
#技術書典 5 で頒布した『カメラアプリで体感するWebApp』は委託頒布しています
こんにちは。 @3846masa です。#技術書典5 お疲れ様でした。
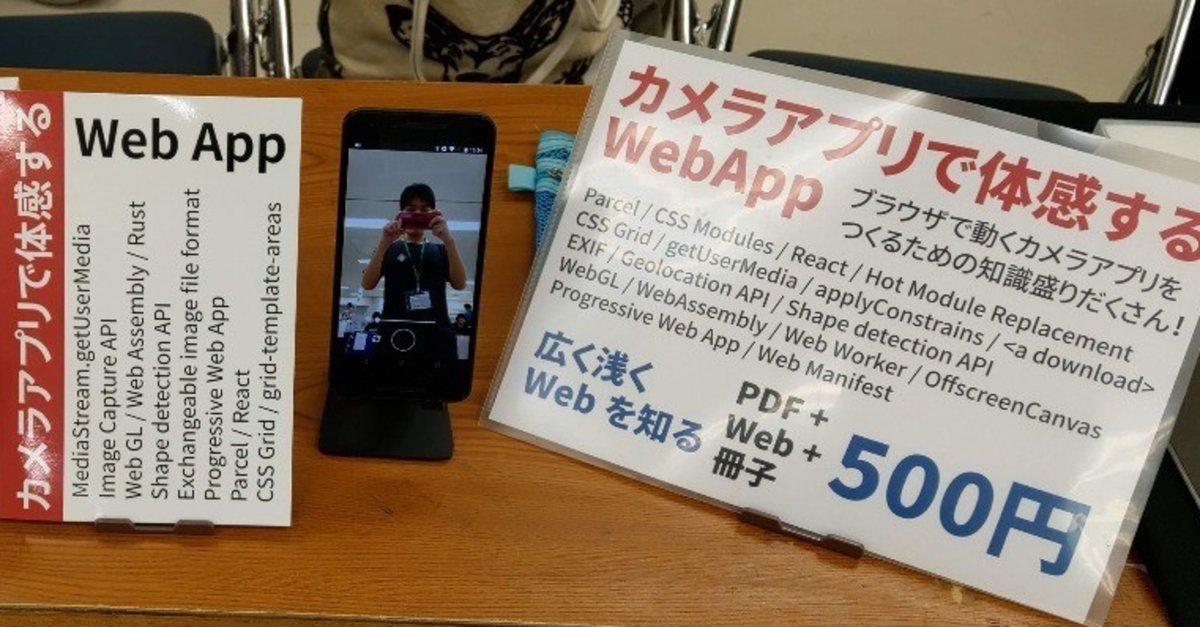
ブラウザで動くカメラアプリを1から作る本を頒布していました。
TL;DR
COMIC ZIN さんと とらのあな さんで『カメラアプリで体感するWebApp』を委託頒布しています。よろしくお願いします。
とらのあな さんは、秋葉原店A の 3階 に置いてありました。
COMIC ZIN さんは、秋葉原店 の 2階に置いてありました。
送料とか考えると、近場の人は直接行くほうがオトクです。
遠方の人は、通販でお求めいただけます。
(下の画像をクリックすると通販ページへ行けます)
だいたい1万円ぐらい一緒に買い物すると、送料が無料らしいので、これを機に技術系同人誌買い漁ったり、可愛い(女の子 or 男の娘)の薄い本を買い漁ったりしてください。
この本は何?
ブラウザで動くカメラアプリを1から作る本です。
実際のアプリは、 https://the-camera.netlify.com (Android Chrome のみ)で体験できます。(iOS で多分動かないのは、僕が iPhone 持ってなくて、試せなかったからです)
環境構築から、カメラ映像の取得、ズームの実装、EXIF の追加、WebGL や WebAssembly で画像フィルターを作る、PWA でアプリっぽくするまで、一連の流れを体験できます。すごい!!!

『広く浅く』をテーマに様々な技術を盛り込んでみました。とくに環境構築の部分は丁寧に書いたので、初めて開発する人も助かる内容です。(ただし、React が扱える前提で書かれています)
Parcel / React / CSS Modules / CSS Grid / getUserMedia / Image Capture API / <a download> / EXIF / Geolocation API / WebGL / WebAssembly / Web Worker / OffscreenCanvas / Shape detection API / PWA
冊子版とPDF版、さらに Web版(準備中)もついて、500円(頒布時)!かなりお買い得な本だと思いませんか!
なんでカメラアプリの本を書いたの?
「ブラウザからカメラが使える」というのは、僕の記憶だと 2013 年ぐらいから話題に上がるようになってきたように思います。そう考えると広く知られるようになってから、5年ぐらい経過しているわけですね。
最近だと、 Instagram が PWA 対応したとか話題になりましたし、iOS でようやく getUserMedia が使えるようになった話もありました。今がカメラアプリの始めどきでは!と思ったので書いてみました。
もう技術書典終わったのに、なんで宣伝書いてるの?
この本を書き上げたのが、技術書典5開催の3日前の金曜日午前10時。34時間休み無しで書いてたので、その後爆睡。それから、ダウンロードカード作ったり、サイト公開の準備したりで宣伝する余裕がさっぱりなかったんです。
宣伝もなく、表紙もダサい。そんな本なので、60 部ほど余ってます。全部で150 部ほど刷ったので、2/5 ぐらい残ってます。書いた内容はかなり充実してると思うので、ぜひ手にとってくださると嬉しいです。
ちなみに余談ですが、執筆中に Web Worker 内で WASM を読み込むとき、Parcel がバンドルしてくれないバグを直して、 merge されました。褒めてください。
追伸
カメラアプリ、ぼくの Nexus 5X と HTC 12+ では動くんですけど、動かない人もいるみたいで、それについては頑張って直します。
直した内容は、 Web版に載せるので、心配せず(?)に本をお求めください。


