
自社サイト、作った
作る作ると言い続けて半年。
本来なら登記してその報告をした段階で完成しているのが筋であろうが、当時は色々とギリギリの状態で諸々の様々な事柄を泣く泣く只管遮二無二動いていたのでそんな余裕などなかった。
もっと言えば、たとえ余裕があってもその時間は釣りとキャンプに費やしてた。費やしたかった。どうせ反応のない自社サイトなんぞ作ったところで仕事など増えるわけがない。なくてもこの現状だ。作る意味そんなあるか? そもそもWebサイトとは、ホームページとは、自社とは、自我とは、愛とは、地球とは、平和とはなんなのか。僕はそのことをずっと考え続けていた。
1億個くらいある「サボりたい理由」を1つ1つ丁寧に高々と掲げ揚げ、作ってます作ってます進行中ですよと、汚れなきキャンパス(XDとかイラレとかフォトショップとかテキストエディタとか)を目の前に惰眠を貪る日々が半年。
別にいらんが一応名刺代りに持っておかないとそれはそれで不都合だ。だって名刺に書いちゃったしってなわけで、重い腰を上げてようやく完成したわけだ。自社サイト。
Twitterでは先立ってリリースしたのだけれども、まぁ概ね面白がってもらえたので満足している。もしかすると「こう言うサイトしか作れない人もいるんですよ!」とかの声もあるのかもしれないが、それはすまん、流石にプロのWeb制作者としてはそんな現状を我々の手で改善するのが仕事なんですとしか言いようがない。
また、「一応でも株式会社を名乗ってる制作会社がこんなオチョけしていいのか?」との声もあったのだけど、これはまぁ、うん、別に構わないと言えば構わない。前述の通り、自社サイトを通して仕事ゲットを見込むと言う性質のサイトとして作ってるわけではないので、盛大にふざけるわけではないが、真面目一辺倒でする必要性も今のところ特にない。
とは言え、それで終わりますよ! だと、ただふざけただけなのでちゃんと総括というか、気づいてもらえたかな? と言うネタを色々答え合わせして完成と決めていたので、まずは上記サイトを見ていただき、どれだけのことに気づいていただけたかチェックなどしてみてもらえればもっとありがたい。あなたの大事な時間をこんなことに使わせてもらってありがとう。
以下の説明はいわゆる「Webサイト作るならやめとこうね?」と言う反面教師の一つとしても見ていただけると幸いである。

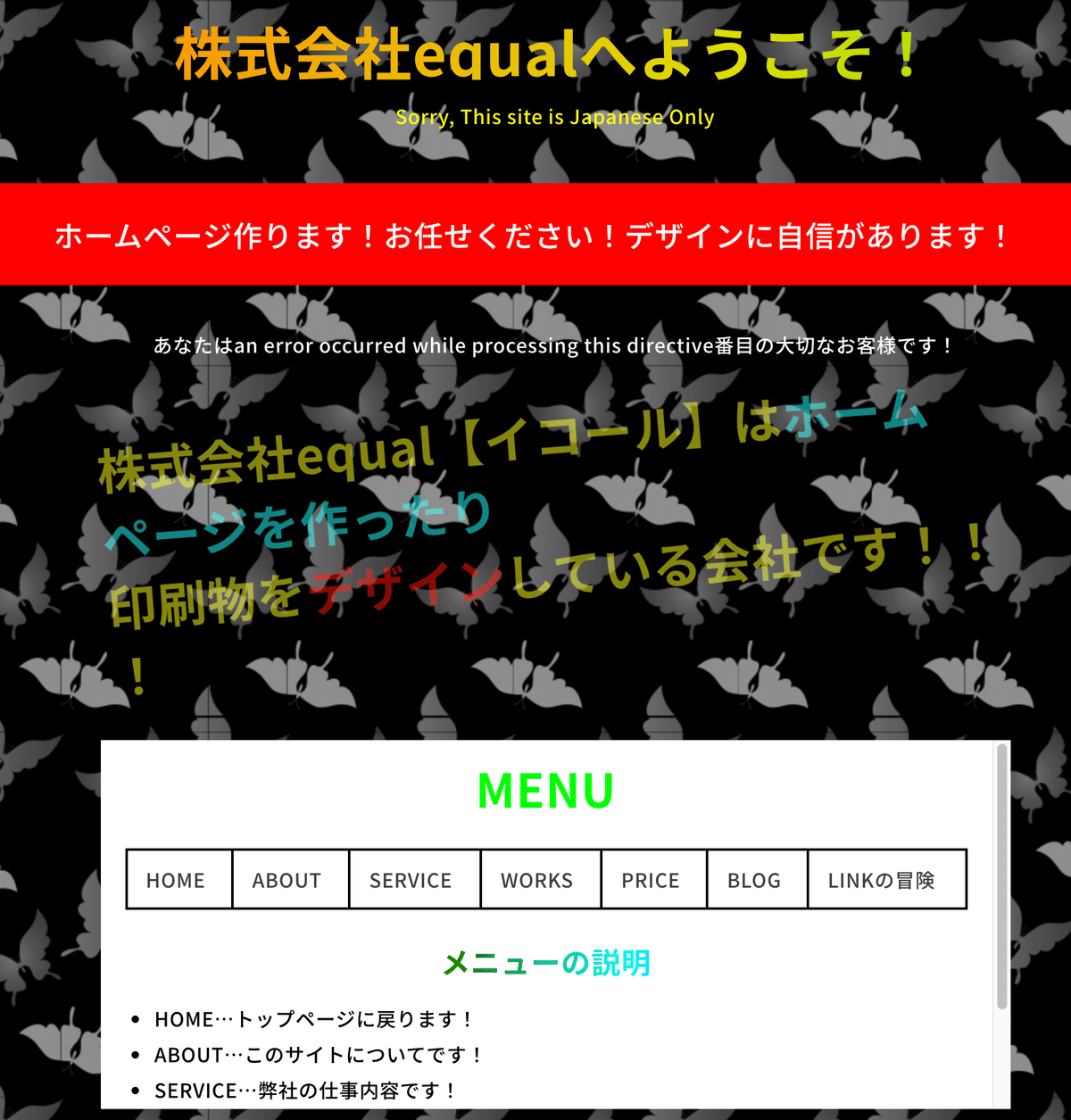
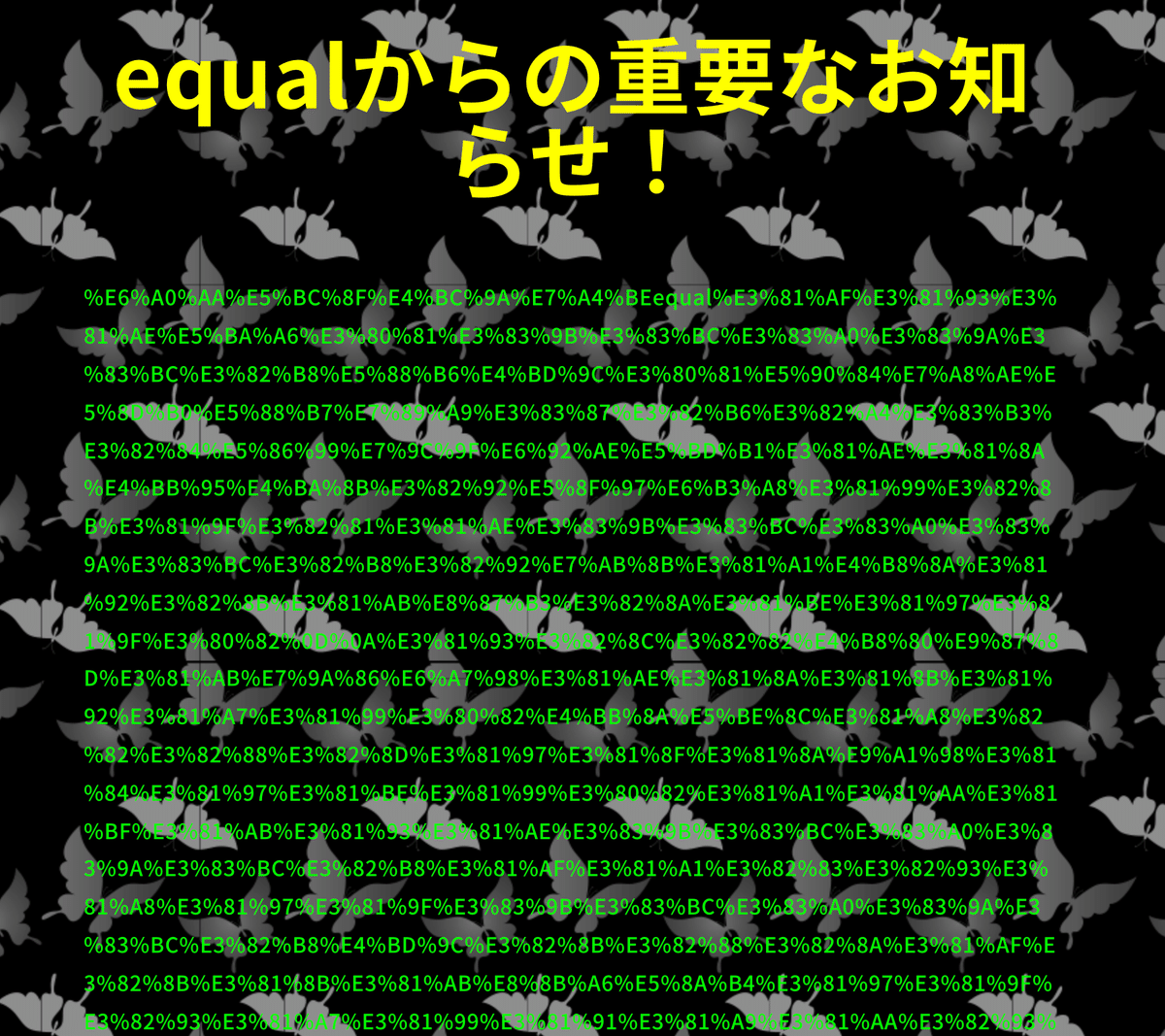
まず、最初は何と言ってもこの90年代終わりから00年代初頭を思わせるデザインである。黒背景はかっこいい。黒背景だとWebデザインっぽい。そしてテキストにたくさん色をつけると映える。そう言う時代があったことを思い出してほしい。
黒背景は全体が引き締まるので選びやすい色の一つではあるが、色々イメージを決定してから使わないと扱いが難しい色でもある、意外と上級者向け配色なので、ちゃんとした理由がない限りはあくまで選択肢の一つとして考えておくといいと思う。

「このサイトは日本語のみですごめんね!」的な注意書きだけれども、これ書く必要どこにあったのだろうか。ちなみに僕も大学生の頃からWebサイト作りの真似事みたいなことはしていたのだが、この一文は頑なに入れることを拒否した。実際の意味は外国の方からするとかなり失礼な言葉に映るらしい。

これはPC版のWebサイトだとあまり使われてなかったが、ガラケー時代のサイトだと頻繁に使われた「marquee」タグの再現。
ガラケーだと表示領域が狭いから、こういう動きが結構効果的だったのかもしれない。
今は非推奨タグなので使わないのだけど、これ再現するの何気に面倒だった。

これはわざと余白を作っておかしなサイズで壁紙を作った結果である。モニタサイズによっては綺麗にくっついてるので、作った当人だけが気づかないと言う罠に陥りやすいが、昔は結構あった。最近はあんまり凝った背景ってのは見ないね。

CGIエラーが出てアクセスカウンターが動いていない。当然これは生テキストなので実際にCGIを入れているわけではないが、これではキリ番が踏めなくて困るのだ。

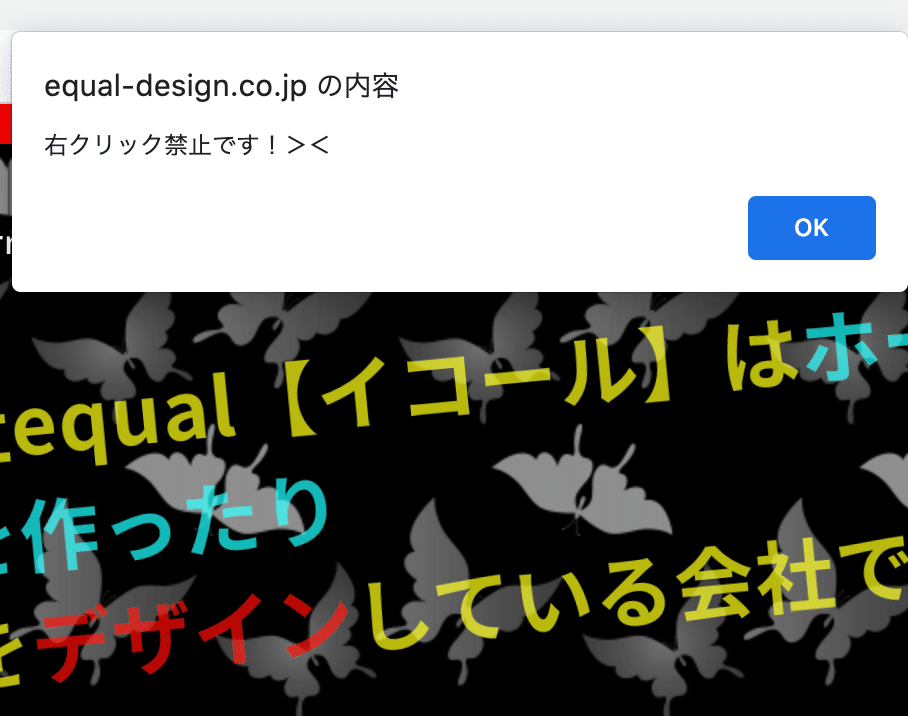
ソースなんて見られてたまるか! 君たちは今、この場で与えられた視覚情報だけで全てを判断するんだ!
ちなみに、これされると結構ストレス溜まる。昔は著作権の問題とかの認知もかなり甘かったので、自分のサイトは自分で守るしかなかった。その進化系の一つだとも言える。

当時はメニュー用にフレーム使うことが多かった。まだCMS自体がほとんどなくて、共通パーツを都度ページに入れないといけないのでフレームを使って簡略化するってのは当たり前の話。
でも、今はフレーム=1ページに2つのHTMLファイルを入れるってことで、SEO的な観点もそうだし、UI的にも色々使い勝手が悪いのでほとんど見なくなった。このページでも実際はフレームは使わず、overflowで擬似的にフレームっぽく見せてるだけ。
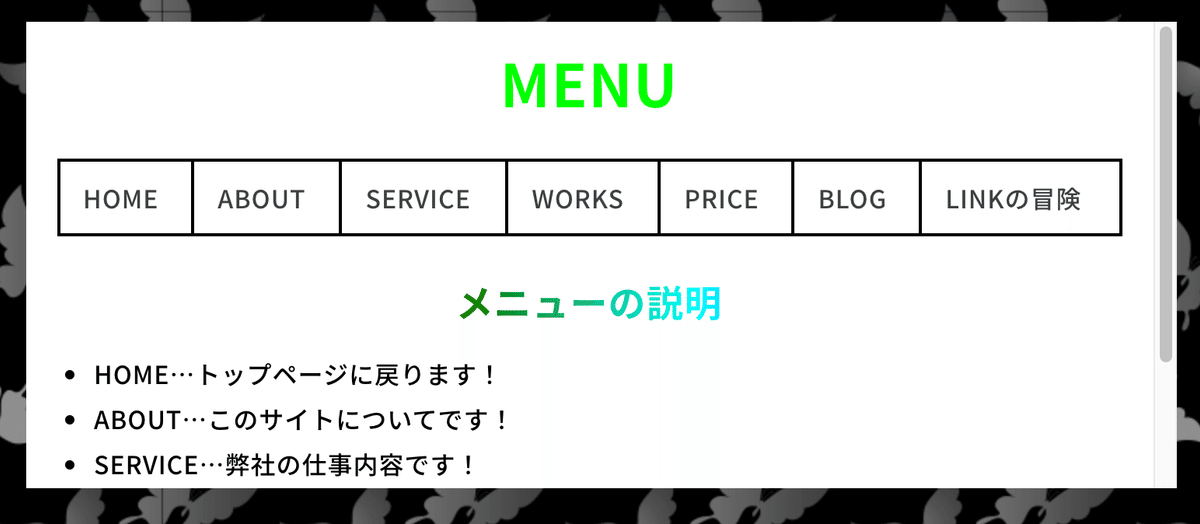
メニューなんて、説明入れるくらいなら最初から日本語で書けば良いのに…。と言うツッコミが満載。でも横文字でメニュー書くとかっこいいもんな!
と言うのはわかるけど、理由がないならメニューは日本語のほうがいいです。わかりやすいし。
今はインターネットが当たり前になったので、メニューの説明とか書かなくても大体理解してもらえるようになったことから、特殊なコンテンツでもない限りは不要かなと言う感じ。
ちなみに、LINKの冒険ってのはご存知の方も多いと思うが、ゼルダの伝説からのもので、昔はなぜかこの記述がめちゃくちゃ多かった。LINKを辿る→ネットサーフィン→冒険 と言う意味ではあながち間違ってないのも流行った理由のような気がする。

日記というコンテンツは90年代〜00年代初頭のインターネットにおけるメインコンテンツで、大体の場合はここがいちばんの頑張りどころだったと記憶している。だから結構みんな工夫してたのだけど、結局みんな徒然してた。
あと、やたらとみんな爆発してた(爆)

ホームページビルダーに昔あった、「どこでも配置機能」を使ったときによくある画像重なり。今回は使ってないが、「position:absolute;」で表示位置を指定してたりすると、やはり自分のモニタだと大丈夫だけど、他のモニタだと表示がおかしくなる ってのを再現。
そして謎のあしらい画像。自分でもなぜこの画像を選んだのか理解できない。しかもこれ、AdobeStockの有料画像だ(ちゃんとライセンス取得済み)。

同じテキストを並べただけに見えて、実は一文だけちょっと違う。気づいた人いたら結構すごい。

Comming Soon表記は理由があればあってもいいと思うけど、基本的に存在しないコンテンツは非表示の方がいいわけで、わざわざ大々的に工事中の画像を貼る必要はどこにもなかったりする。
そしてこういう場合、大体は結局最後まで工事中のままである。

モニタサイズ(特にスマホだと)によっては、どうしても避けられない問題ってのはそりゃあるにせよ、明らかにフォントをでかくしすぎた結果、文字落ちが発生してみっともない状態になっている。
これも作ってる当人のモニタサイズや環境では大丈夫だったりするのと、割と今でも細かなところで起こりがちなデザイン崩れの一つなので、この辺りは色々解決するための知恵を絞りたいものだと思う。
ちなみに見出し周りでテキストが震えているのは、本当はチカチカさせるつもりだったのだけど、健康上の問題というか、トラブルになると本気で危ないやつなので、震えるテキストということで点滅テキストの代わりとさせてもらった。

本当はもっとゲタ文字だったり化け文字だったりするのだけど、UTF-8の環境でそれするの逆に難しかったので、エンコードの方で文字化けを再現。
ちなみに、文章はちゃんと入っているので
にテキストをコピペして確認してみてくれると嬉しい。
そしてコピペしようとして

ほんとふざけんな!(自分自身に)

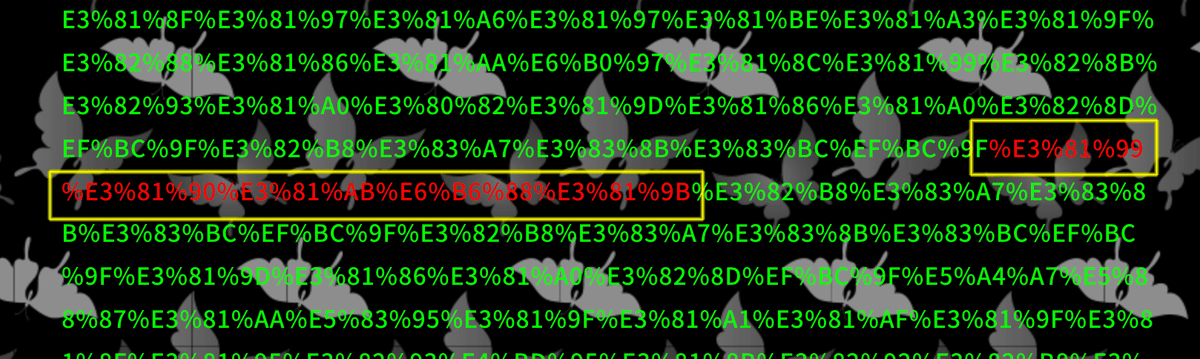
テキストの赤い部分はデコードすると「すぐに消せ」って表記になるのだけど、これは
が元ネタである。

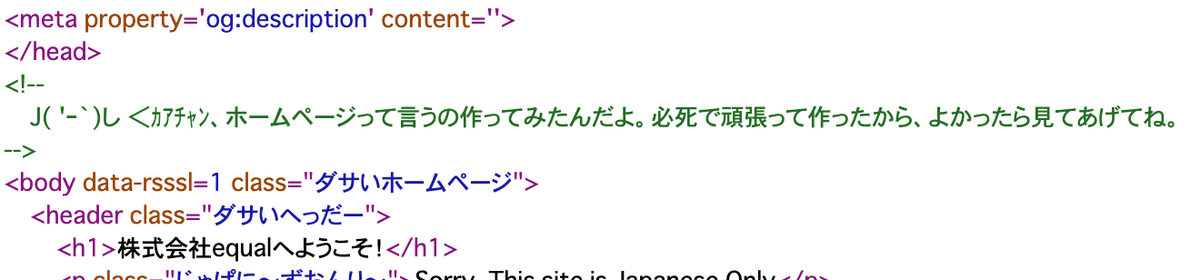
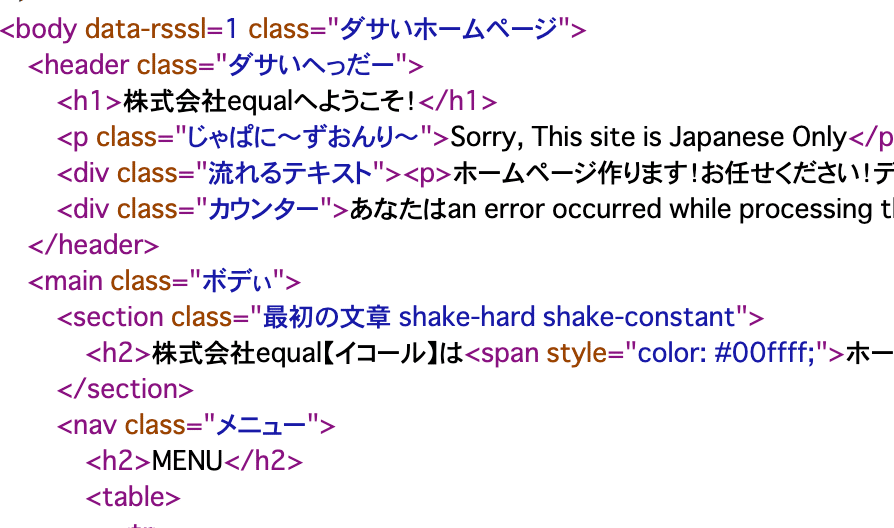
続いてHTMLソースより。
なぜか出てくるカーチャン。特に意味はない。
HTMLソースも別に見られて困るものではないのでご自由に調べていただいて結構なのだが、普通に調べようとすると

チキショー!(自分自身に)

そして最下部には、謎の@。
おそらく©︎(©)の出し方がわからなかったのであろうと言うことを想像してもらえると嬉しい。

これは別に古き良き時代の再現とかでもなんでもなくて、単純に日本語classで本当に動作するのか調べたかっただけ。

うん、ちゃんと動いてる。

HTMLソース覗いたら最初に確認したいのが隠しテキスト。
昔はちょっと怪しいファイル落とすときとかの常套手段として使われていたものだけど、今もその文化あるのかな。さすがにわからない。
ただ、ここでポエムを書くのが世の常であり、制作者のエゴであり、心の最後の砦だということを知ってもらいたい。表だけじゃわからない俺たちの心の叫び、理解してもらえただろうか?

つまりはそういうことである。

そして最後に、誰もが探し出そうとするのが隠しサイトの存在。
右クリック禁止を乗り越え、HTMLソースの中身というサイトの腹ワタを食らい尽くしたいあなたのための最後のプレゼント。全てを理解した人だけに送られるサプライズ。その中身は実際にあなた自身の目で確認してほしい。
それだけが、私の願いです。
以上、おふざけという割には結構本気出して作ったサイトなので、懐かしい! とかだけでなく、色々小ネタを見つけてもらえてたなら嬉しいなあという気持ちなのと、決して皮肉とか馬鹿にした表現をして人をおちょくろうという気持ちではなく(半分はあるけど)、純粋にプロの制作者としての矜持の逆をするとどうなるのかってのを今更ながらやってみたく、中途半端に作ったものではないということはご理解いただけると報われるなあと言う感じではある。
まぁイチ、地方のWeb会社の反骨心みたいなもんだよな? って笑い飛ばしてもらえればこの上なく最上ではある。
そんなこんなではあるが、やっと自社サイト完成したので、まぁ名刺代わりとしてアテクシの会社のことをちょっとだけでも知っていただければ幸いでごんす。
今度は本当だから、今後ともよろしくね!
