
【無料でできる】Notion × Calendlyでお店の予約を管理
この度、地域のコワーキングスペースに向けて予約管理システムを作りました。使用したのは「Notion」と「Calendly」というツール。これをGoogleカレンダーに同期させています。
喜んでいただけたのは、なんといっても「ランニングコストが0円になる」という点。各ツールともに無料プランの範囲で構築できました。

正直なところ「予約システムとしてのクオリティがめちゃくちゃ高いか?」と言うと、そうではありません。(機能の数や見栄えという点で)
しかし、このシステムの大きな魅力は「ランニングコストがかからない」という部分。
先日Twitterに投稿したところ、想像以上の反響をいただき、予約フォームを格安で作るニーズが大きいことを痛感しました。
Notion × Googleカレンダー × calendly
— 中村凜之介|地方創生×Notion (@rinno_____89) February 24, 2023
でいつもお世話になってるコワーキングスペースの予約ページを作ってみました!無料サービスの範囲内で完結している点が推しポイントです。
LINEだと月5,000円くらいかかるみたいで、費用削減に貢献できてよかった!
(後日、作り方をnoteにまとめます!) pic.twitter.com/FBw3zDRZN4
予約管理システムは、LINEで構築されることも多いと聞きます。実際、今回の、コワーキングもLINEでのシステム導入を検討されていたようです。LINEで構築するとどうしても費用が発生してしまいます。しかも月額課金なのが痛いところ。
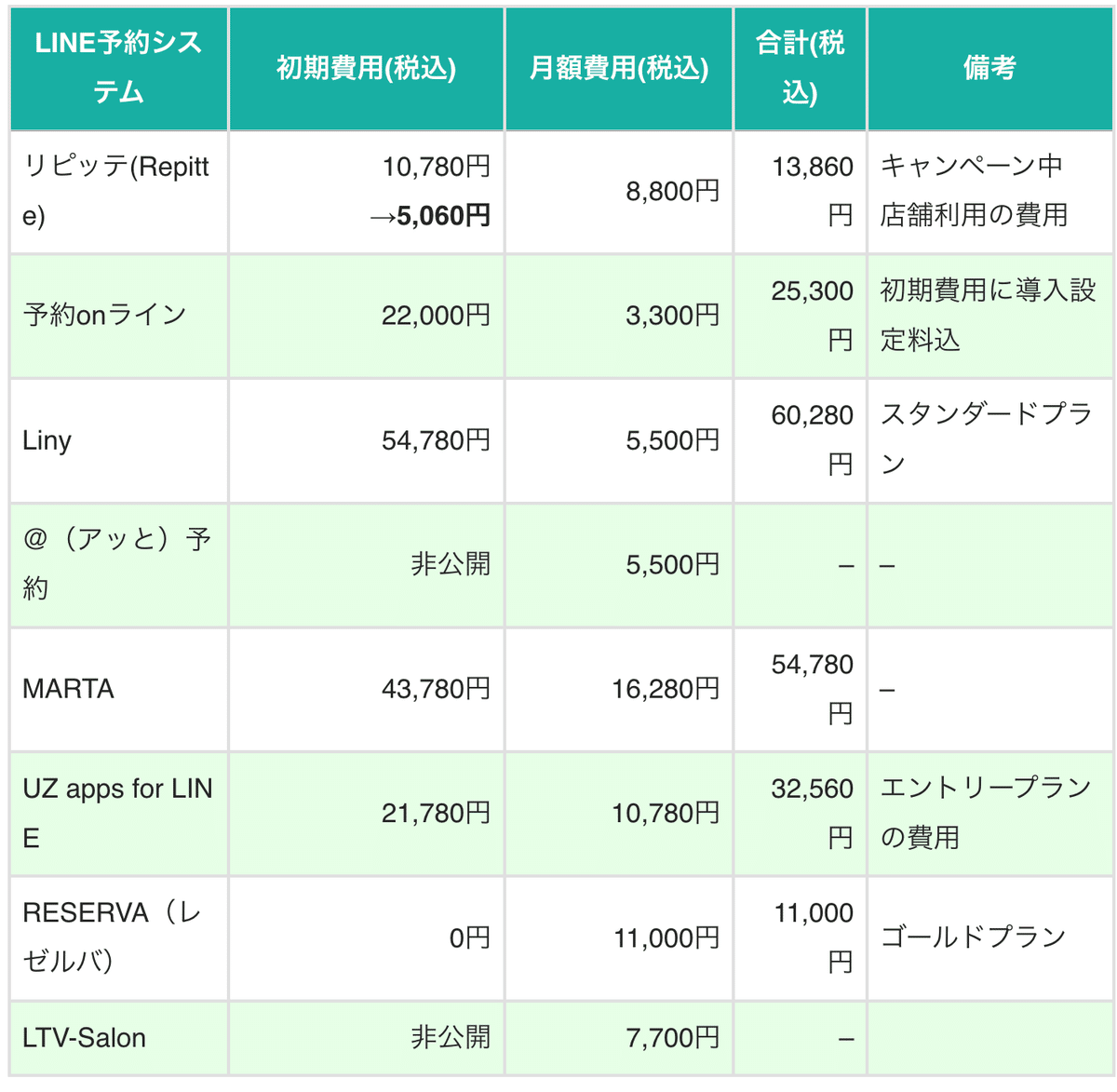
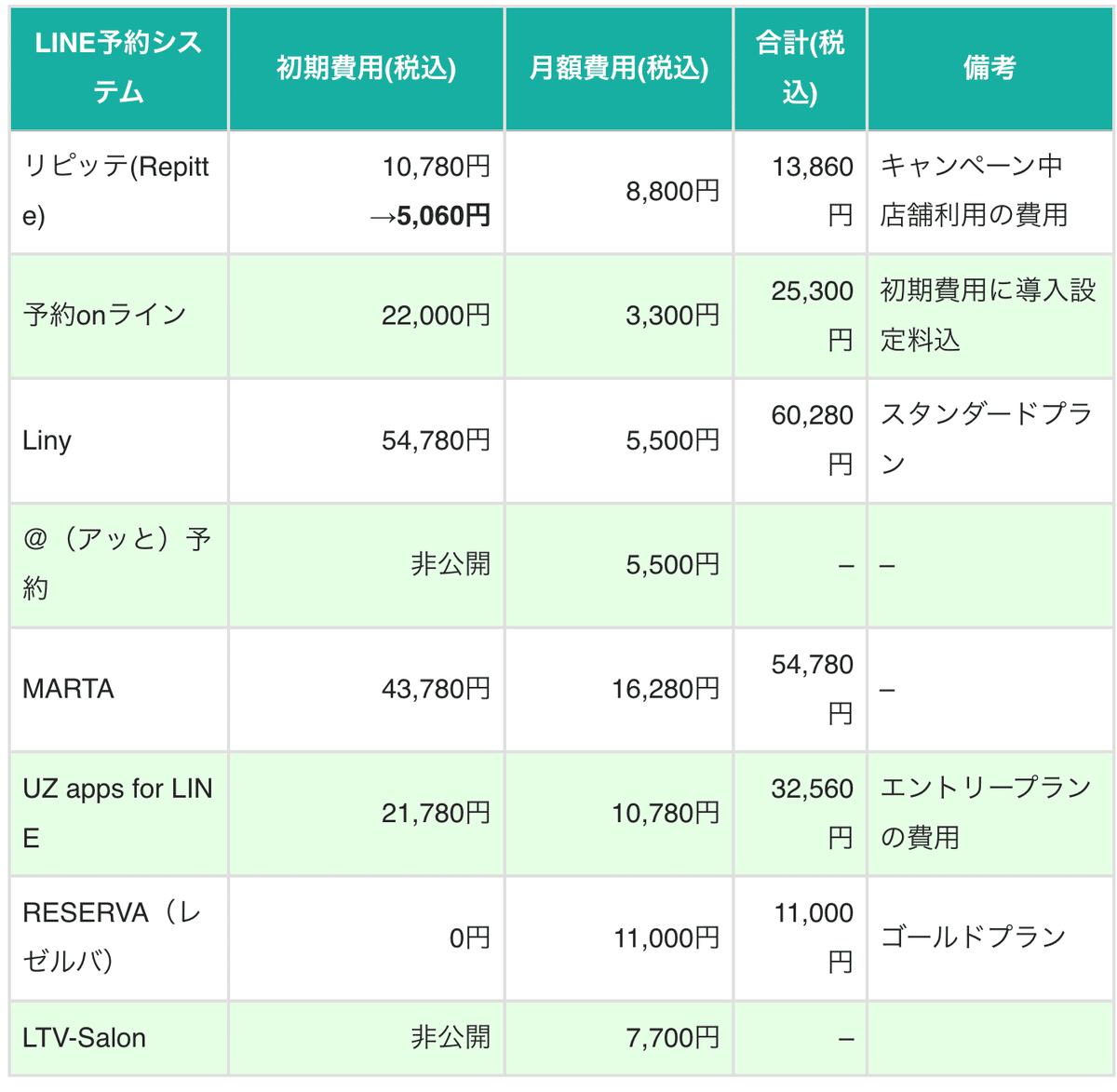
調べてみると月額5,000円、初期費用20,000円〜40,000円くらいが相場のようです。(下記画像)

これは「予約システムだけで十分なのに、、」という方にとっては割高な料金ではないでしょうか?今回は、そんな方に向けて「最低限の機能を備えたランニングコスト0円の予約システム」を作りました。
本noteでは、NotionとCalendlyを使ってランニングコストをかけずに予約管理を自動化する仕組みを紹介します。
(作り方だけ知りたい方は、目次から【作り方】へご移動ください!)
【課題】手間がかかる予約システム
作り方について解説する前に、今回のコワーキングスペースが抱えていた課題を整理します。
・貸切予約は、現地受付 or 電話で対応していた
・予約が入った後、スタッフがシステムに手入力
・顧客が予約状況を確認できるページがない
厳密には予約状況を確認できるページもあったようなのですが、表出しておらず、毎日のように使っている僕も、その存在を知りませんでした。
そのため、フラッと施設に訪れた際に「今日は貸切なのよごめんね〜」という事態もしばしば。そして、僕だけでなく僕並みに施設に入り浸っている友人も同様の悩みを抱えていました。
スタッフさんは皆さん非常に良い方ばかりで、せっかく素晴らしい施設なのに勿体無い、、
顧客と提供者の課題を整理すると、全体的に手間がかかっている点が挙げられます。
また、予約が入った後にスタッフがシステムに手入力するため、「入力忘れ」や「予約→入力のタイムラグが発生する」といった課題もありそうです。
【解決】大幅な工数削減
後述の方法で、以下のように改善できました。
・顧客はWEBから申込可
・申込と同時にカレンダーに自動同期
・WEBページをQRとデジタルサイネージで提示
スタッフさんの手間も、お客さんの手間も省け、みんなハッピーになれそうです。
【作り方】
①Calendlyの設定
今回のシステムで鍵になるのが「Calendly」というツールです。一言でいうと、「Googleカレンダーと連携して、空き時間のみを候補とした日程調整アンケートが作れるツール」といったところでしょうか。
今回の予約システムでは、「お客さんに予約したい日時を入力してもらい、カレンダーに反映するまでの流れを自動化するため」に使います。
まずはこのツールにログインし、設定を進めていきましょう。
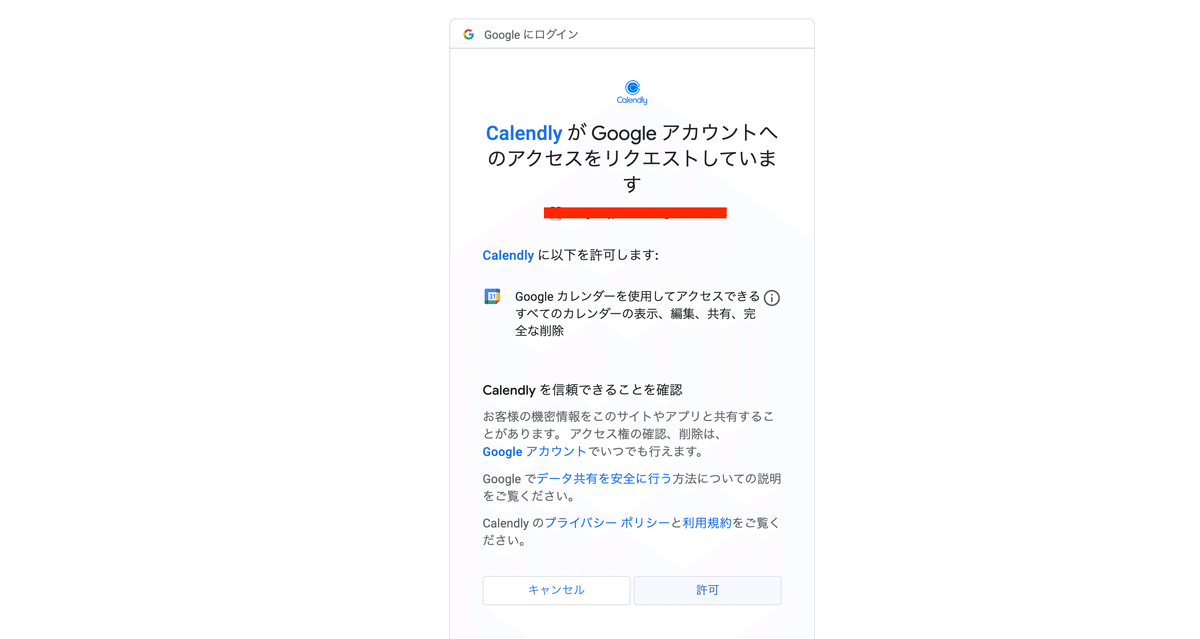
こちらは、Googleアカウントを用いて簡単に登録・ログインすることが可能です。下記のような表示が出たら「許可」を押してください。

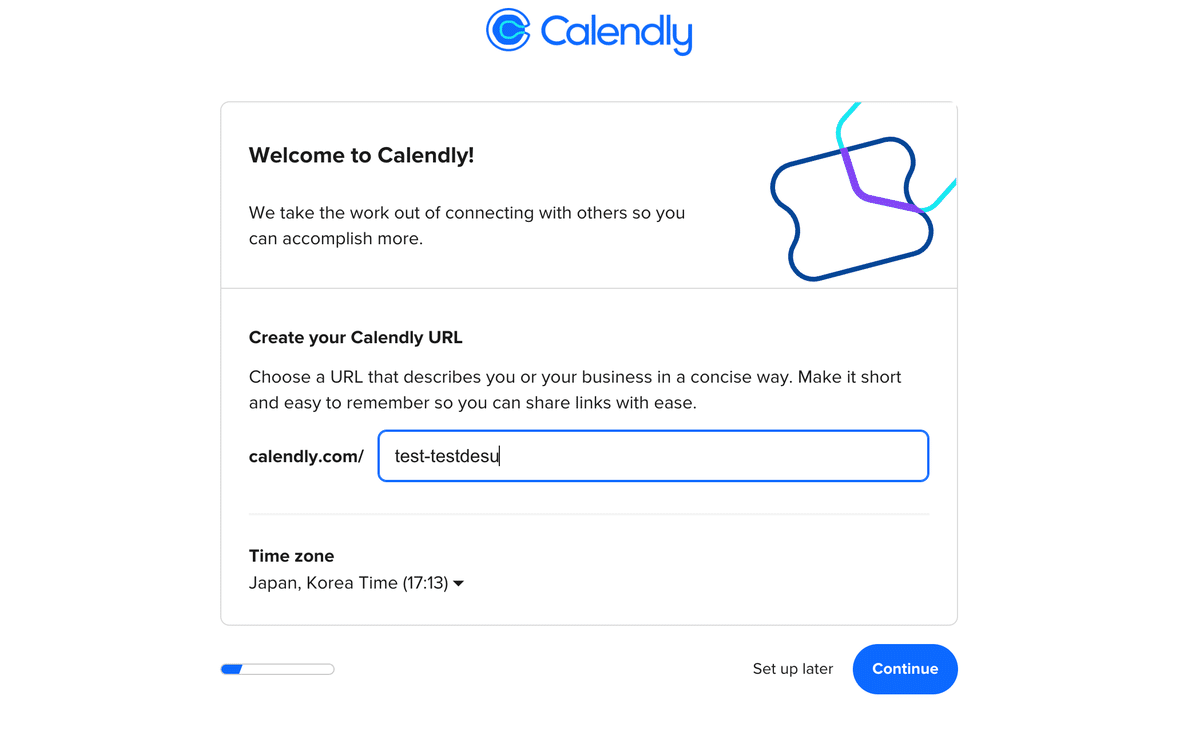
許可した後は、Calendlyのリンクで使用するURLを入力する画面が表示されます。他のユーザーと被りがなければ、サービス名と近しい単語を入れるなどカスタマイズ可能です。

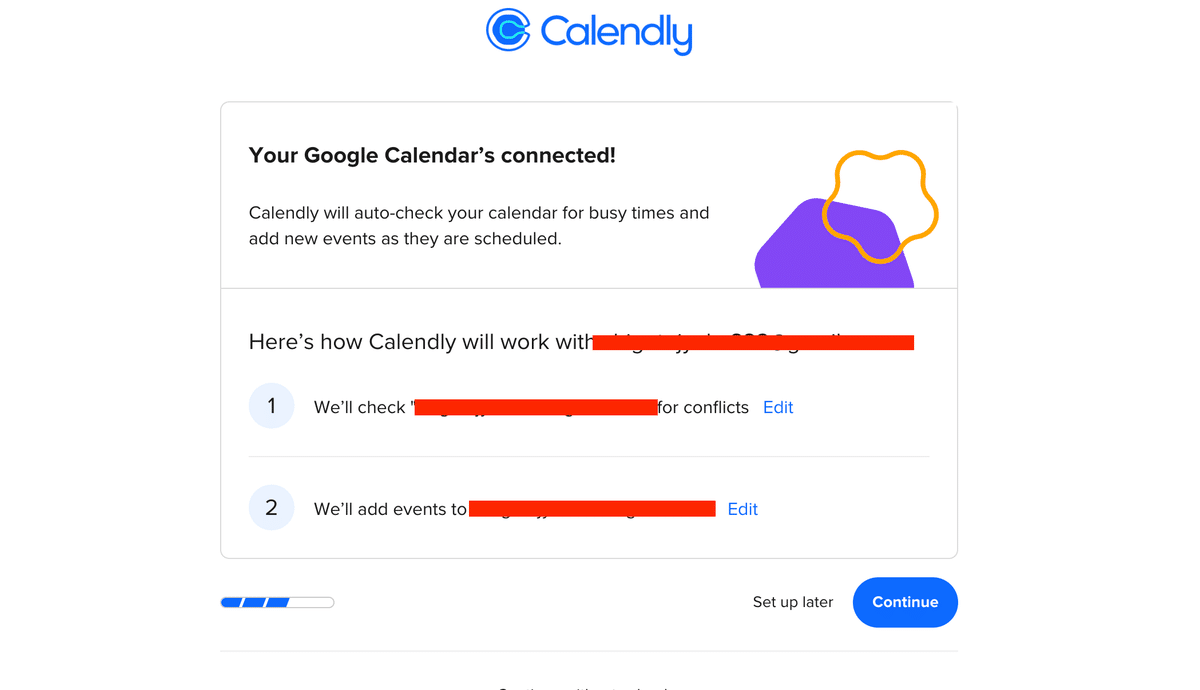
次に、表示したいカレンダーを選択する画面が出ます。こちらは基本的には特に変更せずに「continue」をクリック。

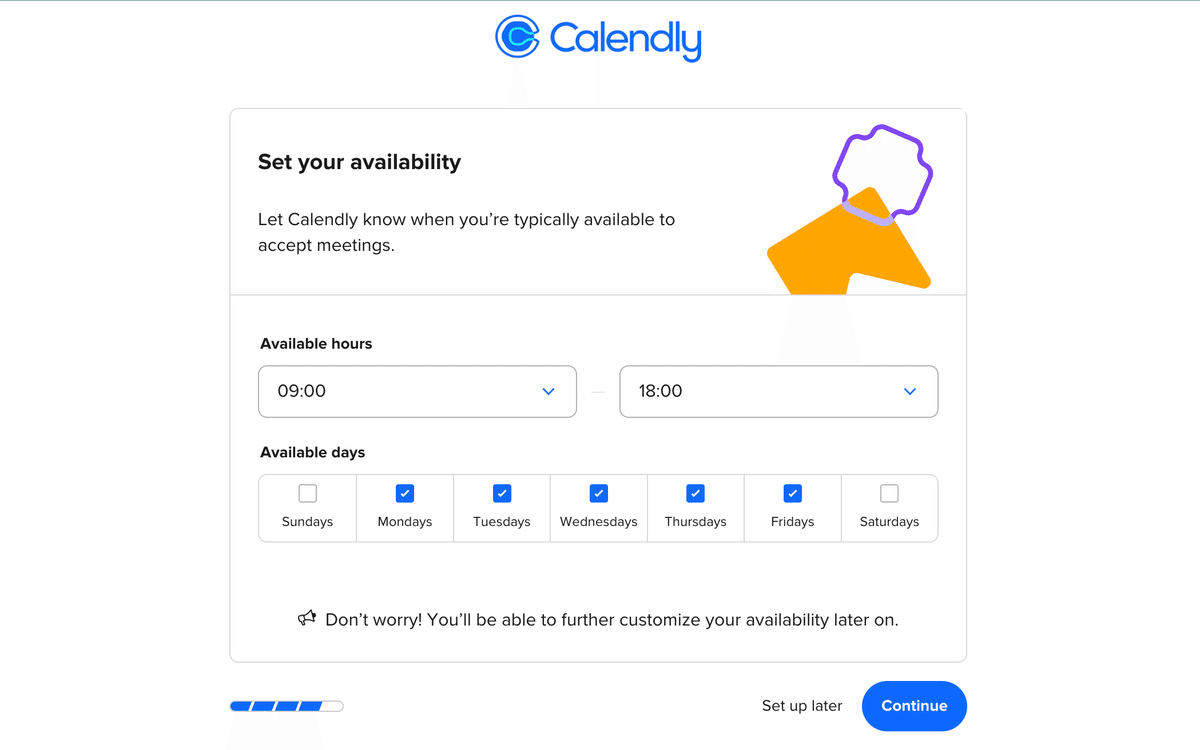
下記は、「お客さんが選択可能な時間帯」を決めるためのページです。今回のコワーキングスペースは平日9:00〜18:00に開放されているため下記画像のように入力しました。これは後からでも変更可能です。

最後に、ユーザーの職業と役割に関する質問に答えて設定完了です!!
②Calendlyで予約フォーム作成
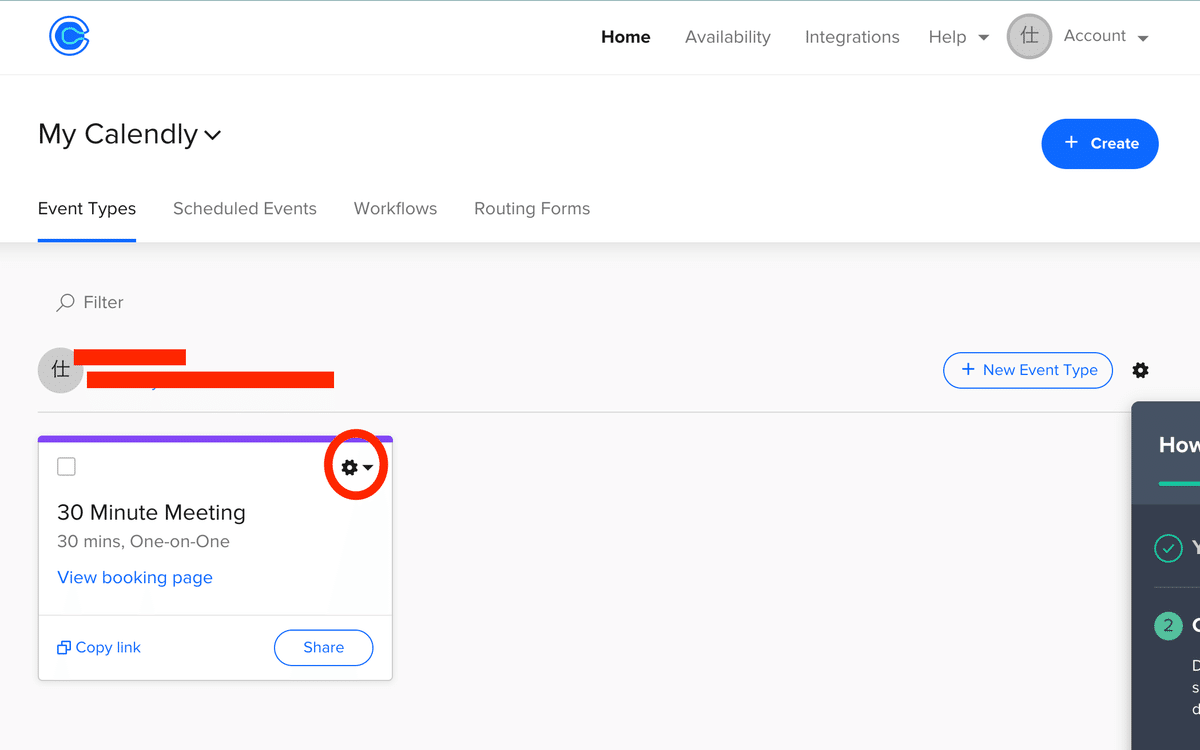
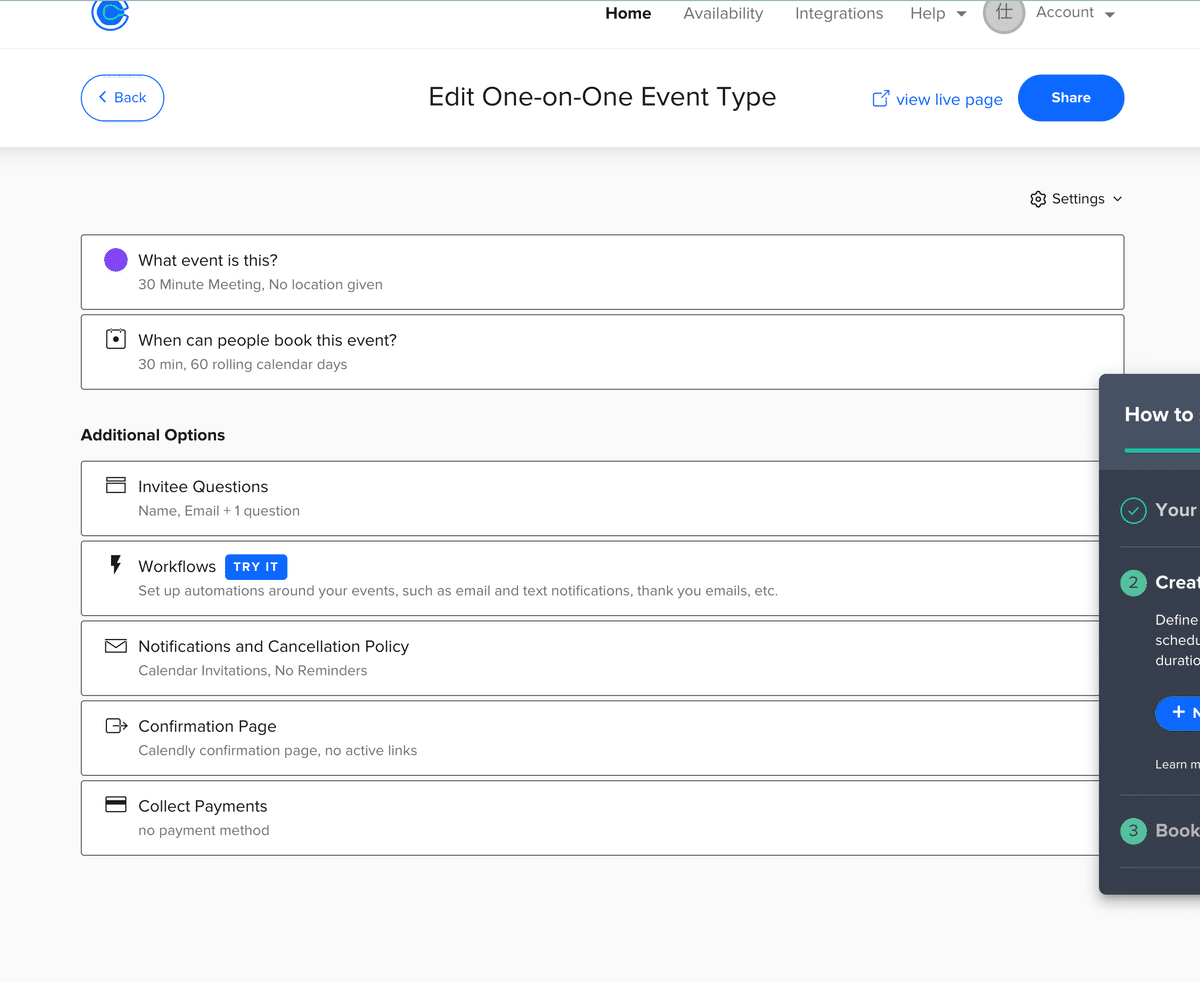
設定が完了したら、次は予約フォームを作成していきます。歯車マークから「Edit」を選択しましょう。

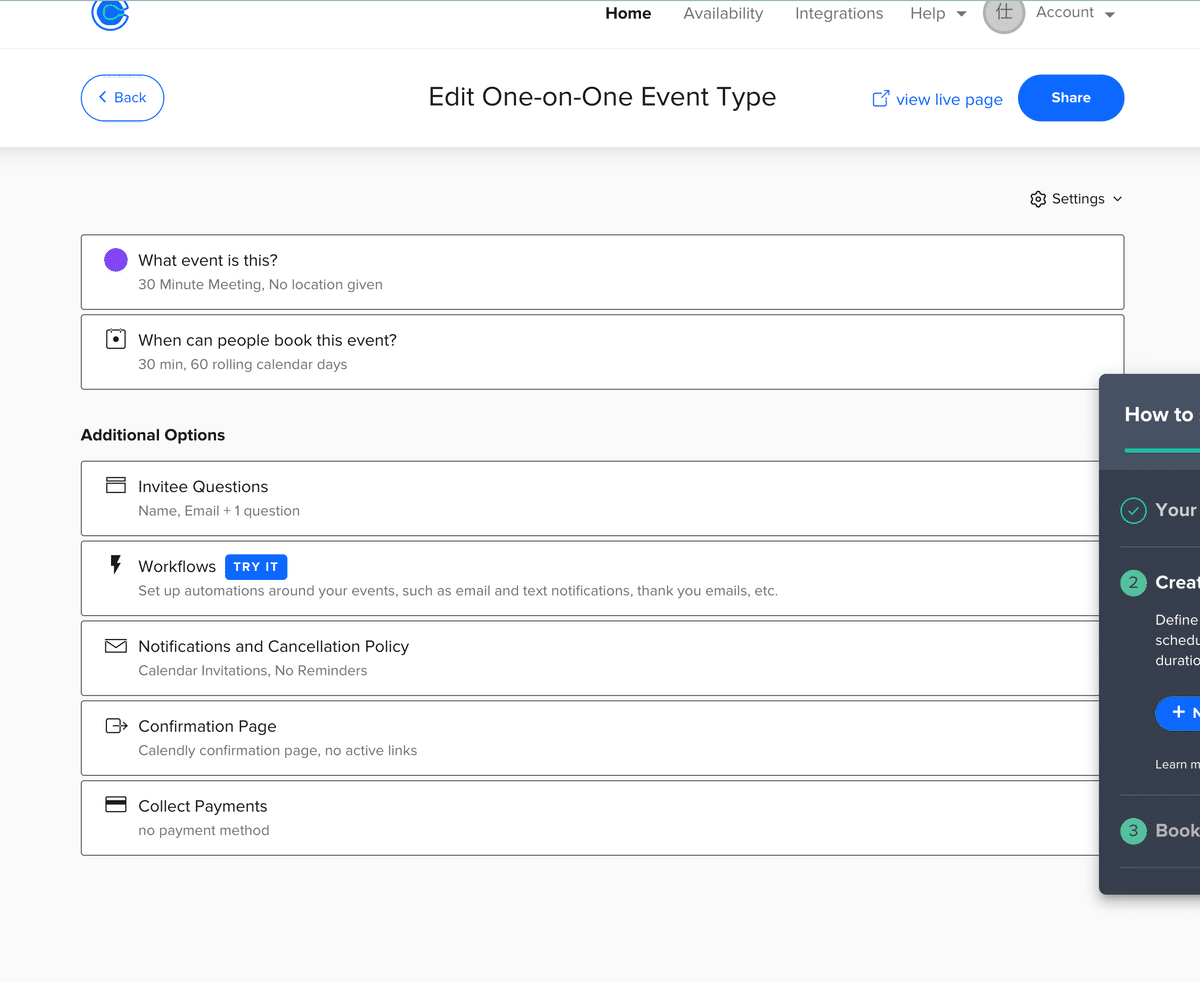
すると、このような画面が表示されるため、まずは「What event is this?」をクリック。こちらで、イベントのタイトルや場所(WEB会議のリンク)予約フォームのURLを設定することができます。

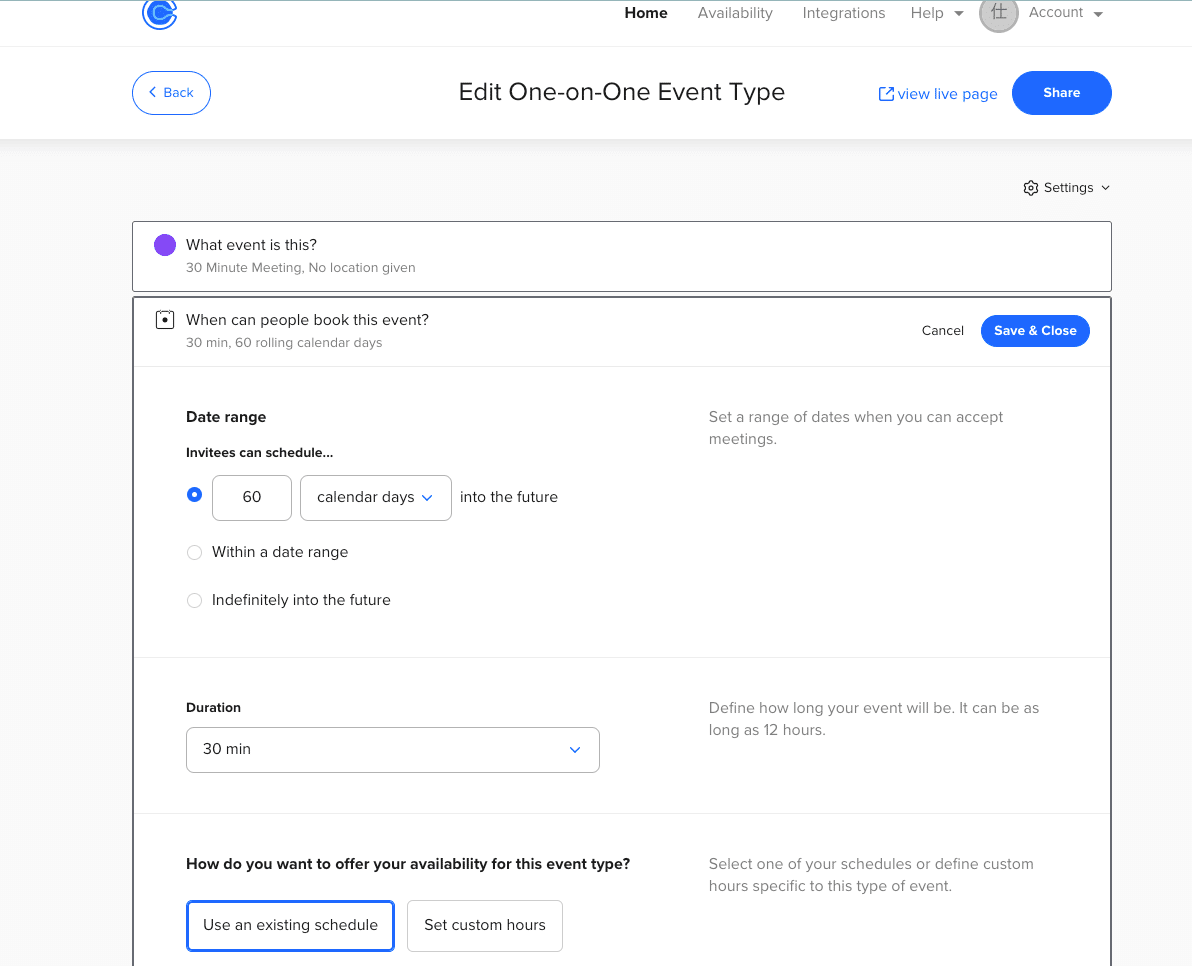
次に、その下の「When can people book this event?」をクリック。

すると、下記画像のような形で
・選択肢になり得る日数の範囲
・予定の長さ
・選択肢になり得る曜日、時間帯
・前後の予定との間に必要な感覚
などを設定できるようになります。順を追って設定してください。

フォーム設定画面では、他にもさまざまな設定ができますが、最低限必要な設定は以上です。
③Googleカレンダーの設定
現段階でもCalendlyを通して回答された日時は、自動でGoogleカレンダーに同期されます。
設定が必要なのは、「管理ページに回答者の名前が表示されないようにするため」です。どういった設定が必要なのか順を追って説明したいと思います。
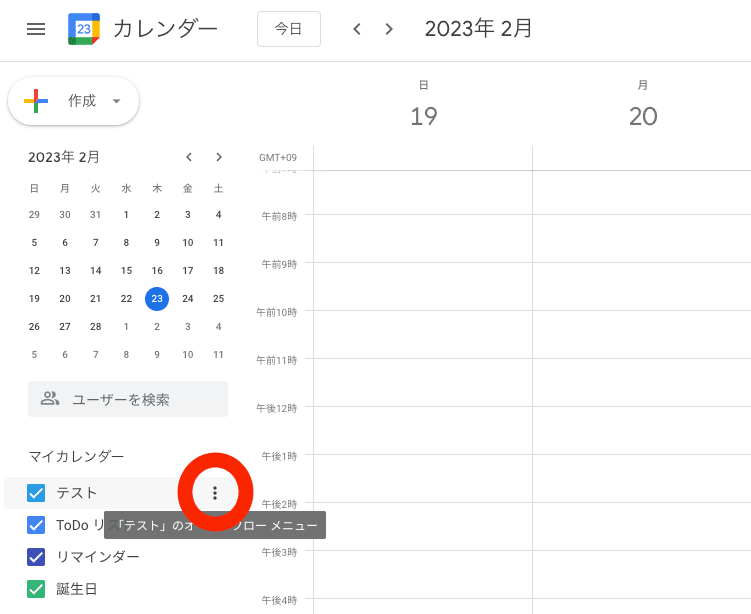
まず、連動するカレンダーをマイカレンダーから選択。カーソル移動によって現れる「3つポチマーク」をクリックします。その後表示される「設定と共有」を選択してください。

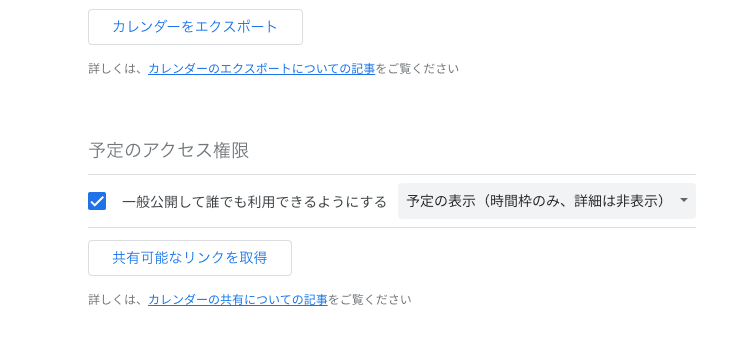
「予定のアクセス権限」内の「一般公開して誰でも利用できるようにする」をチェック。右横にある「予定の表示(すべての予定の詳細)」をクリックして、「予定の表示(時間枠のみ、詳細は非表示)」を選択します。

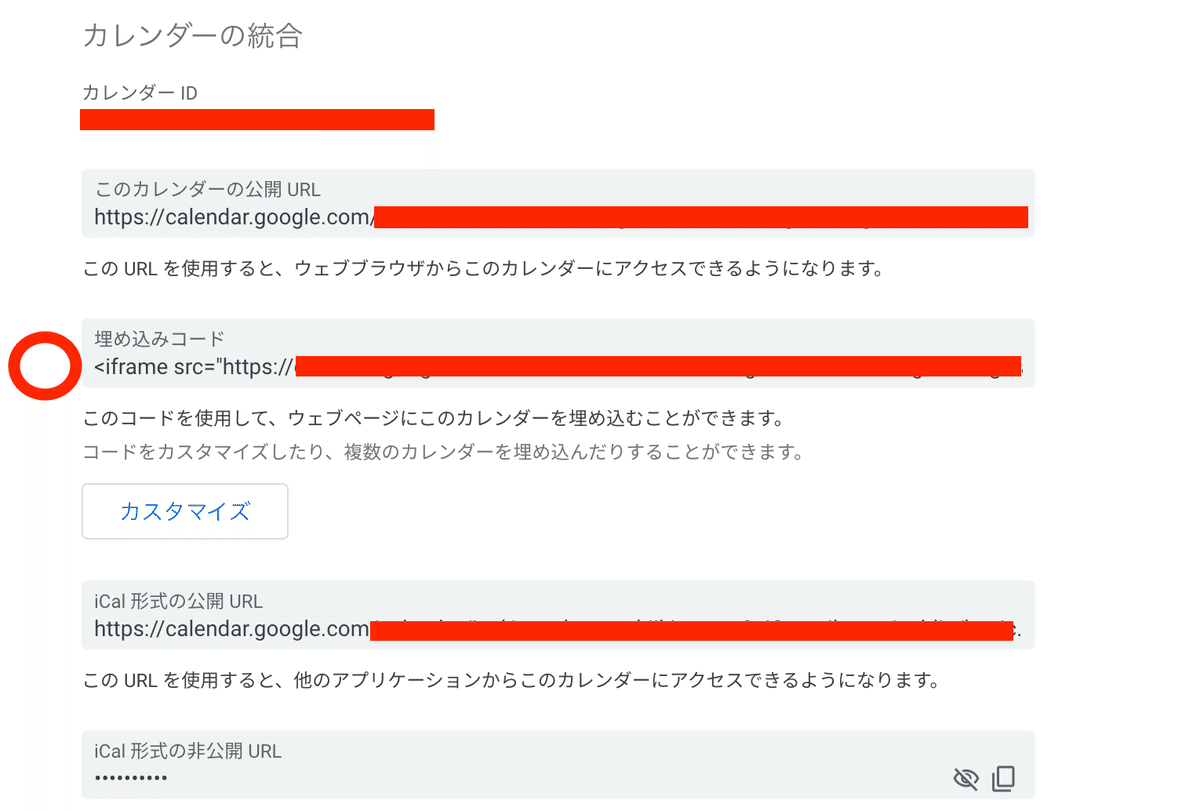
最後に、少しスクロールした先にある「カレンダーの統合」内の「埋め込みコード」欄に記載されているURLをコピーして完了です。(Notionへの埋め込みに使用します)

④Notionでページ作成
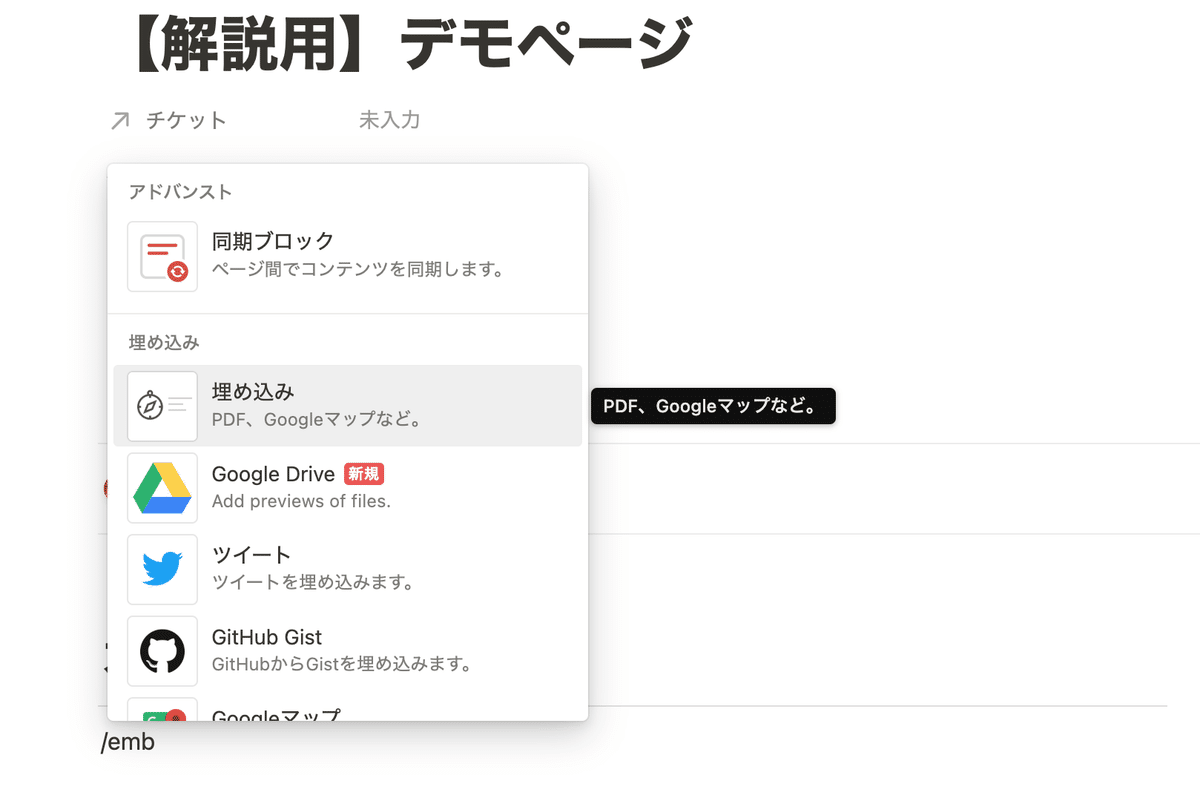
続いて、コピーしたURLを使ってNotionに埋め込みを作りましょう。

URLの入力を求められるので、先ほどコピーした埋め込みコードを貼り付けると、、

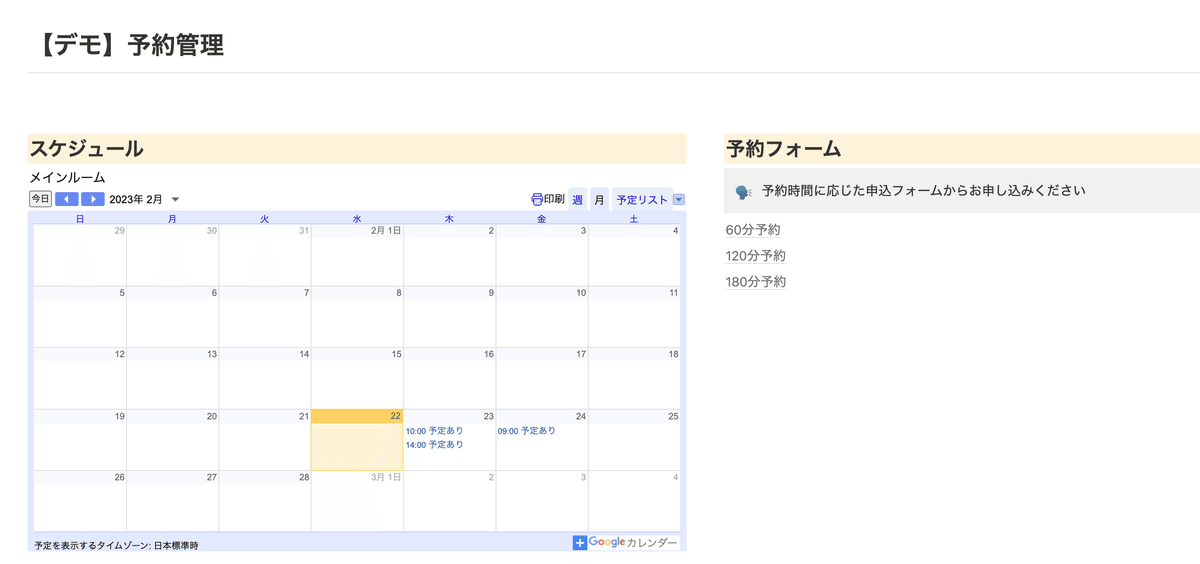
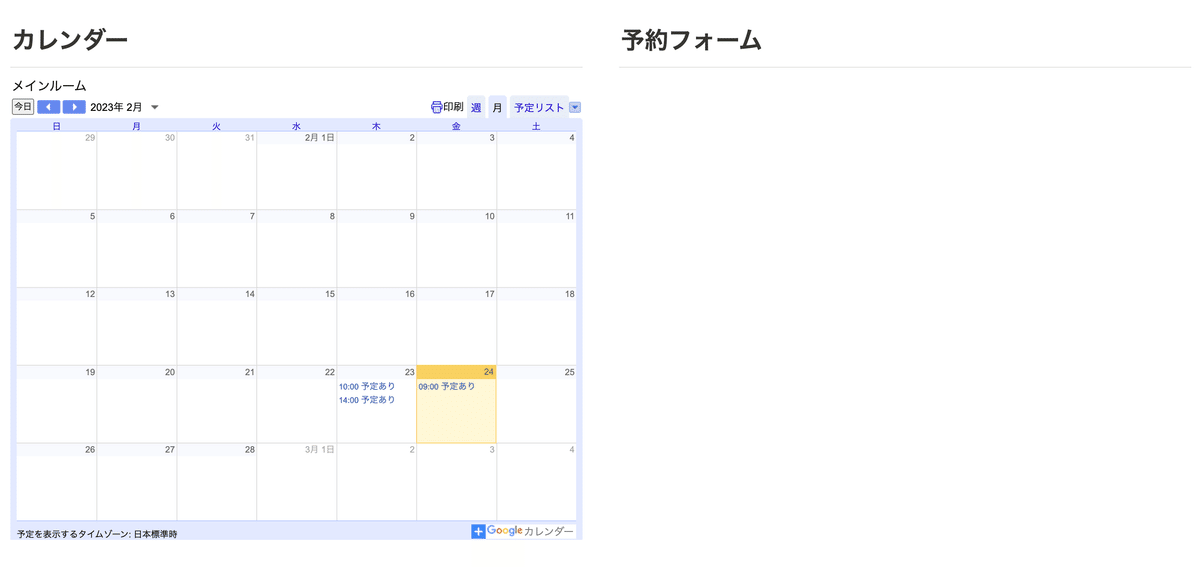
見事!カレンダーがNotion内に埋め込まれました!
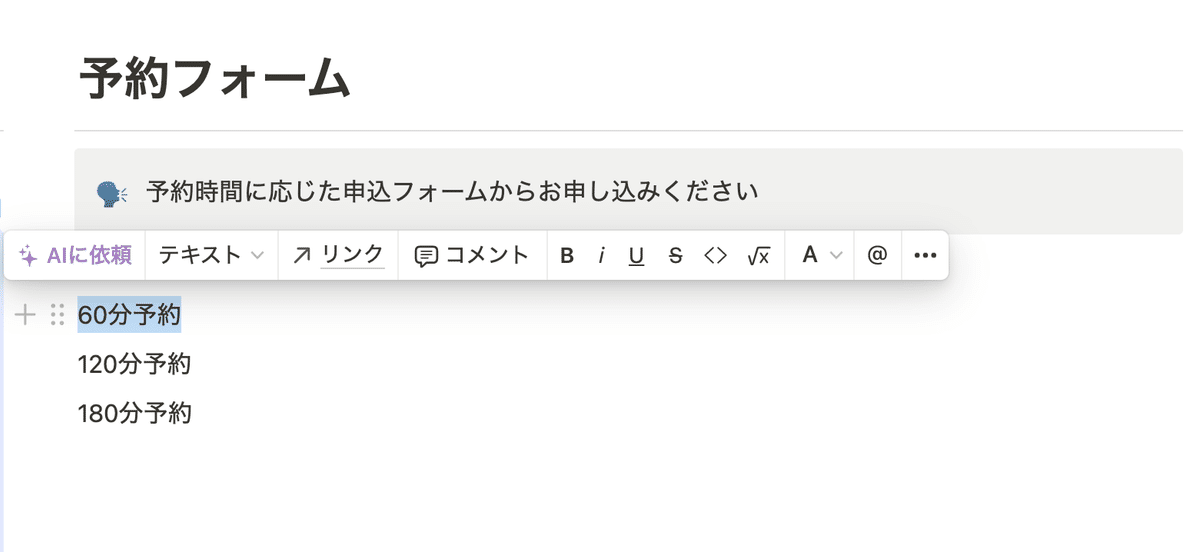
■予約フォーム一覧の作成
最後に予約フォーム一覧を作ります。前半にCalendlyで作成したURLをハイパーリンクとして埋め込みます。
「リンク」の欄をクリックしてURLを入力すると、ハイパーリンクが作成されます。

Calendlyのやや不便な点としては、回答フォーム内で「予約する予定の長さ」をカスタムできない点です。そのため、「60分用の回答フォーム」「120分用の回答フォーム」など、予定の長さ別にフォームを分けておく必要があります。
各フォームごとに、ハイパーリンクを作成することで、予約する長さに応じたフォームを選択してもらえるようにできたらと思い、このようなページ設計にしております。
【まとめ】
今回紹介した予約管理システムは、頑張って作れば無料で利用できます。LINEを使った予約システムの相場は下記の通りなので、その分が丸っと費用削減効果として得られる計算です。

とはいえ、これを自力で構築するのは非常に骨が折れます。特にNotionに慣れていない方だと、おそらくこの記事だけ見て作るのは不可能です。
有償での相談となりますが、ご希望がありましたら上記画像と比べて低価格で、導入のお手伝いをさせていただきます。
ご興味あられる方は、ご質問やご希望などなど下記の連絡先までご連絡いただけますと幸いです。
最後まで読んでいただきありがとうございました!
