
それっぽデザイン|figmaをつかってイラストマップつくってみた
figmaをつかってイラストマップをつくってみた
今回はfigmaをつかってイラストマップをつくってみたというテーマで綴っていこうと思います。
こんな方におすすめの内容
・イベントの告知など執筆文章に合わせたイラストマップをつくりたい
・チラシやポストカード、名刺に簡単なイラストマップを入れたい
・できれば無料でお手軽につくりたい
!お願い事項!
操作方法や制作方法などは他にも多くの方法があると思います。また、内容はあくまで自己流の方法ということを、予めご了承の上ご覧ください。※当ブログを見て操作等を行った結果、生じたトラブルには一切対応は出来ません。その他のあらゆるトラブルにつきましても、同様に全て対応は出来ません。操作やツールのダウンロード等、全て自己責任にて判断をお願いします。
figmaについて

figmaは簡単に言うと無料で使えるデザインツールだと思います。私はillustratorの感覚で使っています。ワイヤーフレーム制作ツールとして使っている人もいる印象です。
Googleアカウントがあれば簡単にログインできるので始めやすいデザインツールと思いました。
ちなみに|イラストマップを作るツール選びについて
私がなぜイラストマップをfigmaで作ろうと思ったのかについて
・Illustratorやphotoshopのツールでつくる→ デザインソフトを購入の費用がかかる
・CANVAでつくる→ マップが簡略化され過ぎる…
・figmaでつくる→webデザインをつくるツールだから応用したら使えるかも
こんな感じに色々なツールや方法があります。今回はパワポの資料に挿入するのを目的にした地図を作りたかったのでfigmaにしました。
イラストマップのつくり方流れ
全体の流れについて
作り方を細かく書いていく前に、イラストマップをつくる時の全体の流れについて触れておきます。
figmaでイラストマップをつくる
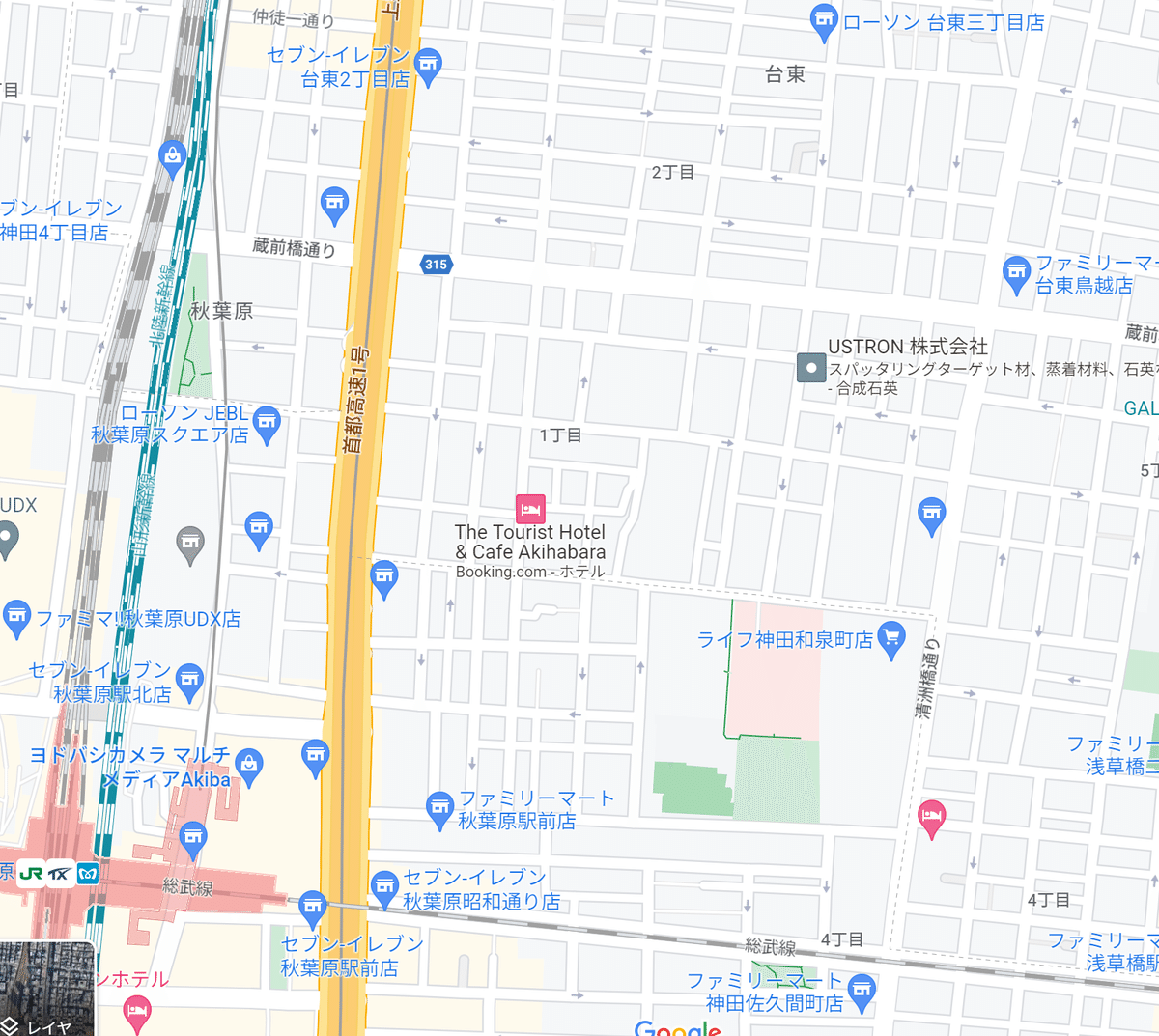
①Googleマップなどで地図をスクリーンショット
②figmaを起動してスクリーンショットした地図の挿入
③ペンツールを使ってトレースする
④フォントツールで文字入力
⑤建物や信号・標識を図形ツールで作成して配置する
⑥線路を線ツールで作って配置
⑦外の枠をつける
⑧書き出しをしてjpeg.保存
イラストマップの完成形

操作編|イラストマップのつくり方
STEP1|Googleマップなどで地図をスクリーンショット
スクリーンショット
win:Windowsマーク+PrtScn

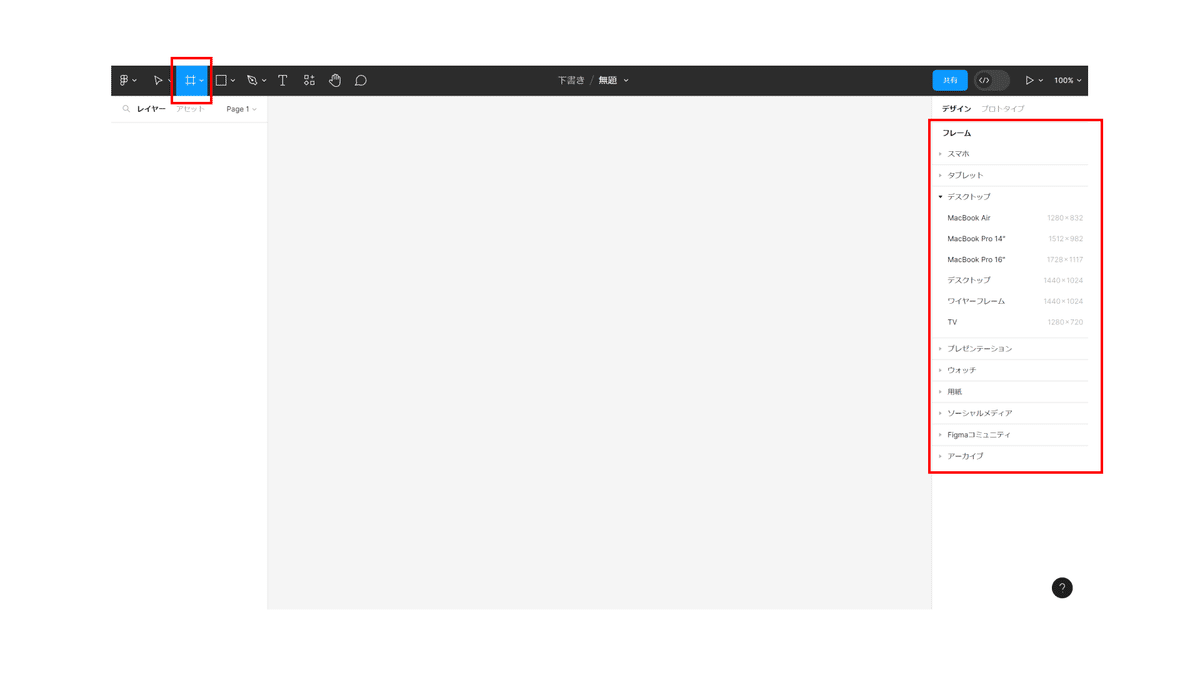
STEP2|figma起動して枠を作成していきます
フレーム枠を作成をします
左上のバーからフレーム作成ツールを選択
右のフレーム一覧から選ぶとスムーズに枠を作ることができます

STEP3|スクリーンショットした地図を挿入
予めスクリーンショットした地図画像を挿入します
地図画像を選択し、半透明にしておくとトレースがしやすくなります

STEP4|ペンツールをつかってトレース
ペンツールを使用しながらトレース作業をはじめます
ペンツールは左上にペンのアイコンです
線の太さや色、ペン先の設定は右に出てくるので設定をしていきます
ペンでなぞった時に終点まできたら
ctrl+クリックで解除になります

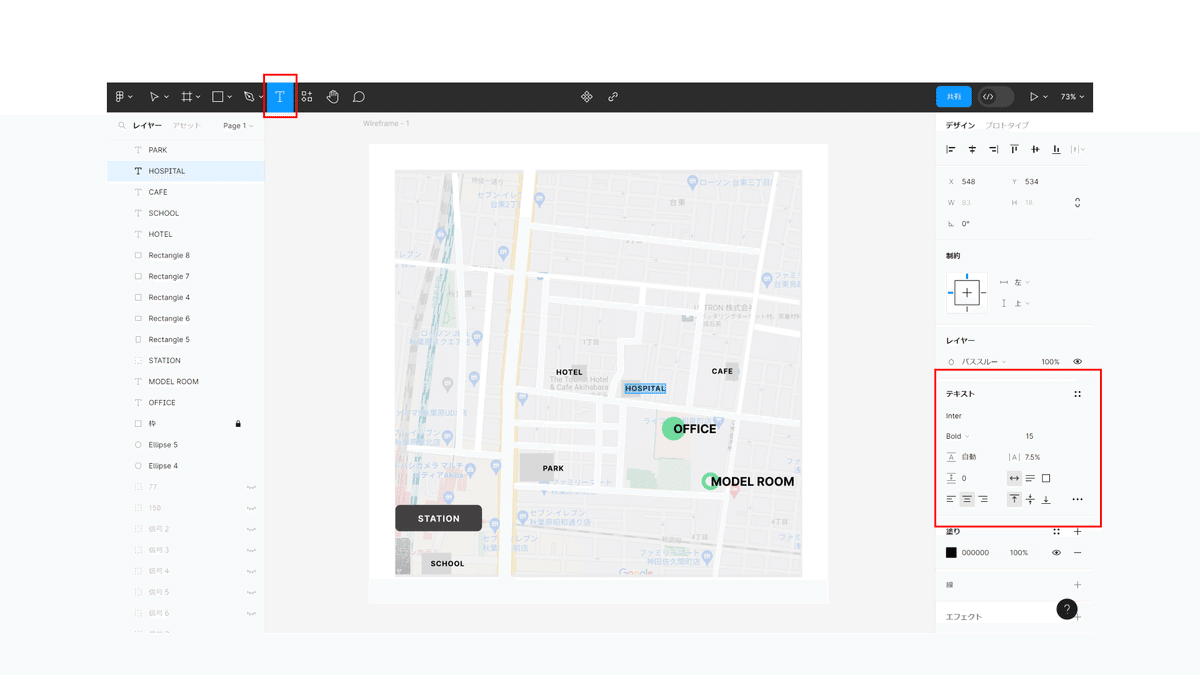
STEP5|目印になるところをフォントで記入していく
目印となる部分にフォントで文字を入れていきます
文字ツールは左上にあります
テキストのフォント種や色、ゴシックなどの選択は右側です
左揃え、中央揃え、右揃えなども右側に選択があります

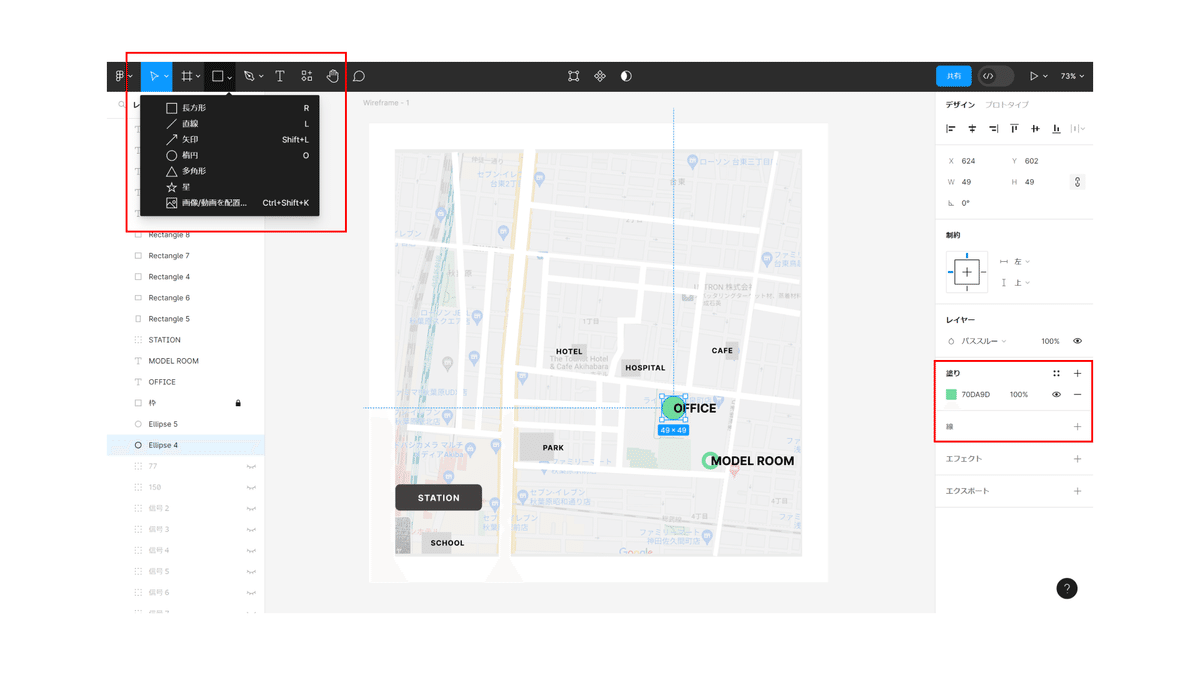
STEP6|図形を入れていく
次に建物や目印になる場所に図形を挿入していきます
図形の挿入は左上のツールバーに塗や線などは右側で選択して作っていきます

STEP7|信号や標識をつくって配置
道路をより分かりやすく表現するために、標識や信号機などを作っていきます。標識や信号機は基本的に図形を組み合わせて作ります
信号=長方形の角を丸めて丸と合わせる
標識=△を作成し、角を丸め数字(線のアウトライン化をすると縮小と拡大に対応)と合わせる
図形の製鉄や角を丸くするのは右側にアイコンが出てくるので、マウスで図形を選択して操作します
複数図形の選択ショートカットキー
shift+クリック

STEP8|別で作成しておいた線路を加える
figmaではfigma内で作成したデザインをペーストすることができます
路線図のつくり方はこちらで紹介しています
コピー&ペーストのショートカットキー
コピー:ctrl+c
ペースト:ctrl+v

STEP9|はみ出した部分を正方形の枠をつくり隠す
イラストマップを作成したら枠を作ります
はみ出した部分を額縁に入れて隠す感じです
ポイントはレイヤーを一番上にすること
私は画像化した時にパワポなどに挿入したときの見栄えを良くするために枠をいれました

STEP10|エクスポートでダウンロードすれば完成
トレース用の地図のレイヤーを非表示にします
最後にエクスポートして画像保存したら完成です
jpegやpng形式など選択してエクスポートを押します
ページのエクスポートに含めるの✓は外しておくと便利です

最後までご覧いただきありがとうございました
figmaを使ったイラストマップのつくり方を最後までご覧いただきありがとうございました
資料作りに役立つ情報なども更新していこうと思っているので、また見て頂けたら嬉しいです
