
BONO|ゼロからはじめる情報設計
はじめに
1ヶ月近く投稿していませんでしたが、勉強は毎日コツコツとしています。
今回から、「顧客価値をUIで実現する」情報設計のシリーズに突入しました🎈
要件をUIに反映するデザインの流れ
要件把握|PMやディレクターからの要件を把握することからスタート。要件の内容を噛み砕いていく。
超ラフ|要件だけ把握してもよいが、形に一旦してみると、わかっていないポイントがクリアになったりする。全体像で何を注意しなければならないかなどもわかる。
UI要件整理|情報のグループやパターン、載せないといけない情報などを整理する。
参考UI|
UIパターン|パターンをつくるうえで、自分の頭だけでは考えない。参考をもつ。1つのパターンを作るのではなく、いろいろな選択肢や表現方法があるのでいくつか作成し検証していくように。
テスト|客観視するパートを挟むこと。例えば、社内の中でプロジェクトに一切関わっていない人にテストを依頼するなど。その結果、振り出しに戻ること、UI要件整理に戻ることもある。
詳細を詰める|ビジュアルの細かい部分(余白など)を詰めていく。
補足|要件を整理するとき、UIに表示させる情報を出すときには、ノートブックとペンを使うのがおすすめ。
UIの要件定義をする
UIで達成すべき重要なこと「方針」「表示する情報」「取るべき行動」を決める
→UIで大事なことを定義しておくと、制作過程でアイデアの取捨選択ができる
ユースケース
まず、「ユーザー=誰がいつどんなときに使う?」を定義する。
→ユーザーが何をしにくるページなのかを整理する。
❌ 機能で考えない(作るのが目的になっている)
❌ 感覚でやらない
→ユーザーの「なりたい状態」を言語化する

💡「具体的にどういうときに?どういう感情で?」まで言語化しておくと、ユーザー中心のUIになり、解決策をデザインしやすい。
行動フロー
ユーザーが取る具体的な行動をまとめ、行動の流れを明確にする。
ユースケース→前後のページを踏まえて行動を並べる→やるべきことの流れをまとめていく

表示する情報を書き出す
ページの中心要素 ”もの・情報=オブジェクト=コンテンツ”
情報をベースに、構成要素を考え、UIにする。
例|ブログ記事
オブジェクト:記事→タイトル・日付・書き手の情報・本文… =構成要素。これを整理してからUIに取り掛かるとよい。
また、既存サービスがあればそれを参考にするとよい。

UIで必要なアクションを整理する
表示すべき情報→「行うべき行動・アクション」を書き出す
これをすることで、抜けや漏れのない、要件を満たしたUIの作成ができる
|タスク|
○ ページの内容を確認する

○ ページの内容を修正する

○ ページの内容のシェア

UIのリサーチ
UI制作に取り掛かる前に、参考になるUIを調べる。
「参考」にするとき、見るポイントは2つある。
見た目(装飾)と構造(骨組み・土台)
今回は、構造(骨組み・土台)を調べる。
|具体的はUIリサーチ方法|
・同じサービスのカテゴリで探す。
1. サーボスが似ている 2. 似たようなシチュエーションで利用する
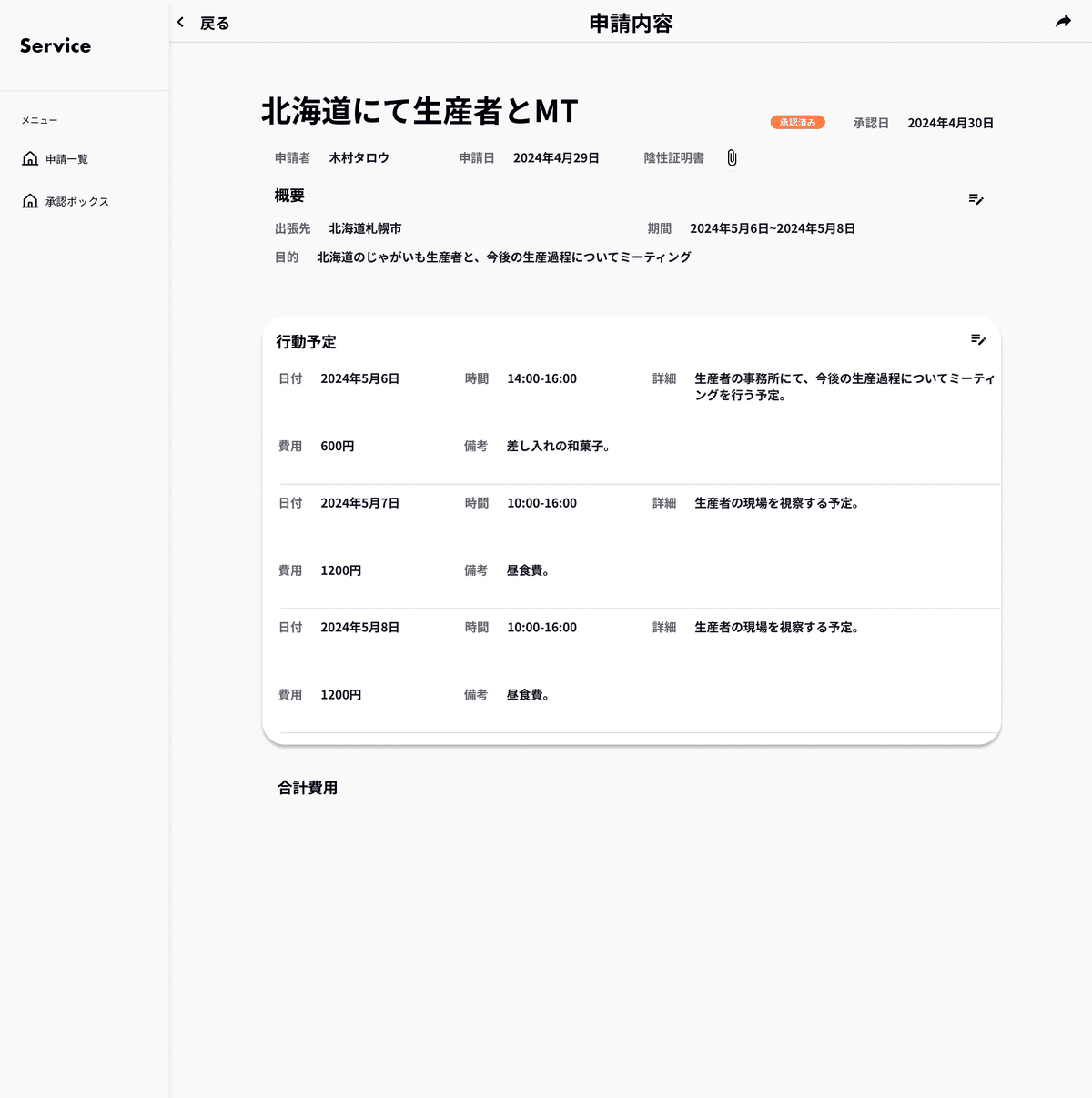
例|出張申請
社内や業務で使うサービス→ 人事労務システムやカレンダー系、GoogleOffice系 など。
・構造から参考にする
構造をみる=情報のグループ・どういう役割で情報が載っているのかを考えて、分析してみる。
分析した後、グループでの役割や意味が参考になるかどうかを考えてみる。
UI制作のスタート
まずは形にすること。その方法と流れは、
・紙のラフでざっくり方向性を考えてみる
・白黒でやる - 構造だけを考える。機能と装飾は分けること。
・実際にデジタル画面で作る
・ラフとUI要件を比較して改善する


Ver1.0のブラッシュアップ
ラフで作成したUIが本当に要件を満たしているか、よりよく満たせる形はないか、などを整理する。コメント機能を使って、自分が作成したラフ案に気になった箇所を記していく。
繰り返していく。Versionはとびとびですが、過程は以下の感じです。





まとめ
要件の把握・ユースケースや行動フロー・UIのリサーチなど、実際にデザインする前の「情報を整理する力」がUIデザイナーはとても大事だと実感しました。また、機能やUIをただ「ひたすらに作る」のではなく、その先の「ユーザーにどんな価値を提供するか」について頭に置きながら、デザインをすること。
まだまだ先は長いですが、これからもコツコツ頑張ります…!
