ベクトル理論を思いついた
この記事は freee Designers Advent Calendar の 3 日目です。
私はfreee株式会社でデザイナーとして勤務しています。ある日、休憩中にお茶を飲んでいる時に、ベクトル理論というのを思いついてしまったので紹介します。
もちろん、私が勝手に考えた理論なので検索しても出てきません。
ちなみに、社内で発表した時はみんな楽しんでくれた様子でしたが、私は「これは真理ではないか?」と信じているのでこりずに書きます。
ベクトル理論とは、万物はどこかに向かっているという理論です。物理とか数学のベクトルより簡単だと思います。この理論の骨子は下記です。
01 すべての事象はベクトルを持っている
02 人間はベクトルを知覚する
03 ベクトルはデザインに活用できる
01|すべての事象はベクトルを持っている
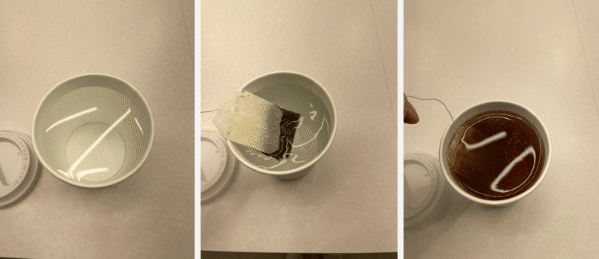
カップにお湯が入っている写真を3枚用意しました。この写真は時系列的にどういう順番になっているでしょうか。お湯に紅茶のバッグを入れて、紅茶が出たという流れに見えると思います。反対に紅茶からお湯になることはありません。つまり、お湯は紅茶になる不可逆のベクトルを持っています。

宿命ベクトル
次に壺の写真を3枚用意しました。この写真はどういう順番になっているでしょうか。おそらく、壺が割れたという流れに見えると思います。割れた壺が元に戻ることはないので、壺は割れるというベクトルを持っています。これを宿命ベクトルと名付けました。

次にお菓子の写真を用意しました。これはどうなるでしょうか?

お菓子が開封されて食べられると想像したと思います。もしくは何かが起こると想像したと思います。この写真の続きは特に用意していませんが、このお菓子は食べられるという宿命ベクトルを持っているということになります。
上記事例の様に液体は混ざる、物は壊れる、食べ物は食べられるという様に、万物はどこかに向かっており、戻ることはありません。これが「すべての事象はベクトルを持っている」です。
02|人間はベクトルを知覚する
パターンベクトル
先ほどの事例では、2つの先行事例から、話の流れ的に下記の様に想像したと思います。
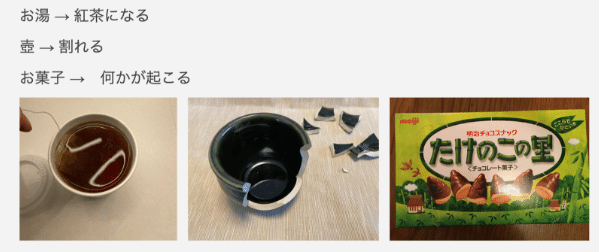
お湯 → 紅茶になる
壺 → 割れる
お菓子 → 何かが起こる?

何かが起こるというパターンを知覚して、お菓子の事例でも何かが起こると想像したはずです。これをパターンベクトルと名付けました。人間はパターンを知覚して次に起こることを類推していることがわかります。
テキストベクトル
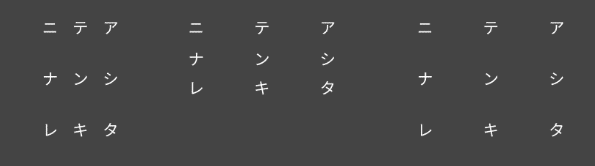
文字が並んでいると、人間はそれを単語や文章として読もうとします。つまり文字はベクトルを発生させて、それを知覚して文字列を作っていることがわかります。

上記の例では、文字が横に近接している例では、ニテア・ナンシ・レキタという様に読んでしまうと思います。文字が縦に近接している例では、アシタ・テンキ・ニナレと読めると思います。一度文章を理解してしまうと、文章的に意味がわかる方向に読めてしまいます。
人間は文字列を読もうとしてしまうという例です。
メディアベクトル
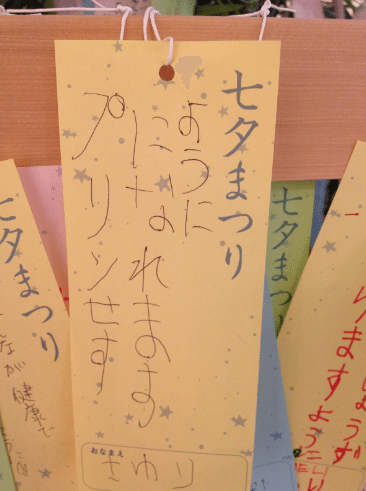
文字の方向はメディアによって制限されます。日本語は縦に書いても横に書いてもOKですが、例えば七夕の短冊は縦書きで書いている人が多いです。縦長の紙なので、縦長の方にベクトルがあります。ただし、お名前欄は欄が横なので、横書きに書いています。こんな感じで書く場所によってベクトルが発生しています。

03|ベクトルはデザインに活用できる
誘目ベクトル
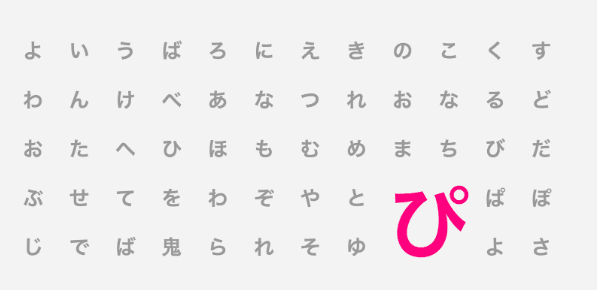
誘目ベクトルは知覚しやすいものに目が行くというベクトルです。例えば、文字が大きい、色のコントラストが高い、動いているなどは近くしやすいものです。これを活用して見せたいものを大きく表示したり、コントラストを高めると、そこに目が行きやすくなります。例えば下記の例では「ぴ」という文字に目がいくと思います。

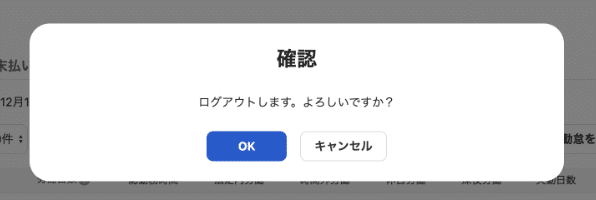
これをデザインに応用している例が、いわゆるプライマリーボタンです。以下のダイアログではOKボタンに色を塗って目立つようにしています。メイン操作はこっちですよ、というのを示すために活用できます。

ドラマチックベクトル
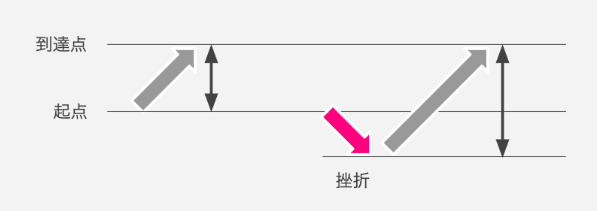
ストーリーにもベクトルがあります。例えば面接などで、私は頑張りましたと単純にアピールするよりも、一度挫折を含んだストーリーの方がドラマチックに伝わります。

例えば「あなたが発揮したリーダーシップを教えてください」という質問に対して、単純にうまくいきましたというだけでなく、一度挫けたストーリーを入れると頑張った感がでます。
1)リーダーシップとは強引に人を引っ張ることだと思っていました
2)しかし、私がリーダーを任されたときに誰もついてきませんでした(挫折)
3)私はリーダーに向いていないと思い、みんながどうしたいのかを聞きました
4)すると、みんなが私に相談してくれる様になりました
5)強引に引っ張ることだけがリーダーシップではないと発見しました
このようにメッセージやストーリーをデザインするときにベクトルを活用できます。
意味ベクトル
意味ベクトルは、ベクトルとベクトルの角度によって生まれる意味のことを示しています。このベクトルの角度が意味や面白さを生みます。
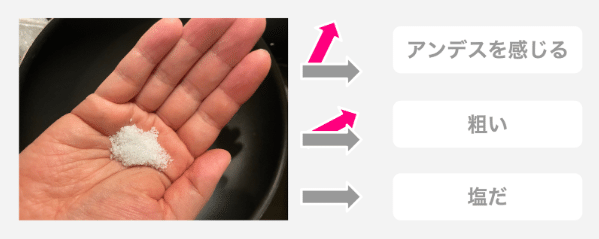
例えば、「この塩どう?」感想を求められたとします。
塩舐めて「塩だ」
塩舐めて「粗いね」
塩舐めて「アンデスを感じる」
それぞれの感想において、意味が異なってきます。

塩であることを塩であることがわかっている場合は、「塩だ」という感想は自明であり面白さよりもむしろ滑稽です。この場合の意味の角度は0です。「荒いね」という感想は、塩の解像度を少し高めて意味を生み出しています。「アンデスを感じる」は、塩との角度が大きくヘタをすると何を言っているのか意味がわかりません。アンデスを知らない人にとっては、塩のニュアンスと交錯するところがないため、頓珍漢なことを言っている様に見えてしまいます。
ベクトル的にいうとねじれの位置になってしまうわけですね。この様に前後のコンテクストと前提によって、意味が変わってきてしまいます。
意味ベクトルは、理解を深めたりや表現を豊かしたりすること活用にできます。
類似ベクトル
やろうと思ったことは正しいにもかかわらず間違ってしまうことがあります。スリップという現象なのですが、類似作業や類似環境があると起こりやすいです。下記は急須に茶葉を入れる行為の時に起こったのですが、湯呑みに茶葉を入れてしまいました。湯呑みも急須も何かを入れるためのものなのでこういうミスが発生します。湯呑みも急須もどちらも何かを入れるというベクトルを持っているので、そういうミスが起こります。写真の下には急須の蓋があるのですが、その蓋に茶葉をいれることはないはずです。

類似ベクトルはミスが起こらない環境や作業の設計に活用できます。
省力ベクトル
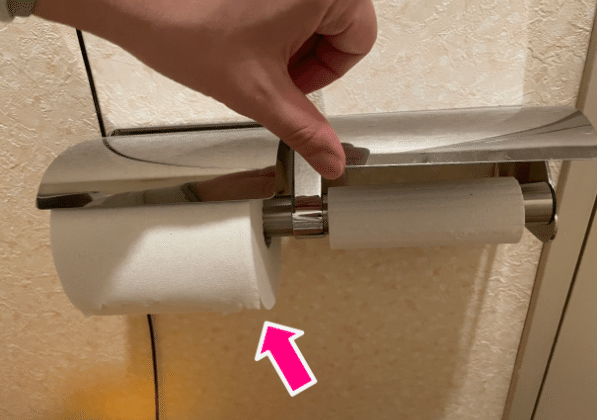
人間は楽な方を選びます。トイレットペーパーが二つ並んでいたとして、どちらから取るでしょうか。取りやすい方から取ります。自分の姿勢や位置にもよりますが、多くの人は利き手でアクセスしやすい方から取るでしょう。

しかし、トイレットペーパーの量が少くなってくると、蓋を持ち上げなくてはいけなくなるため、多い方から取るようになるでしょう。そうすると無くなった方から補充できるようにしようという運用が成立しにくくなります。

映像ベクトル
祖母が台所でグツグツととうもろこしを茹でる。
台所で祖母がグツグツととうもろこしを茹でる。
グツグツ、台所で祖母がとうもろこしを茹でる。
三つの文章が並んでいますが、どれも同じでしょうか。頭に思い浮かべる映像として考えた時に、文章の書く順番によって、浮かんでくる情景が違いませんか?

まとめ
万物はどこかに向かっているという、ベクトル理論を見つけました。
01 すべての事象はベクトルを持っている
02 人間はベクトルを知覚する
03 ベクトルはデザインに活用できる
もっと事例はあるのですが、少しでも伝わると嬉しいです。
おまけ
車体の横に書かれている文字列って、右から左に横書きしているケースがありませんか。車の進行方向に合わせて、文字列が並んでいると思うのですが、偶然二つ並んでいる風景を見つけて嬉しくなりました。これは前述のメディアベクトルの事例ですね。

まだまだ潜んでいるベクトルはたくさんあります。探してみてください。
明日は hal さんから「言語やロールの違いを超えて、一緒にデザインしていくための挑戦」の書き起こし - Spectrum Tokyo Festival 2023の話です。是非お楽しみに!
いいなと思ったら応援しよう!