
Daily UI #002 check out
1.概要
cheke out (クレジットカード入力)
何かを購入する際に必ずしもクレカ決済は欠かせないので今回はクレカ決済のアプリデザインをします。
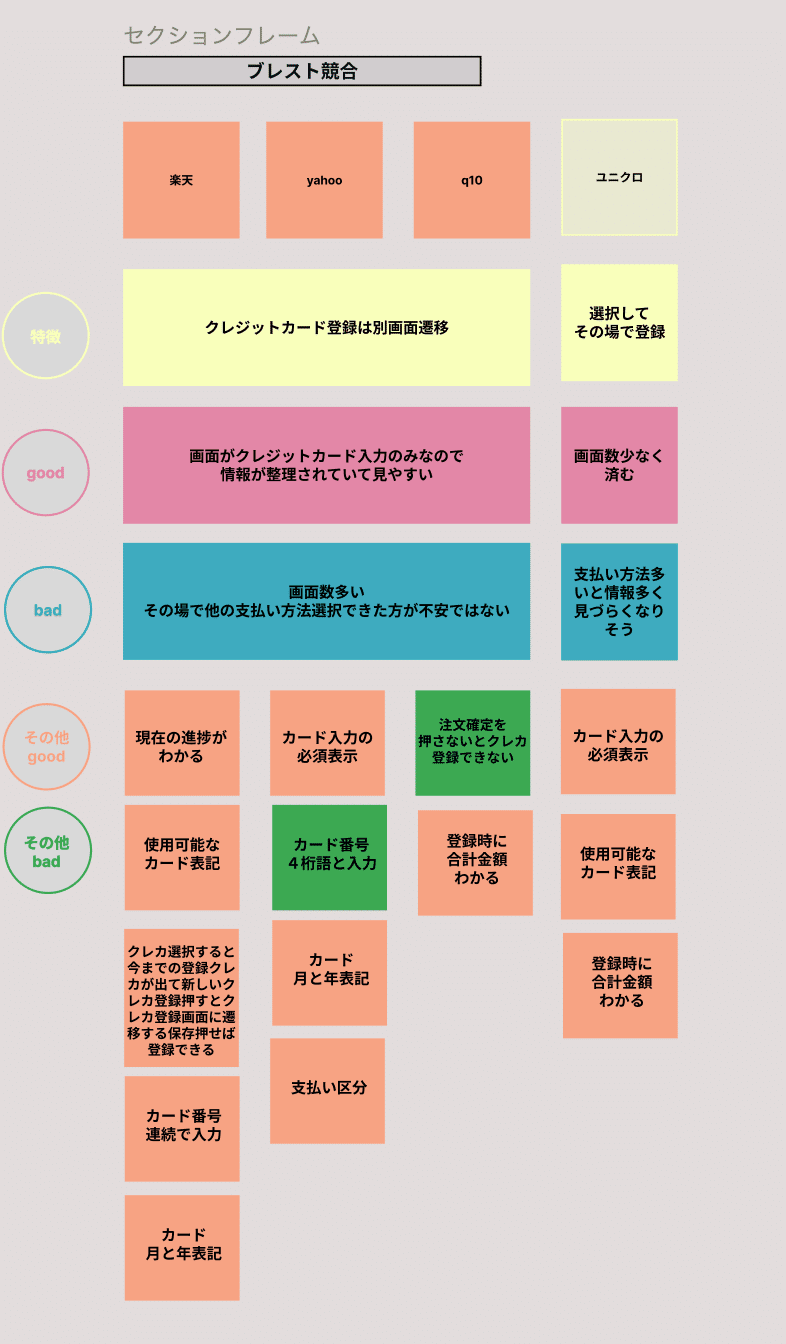
2. リサーチ、考察
【参考アプリ】
ユニクロ
楽天
Yahoo
q10

パターン
1 お支払い方法でクレカ選択して別画面遷移ークレカ登録(楽天・Yahoo・q10)
2 クレカ選択するとその場で入力できる(ユニクロ)統一事項

共通項
クレカ以外の決済方法
過去使用した決済方法が自動的に選択されている(新規だと保存するがある)
カード番号を入力するとブランドを自動で認識
カード情報は*等で隠している
入力画面の縦幅は47px
いいなと思う
現在の進捗がわかる
使用可能なカードブランド表記
カード番号連続で入力
カード月と年表記
登録時に合計金額わかる
支払い区分設定(カードごとに分けて支払い時の時に変更できるようにする)
ベースでこのカードはとりあえず支払い区分を一括か分割に分ける
イマイチなところ、疑問に思うところ
支払い種類が多い
カード番号を4桁ごとに分けているところ
カードスキャンでクレカ認識がない
q10ー注文確定ボタンを押さないとクレカ登録や選択に飛べない
ログイン画面とサインアップ画面が別
3.サービス名
サービスはチャットGPTに聞いて下記サービスを考えてもらいました。
サービス名: PayWave
メインカラーはライトブルー**#ADD8E6**で、
アクセントにディープパープル#452350
サービス内容:モバイル決済とオンラインショッピング向けの事前な支払いサービス。クレジットカード、デビットカード、QRコード、電子マネーを一括管理し、1タップで支払いが完了使用
年齢層: 18〜40歳
ターゲット層: モバイルを中心に生活する若年層や働き盛りの世代

4.項目
・進捗バー
・買い物かご
・支払い・配送
・注文確認
・完了
・支払い方法の選択
・クレジットカード
・ご利用可能なカード
・カード番号
・有効期限 月、年
・名義人
・カード情報を保存
・支払い区分
・PayPay
・Paypal
・次へ
5.プロトタイプ

6.デザインの特徴
現在の進捗がわかるバーを配置することで現在のステータスがわかるようにしました。
金額がわかるようにすることで自分が結局いくら払うか支払い画面でわかることで支払い方法をその場で選択できるように意識しました。
カードをあえて文字ではなく、カードデザインを持ってくることで、文字よりも絵が目で認識しがちなので選択しているカードの番号かつ、現在選択しているカード番号が明確にわかるよう意識。
addcardを選択することで新しいクレジットカード選択できるように画面遷移するように設計し、元々のカードは下に登録あるカード番号を配置。
保存カードの選択時に支払い回数は選択するのでカード登録時点では支払い回数選択はなくし、随時支払い金額によってどのカード使うか意思決定できるように画面設計を意識。
カード番号は連続で入力したいので連番で打てるように設計。
あまりカラーは使わず、区切りなどでカラーを使いサービスカラーを意識。
区切りラインはかたまりを意識するので、濃い色は使わず薄めグレーを
6.学びと今後の課題
よく使用されているアプリ設計の配置を真似る
余白はかたまりや情報配置でまとめ、余白は統一したほうがまとまりが見える
カラーの使い方
実際に自身で使用する大切さ
今回は特に楽天の仕様を真似してみました。真似することで得られる余白感や配置などもわかって、そこにオリジナリティを組み込むことで新たなデザインが完成することを実感しました。
カラーの仕様は難しく、絶対に使用しなければならないものではないし、使用することで情報の識別ができたりするので使用する場所などもかなり大事だと実感しました。
ただラフ案を作成しなかったので、ラフ案なくいきなりデザインを作ると作ってから作り直しなど発生しまた時間がかかるので配置などをラフ案で固めることでデザイン工数を削減できるのではないかと思いました。
UIを作成する際にペルソナを設定し、誰が、どんな時に、何をするかユースケースを考えることでUIデザインの配置やカラーなど変わってくると思います。設定することでデザインの解像度が上がると思ったので、考える必要性は高く通常のUIデザインは設定していきより使いやすいデザインを作成していきたいです。
