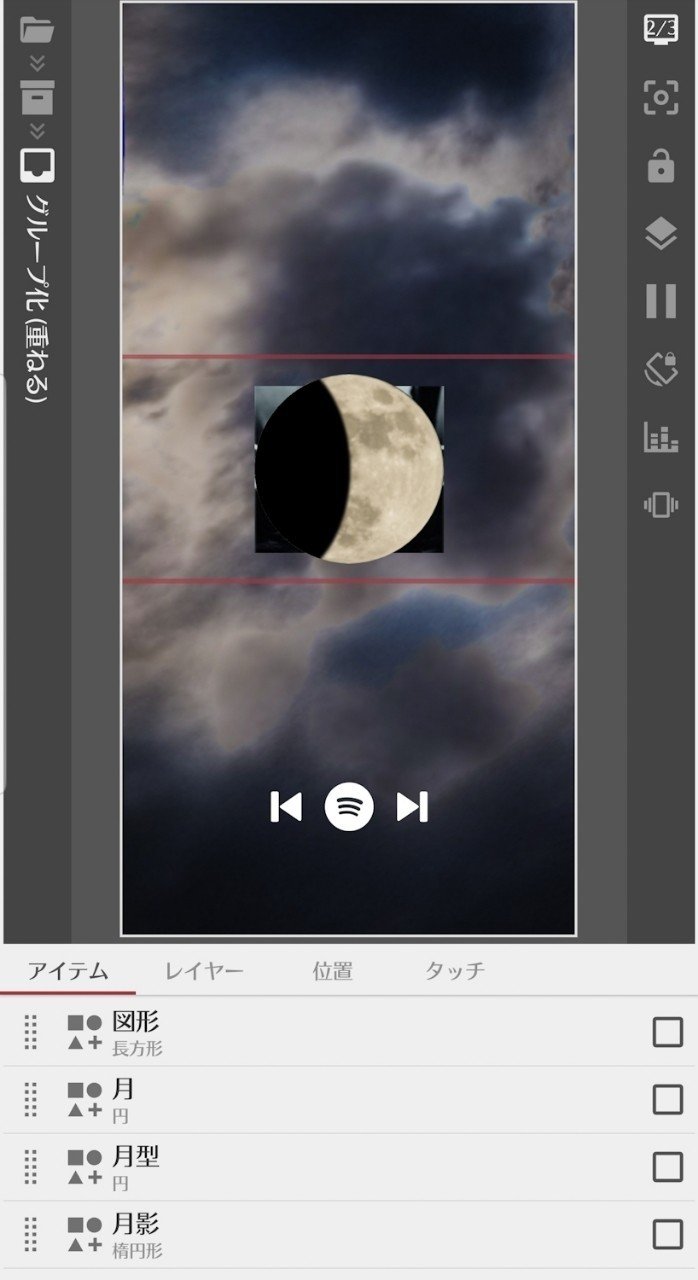
円を追加して、月と同じサイズ (式エディタで$gv(msize)$) に設定し、月影の上に配置します。
効果で
マスク:下位モジュールを切り取る
にします。

今のままだとカバーアートが隠れているので、位置等を変更します。
背景
グループ化(重ねる) ←月
アイコンフォント
カバーアート
音楽操作ボタン
となるように並べ変え、カバーアートとアイコンフォントのサイズを、月の中におさまるように調整します。

動かしてみます。

くっきりした月なので動きは見やすいですが、カバーアートが邪魔にみえてしまいます。
そこで、満ちていくに連れて、カバーアートが薄くなり月だけになるように月光を調整したいです。
月光を重ねる
効果を付ける位置の関係から、カバーアートとアイコンフォントをグループ化(重ねる)にコピーします。
次にグローバル変数を追加。
タイトル:MG
タイプ:テキスト
説明:月光の強さ
式エディタに
$ce(#AAFFFFFF, #33FFFFFF , mi(percent))$
とします。
これは画像の透明度を変化させるのに使います。
次に、月をコピーします。
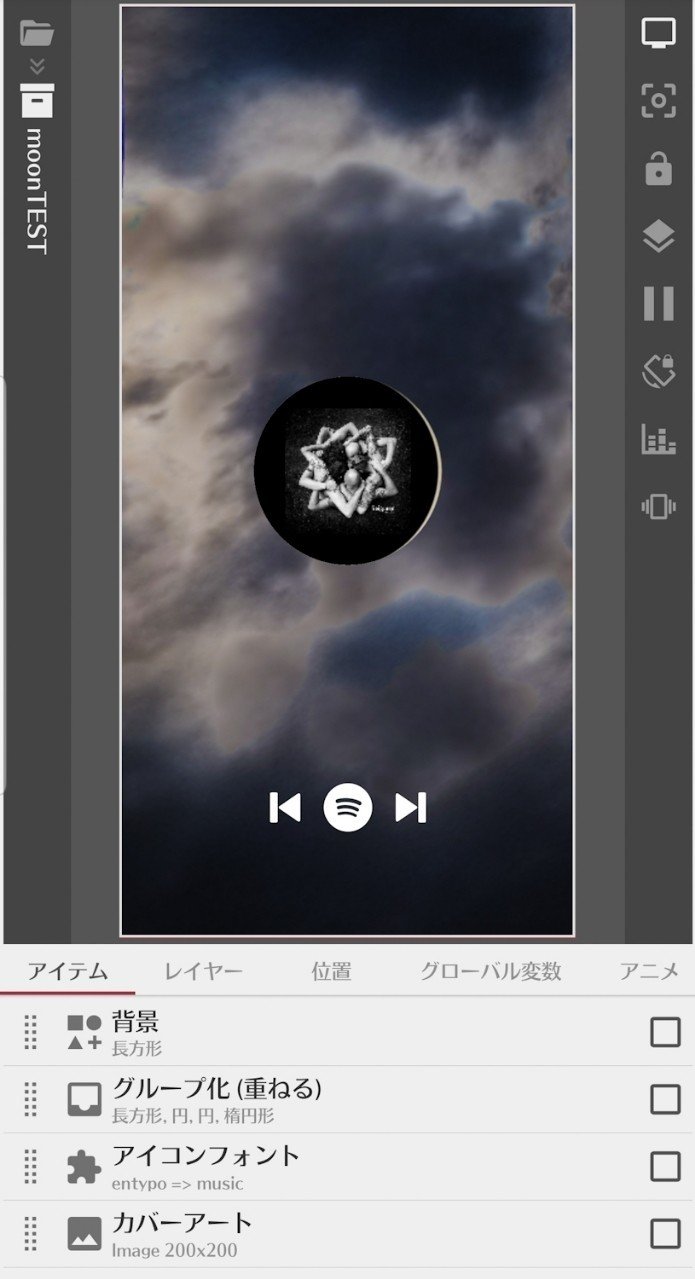
グループ(重ねる)の中の並びはこんな感じです。

コピー後に、一番下の月は名前を変えておくとわかりやすいので、月光としました。
月光の塗りで色を式エディタに変更します。
曲がかかっている時だけ、カバーアートが月面に現れ、普段は満月が表示されるようにしたいので
$if (mi(state)=PLAYING,gv(mg),#FFFFFFFF)$
と入力します。
こうなりました。

月影も、月が満ちるに連れてだんだんと薄くなっていき、雰囲気が良くなりました。
