
BONO|OOUIコンテンツ中心のUI設計
今回は
こんにちは!もう5月が終わろうとしていますね…!焦りと不安が増し増しです!笑
今回は、OOUIコンテンツ中心のUI設計シリーズのことをまとめていこうと思います!今回からは、学んでいく過程で湧き出た自分の気持ちの部分もできる限り書いていけたらいいなと思います!
今回のBONOのシリーズはこちらです↓
参考図書『オブジェクト指向UIデザイン』とともに
OOUIについて書かれている『オブジェクト指向UIデザイン』という本があるのですが、こちらのChapter1・2を読んでからBONOの動画を見ました。私の性格?として、本から知識をインプットするのが合っているので今回は先に本を読んで知識をインプットしました!
BONOの動画では、本だと分かりにくい概念を噛み砕いて説明してくれている内容もあったのでよかったです!
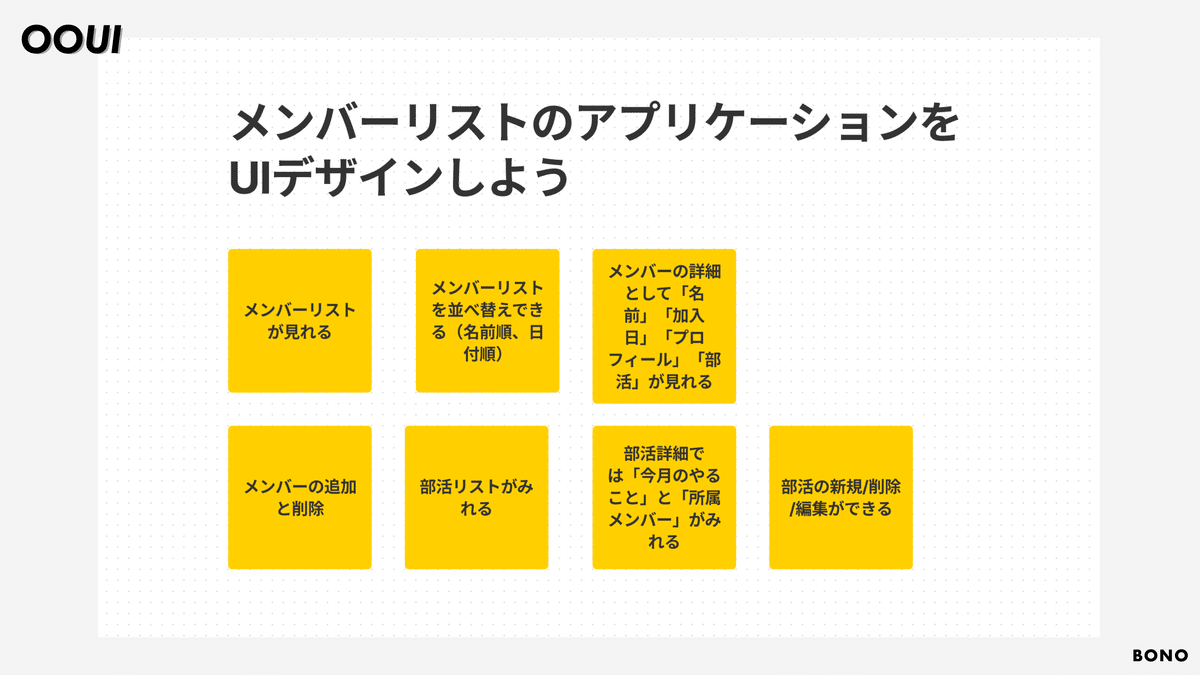
お題

まずは実際に作ってみましょうということで、作っていきました。
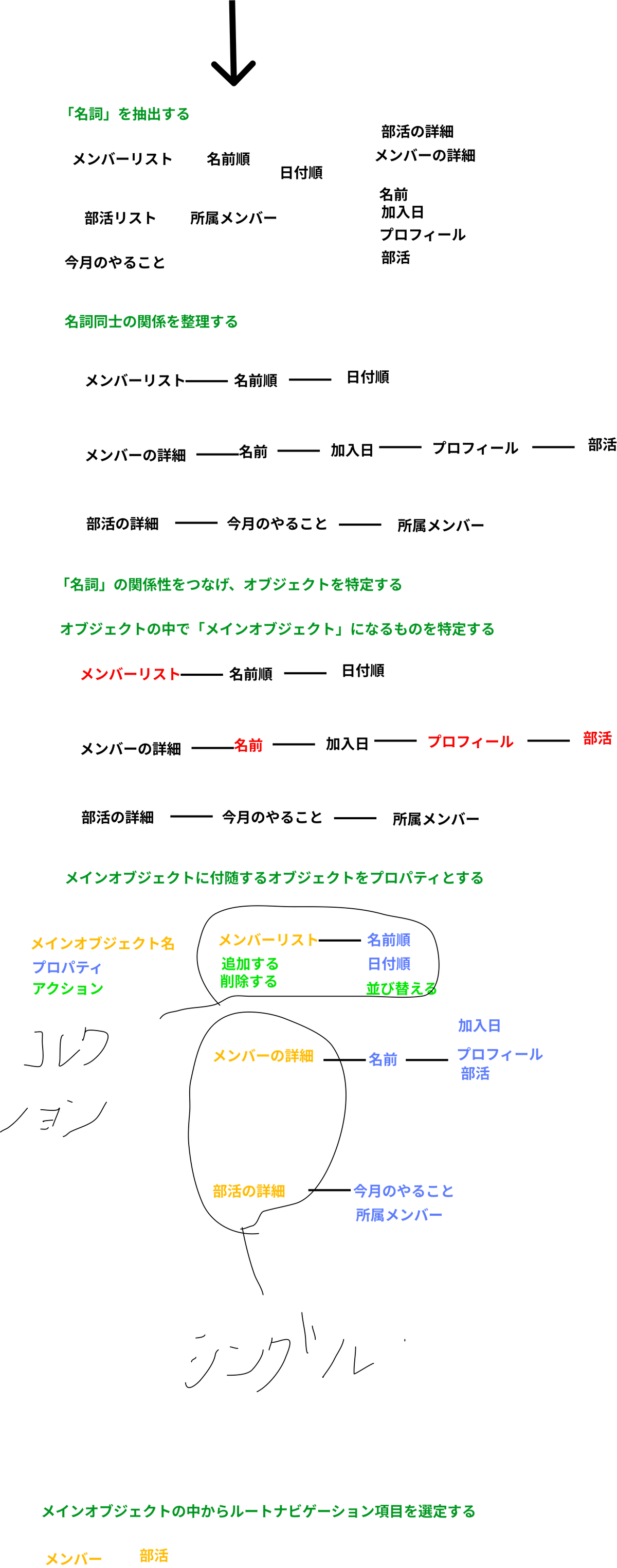
この時点で、動画での解説はなかったので、早速本を読みながら作ってみました。作る過程は以下の感じです。

本には、主に以下の手順が書かれていました。(上の図で言うと緑色の字)
「名詞」を抽出する。その際に名詞を機会的に抜き出すのではなく、ユーザーの関心の対象となる概念は何かを考えること。
「名詞」の関係性をつなげ、オブジェクトを特定する。
オブジェクトの中で「メインオブジェクト」になるものを特定する。→何をメインオブジェクトにするかのポイントは、「この関心領域において主要なものは何か?」と自問すること。
メインオブジェクトに付随するオブジェクトをプロパティとする。
タスクからアクションを見つける。メインオブジェクトとアクションを紐づける。
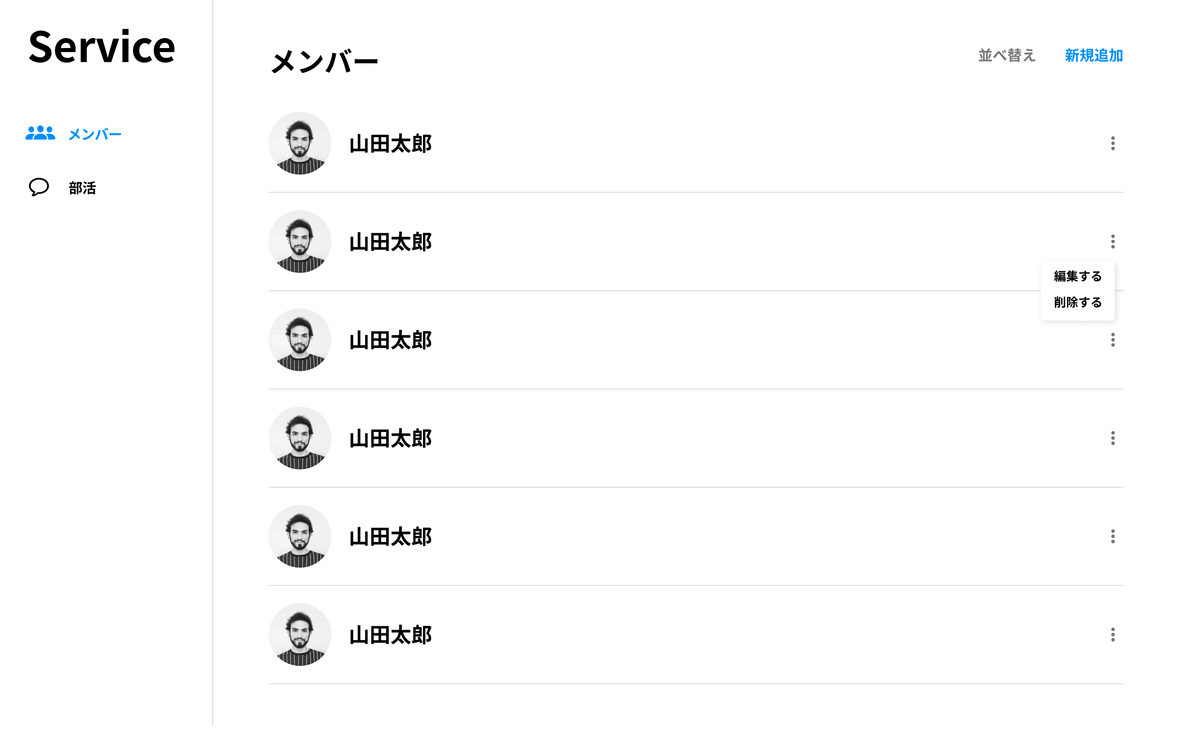
上記にならって図1のようにやっていったものの、お分かりのように、メインオブジェクトを特性する段階で、「メンバーリスト」「名前」「プロフィール」「部活」と4つも候補を出してしまっています笑。初めのほうで躓いちゃいました。😇
(ちなみに、図1に手書きで書かれた「コレクションビュー」と「シングルビュー」は、基本のビュー形式のことです。コレクションビューは、複数のオブジェクトを集合として表すもの。オブジェクトのアイテムを並べるイメージ。シングルビューは、単数のオブジェクトを表すもの。アイテムの詳細のイメージです。)
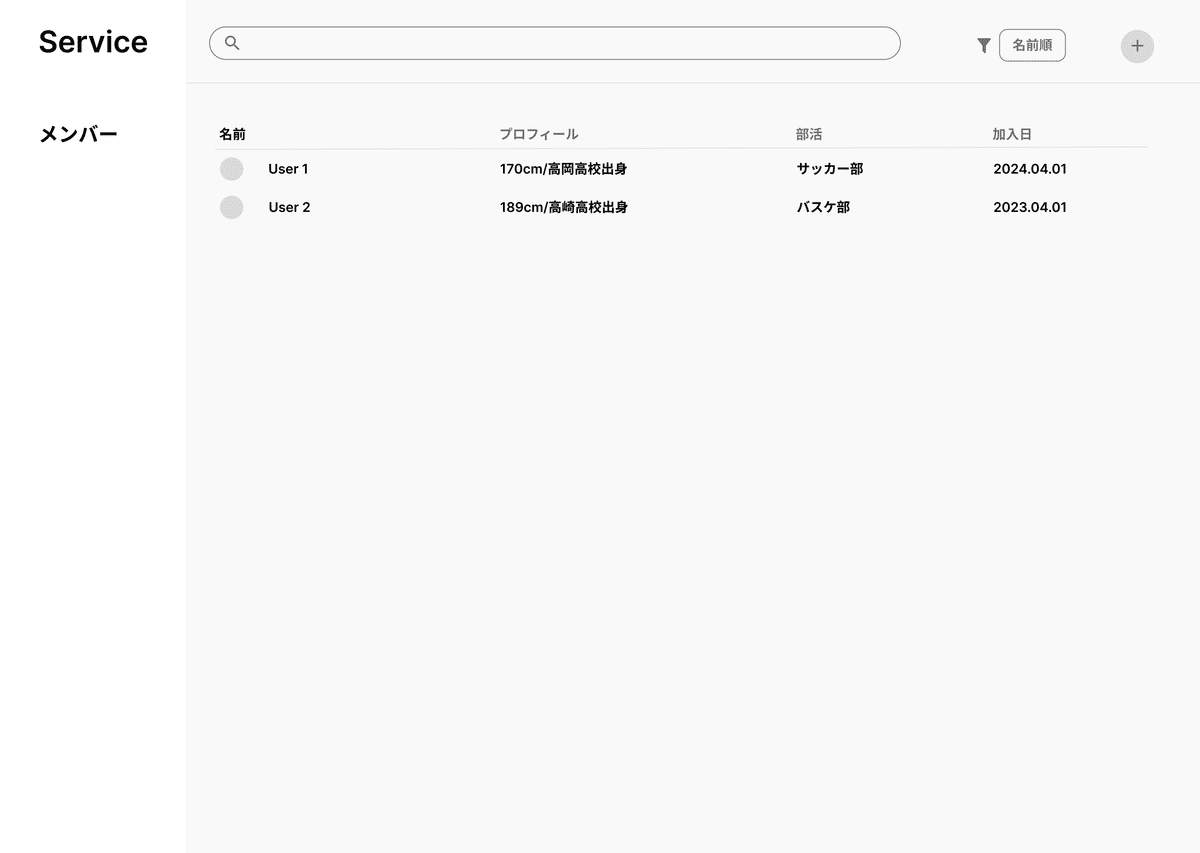
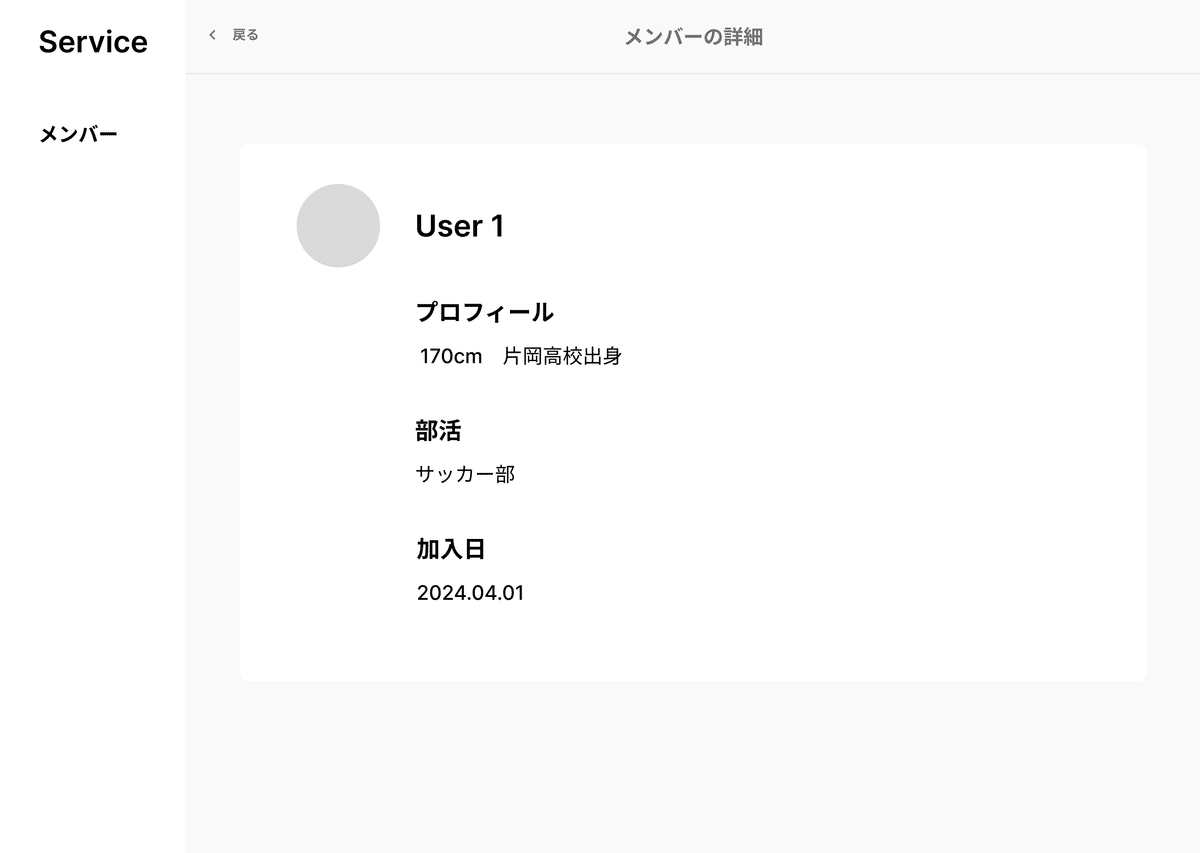
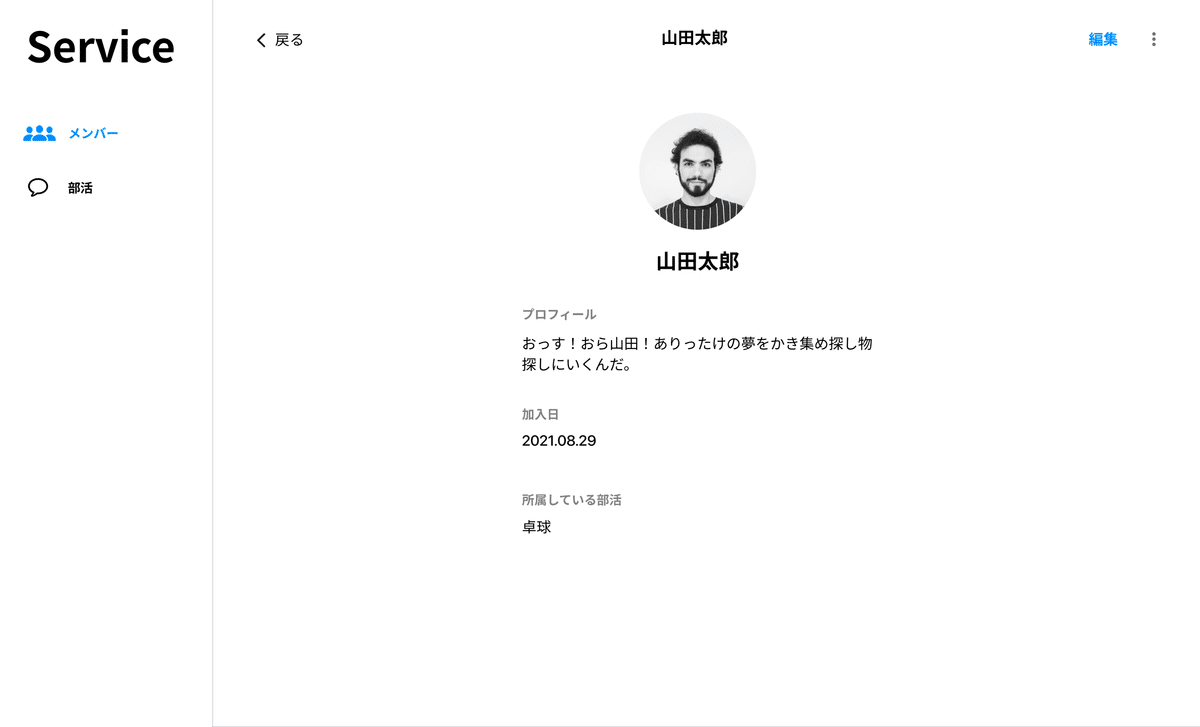
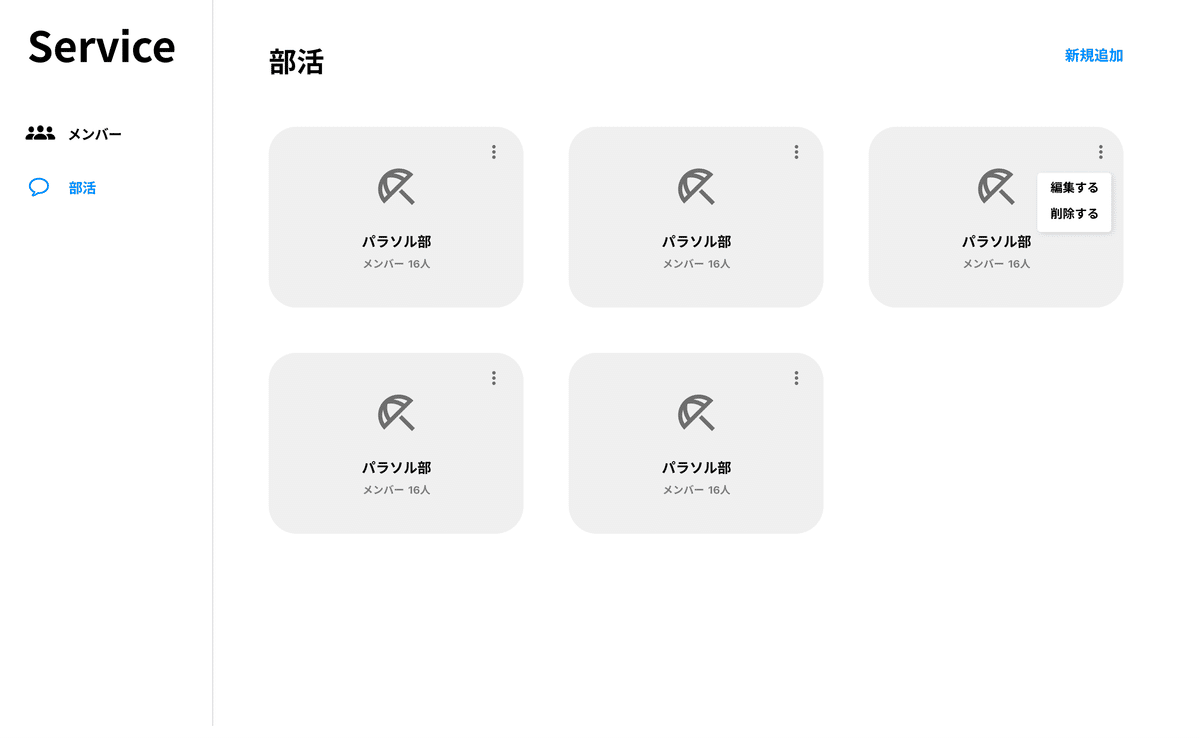
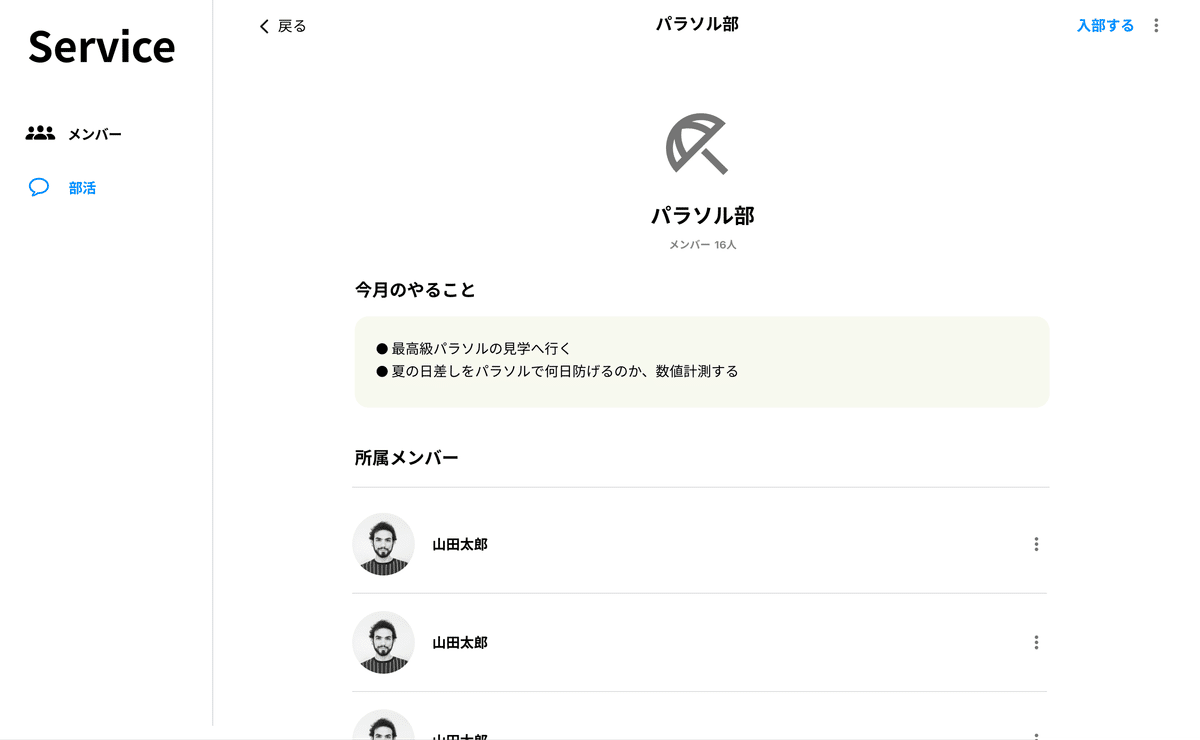
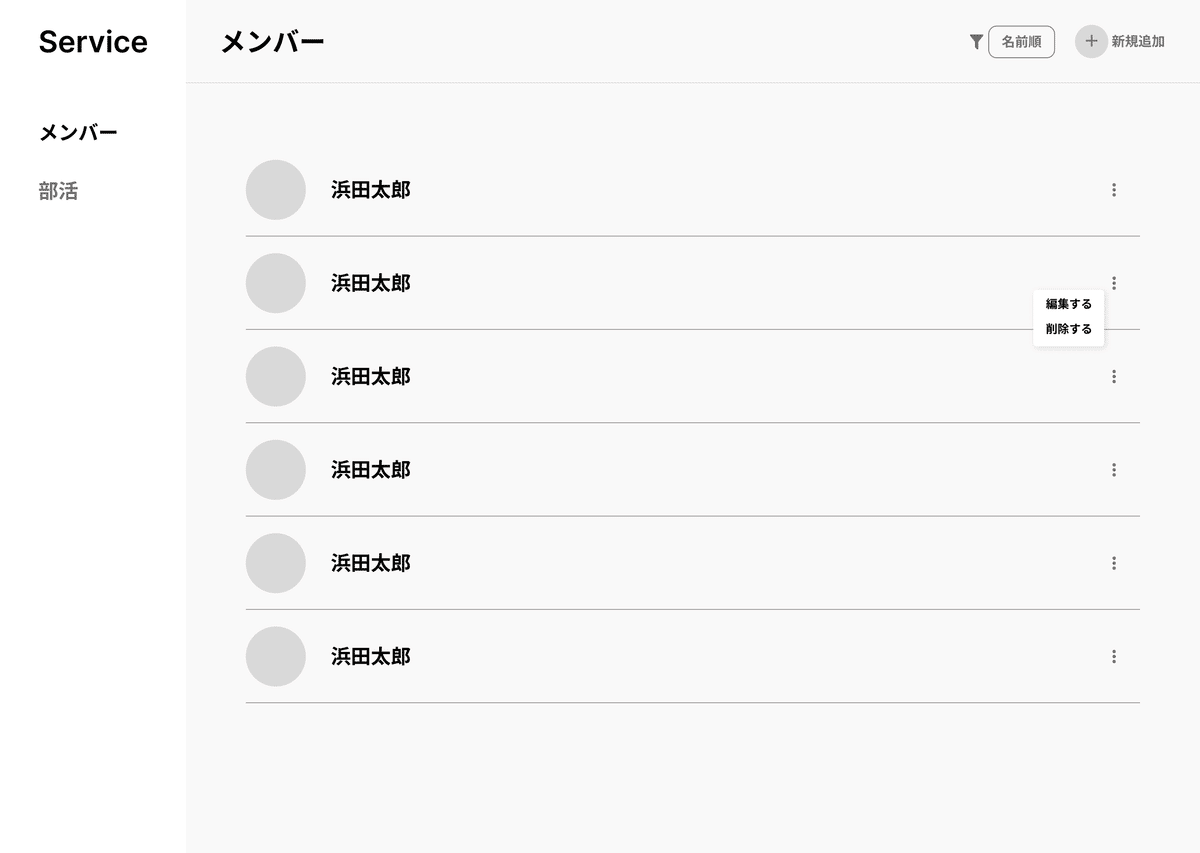
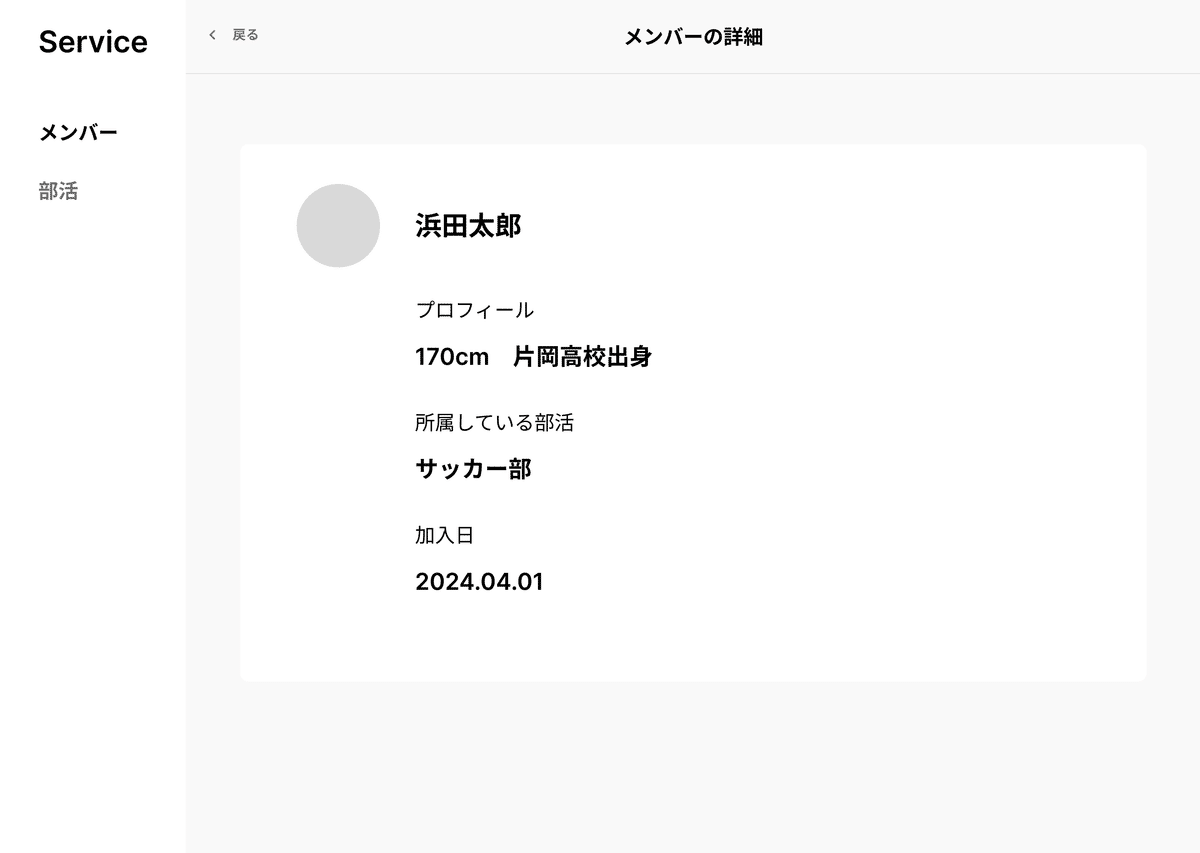
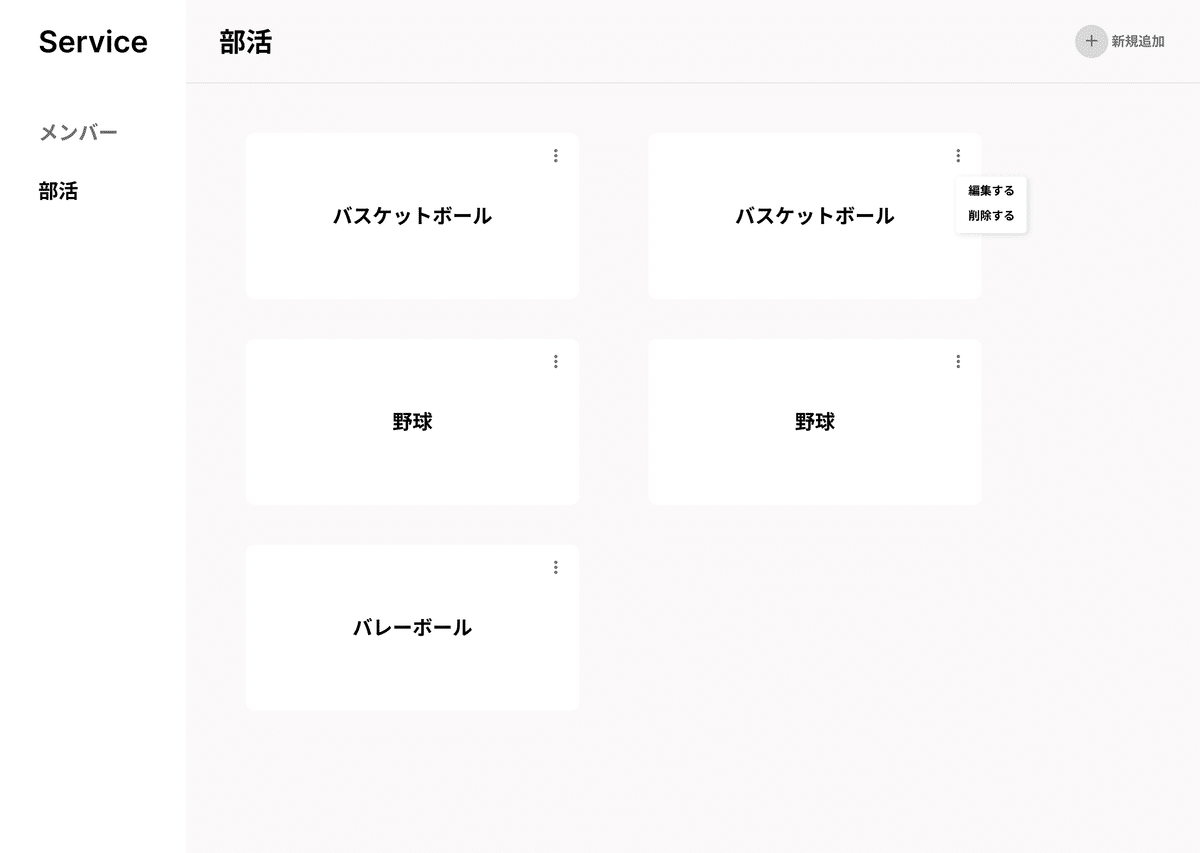
とりあえず作っていこう!ということで作ったものが下の図2と図3です。


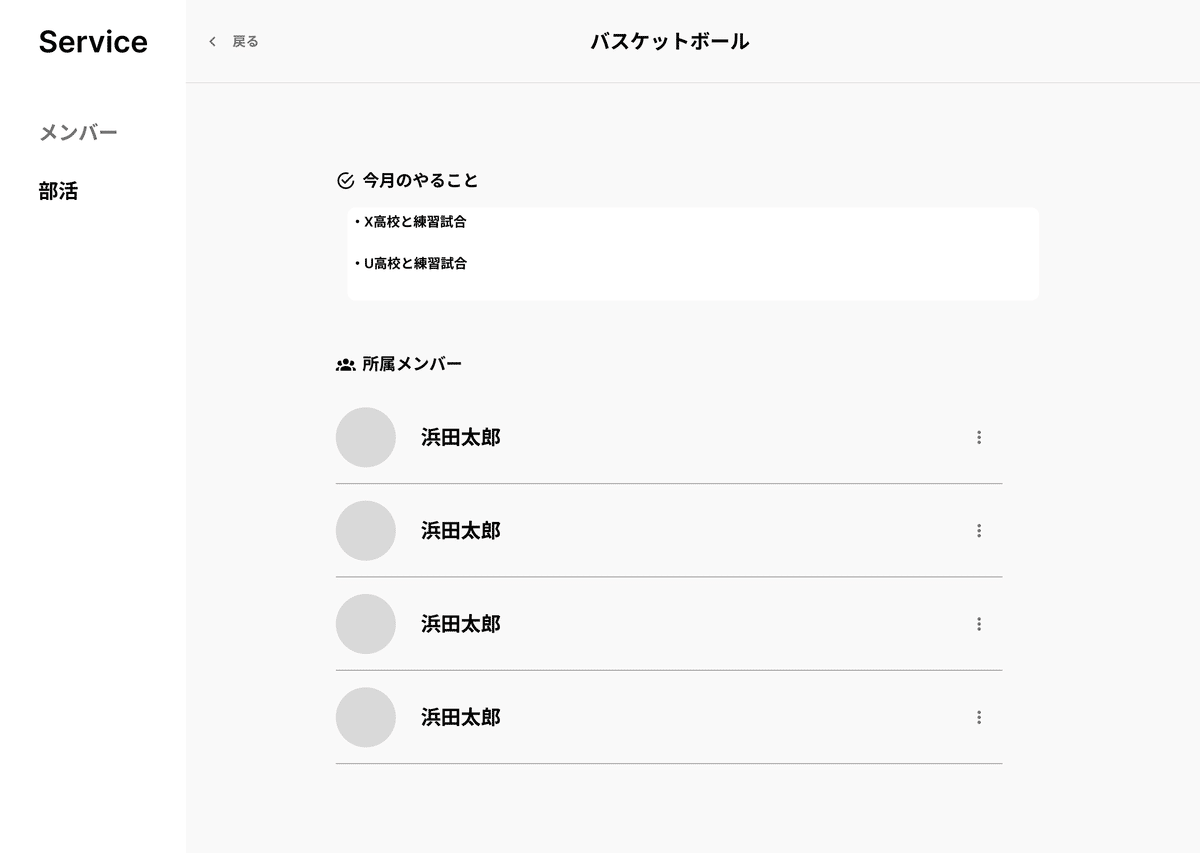
お分かりのように、要件に満たしていません笑。部活の詳細画面を忘れていました。そもそも、メインオブジェクトをメンバーのみとして、設計を始めていました。
解説動画を見る
自分の作成物を見ながら、もやもやした状態で解説動画をみました。
全ての内容は載せませんが、おお〜!とかあ、そういうことね!と思った内容を抜粋します。
デザインフロー
動画では、オブジェクト指向のデザインフローを
オブジェクトを特定する
情報の関係性をフロー図に
UIパターンを出す
としていました。
1. オブジェクトを特定する
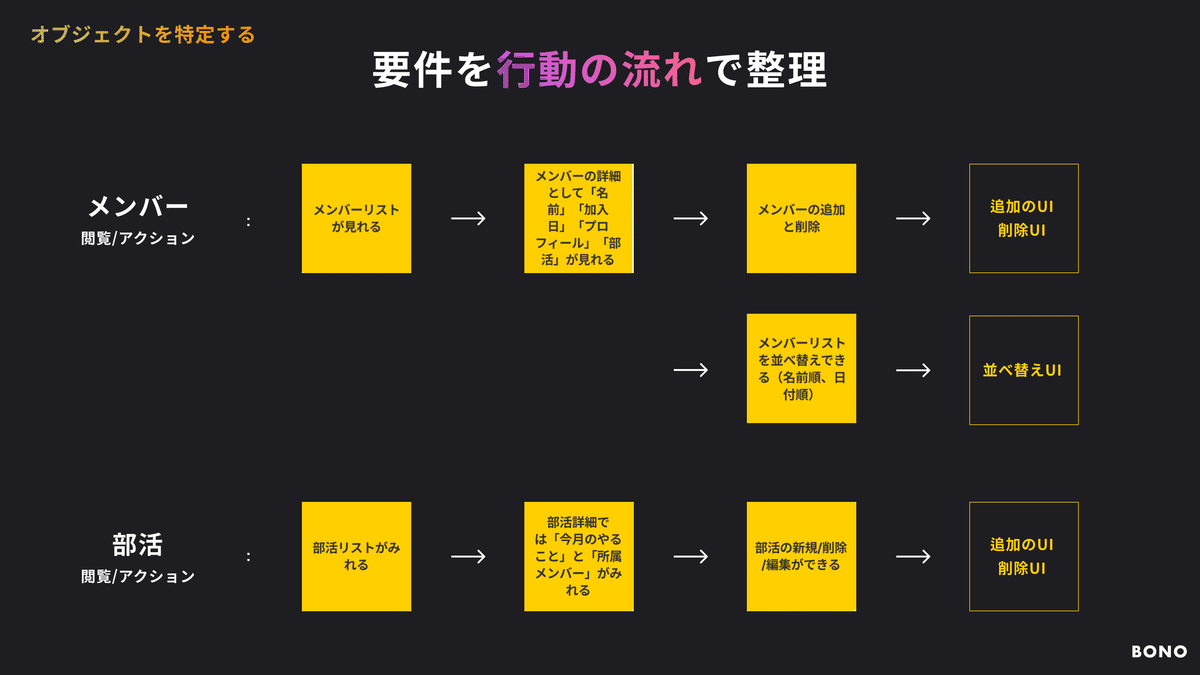
まず要件を行動の流れで整理します。その過程で、主語になる名詞を探す+ユーザーがやるべきアクションを並べます。この例では、図4のようにします。

このとき、最上位になる主語を1つに絞る必要はないとのこと!この例で言うと、「メンバー」と「部活」が主語になります。
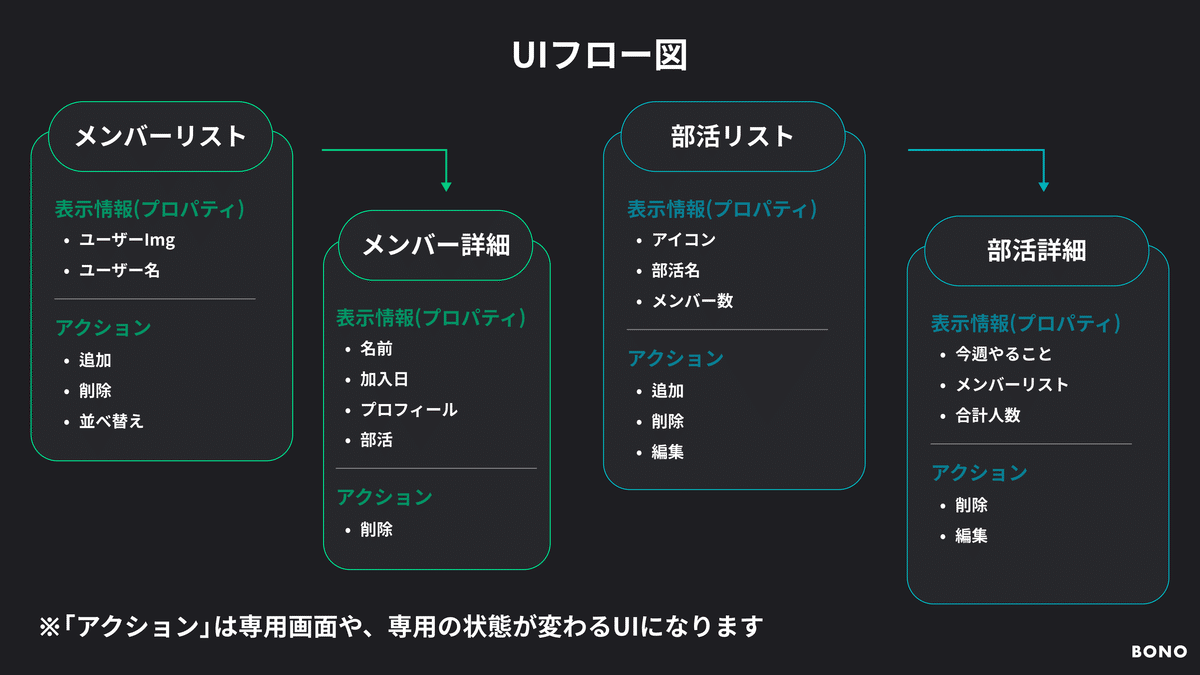
2. フロー図でまとめる
つづいて、UIのフロー図を作ります。
ページ構成を整理します。

フロー図を使ってUIを作成するのは、「情報」と「アクション」を分解できるというメリットがあります。
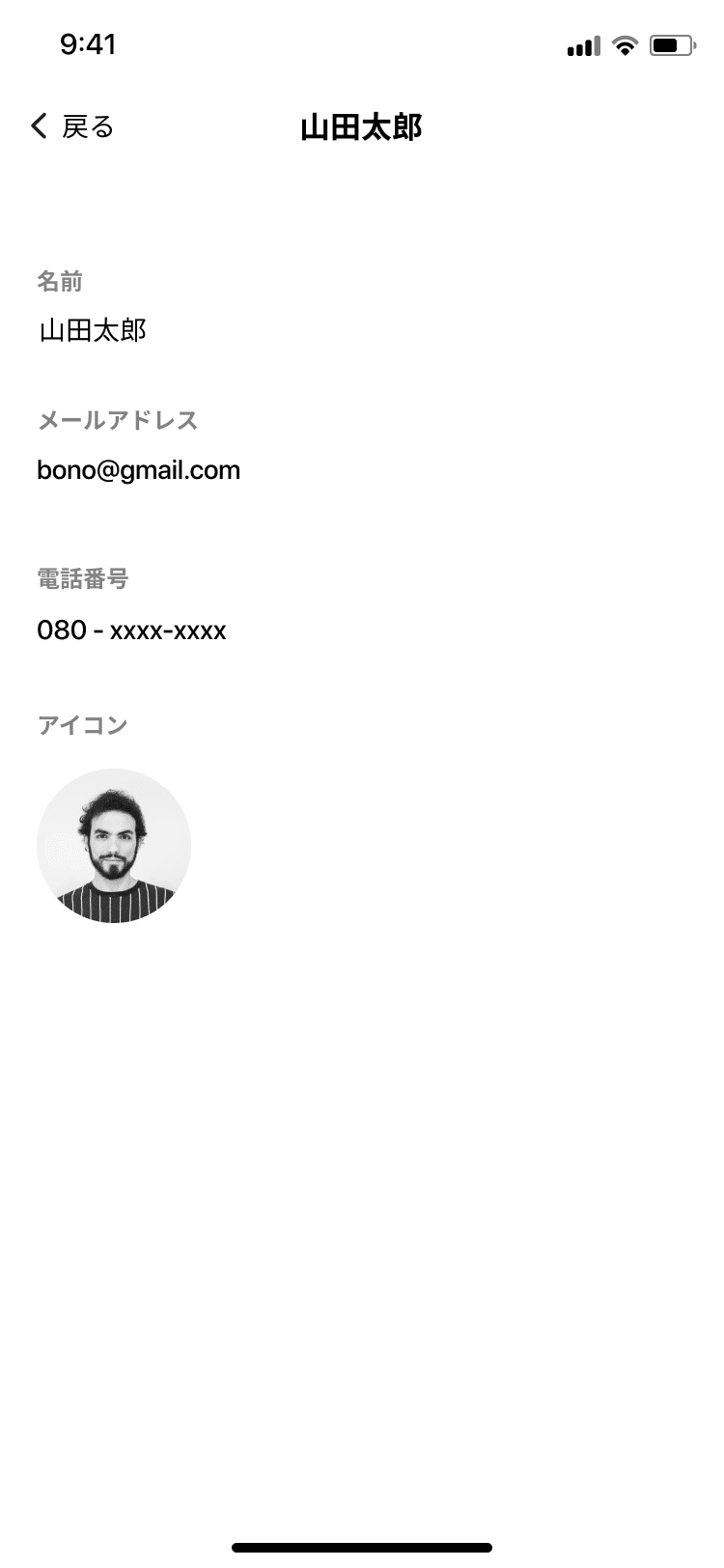
また、表示する「情報」の優先度を整理することが重要で、整理するときのポイントは、伝えたい目的やユーザーに沿った「情報」表示になっているか。例えば、情報をただ並べてしまうと図6のようになってしまいます。(例がメンバーリストのサービスではないですが、ご容赦ください。)

3. UIパターンをつくる
UIは「情報」と「アクション/ナビ」の2つのエリアで構成されている。このエリアは、1. 情報を表示させるコンテンツエリア 2. 動作や移動のエリア を指します。
アクションはパターンがおおよそ3つ。ヘッダーにおくことが多い。
ナビ(移動:左側 ページタイトル:真ん中 iOSの場合)
アクションは右側
画面幅が変わっても考え方は変わらない!
解答




自分のver1.0を修正してみた




むすび
…とここまで書いてきて、重要な「タスク指向」か「オブジェクト指向」かについて書くことを、すっっかり忘れていました!!!💦以下、簡単に。
本では、動詞を起点として設計された操作モデルのことを「タスク指向UI」としています。例えば、食券販売機のUIで、対象(商品)を選ぶよりも先に、やること(購入=入金)をさせる流れに設計上なっているなど。「オブジェクト指向のUI」では、ユーザーが対象オブジェクトを選ぶところから操作が始まります。
なぜタスク指向UIはダメなのか。先ほどの例である食券販売機では、先にお金を入れたユーザーが途中で購入をやめたくなったとき、ユーザーはお金を取り戻すための返却レバーを押さないといけない。→ 「動詞から名詞」式のタスク指向のUIはモーダル(モードがある)であり、操作の自由度を奪い、余計な手続きを増やしてしまう。
この本には、Chapter4からワークアウトがあります!まだ取り掛かれていないのでやってみようと思います!
