5分で圧倒的に快適に!VScodeの拡張子の紹介
こんにちは!Hiroです。
今回の記事は、以下の悩みを
持っている人におすすめです。
・HTML,CSSを始めたばかりで、
コードに詳しくない人
・コードを快適に打てていない人
・もっと作業効率を上げたい人
私自身も、初めてやったときには、
かなりやりにくさを感じていました。

そのやりにくさは、”ある物”の発見に
よって急に解決しました。
それを見つけるまで、私の
プログラミング学習は
順調ではありませんでした。
フリーランスを目指す中で、私は
プログラミングで稼ごうと
考えていました。
その時、取り組んでいたホームページ制作で
私はある考えにぶつかりました。
それは、
「こんなホームページ一体
どのくらい時間をかければ、
できるんだろう。」
という不安感でした。

たとえ出来るようになっても、
こんなに時間がかかっては
割に合わない。
そんな風に思った私は
「プログラミングはやめて
違うもので稼ごう。」
そのように考えていました。
これが私の1回目の
プログラミング挫折になります。
ミス、エラーに出くわした時
プロが1日でできるところを
2週間かかってしまう。
そんな時、私はプログラミング
向いていないのだろうか?
と思ってしまいました。
あなたもそのようにして、
挫折してしまったり、
これから先そのような目に合ったり
するのはあまりにも悲しいことです。

私は、プログラミングをする上での
挫折する原因は大きく2つあると
思っています。
プログラミングがわからないという原因
作業が思ったように進まないという原因
作業でいつも手間取り、
変なところで、エラーを出して、
二の足を踏んでしまう。
私も何度となく
「私には、やっぱり無理なのか?」
と思いました。
いつまで経っても、結果が出ない
という状況は、私の時間とやる気を
奪っていきました。

そんな中で、あることをやった
ことで、劇的に状況は変わりました。
もしあなたも、同じ悩みを抱えていたり、
自分はプログラミング向いてないかもと
思っていったりしているなら、
この記事を読む価値が十分にあります。
あなたの挫折する確率を大きく減らし、
今より間違いなく快適に
プログラミングできるとしたら
本当に最高ですよね!
それでは、私の学習、
作業スピードを劇的に変えた
あるものについて紹介します。
私のプログラミング生活を変えたもの

結論から、先に言いましょう。
あなたが今すぐやるべきなのは、
学習方法を変えることでも、
高い教材を買うことでもありません。
作業しやすい環境を整えることです。
もっと具体的にいえば、
HTML、CSSのコードを打つ際に
使うVScodeを最適化する拡張子を
設定する。
以上です!
「たったそれだけ?」
と思ったのではないでしょうか?
はい!たったそれだけです。
たったこれだけのことで、
間違いなく、私の学習、作業の
スピードが倍早くなりました。
実際、無駄なタイプミスによって
エラーを起こしてしまったり、
いちいち、ブラウザを
更新したりするだけで、本当に
無駄な時間が使われています。
そしてこの設定自体は、たったの
5分でしかも無料でできます。
しかも、私が紹介している
ところのリンクから、
インストールするだけです。
これを知ったあなたは
「もっと早く知りたかった、、」
と間違いなくなるでしょう。
自分のコーディングライフが
今すぐ大きく変わるとしたら
少し、ワクワクしてきませんか?

この記事を読むことで、
・時短できる
・ミスが減る
・快適にコードが打てる
といったメリットがあります。
是非最後までお読みください。
それでは行きましょう!
感動できる性能のプラグイン5選

今から、紹介するプラグインは、
以下の5つです。
1,LiveServer
ローカルサーバーを起動して、
更新のボタンをクリックすることなく、
コードの入力と同時進行で、
更新してくれます。
2,Japanese Language Pack for Visual Studio Code
VScodeの操作画面を
日本語訳してくれます。
3,Code Spell Checker
コードの記述ミスを教えてくれます。
4,Auto Rename Tag
開始タグを修正した際に、自動的に
終了タグも修正してくれます。
5,zenkaku
コード中の全角スペースを
教えてくれます。
これによるエラーは非常に多いので、
かなりありがたい機能です。
文字のurlから読み取って、
「install」をクリックして、
VScodeで「Install」を押すことで、
機能が使えます。
LiveServer以外は、常時ミスの修正や、
検知、日本語翻訳をするだけですが、
LiveServerには、ある起動の操作があります。
LiveServerの起動方法

主に、LiveServerの起動方法は、
2種類です。
・画面にあるボタンを押す。
・ショートカットキーを使う。
まずは、画面上のボタンを
押す方法を紹介します。
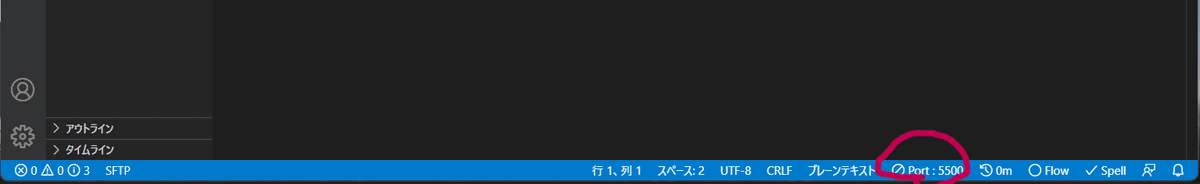
VScodeの下の部分に

このようなボタンがあると思います。
それを押すことで、ブラウザが起動し、
コードと同時に変更される機能が使えます。
その機能を切るときは、

このボタンを押すことでなります。
作業中に休憩して、
一度スリープなどした際は、
自動で更新機能が切れるので、
一度機能をきって、再度
「Go Live」を押すことで
機能が再開します。
次にショートカットキーに
よる起動法を紹介します。
Macの場合
Command + L を押した後に
Command + O で起動
Command + L を押した後に
Command + C で終了
Windowsの場合
Alt + L を押した後にAlt + O で起動
Alt + L を押した後に Alt + C で終了
以上が、LiveServerの
使い方の紹介でした!
まとめ
今回は、HTML、CSSに
よく使うVScodeの拡張子に
ついての紹介でした。
インストールだけなら、
本当に5分でできてしまうので、
すぐにインストールして、
よりストレスなく、快適に
プログラミングをしてください。

HTML、CSSは、プログラミングの
中では、比較的簡単な言語です!
しかし、エラーコードが出ないため、
エラーになったときに、
非常にミスに気付きにくいです。
今回の拡張子は、無料で、
そのような不問な時間を減らせます。
ミスは「気を付ける」のではなく、
「仕組み」で防いでいきましょう!
それでは、最後まで読んでいただき、
ありがとうございました!
Twitter、公式line、自分の
ポートフォリオサイトも
載せておきます。
是非ご覧ください。