
Fig困-2: コンポーネント化はどこまで?〜スタイルの統一と利便性のバランス
セカンドファクトリー(以下、2FC)で、UI/UXデザイナーとして活動している鈴木です。
第1回のチームメンバーへのノウハウ共有と活用に続いて、Fig困の第2回です。Figmaでのコンポーネント管理で困ったことがあったのでお話しします。
Figmaもそうですし、Figmaに限らずAdobe XDやSketchでのコンポーネント利用は非常に便利ですよね。
複数デザイナーで協働する場合に、統一したスタイルの運用がしやすくなりますし、何よりUI部品の再利用ができることで、デザイン検討のスピードも確実に上がります。
規定された様々なUIパターンを1つ1つ自分で作ることなく、ドロップダウンメニューから選択するだけで、必要なUIの表現を呼び出せるのもワクワクします。
そんな便利なコンポーネントですが、「コンポーネント化のしすぎ」で困ったことありませんか?
私は、ちょっとコンポーネントの一部を拡張したくなった時に、決められた仕組みでガチガチに固まってしまい、どうしようもできず、何とも言えない気持ちで「デタッチ」「アングループ」「リンク解除」したりしてしまった事も少なくないです。
UIの振る舞いやスタイルを統一したい vs 制作で困りたくない〜の間で
1人2人の少数デザイナーで構成されるチームの場合には、そこまでガチガチにコンポーネントに気を使わなくても、都度確認しあったりするくらいで充分運用が回るのではないかと思います。
ただ、それが3人4人〜と増えだしたり、「プロダクトやサービスをまたいだ」デザイン管理になると大変になってきます。
微妙にmarginやpaddingの数値にブレが出てきたり、フォントのサイズやletter-spacingが違ったり…。
こういう時、まとまったパーツ単位でコンポーネントに変換をしてカプセル化してしまえば、そういった差異を一々気にする事なく、統一が図れる仕組みを導入できます。
ただ一方で、コンポーネントをガチガチに固めてしまうと、外枠のスタイルは共通なのに、中に入れられるコンテンツがまちまちだったりする場合など、「その時必要な派生のデザイン」の作成がしにくかったりします。
結果、先ほど述べた「コンポーネント解除(デタッチ)」して独自のアセットに変更してから作業をしてしまうことになるわけです。
実際私もガチガチにスタイルをコントロールしたいがために、そして「コンポーネントそのものを作るのが楽しい」がために(笑、何回も「コンポーネント化しすぎ」問題を味わってきました。
Figmaでコンポーネントにすると困る例
ダイアログをガチガチで作ると

基本的にコンポーネントの中には追加でオブジェクトを配置することができません。ちなみにAdobe XDではあえて入れることもできましたが、コンポーネントに更新があってアップデートをかけると、リセットされてしまい、中のコンテンツは消えてしまいます。
そもそもコンポーネントとして整理したかたまりに、新しくオブジェクトを追加するのは、管理構造からも矛盾します。
全部をコンポーネント化して素晴らしい世界〜をあきらめてみる
最近、「UIの実装においてのコンポーネント」というものも多数存在していて、「デザインカンプが正」とした「デザインで画面設計書を作る」ことを突き詰めなくても良い環境が揃ってきています。
実装側で再利用可能な単位ですでに実装がされていて、そちらについては一々細かいスタイルを確認する必要が無いでしょう。
プロダクトが運用フェーズに入っている場合は尚更、確認が必要なのは新規のUIやコンポーネントのみになる、もしくはなっていくのかなと思われます。
であれば、一旦「画面デザイン制作の利便性」に意識を向けてコンポーネント(的)設計をしようと思いました。
コンポーネント化するところと、あえてしないところを分けてみる(ダイアログの例)

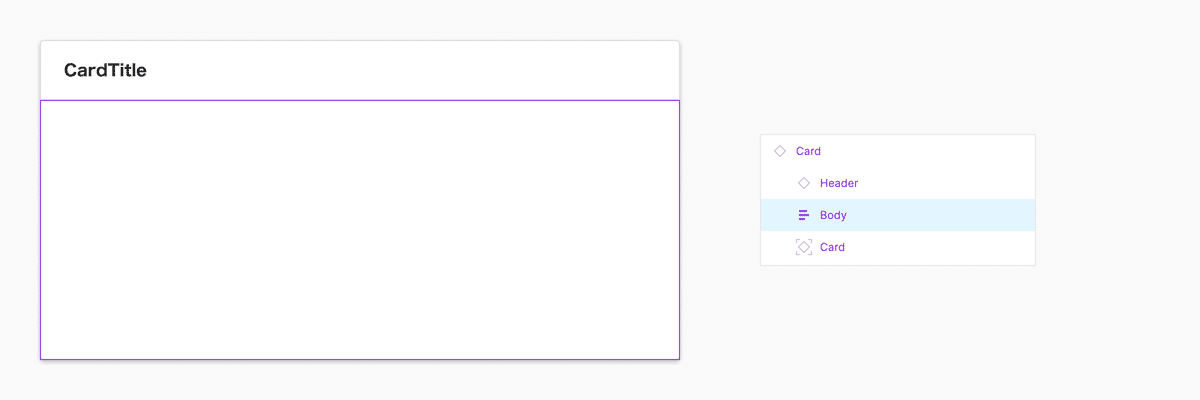
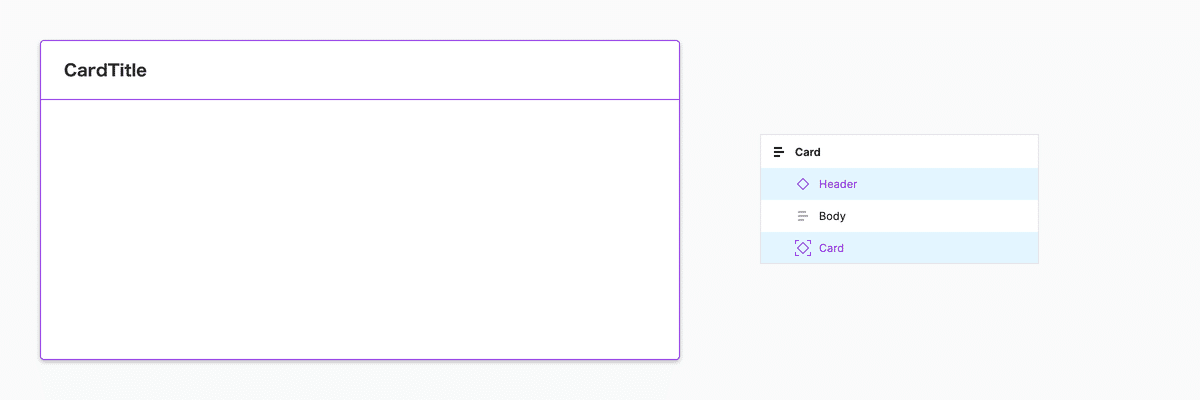
よくあるダイアログを例で考えてみて、上記のような構造にしてみました。
最低限守りたい、
ダイアログのサーフェース(面)表現
見出しと区切り線で構成されたヘッダー部分
ダイアログ内部のパディングを担保する部分
コンテンツエリア(自由に入れられる)
一番の外枠はコンポーネント化されていませんが、このダイアログの印象に影響を及ぼすスタイルを中心にして、守られるべき最低限の要素までをコンポーネント化しています。
仮に、ダイアログのborderや、box-shadow、radiusの大きさなど、基本部分のスタイルに変更が入ったり、ヘッダーの高さを変えたり、見出しのフォントに変更を加えたくなった場合でも、充分変更反映が可能だと思います。
キッチリ整っていると気持ちいいが、目的に立ち戻る
ルールや決まり事がきちっと整理されて、収まりきっている状態は誰でも気持ちが良いものですが、それ自体が目的になってしまわないように、「何が必要だったのか?」に時々立ち戻って、判断していきたいなと思っています。
[Appendix]それでもFigmaでコンポーネント化にこだわってみたら…。
先述のダイアログをあえてコンポーネント化したまま運用する方法
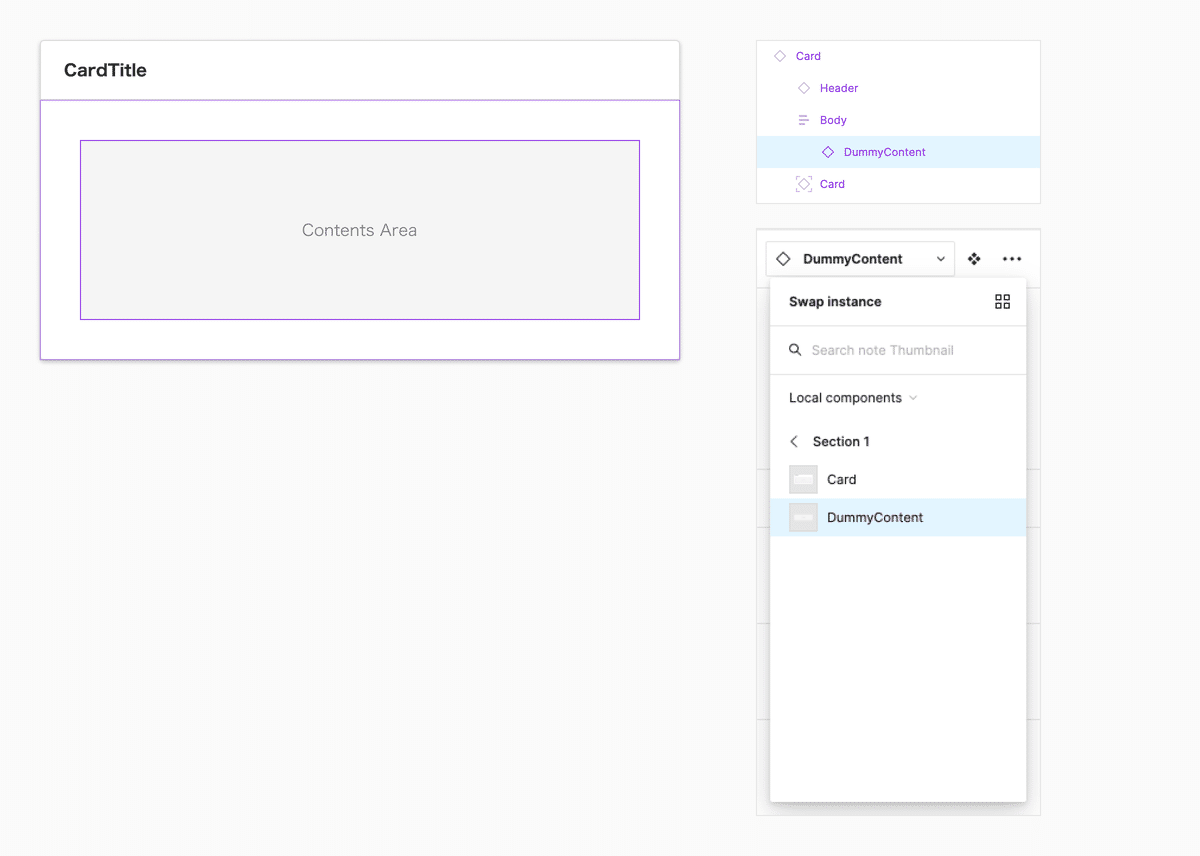
Figmaには「インスタンススワップ」という機能があります。文字通り登録されたコンポーネントを、インスタンスとして配置している場合に、このインスタンス単位で「差し替え」ができるというものです。

コンポーネントの中の差し替えようとするコンテンツエリアなどを、「ダミー」と考える。
この部分をコンポーネント登録して、インスタンス配置しておく。
自分独自のコンテンツ部分を作り、コンポーネントとして登録する。
ダミーのインスタンスを選択して、自分のコンポーネントと差し替える。
できるにはできますが…、自分が独自にデザインがしたい、もしくはちょっとだけ変更したい部分が出て来るたびにコンポーネントを登録することになります。最初の1つだけだったらそんなに苦になることもなさそうですが、今後この運用を続けると想像した場合に、ここまでしたかったのかな?と考えてしまいました。
最後に、2FCのデザインチームでは、ともに学び、成長しながら、クライアントの事業や組織を前進していきたい、そこに共感いただける仲間を探しています。お気軽に問い合わせください!

