
p5.jsでイージングを使う方法(のおさらい)
この記事はp5.js勉強会 第十回で雑談するための資料を兼ねています。
はじめに
つい先日イージングについて調べていたのですが、ほぼ同時期にX(Twitter)のでイージングについて言及されているポストをいくつか見かけました。
いろんなイージング!
— センバク (@senbaku) January 7, 2024
reference: @takawohttps://t.co/czz3ShLPmi#p5js pic.twitter.com/d2NpoK3kBp
リベンジ^^;
— shibomb (@shibombxyz) January 12, 2024
Easing イージング でなめらかな変化 : プログラミングいっしょに学ぼうhttps://t.co/2qQY9JlxFK
皆さんの作品や動画を見ているうちに、なんとなく今の自分がイージングについて理解できていることをまとめておく気になりました。備忘録でもあるので、コタツ記事のような体裁となっており、もっと言ってしまえば、レオナさんの『p5.jsとProcessingでとにかくサクッとイージングをかけたい!』でカバーされてる内容の個人的な確認に近いです。ご容赦ください。
作業環境
OpenProcessing (v1.9.0)
p5.func (v0.5.1)
イージングのおさらいと実装
「イージング」という言葉について、ここでは移動するオブジェクトの加速度をコントロールする手法、とざっくり捉えています。イージングの説明についてはritarさんの『世界一わかりやすい「イージング」と、その応用』がとてもわかり易かったので是非ご覧ください。
イージングを実装する手段は以下の2つです。
関数を自作する
既存のライブラリを利用する
これらの実装方法をざっくり確認しましょう。
1.関数を自作する
加速度による変化量を値として戻す仕組みを自作します。自作と言っても一から計算式を考える必要はなく、とっても便利なチートシートがあります。
Easing Functions Cheat Sheet - https://easings.net/
ページには沢山のグラフが並んでいます。グラフの曲線が変化の度合を表していて、クリックするとCSSやTypeScriptでのコードが表示されます。こちらのTypeScriptのコードをJavaScriptの記法に変換してやるとp5.jsでそのまま使えます。言わずもがなですね。
//TypeScriptのコード
function easeInSine(x: number): number {
return 1 - Math.cos((x * Math.PI) / 2);
}
//JavaScriptのコード
function easeInSine(x) {
return 1 - Math.cos((x * Math.PI) / 2);
}こうやって作ったのがこちら。Genuary Day5のお題"In the style of Vera Molnár (1924-2023)"に取り組んだものです。

2.既存のライブラリを利用する
今回はp5.funcというライブラリを覗いてみました。この他にあるかもしれませんが、イージングのメソッドが豊富に揃っていますし、何よりOpenProcessingではエディタの設定パネルからトグルボタンを有効にするだけで使用できるので、特に理由がなければ他を当たる必要はないと思います。

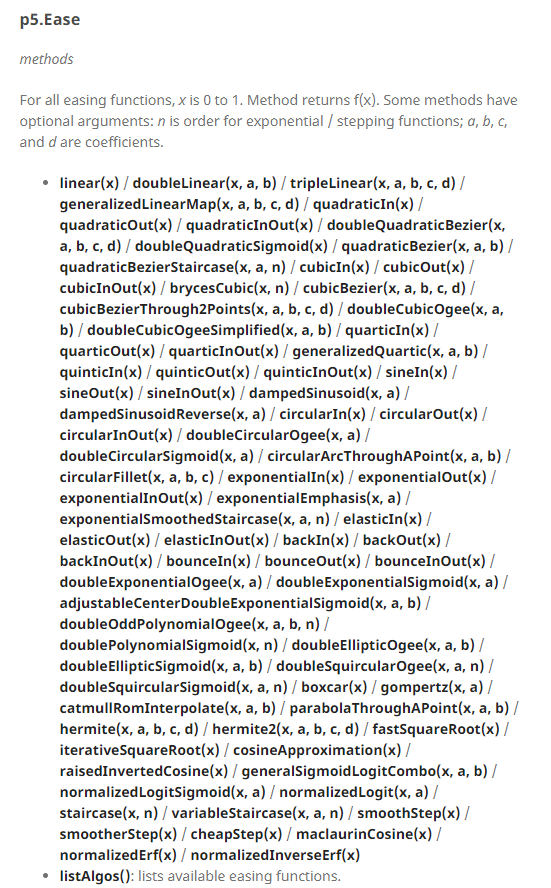
さて、その豊富なメソッドを見てみましょう。p5.funcのページ内、p5.Easeの項目からリストが見られます。

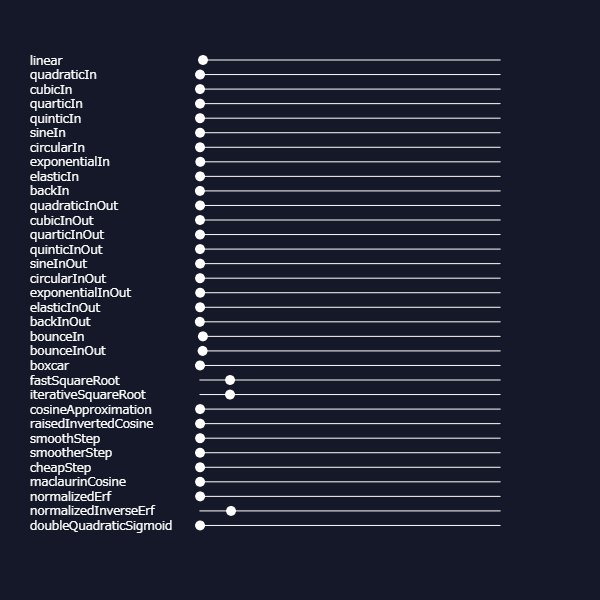
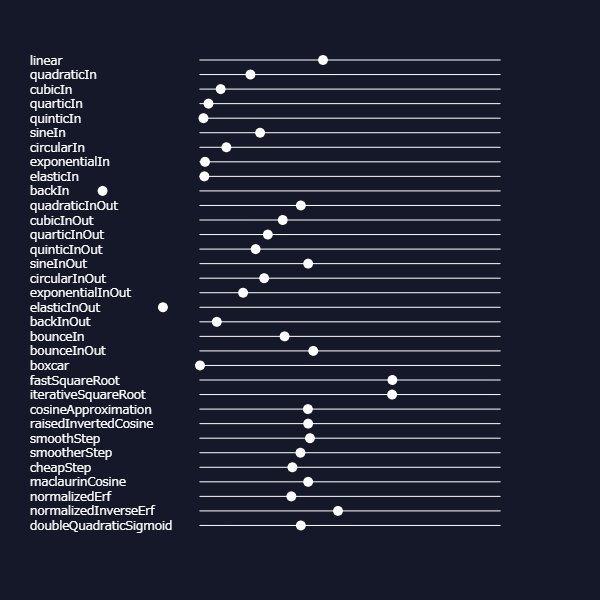
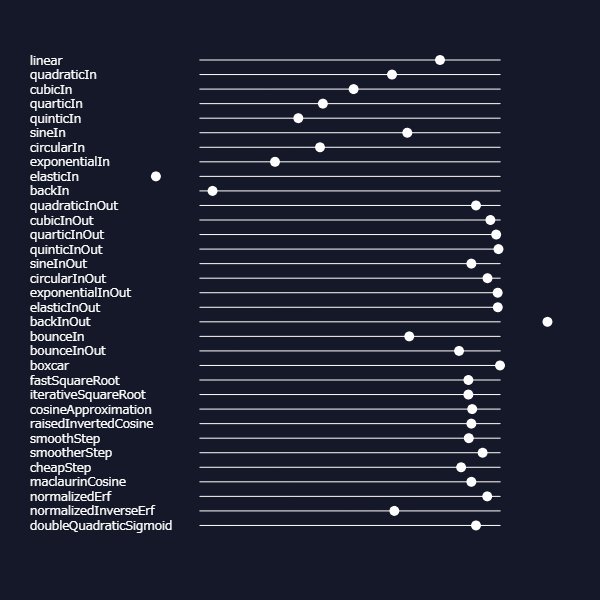
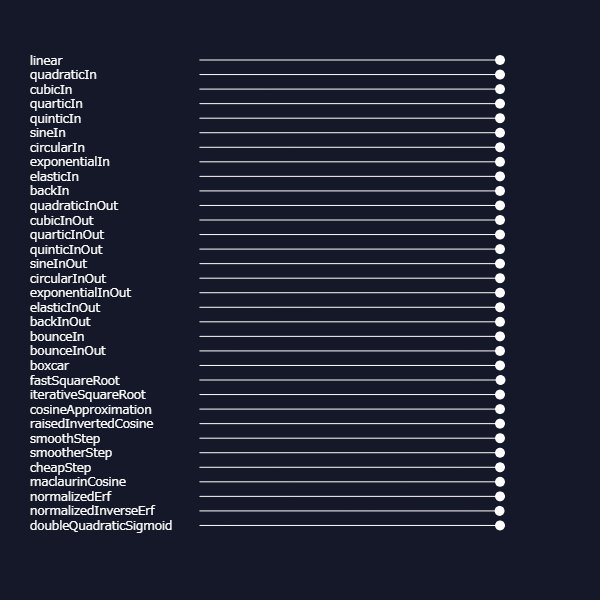
今回、このリストから引数が1つの関数を適当にピックアップしてみて、それぞれの動きを確認するものを作ってみました。
const easingFuncs = ['linear', 'quadraticIn', 'quadraticInOut', 'cubicIn', 'cubicInOut', 'quarticIn', 'quarticInOut', 'quinticIn', 'quinticInOut', 'sineIn', 'sineInOut', 'circularIn', 'circularInOut', 'exponentialIn', 'exponentialInOut', 'elasticIn', 'elasticInOut', 'backIn', 'backInOut', 'bounceIn', 'bounceInOut', 'boxcar', 'fastSquareRoot', 'iterativeSquareRoot', 'cosineApproximation', 'raisedInvertedCosine', 'smoothStep', 'smootherStep', 'cheapStep', 'maclaurinCosine', 'normalizedErf', 'normalizedInverseErf', 'doubleQuadraticSigmoid'];
let xStep = 0;
function setup() {
createCanvas(800, 800);
fill(255);
}
function draw() {
background(20, 25, 40);
for (let i = 0; i < easingFuncs.length; i++) {
animateMover(width / 6, height / 10 + i * (height * 9 / 10) / easingFuncs.length, width * 5 / 6, height / 10 + i * (height * 9 / 10) / easingFuncs.length, xStep, easingFuncs[i]);
}
xStep += 0.01;
}
function animateMover(startX, startY, endX, endY, time, easeType) {
let startPosition = createVector(startX, startY);
let endPosition = createVector(endX, endY);
let easing = new p5.Ease();
let easeVal = time < 1.0 ? easing[easeType](time) : 1.0;
let currentPosition = p5.Vector.lerp(startPosition, endPosition, easeVal);
circle(currentPosition.x, currentPosition.y, 10);
}コードは自分でつらつらと書いたものをChatGPTに添削してもらって、また書き換えて…と繰り返したものです。これを実行したものがこちら。

正直なところ、違いのわからないものが多いです。InとOutを対応させて実装するものだったりするのかな?先述のチートシートと照らし合わせるとこれらの動きの理解が深まりそうです。
おわりに
というわけで、p5.jsでのイージングの実装方法についておさらいしました。相変わらずChatGPTの力を借りてクリエイティブコーディングをたしなんでいますが、おかげさまでブラケット記法と三項演算子の使い方を知れました。OpenAIさん、いつもありがとう。
今回はここまでです。ご覧いただきありがとうございました。
