Keychron Q9を買った
親譲の無鉄砲で、小供の時から損ばかりしている
先日、KeychronからKeychron Q9という40%キーボードが発売になった。
見ての通り、数字列がごっそり削られている。とても可愛らしいデザインなのだが、果たしてこれは使いこなせるのだろうか、と思って買ってみた。レビューとか待てなかった。親が江戸っ子だから仕方がない。前世が悪い。
とりあえず届いた時点で、なかなか癖のある配列ということが明らかになった。とりあえず下記のユーザーマニュアルを見て貰えば納得していただけると思うが、デフォルトのキー配置がえらいことになっている。
https://cdn.shopify.com/s/files/1/0059/0630/1017/files/Keychron_Q9_Knob_Version_User_Manual.pdf
わかりやすいように当該のページを引用すると、以下のようになっている。なおMacユーザなので、レイヤ0とレイヤ4が該当のレイヤになる。
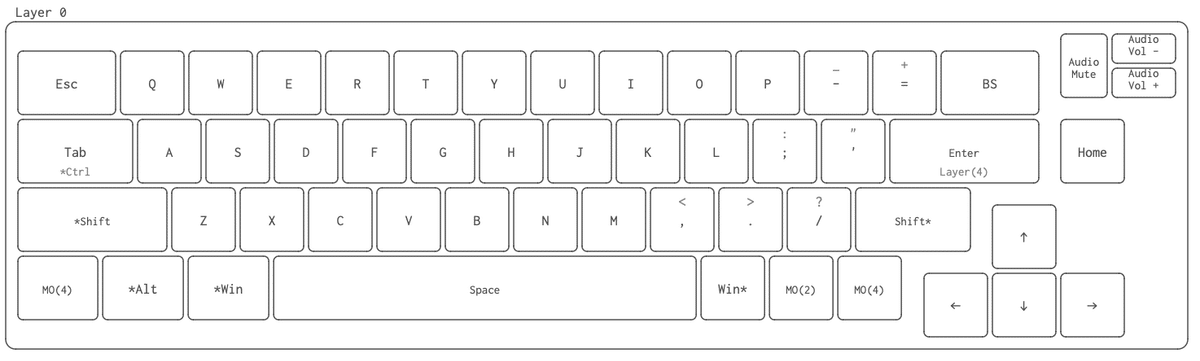
まずはメインとなる配列だ。

おやおや? 右上にBack Spaceがないね? なるほど。fnキーとのコンビネーションで打つんだね。了解した。で、ハイフンは? ないね?
ないのだ。ハイフンも、イコールも。つまり、この時点で日本語を快適に入力するには何らかのカスタマイズが必要ということになる。
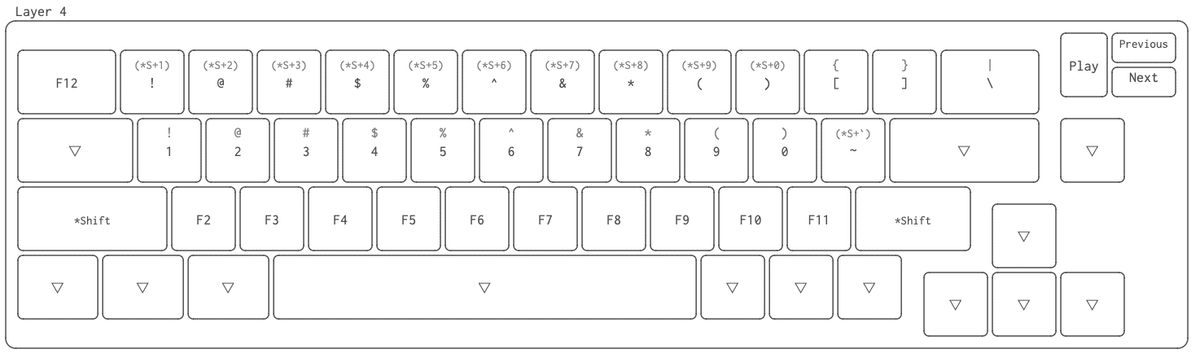
OKOK。それじゃ次だ。fn2キーを押しながら入力すると、別のレイヤに設定されたキーが入力できるんだったね(fn1はLEDの設定とかメディアコントロール用のレイヤなので、ここでは無視する)。

おい。
数字はいいよ数字は。ハイフンはどうしたハイフンは。イコールはないのかイコールは。

ま、QMS対応だからだろう。お前が望むならお前が自分の好きなように設定しろ。そういう思想なんだろう。了解した。
そんな訳で、以下のKeychron Q9のページをずーっとスクロールしていった先にあるリンクから、jsonファイルをダウンロードする。
VIAにも対応しているが、個人的にはRemapの方が好きなので、Remap経由でカスタマイズを行う。
Q9を繋げて認識させたら、jsonファイルを読み込ませて設定開始。なお、ブラウザはChromeがいいと思う。
ところで設定した結果を見てくれ。こいつをどう思う
設定した場所は色々あるんだけど、結果的に現在下のような配置になっている。


Ctrlキーの位置を変えたり、レイヤーキーを色々配置したり、まぁ好き勝手やっている。最低限ローマ字入力で普段使いできる程度にはしておいた。
これならそんなに違和感なく「ー」キーも押せるし、数字やファンクションーも入力できる。なおFn2キーを押しながらシフトキーを押すのはなるべくならやりたくないので、記号類の配置は一部を除いてそれが実現できるようになっている。なお、Fn2キーはEnterキー長押しに設定してあるので、右手小指で長押ししながら入力することを想定している。割と使いやすい。
大体満足だ。しかし、まだ腑に落ちない点が一箇所ある。
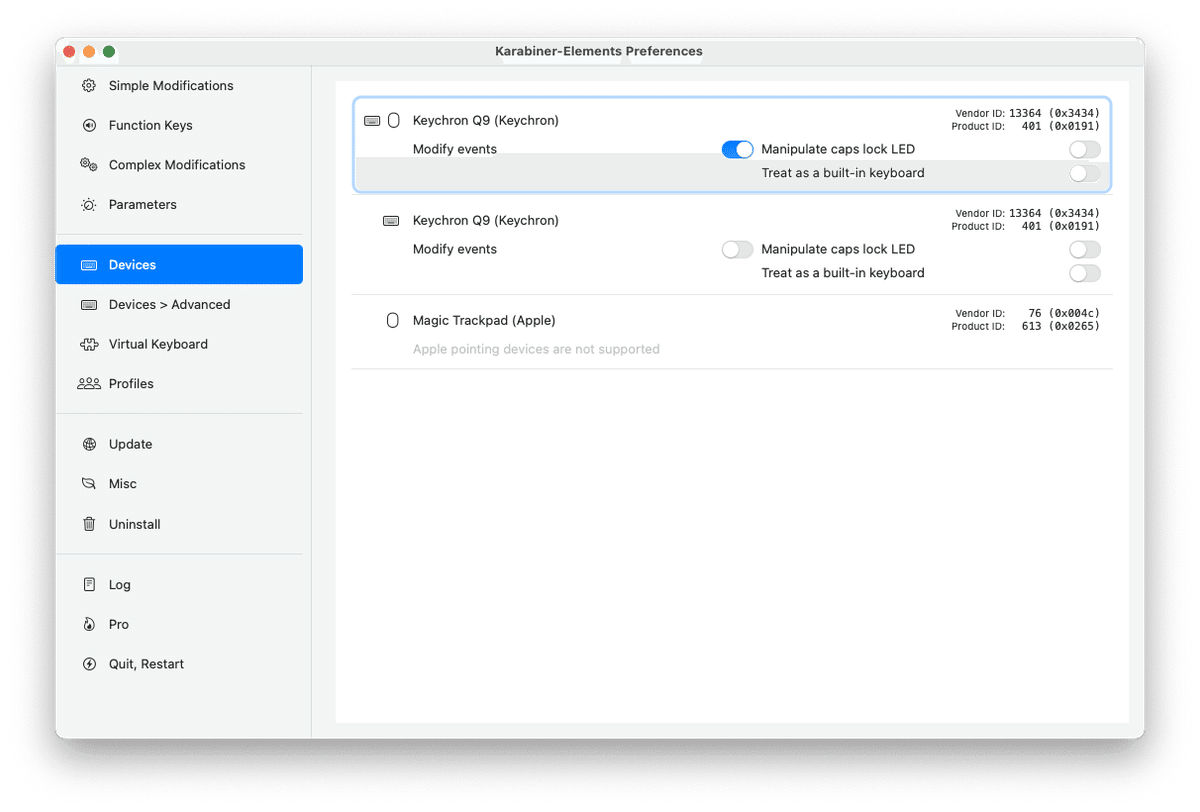
Karabiner-Elementsが効かない?
おいお前。何でKarabiner-Elementsが効かないんだよ。理由は何だ、答えろ。
しばらく悩んだのだが理由がわかった。Karabiner-ElementsのDeviceタグのModify eventsがオフになっていただけだった。ここを有効にするだけだった。お騒がせしました。

こんな感じ。
という訳で今は自作の小鴉配列で打っている。なかなか調子がいい。
めでたしめでたし。
いいなと思ったら応援しよう!

