
『オプライド』タイトルロゴ制作記録
今回は近日公開予定のフリーノベルゲーム『オプライド』のタイトルロゴについて。自分で作成したタイトルロゴの制作過程を、自分自身の備忘録がてら記録していきます!
タイトルロゴを自作しよう!な私のスペック…
タイトルロゴをがんばって作っている私ですが、実のところデザイン経験や、ロゴ制作の経験はほぼ皆無です。自作ゲームのタイトルロゴを前回『月の光の鎖屋さん』にて一度作った程度、というところ。
そのため、使用しているソフトやツールは、以下の通りほぼ無料orお安いものです。
イラストソフト メディバンペイント(無料ソフト)
フリーフォント(後述)
とってもお安い板タブ(3,000~4,000円くらいの…画像加工用に)
何とか自作で、少しでも見栄えのするタイトルロゴを作りたい、と制作に1週間ほどかかりながらなんとか完成しました。
初心者の制作記事なんぞ需要があるのか?と思いながら…先日マシュマロにて「タイトルロゴ制作のコツを教えて欲しい!」という大変ありがたいご質問をいただいたので。後の自分のためにも、記録を残していきます。
制作過程
①フォントでロゴの土台を作る
ロゴ制作、と言っても文字を全てまっさらな状態から作るのは難しいです。バランスが、やっぱり…。と言う事で、こちらのフリーフォントを土台としてお借りしました!
フリーフォントとして配布されています。改変自由のお言葉に甘えて、今回はロゴの土台としてお借りしました。
(イラストソフトの説明は、私が使用しているメディバンペイントの操作となっています。)
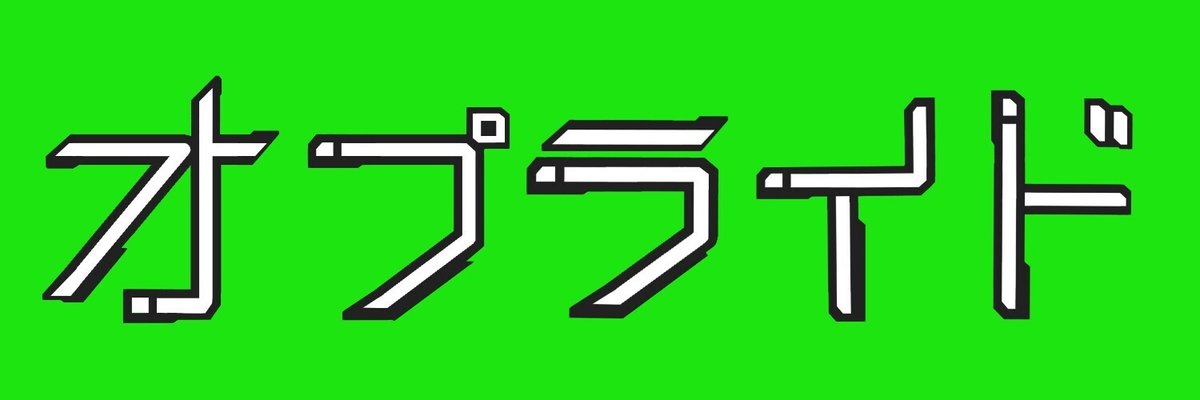
まずテキストモードで入力し、加工できるようにカラーレイヤーに変換します。

②元のフォントを加工して、カクカクした印象に
こちらのフォントのままだとやわらかい印象。
今回はSFっぽく無機質な・カクカクした印象にしたかったため、文字の端などを消しゴムで消して、線を書き足して…エッジや影を書き加えました。
なお、全ての工程は図形描写ツール(真っ直ぐ線を引いたり、丸を描いたりするやつ)だけで行っています!笑

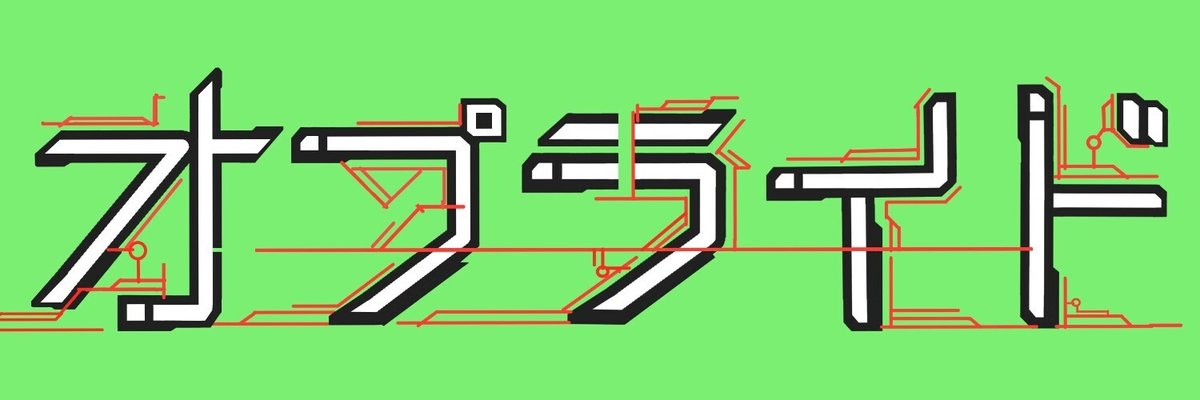
③装飾の下書き(ラフ)を描き込む
文字だけでは寂しいので、装飾を書き加えていきます。
だいたいこんなイメージ、という線を赤線で追加。のちにこれをなぞって装飾を付けていきます。

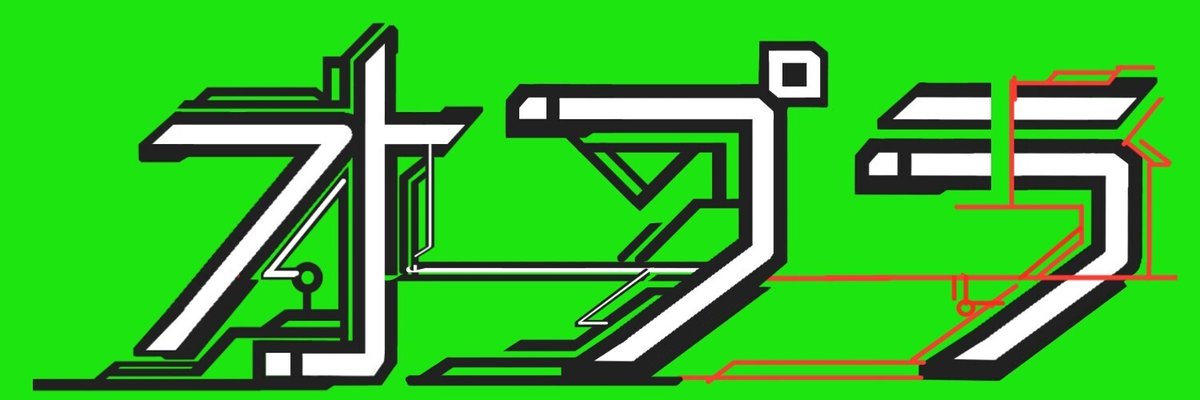
④下書きに合わせて、装飾を加えていく
③で描いたラフを参考に、装飾部分を色ごとに加えていきます。
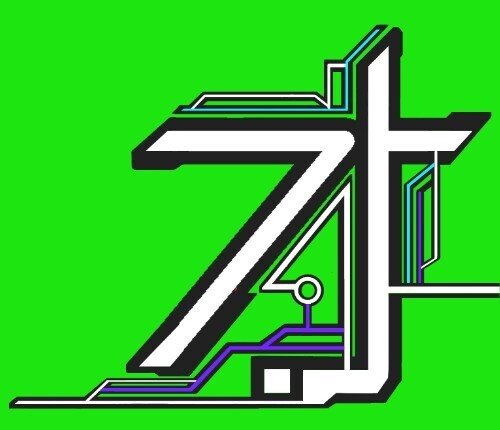
今回のデザインでは、黒で土台→白・水色・紫に分けて土台の上にラインを引いていくというやり方で。
ラフの線が足りないな?とかここは要らない……と思ったところは適宜修正加筆しています。というか、かなり途中で加筆しています笑
ラフは、あくまでラフ……!この工程でも図形描写ツールとレイヤー分けツールくらいしか使っていません。


全体のバランスを見ながら書き加えたり、文字と文字をラインで繋いだり…。時間がかかるけど、加えるほどなんだかいい感じに見える!?気がして楽しい作業。
全ての文字を描き終えたら、はみ出ているところや塗り残しがないかチェックして…。
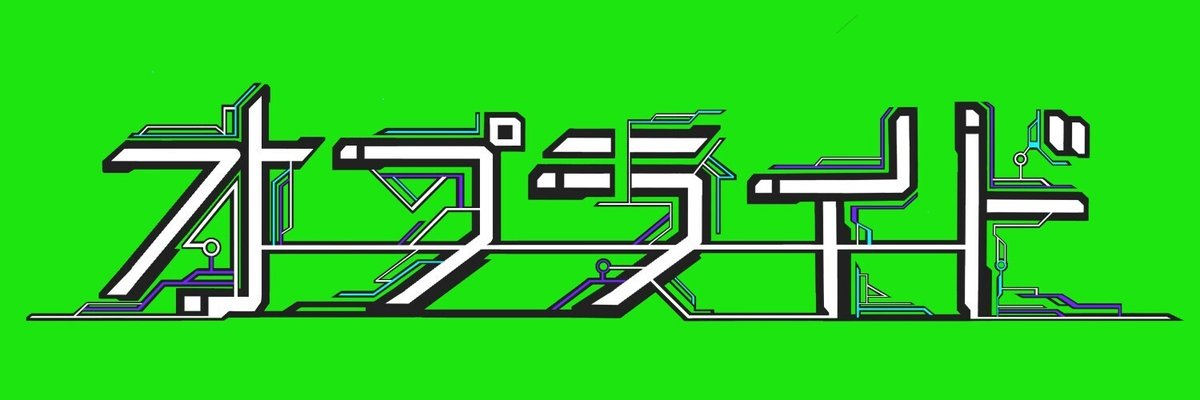
⑤タイトルロゴ(文字部分)完成!

これでひとまず、文字部分は完成です!
実際にイラストの上に乗せた時に文字だけでは視認性が悪いので、文字を載せるプレート(土台)を作りました。
タイトルロゴ、完成!
文字をプレートに乗せて、出来上がったタイトルロゴがこちら。

目標としていた『SF・近未来っぽい雰囲気』が出せているのではないか……!?と自分でも気に入っています♪
こちらを入れたキービジュアルが……。

こちら!
イラスト担当 Pareさんのカッコいいイラストと、いい感じにマッチできているのでは……!!?
先にイラストをいただいていたので、ロゴもイラストで使用しているエフェクトの色合いに寄せて作っています。ので、相性もいい感じ。
ロゴで使用している差し色・水色と紫はゲーム内のUI素材にも使用されているカラーなので、全体ともマッチしているのではないか~!?と思っています。
はい、自己満足です。でもいいんです、自分が作った物に自分で満足できたなら、それはとても幸せな事なのですから。
と言うことで、完全に自分のため!なタイトルロゴ制作記録でした。
こちらの記事が、質問をくださった方に届きますように…♪
ここまで読んでくださり、ありがとうございました!

