
STUDIO基本操作解説(ボックス幅設定)#3
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
基本操作の解説も残り2回となりました。引き続き頑張っていきましょう!
ボックス幅の設定
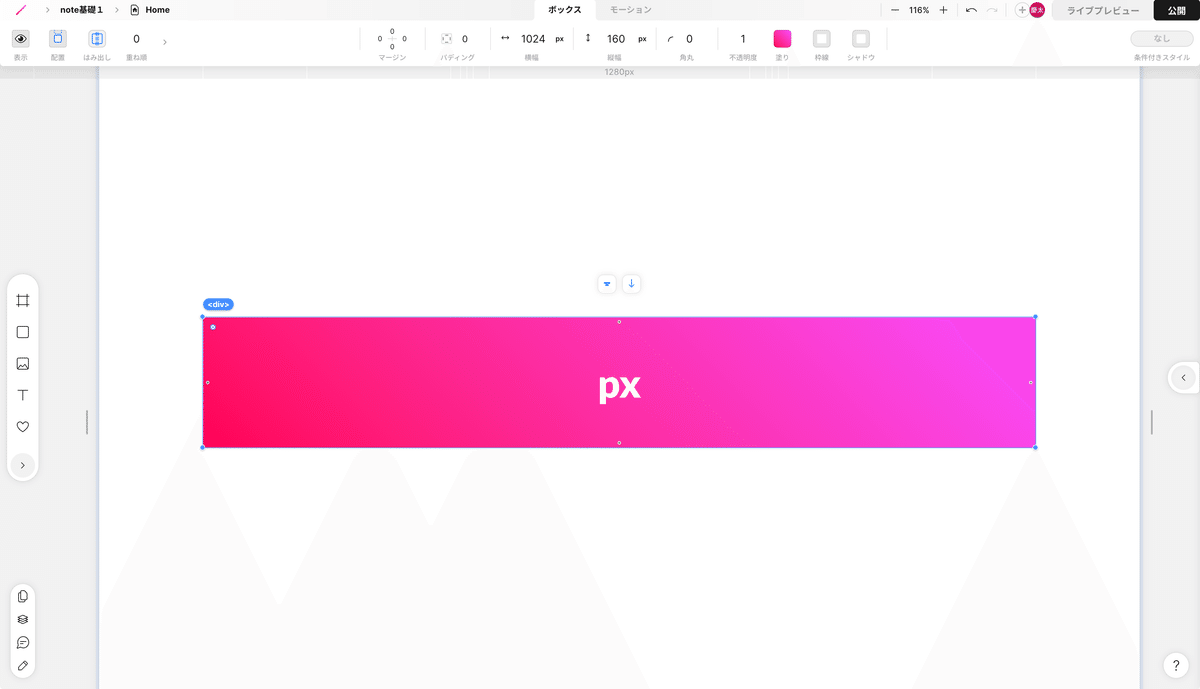
Px:ボックス(文字、画像)のサイズが一定に保たれる設定です。

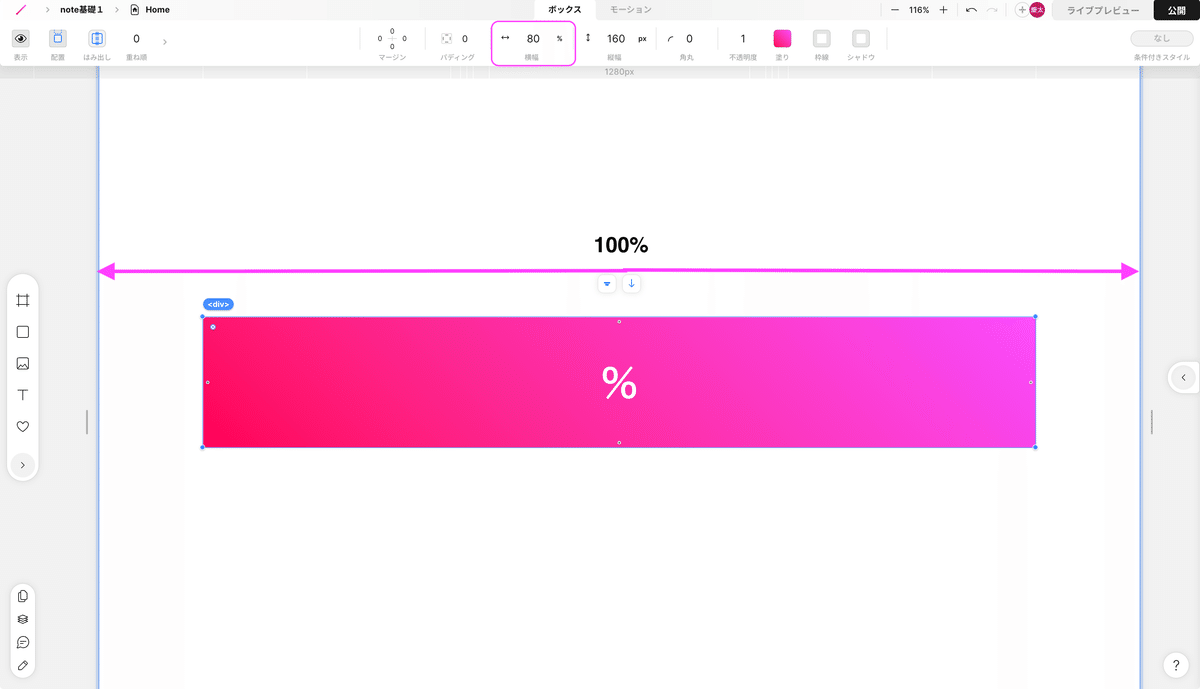
%:親要素の幅を基準にそこに対して何%でボックス幅を決定する設定です。

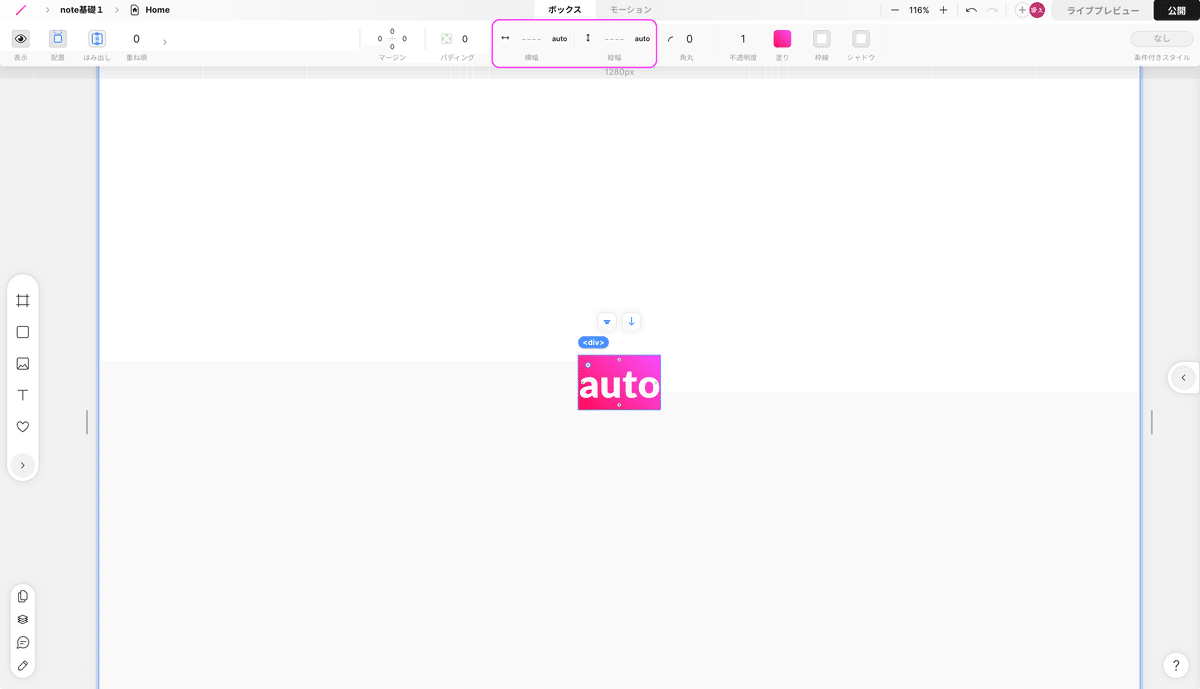
auto:子要素幅に合わせて要素幅が決定する設定です。

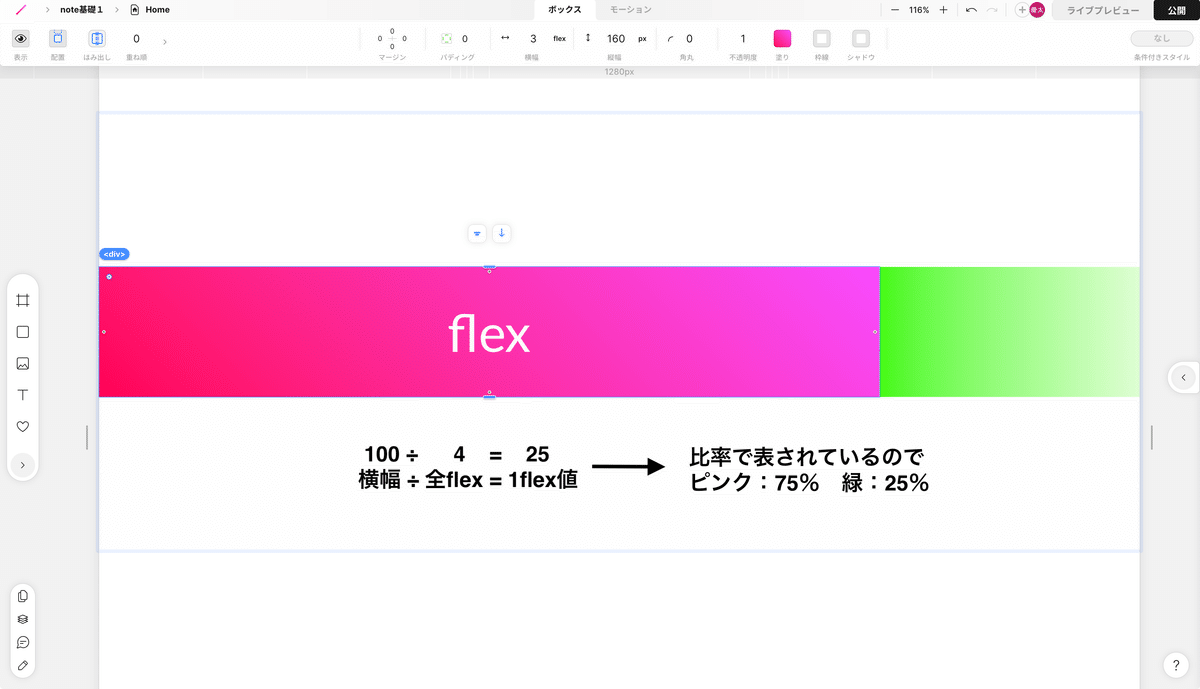
flex:横幅でflexの値で分割される(3:1)

vh:画面の高さに応じて要素の高さを変える設定です。(縦幅)
トップ画像を画面いっぱいにしたい時などに活用します。

角丸
ボックスの角を丸くします。
数値から選択、ボックスからドラッグ
基本操作#2で説明した「ボタン作成時」に使うことが多いです。
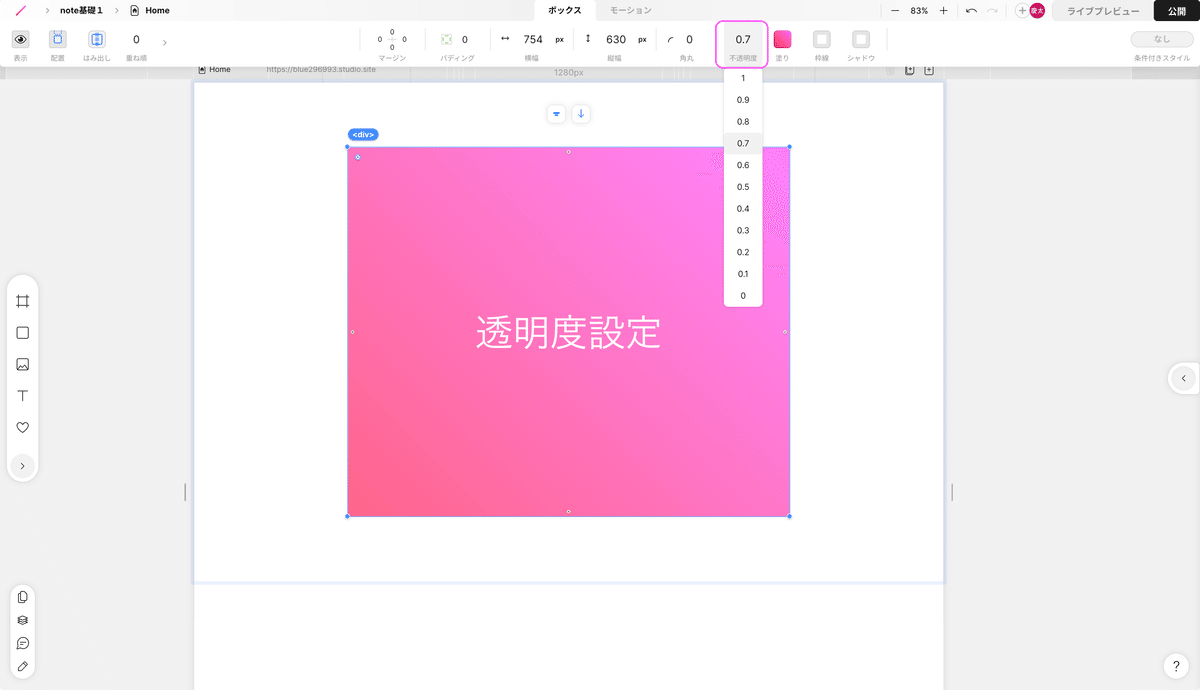
透明度
透明度を親ボックスにかける場合文字に対しても透明度がかかります。
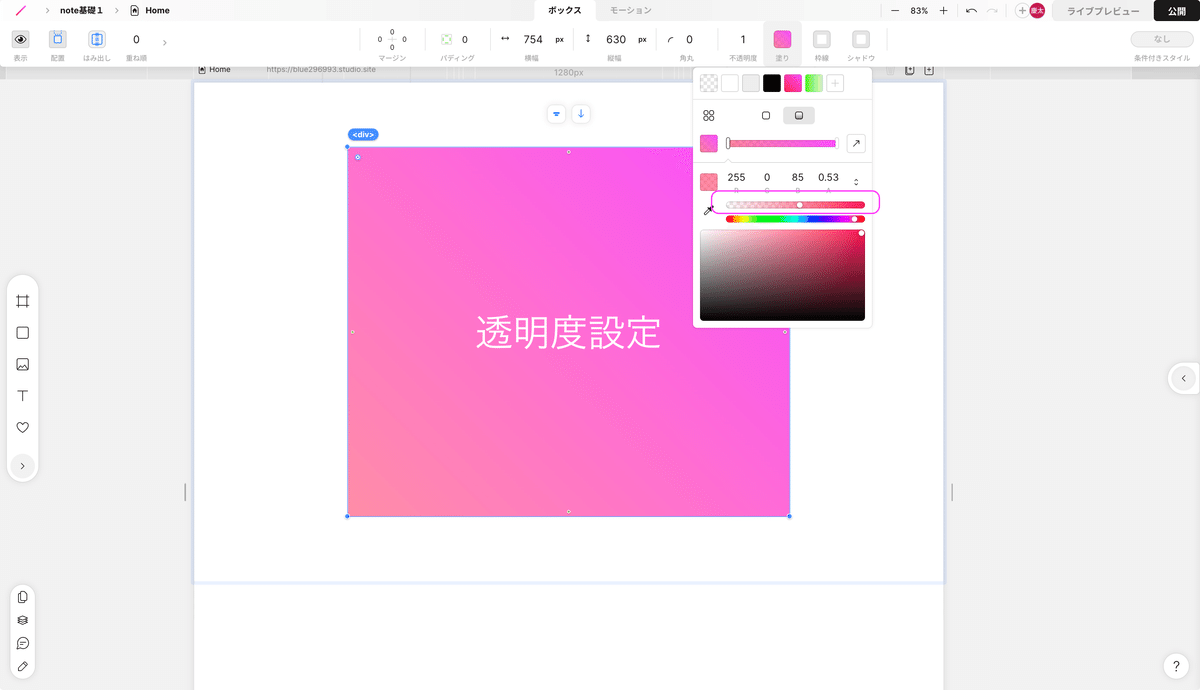
ボックスの色だけに透明度をかける場合は、色選択の場所から透明度を調整します。使い分けをできるようにしましょう!
文字の透明度も下げる場合

背景色のみ透明度を下げる場合

カラー
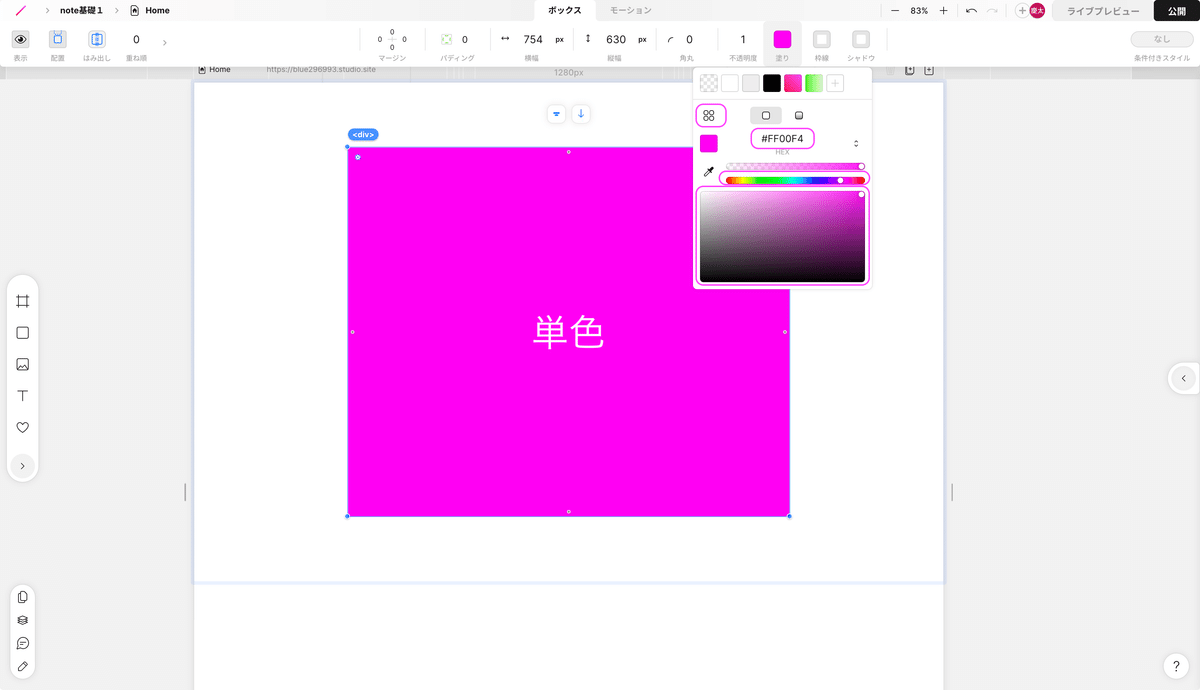
単色
色の選択肢は下記画像の位置をいじると選択できます。

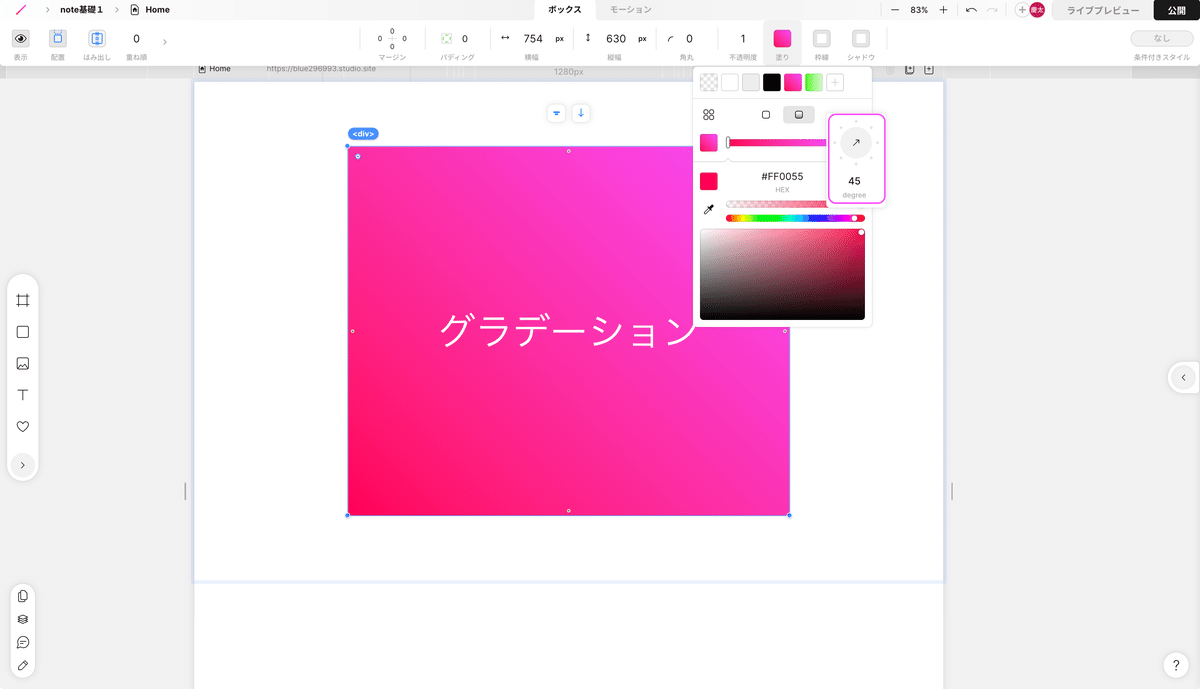
グラデーション
操作方法は単色と同様です。
グラデーションでかかっている向きを変更したり、濃度を変えられたりします。

終わりに
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
