
Unityのパススルーのサンプルを動かす
あいさつ
今回STYLY様主催のXR Advent Calendar 2022の11日目の記事を書かせていただくことになりました。
今年は時期的にwithARハッカソンが近い、かつMetaQuestProが発売されカラーパススルー(周囲の現実世界の様子が見られる機能)を使ったARコンテンツがハッカソンで作られることが多くなるのかなと思い、UnityでMetaが提供しているパススルーのサンプルを動かしてみます。
ビルド前設定手順
もしUnity未インストール、Androidビルド環境ができていなければ先に下記の記事を参考に環境構築をお願いします。
Unityプロジェクトでパススルーをするためのビルド前の設定を行っていきます。
下記記事を参考にさせていただいております。
なにはともあれUnityプロジェクトを作ります。
今回はURPにしてしまうとマテリアル変換が色々面倒なため3D(Built-in Render Pipeline)のプロジェクトにしました。

Unityプロジェクトを開いたらapkとしてビルドしてQuestProにインストールするのでBuildSettingsはAndroidをターゲットにします。

ProjectSettingsのPlayer>OtherSettingsにあるColor SpaceをLinearに、Script BackEndをIL2CPPに、Target ArchitectureをARM64設定します。


Target ArchitectureをARM64に設定
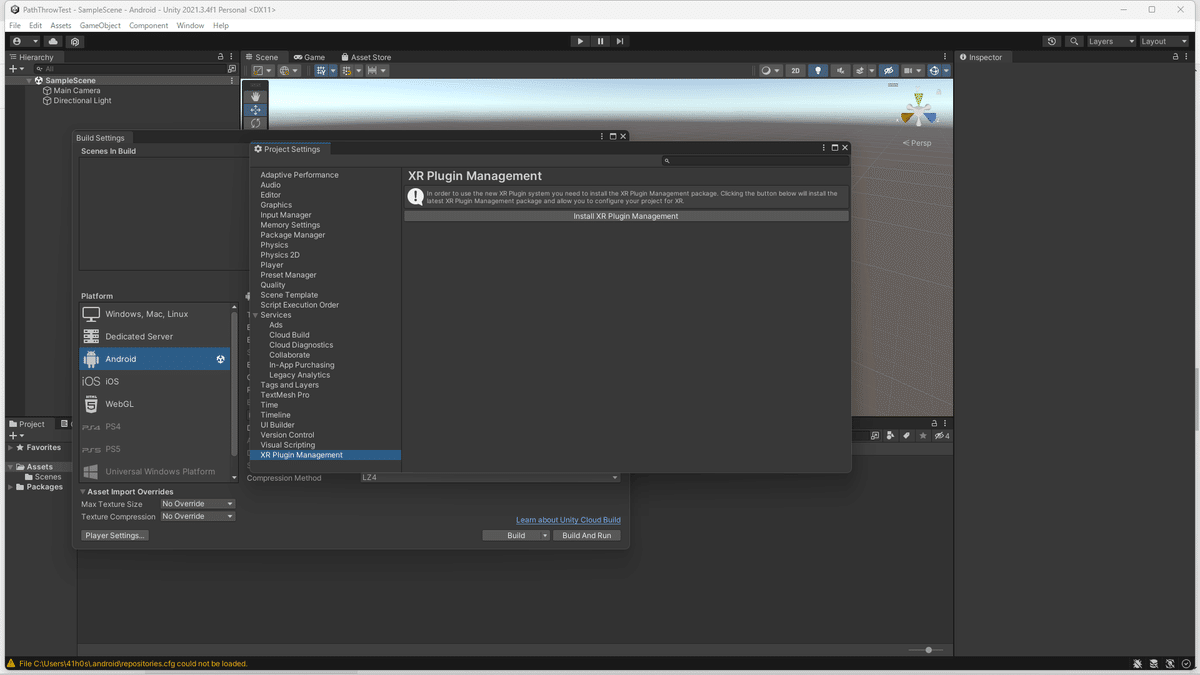
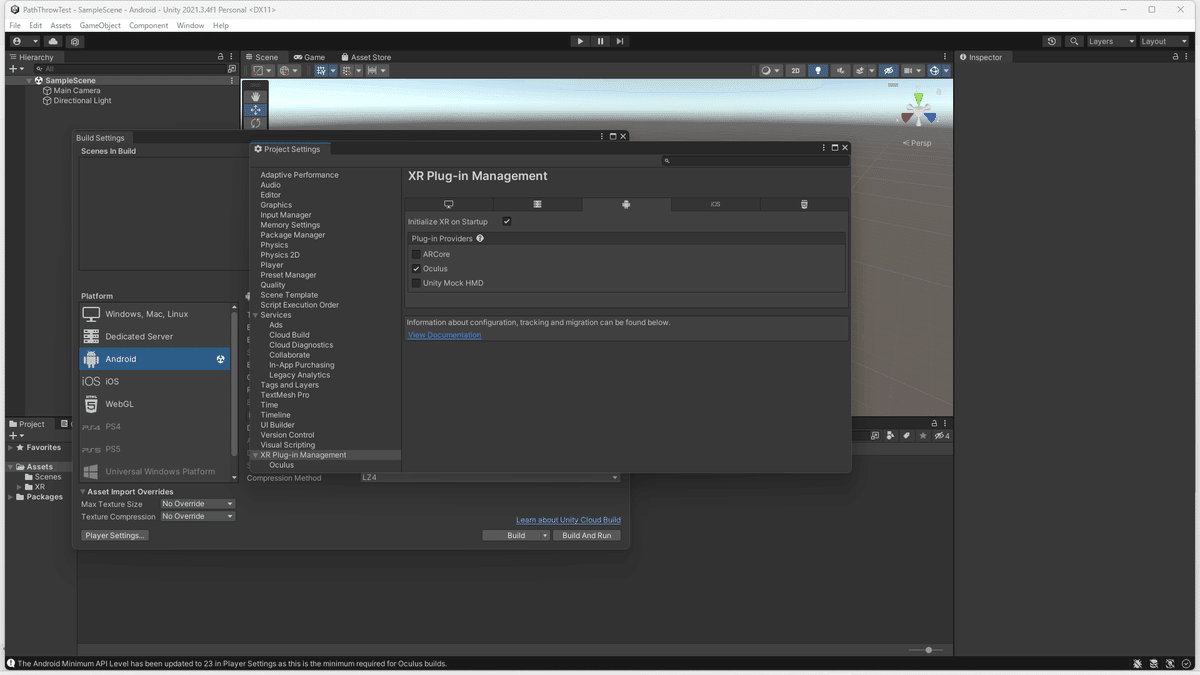
XR Plugin Managementをインストールします。
Plug-in ProvidersはOculusを選択します。


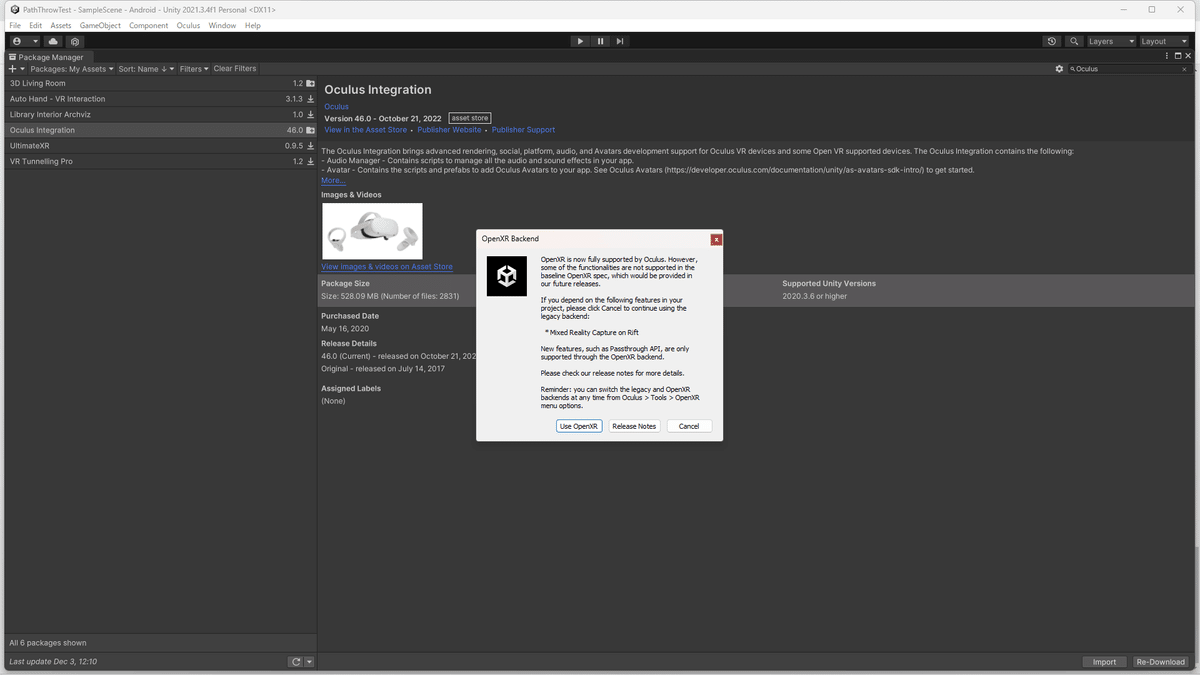
Oculus Integrationをインストールします。
アセットはこちら
OculusIntegrationをMyAssetsとして追加した状態でPackageManagaerのMyAssetsからOculusIntegrationを検索、インポートします。(ダウンロードがまだであればダウンロードしてからインポート)

またこの時OpenXR Backendというダイアログがでると思うのですが、これはUse OpenXRを選ぶようにしてください。
他のダイアログは基本YesやUpgradeを選択して問題ないと思います。

パススルーサンプルのシーンはAssets/Oculus/SampleFramework/Usage/Passthrough.unityになります。
Passthroughシーンを開きましょう。

シーンを開いたらOVRCameraRigのOVRManagerコンポーネントのPassthrough Capability EnabledとEnable Passthroughにチェックを入れます。

apkビルド、インストール、実行
各種設定は終わったのでビルドをしてapkを作成しましょう。
Build SettingsのAdd Open Scenesを押し、Passthroughシーンをビルド対象のシーンに追加します。

これで準備は完了です。
Buildボタンを押してビルドを開始しましょう。
エラーなくビルドが完了すれば〇〇〇.apkファイルができるはずです。

apkファイルができたらMetaQuestProにインストールしましょう。
(Quest2でも白黒パススルーにはなってしまうのですが同じ手順を行えばパススルーの体験が可能です。)
まずはモバイルのOculusアプリからインストールするHMDの開発者モードをONにしましょう。



開発者モードがONになったらHMDをPCと接続しましょう。
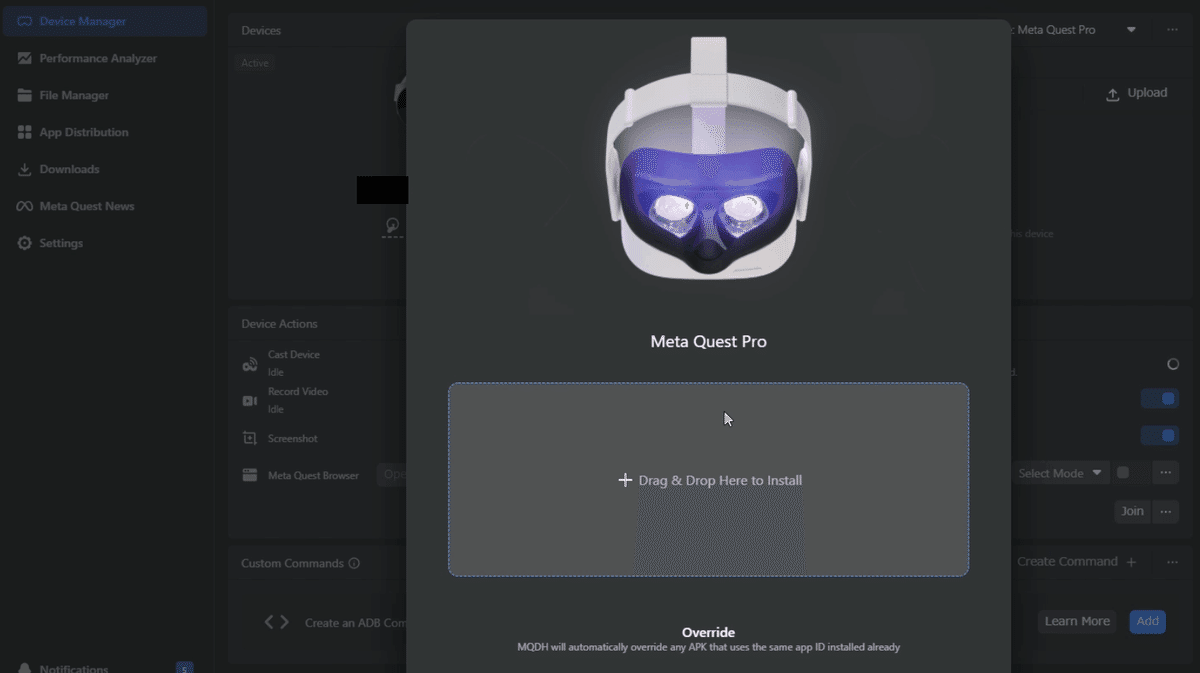
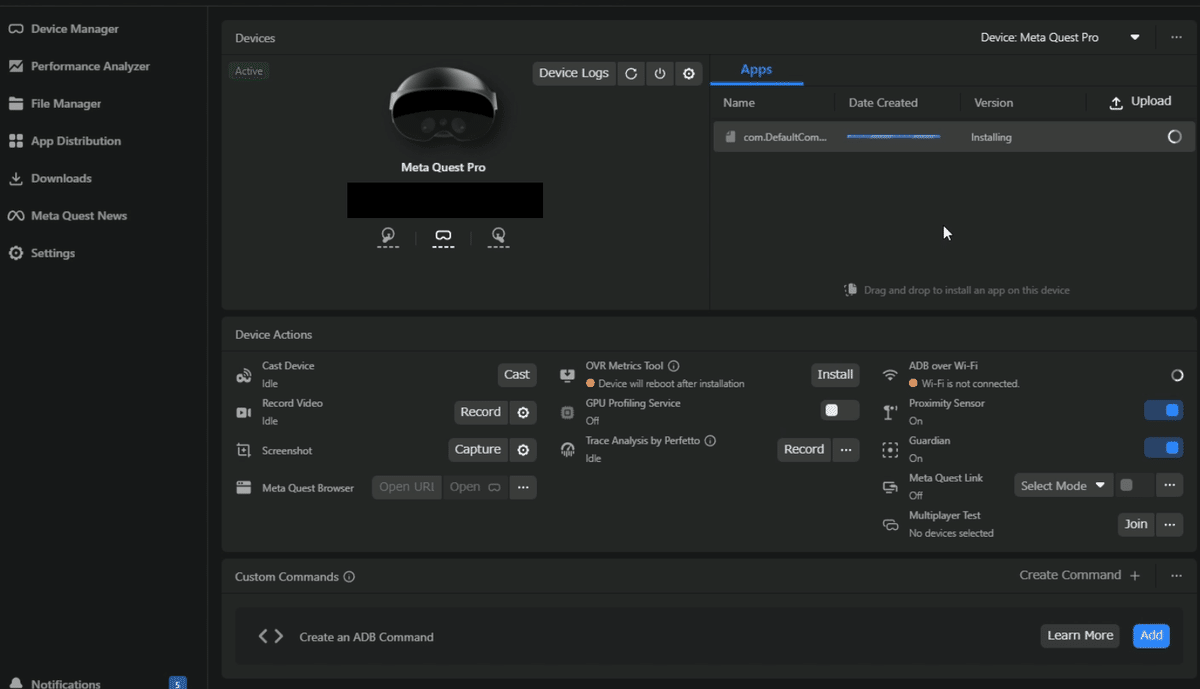
apkのインストールはMeta Quest Developer Hubを使うと便利です。
Meta Quest Developer Hubを起動しDeviceManagerを開いたらapkをドラッグ&ドロップしましょう。
これでapkのインストールは完了です。


インストールしたapkはHMDを被ってアプリライブラリの提供元不明の中にあるのでそれを実行します。

そうするとパススルーサンプルを起動することができます。
Oculusのロゴを現実世界で動かしたり、懐中電灯で現実世界を照らしたりできます。
現実世界キャプチャできてる! pic.twitter.com/ADhM5iIATZ
— 41h0(シホ)🐬☄️ (@41h01) December 3, 2022
また、以下のようにサンプルと同じスクリプトを付けることで現実世界に物体を置いたり掴んで移動させることができます。

手乗りぞん子ちゃん
— 41h0(シホ)🐬☄️ (@41h01) December 7, 2022
ちょっと手がくすぐったい#ZONeエナジー pic.twitter.com/DZ1Gf1ggZJ
これを読んでいる読者の方々も本記事を参考に自分の部屋に好きなバーチャルなものを召喚してみましょう。
最後まで読んでいただきありがとうございました。
