
【保存版】Pardotフォーム埋め込みコード(URLパラメータ、自動height調整付き)
Pardotフォームの設置用埋め込みコードがやっと納得いく形になったので、自分でも忘れないうちに備忘録としてnoteに保存します。
新しい埋め込みコードが必要な理由
ただ単にページにフォームを埋め込むだけであれば、Pardot上から吐き出す埋め込みコードでも充分です。しかし、広告導線などの効果測定のために、PardotフォームにURLパラメータを渡し、「非表示」項目にパラメータの値を保存する手法を使う際、Salesforce公式から提供されているコードでは思うようにいかないことがあり改善をした、というのがこの記事を書いた背景です。
参考にした情報:
・Salesforce公式:『非表示項目を Pardot フォームに渡す』
・toBeマーケティングさま:『広告の流入元が把握できる!?ランディングページの作り方』
公式の説明にあるようにフォームハンドラーを使えば自由度が高く便利ですが、フォームのデザインを一から自分でやらなくてはならないので、デザインを外部委託できたり、デザイナースキルが高い人向け。日常使いのフォームはあくまでPardotのUI上からできた方が楽です。
それで、上記のページのサンプルコードを参考にフォームをページに設置しましたが、次のような問題が発生して困っていました。
・初めて開くとだいたいデザインが崩れる(リロードすると再現しない)
・フォームのheightが固定サイズになっていて可変にできない
かなり時間がかかりましたが、この2つの問題の原因を特定でき、対策することができました!
原因と対策 (この章は苦労話なんで飛ばしてもOK)
まずデザインが崩れる問題については、scriptオブジェクトの自分自身をreplaceする次の一文が入っているのですが、ページローディングのタイミングでオブジェクトの描画が完了せずに間に合わないと、違う領域にiframeの中身を描画しに行ってしまい、本来描画されるべき領域のスタイルが適用されないという事象(ほぼバグ)が起こります。しかし一度キャッシュされると描画が高速化されるため、リロードすると問題が再現しないというかなり厄介なバグです。初来訪するビジターには確実に起きるということで、CVRを下げる可能性のある、まぁまぁ深刻な問題です。
thisScript.parentElement.replaceChild(iframe, thisScript);フォームのheightを可変にできない問題ですが、元々のサンプルコードが下のように固定値を書いているのもそうなのですが、iframeのサイズを動的に取ってこようと思うと実は子のオブジェクトであるiframeの中身が異なるドメインのため、ドメイン間通信のセキュリティが強化されたことによりheightを単純にリクエストしても値が帰ってこないことがわかりました。
height値をあらかじめ大きくしたり、フレームにスクロールバーが出れば回避は可能ですが、エラー表示でフォーム全体が縦に伸びてしまうと、送信ボタンが用意した領域外にはみ出てフレームアウトする可能性もあり、だからと言って余裕を持たせてサイズを書くとページが間延びしてデザイン性が悪くなる、というかなり悩ましい問題が発生します。フォーム設置箇所がページ末尾ならギリギリ許せますが、サイドや中腹に置くのであればサイズは自動で書き換わってくれた方がスマートです。
iframe.setAttribute('height', 500);そこで完成したのが次のコードです。
👑 完成版埋め込みコード
【ページ設置用】
head
※ jQueryを使用していない場合は追加
//自動サイズ調整のためにjqueryを使用します
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>body
※(PardotフォームのURL) は自社のフォームURLへ。height は各自で調整
<div id="pardot-form">
<script></script>
<noscript>
<iframe src="(PardotフォームのURL)" type="text/html" frameborder="0" allowTransparency="true" style="border: 0" class="pardot-iframe"></iframe>
</noscript>
</div>
<script type="text/javascript">
var form = '(PardotフォームのURL)';
var params = window.location.search;
//var thisScript = document.scripts[document.scripts.length - 1];
var pardotArea = document.getElementById('pardot-form');
var pardotForm = pardotArea.getElementsByTagName('script');
var iframe = document.createElement('iframe');
//応用編*
iframe.setAttribute('src', form + params);
iframe.setAttribute('class', 'pardot-iframe');
iframe.setAttribute('width', '100%');
iframe.setAttribute('height', 350); //フォーム縦サイズぴったりぐらいにしておく
iframe.setAttribute('type', 'text/html');
iframe.setAttribute('frameborder', 0);
iframe.setAttribute('allowTransparency', 'true');
iframe.style.border = '0';
//thisScript.parentElement.replaceChild(iframe, thisScript);
//↑これが元のコード ↓改善版
pardotForm[0].parentElement.replaceChild(iframe, pardotForm[0]);
//自動サイズ調整
$(window).on('message', function(e){
var height = e.originalEvent.data;
$('.pardot-iframe').css({'height': height + 'px'});
});
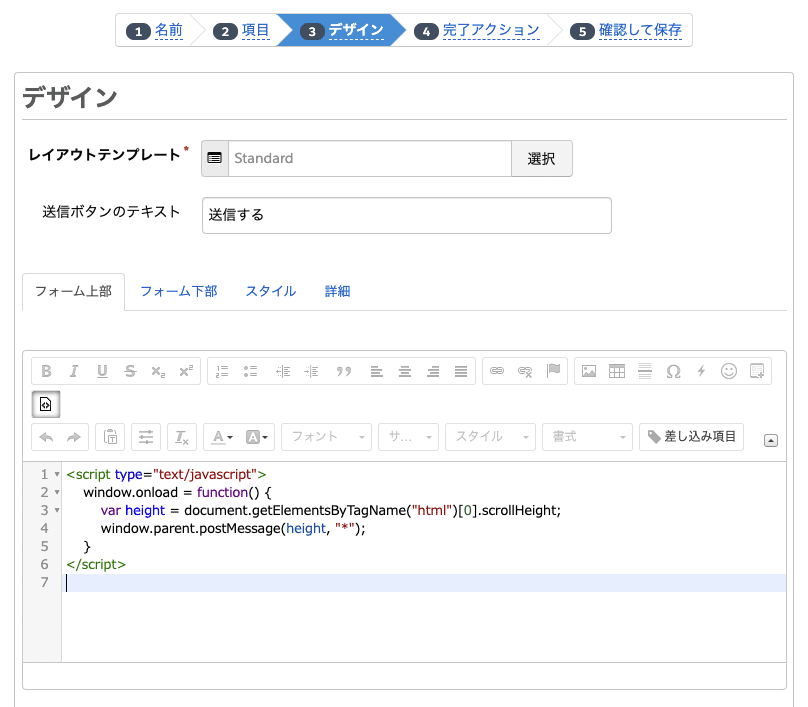
</script>【Pardotフォームの[デザイン]>[フォーム上部] 用】
<>ボタンを押して、HTML編集モードにして入力してください

<script type="text/javascript">
//自動サイズ調整
window.onload = function() {
var height = document.getElementsByTagName("html")[0].scrollHeight;
window.parent.postMessage(height, "*");
}
</script>以下は、このフォームを使ってできることです。
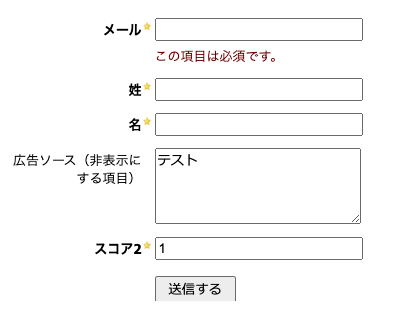
「非表示」項目にURLパラメータを挿入する
これは元々オフィシャルのページにも書いてあった使い方です。
ランディングページのURLを
https://~~~/~~~~.html?(フォーム項目のID)=値
としておき、項目をフォーム上に設置しておくと、上記の「値」がフォーム項目に自動で収まります。例えば、
https://yourdomain.com/hoge.html?ad_type=googlead
のような使い方ですね。上記のURLでは「フォーム送信の際、作成したad_typeというカスタム項目に"googlead"という文字が自動で保存される」という動きになります。
広告導線の効果測定をリードソースに格納したいときに便利ですね。


同じフォームを使いまわす
例えばセミナーの申し込みの度に新しいフォームを作っていたらフォームがあっという間に枯渇します。そもそもメンテナンスだって面倒。
フォームは1つ固定で、セミナー名は動的にこちらが指定でき、尚且つそのセミナー名が申し込みの度にちゃんとフォーム送信されるとメンテナンス性が高く、受け付ける方も楽チンです。
さて、1つ目のやり方は、URLパラメータにセミナー名を入れて、申し込み専用のランディングページに遷移させて制御する方法。ただ、この方法の場合、ユーザーが勝手にパラメータを編集してしまうと困りますし、文字化けなどの事故が起きると怖いです。
2つ目のおすすめのやり方は、各セミナーページにフォームを設置するのですがその際、完成版設置コードの //応用編* と書いた部分に、
params = '?(項目ID)=セミナー名';を1行挿入し、該当項目をセミナーごとに書き換えてやる方法です。※(項目ID)の部分は自社のPardotで設定したカスタム項目のID名に置き換える
この方法であれば、表面上ユーザーには見えない形でセミナー名称を項目に格納できます。
デフォルト値をあらかじめ入れておきたい
前述のやり方でテキストフィールドにあらかじめデフォルト値をセットすることもできます。やり方は前述の方法(URLパラメータもしくは1行追加)と全く同じです。違うのは、Pardotのフォーム編集で項目の種別を「非表示」にしないで、「テキスト」等にしておけばOKです。
前のページの入力値を引き継ぐ
テストでは複数の項目でもURLパラメータで引き渡せたので、一つ前のページで商品と数量を決めたら、getで項目と値を引き渡し、注文フォームとして個人情報を追加入力してもらって送信させる、なんてこともできそうです。

↓

<form method="get" action="(フォームを設置したLPのURL)">
<input type="text" name="(項目ID1)" value="テスト">
<input type="text" name="(項目ID2)" value="1">
<input type="submit" value="送信する">
</form>ちょっと出典は失念してしまいましたが、最初に「あなたはこれをどう思いますか?☆1 ☆2 ☆3 ☆4 ☆5」みたいなポップアップ表示を出しておき、クリックしたらフォームページへ、のような誘導であれば、「人間心理として離脱せず最後までやろうとする気持ちが強くなる」という話を聞いたことがあります。なので、☆の数ごとに
<a href="(フォームを設置したLPのURL)?revue=1">★1</a>
<a href="(フォームを設置したLPのURL)?revue=2">★2</a>
<a href="(フォームを設置したLPのURL)?revue=3">★3</a>
<a href="(フォームを設置したLPのURL)?revue=4">★4</a>
<a href="(フォームを設置したLPのURL)?revue=5">★5</a>という感じでリンクをセットしておけば、Pardotの通常フォームでもできてしまいそうです。(revueはカスタム項目IDの例)
その後、「レビュー値が高い人にはメールを送る」(またはその逆)などのオートメーションを組んでおけばフォロー効果も高そうです。
まとめ
というわけで、フォームハンドラーを使わずに、デフォルトのPardotフォームでどこまで複雑なことができるかという挑戦みたいになってきましたが、この完成版コードはただフォームを設置する際にもサイズ適用性などが高くできているので、ぜひ使っていただけるとうれしいです。
なお、一通りの検証はしていますが、動かないぞ?ってことがありましたらコメントやTwitterなどでご連絡いただけますと幸いです。
