ボタンの状態表現
以下はアラーム機能のボタンを示したものですが、どの様な状態を示しているでしょうか。

オフ状態?押せない状態?
アラームがオフになっている状態にも見えますし、ボタンが押せない状態になっている様にも見えます。上記の様な場合はボタンを押してみて動作を確かめなければいけませんが、確かめずに理解できる方が望ましいです。

色がついたアイコン
アイコンに色をつけました。ボタンを押して色に変化があれば機能がオンになったと理解できます。
この表現で十分でしょうか。まずは、いくつかあるボタンの状態表現を見ていきたいと思います。
1.押せる・押せないボタン
押せない状態(ディスエイブル)としてよく使われる表現にグレーアウトがあります。表現的には、モノクロにしてコントラストを下げる表現です。コントラストの低いアイコンは押せない感じがします。例えば下記の場合、右のボタンは押せない様に見えます。

モノクロ化による対比表現
下記の場合、右のボタンが押せないように見えます。

線画化による対比表現
同じモノクロ化したボタンでも押せる様に見えたり押せない様に見えたりします。このことから比較して弱い表現の方が押せなく感じると言えます。
いくつかボタンが押せない状態の表現を見ていきます。
例:低コントラスト化

Safariの戻る進むボタン
例:モノクロ化 + 低コントラスト化

Safariのツールバー
上記のツールバーでは押せるボタンは色を付けています。押せないボタンはモノクロ化してコントラストを下げています。
例:モノクロ化 + 低コントラスト化

メモ帳のツールバー
例:低コントラスト化

ツイッターのツールバー
上記の例はモノクロ化はしていませんが押せない様に見えます。
例:モノクロ化 + 低コントラスト化 + 線画化

電話帳のボタン
上記の例は、モノクロにしてコントラストを下げて塗りを線画に変えています。
押せる押せないの表現は以下の3つが併用されています。
・モノクロ化
・低コントラスト化
・線画化
どの例でも共通しているのは低コントラスト化です。つまり押せる・押せないの表現に最も効果的なのは低コントラスト化と言えます。
2.オン・オフのボタン
オン・オフ状態の表現にもグレーアウトの表現が用いられますが、押せない状態だと見間違われる可能性があります。そこで色だけでなく、形の違いで表現されることがあります。
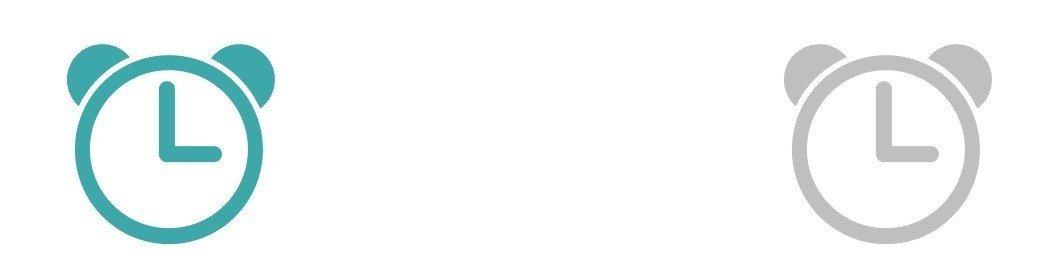
例:アラーム機能の表現

色 のみの表現
色のみの表現だとオン状態なのか、押せない状態なのか判別がつきにくいです。なので、下記の様に形を変える工夫が考えられます。
例:アラーム機能の表現

色 + 形 の表現
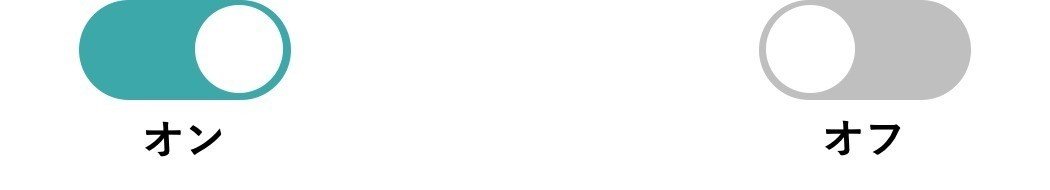
例:スイッチの表現

色と形を使うことによる表現
さらにコントラストを落とすと…

コントラストの低い方は押せなく見えます
例:チェックボックスの表現

色と形を使うことによる表現
上記の様にオン・オフ状態は、色だけでなく形を用いるのがわかりやすいです。
3.選択中・非選択中ボタン
タブバーの様に複数の項目がある時、現在どの項目を選んでいるかを表現する例です。
例:モノクロ化 + 線画化

Twitterのタブバー
例:モノクロ化

時計のタブバー
例:線画化

インスタグラムのタブバー
押せる押せない表現と似ていますが、低コントラスト化をしない所がポイントです。また、タブバーの場合、複数ある項目の中で一つだけ表現の異なるボタンがアクティブであると判断できます。
アイコンのハイライトについては下記ブログにわかりやすく書いていありますのでご参照ください。
UI部品のハイライト表現の基本
まとめ
ボタンの状態として以下の3つを挙げました。
1)押せる・押せないボタン
2)オン・オフボタン
3)選択中・非選択ボタン
表現の要素は下記がありました。
・モノクロ化
・線画化
・低コントラスト化
・形の変化
各ボタン状態の表現のポイントをまとめると以下の様になります。
1)押せる・押せない
低コントラスト化がポイント
2)オン・オフ
形を変えるのがポイント
3)選択中・非選択
モノクロ化、線画化がポイント
以上、ボタン状態の表現の話でした。
いいなと思ったら応援しよう!