
1.Cluster Javascript の構成, 変数の宣言, アイテムへの出力, 読み込み, 簡単な演算, 条件分岐
Cluster Javascript の中身の解説に入る. 一歩一歩簡単なところから始めよう.
Cluster Javascript の構造

Cluster Javascript は,
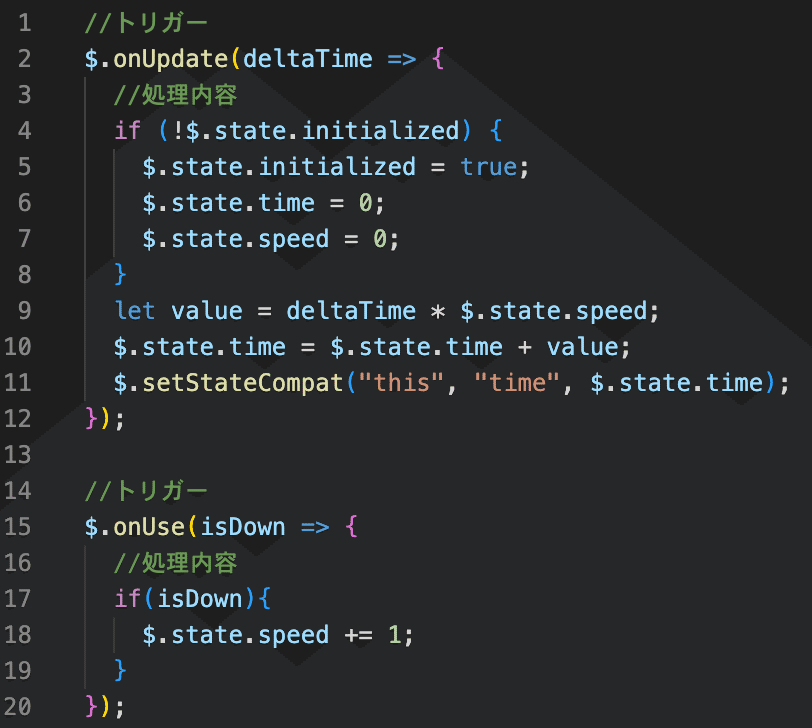
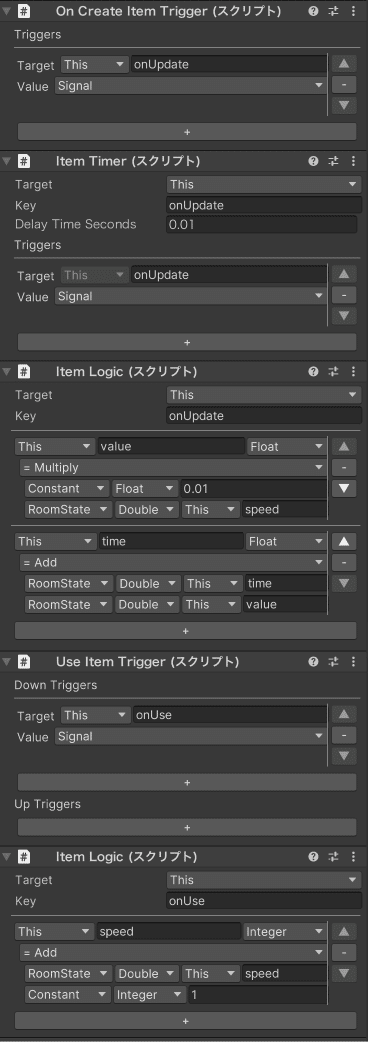
トリガーで処理のタイミングを指定し,
{}の中に実行する処理を書く,
という構成になっている.
onUpdateトリガーの{}内の処理は毎フレーム実行され,
onGrabトリガーの{}内の処理はオブジェクトが手に持たれたとき行われる.

.※実際のonUpdateトリガーによる処理はdeltaTime秒毎に行われており, 0.01秒とはやや異なる.
変数の宣言
処理内容の流れを説明しよう.
まず処理に使う変数だが, Javascriptでは変数を最初に使う際,
「こんな変数を用意しますよ」と宣言する必要がある.
それが let である.

コピペ用
$.onUpdate(deltaTime => {
let a = 1
});こうして宣言した変数を足したり引いたり分岐の条件にしたりするのである.
アイテムへの出力
スクリプトでどんな処理をするにせよ, それが外部に影響をようにしなければ意味がない. その方法の1つとして, スクリプト内の変数を出力する方法を紹介する.
setStateCompatである.

出力先は'this'か'Owner'
出力できる変数の種類はboolean(Bool), number(integerとfloat), Vector 2, Vector 3
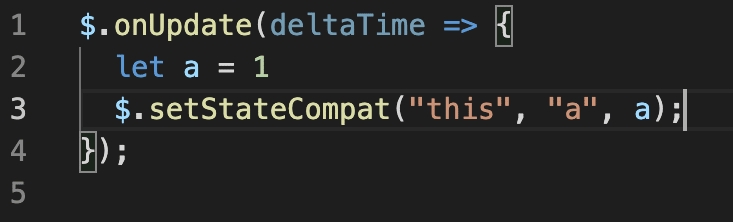
$.onUpdate(deltaTime => {
let a = 1;
$.setStateCompat("this", "a", a);
});
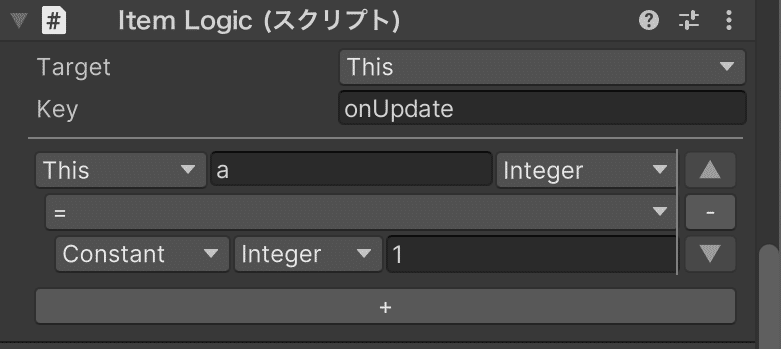
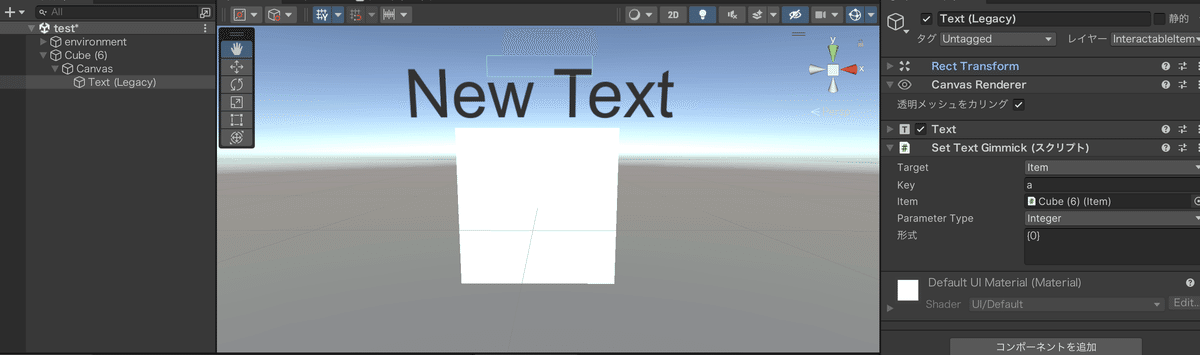
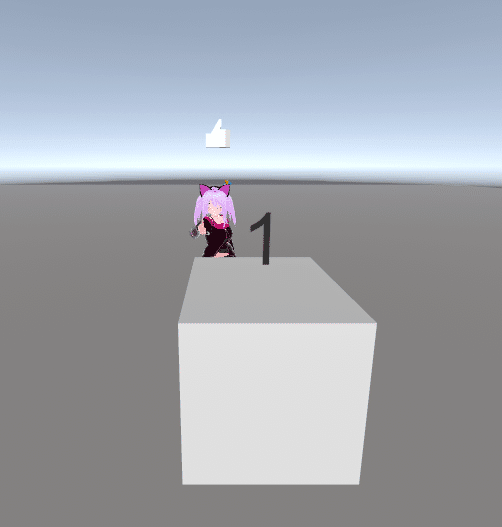
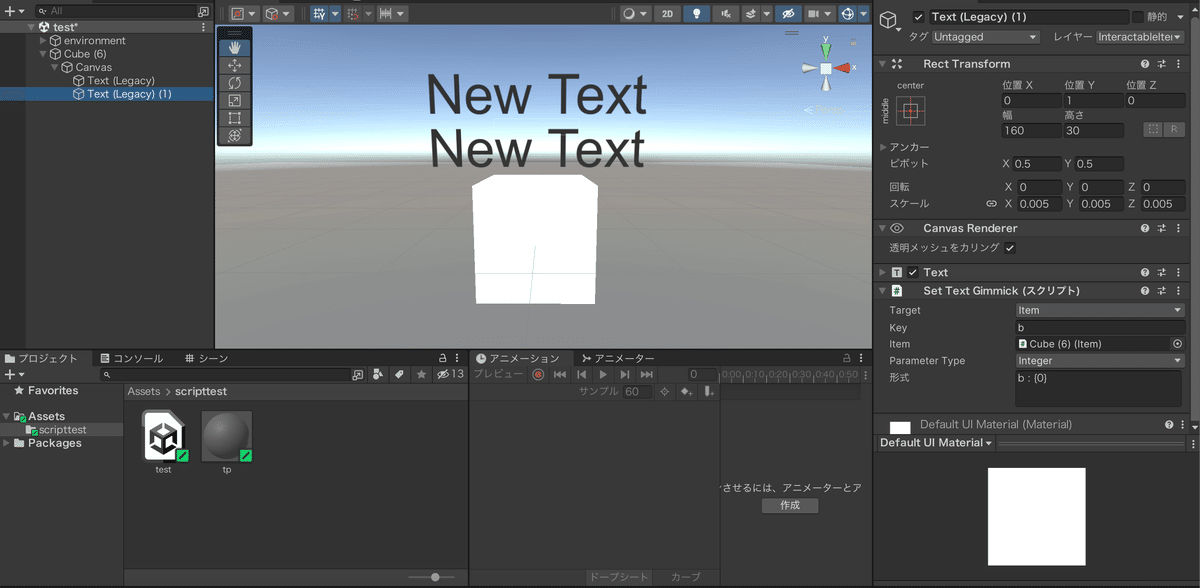
この関数で出力した変数は他のコンポーネントで参照できる.
SetTextGimmickで試してみよう.


Signalを出力するときはsendSignalCompatを使う.

アイテムからの読み込み
逆にコンポーネントで作った変数の値をスクリプト内に読み込むこともできる.
getstateCompatを使う.

スクリプト内変数aを'this'の'b'に出力する
$.onUpdate(deltaTime => {
let a = $.getStateCompat("this", 'a', 'integer');
$.setStateCompat("this", "b", a);
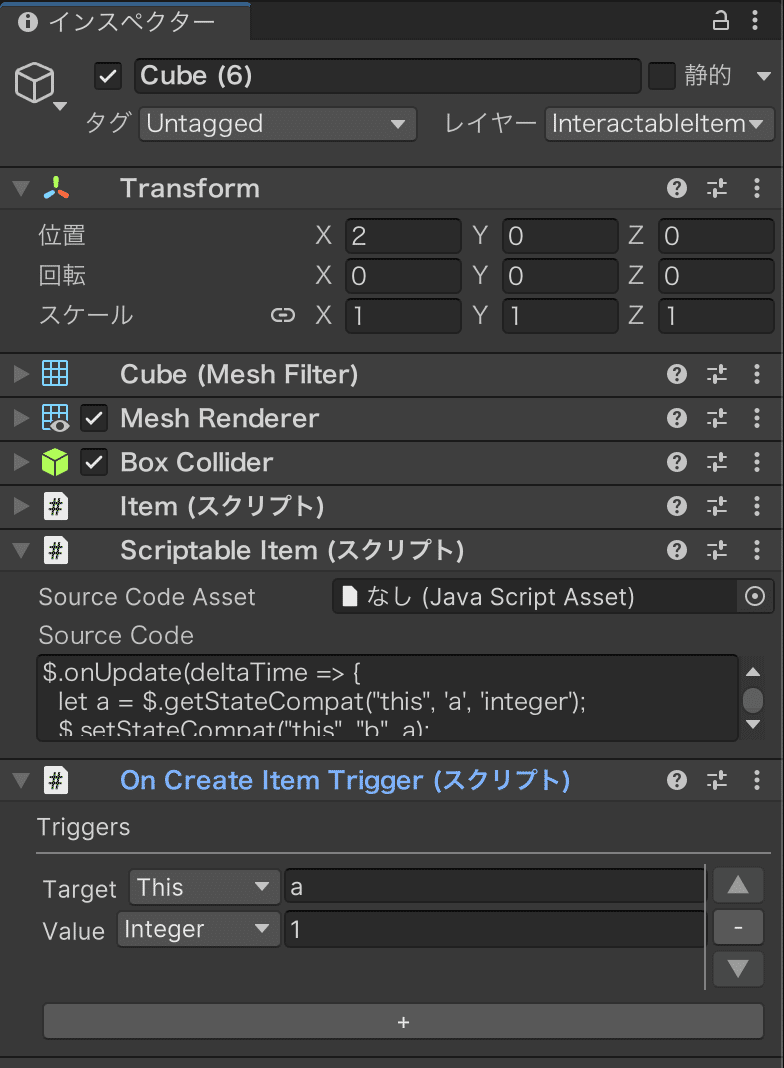
});OnCreateItemTriggerでアイテム変数を定義して読み込み, 名前を変えて出力してみよう.



演算
さて, 処理内容を出力できるようになったところで, いよいよスクリプトによる変数の演算をしてみよう.
足し算

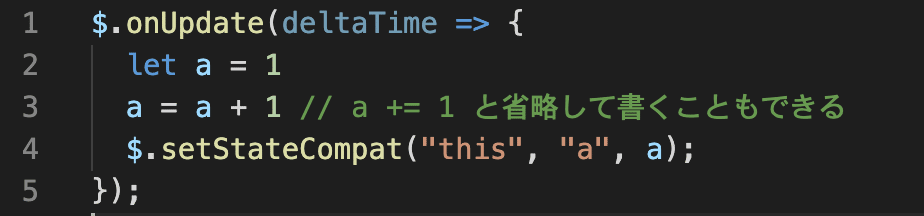
$.onUpdate(deltaTime => {
let a = 1
a = a + 1 // a += 1 と省略して書くこともできる
$.setStateCompat("this", "a", a);
});引き算

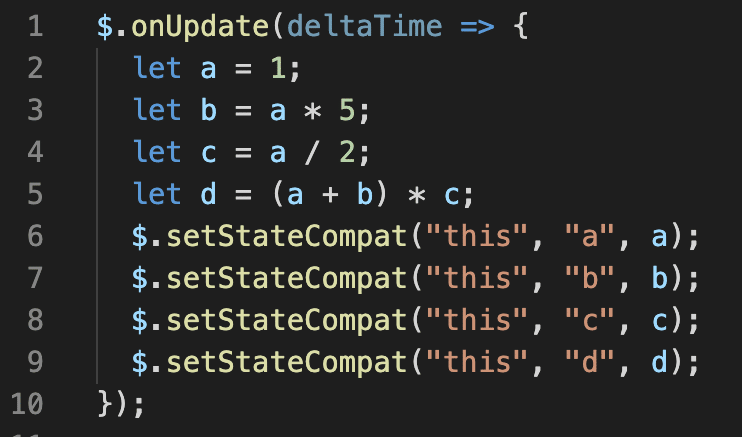
いろいろ

条件分岐
さて, 簡単な演算ができるようになったところで, Logicで言うところのEqualsやLessthanにあたる, 条件分岐を紹介しよう. if文だ.
構造
if(条件式){条件式がtrueのとき実行する処理;}
という構文だ.
また,
if(条件式){
条件式がtrueのとき実行する処理;
}else{
条件式がfalseのとき実行する処理;
}
といったこともできる.
条件式
主に2つの値を比較する比較演算子を入れる
ex. a == b 変数 a と変数 b が等しければtrue, 異なればfalse
a > b 変数 a が変数 b より大きければtrue, 小さければfalse
javascript 比較演算子 で検索してみよう
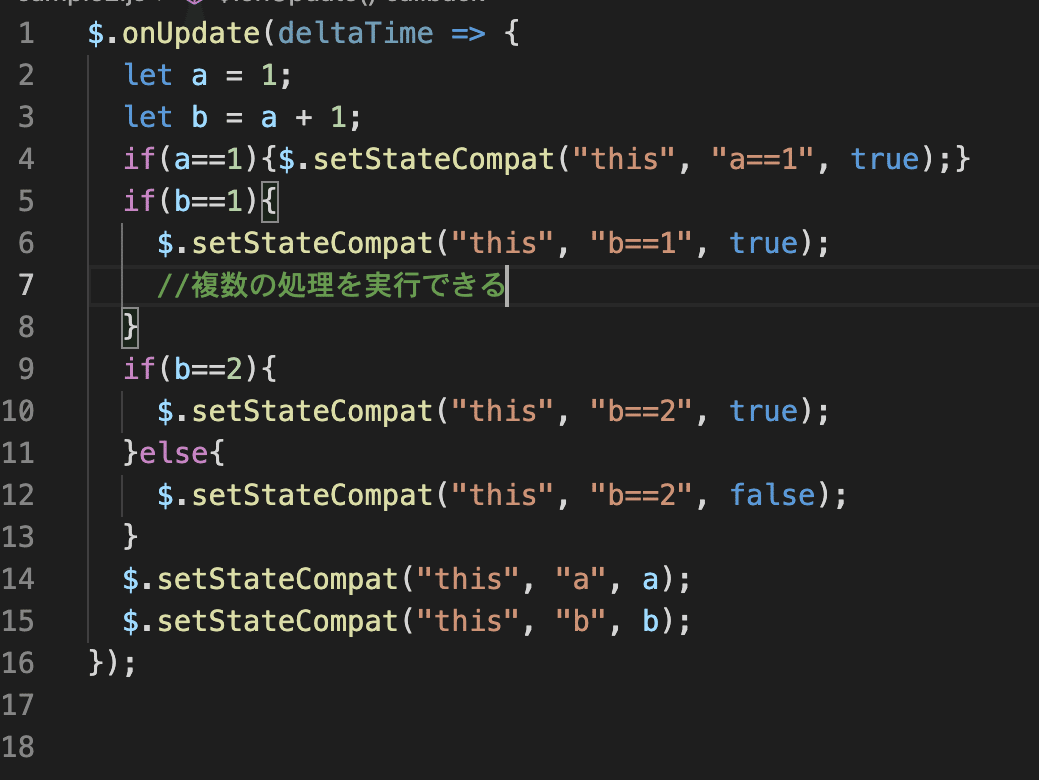
サンプルスクリプト

$.onUpdate(deltaTime => {
let a = 1;
let b = a + 1;
if(a==1){$.setStateCompat("this", "a==1", true);}
if(b==1){
$.setStateCompat("this", "b==1", true);
//複数の処理を実行できる
}
if(b==2){
$.setStateCompat("this", "b==2", true);
}else{
$.setStateCompat("this", "b==2", false);
}
$.setStateCompat("this", "a", a);
$.setStateCompat("this", "b", b);
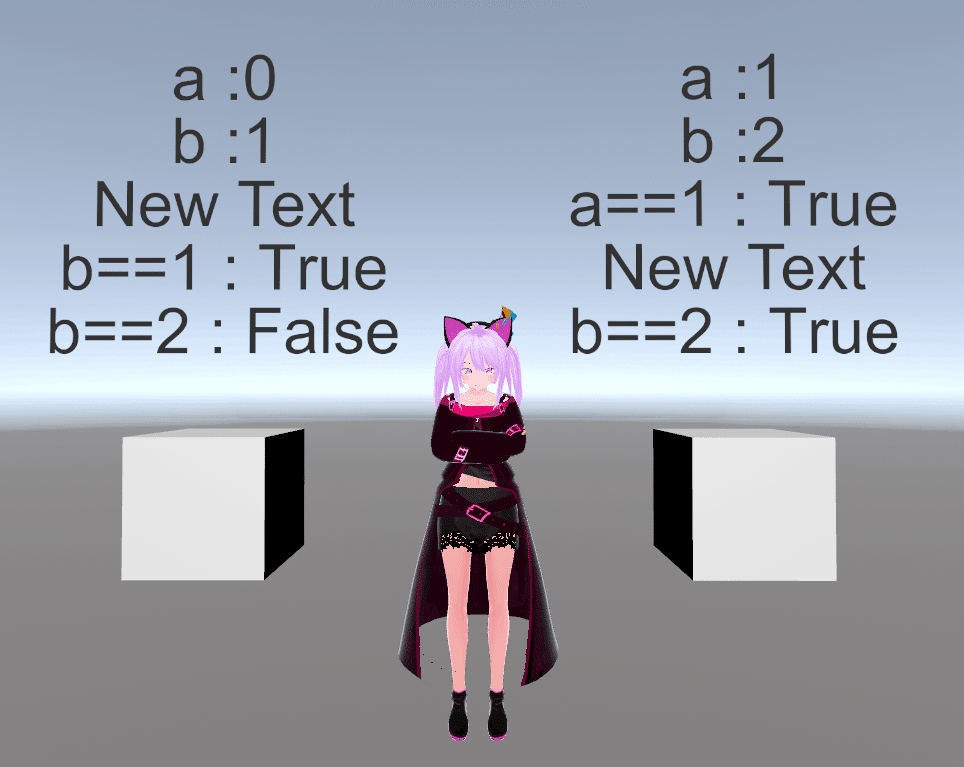
});Cubeをもう1つ用意してlet a = 1の部分をlet a = 0に変えて, 結果を見てみると...

次回へ
さて, 今回はonUpdateトリガーを例にCluster Javascriptの構造と処理のための簡単な文法を紹介した. 次回はCluster Javascriptで使える様々なトリガーに触れてみよう.
この記事が気に入ったらサポートをしてみませんか?
