
GASを使って毎月の家計簿を作ろう。GAS初心者でも出来る。
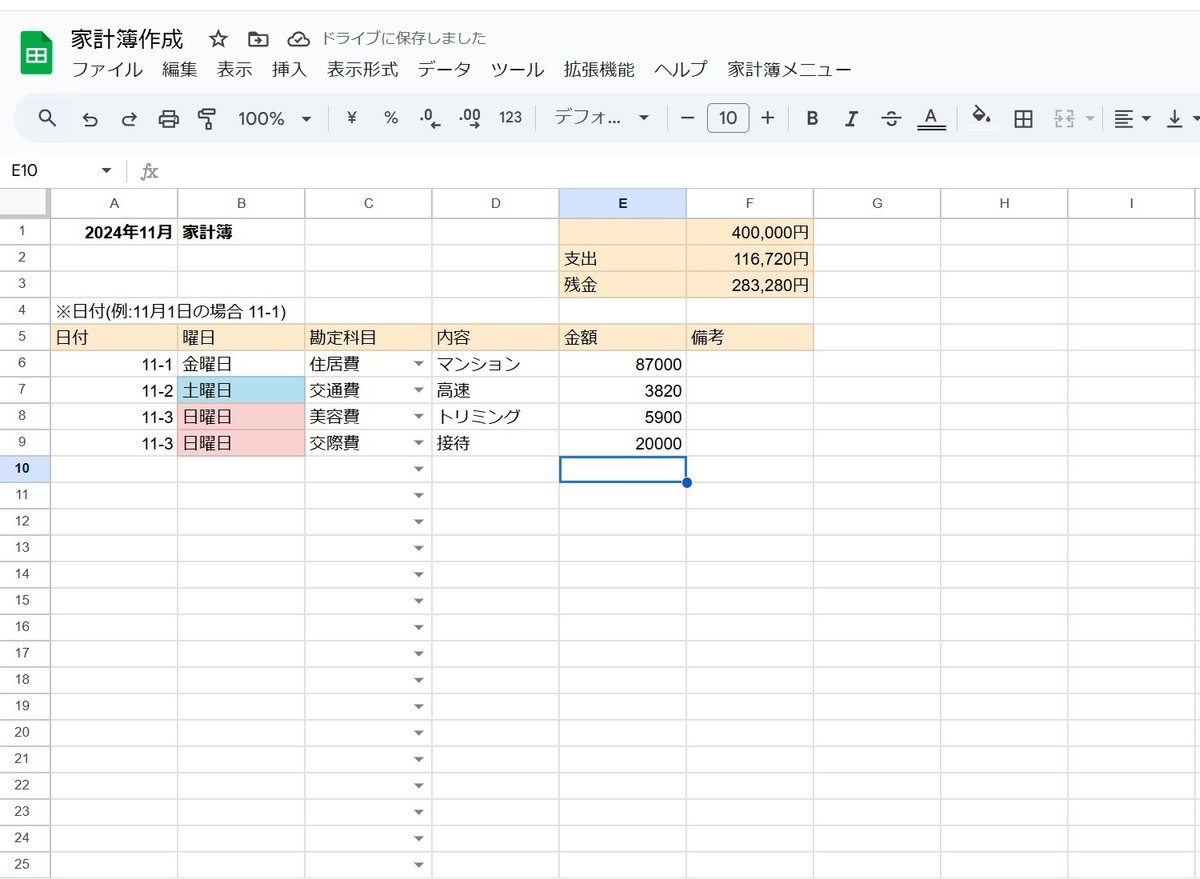
家計簿にソフトを購入することはありません。無料で使えるGoogleスプレッドシートで一発でトップ画像の様に出来ます。
土日の場合にはセルの色変化、支出などの計算の関数は打ち込まれています。勘定科目はカスタマイズ可能です。
実行すると新しいシートが出来るようになっています。
GASの基本的な使い方を含めてご説明します。
GAS
GASとは
Googleが提供するプログラミング言語です。簡単に言えば。無料です。
家計簿の作り方は下に入れます。
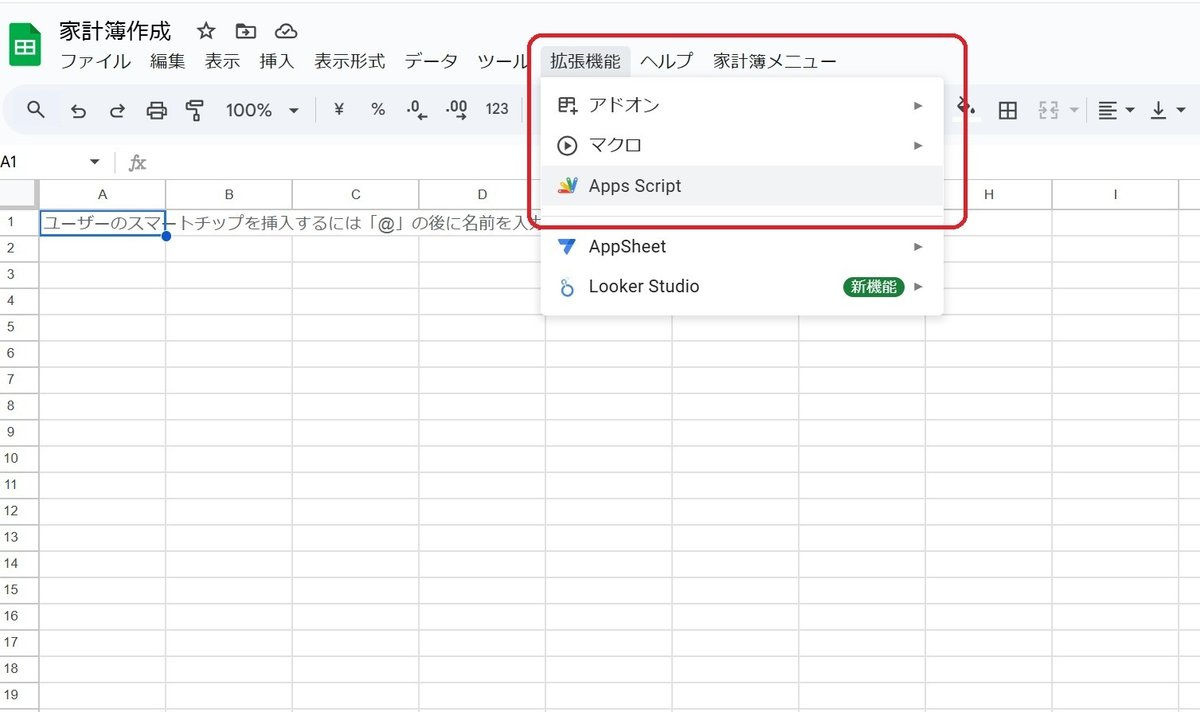
①スプレッドシート
スプレッドシートの拡張機能というところからApp Scriptを押します。

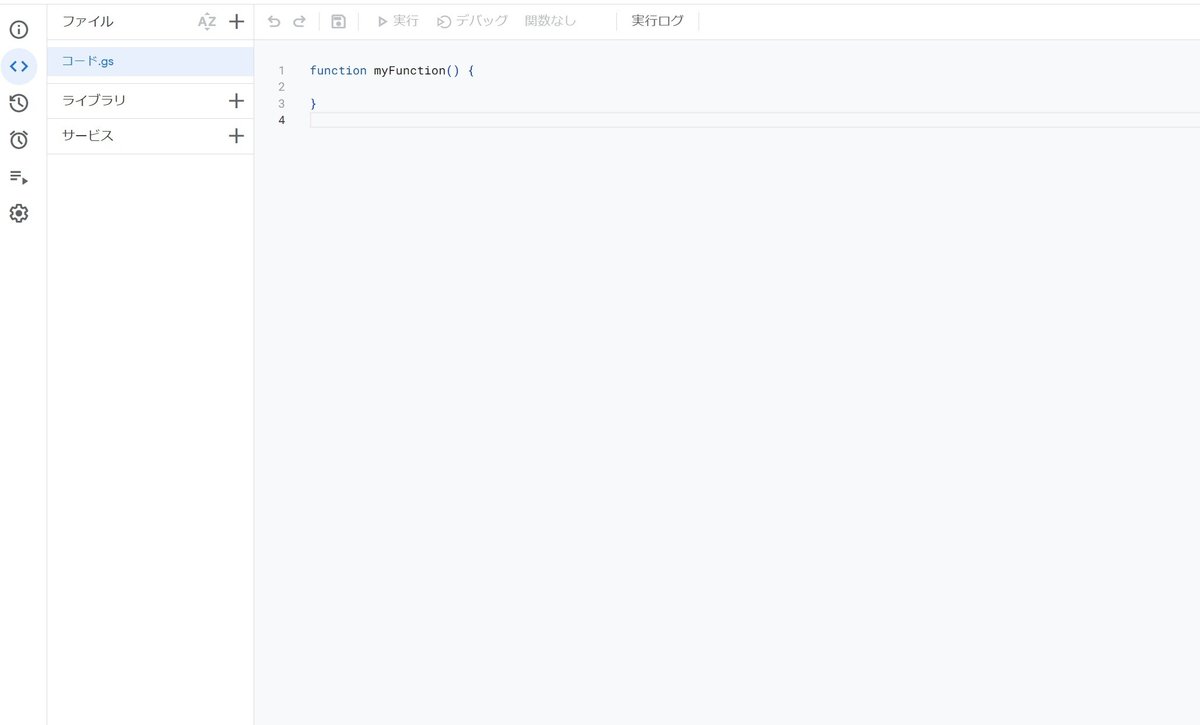
②GASの画面表示
GASの画面が表示されたら中央に、function my function など書いている4行を消します。次に下に書いてあるコードをコピペします。

function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('家計簿メニュー') // メニューのタイトルを指定
.addItem('家計簿作成', '家計簿作成') // メニューに項目を追加し、クリック時に実行する関数を指定
.addToUi(); // メニューをUIに追加
}
function 家計簿作成() {
// 年と月を入力プロンプトで取得
const year = Browser.inputBox("家計簿作成", "何年の家計簿を作成しますか?", Browser.Buttons.OK_CANCEL);
if (year == "cancel") return;
const month = Browser.inputBox("家計簿作成", "何月の家計簿を作成しますか?", Browser.Buttons.OK_CANCEL);
if (month == "cancel") return;
const incomeEstimate = Browser.inputBox("家計簿作成", "収入見込みを入力してください(例: 350000)", Browser.Buttons.OK_CANCEL);
if (incomeEstimate == "cancel") return;
// 新しいシート名を生成
const newSheetName = `${year}年${month}月`;
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 同じ名前のシートが存在するか確認
const existingSheet = spreadsheet.getSheetByName(newSheetName);
if (existingSheet) {
// シートが存在する場合、ダイアログで知らせる
Browser.msgBox("エラー", "同じ名前のシートがすでに存在します。別の名前を使用してください。", Browser.Buttons.OK);
return;
}
// 新しいシートを作成
const newSheet = spreadsheet.insertSheet(newSheetName);
// A1、B1にデータを書き込み
const budgetHeader = `${year}年${month}月`;
newSheet.getRange("A1").setValue(budgetHeader).setFontWeight("bold"); // A1を太字に設定
newSheet.getRange("B1").setValue("家計簿").setFontWeight("bold"); // B1を太字に設定
newSheet.getRange("A4").setValue("※日付(例:11月1日の場合 11-1)")
// F1に収入見込みを設定し、フォーマットを適用
const incomeCell = newSheet.getRange("F1");
incomeCell.setValue(Number(incomeEstimate)); // 数値として設定
incomeCell.setNumberFormat("#,##0円"); // フォーマットを「0,000円」に設定
// 支出と残金のラベルをE2、E3に設定
newSheet.getRange("E2").setValue("支出");
newSheet.getRange("E3").setValue("残金");
// F2に合計支出の関数を設定
const expenditureCell = newSheet.getRange("F2");
expenditureCell.setFormula("=SUM(e5:e50)"); // 合計支出を計算する関数
// F3に残金の関数を設定
const balanceCell = newSheet.getRange("F3");
balanceCell.setFormula("=F1-F2"); // 残金を計算する関数
// F列全体に「0,000円」形式のフォーマットを適用
newSheet.getRange("F1:F50").setNumberFormat("#,##0円"); // F1からF50までのフォーマットを設定
// セルの背景色を薄いオレンジに設定
const lightOrange = "#FFEBCC"; // 薄いオレンジの色コード
newSheet.getRange("E1:F3").setBackground(lightOrange); // E1:F3の背景色設定
newSheet.getRange("A5:F5").setBackground(lightOrange); // A5:F5の背景色設定
// 残金がマイナスの場合にフォントカラーを赤に設定
const rule = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=F3<0') // F3が負の場合
.setFontColor("red") // フォントカラーを赤に設定
.setRanges([balanceCell]) // 適用範囲
.build();
const rules = newSheet.getConditionalFormatRules();
rules.push(rule);
newSheet.setConditionalFormatRules(rules);
// F3の表示形式を「0,000円」に設定
balanceCell.setNumberFormat("#,##0円"); // 表示形式を設定(マイナス時は自動で赤表示)
// 5行目にヘッダーを書き込み
newSheet.getRange("A5").setValue("日付");
newSheet.getRange("B5").setValue("曜日");
newSheet.getRange("C5").setValue("勘定科目");
newSheet.getRange("D5").setValue("内容");
newSheet.getRange("E5").setValue("金額");
newSheet.getRange("F5").setValue("備考");
// プルダウンリストの設定
const categories = [
"養育費",
"住居費",
"水道光熱費",
"通信費",
"保険料",
"食費",
"日用品費",
"被服費",
"美容費",
"交際費",
"趣味費",
"交通費",
"教育費",
"医療費",
"特別費",
"雑費",
"その他"
];
// C6からC50までの範囲にプルダウンリストを設定
const categoryRange = newSheet.getRange("C6:C50");
const ruleForDropdown = SpreadsheetApp.newDataValidation()
.requireValueInList(categories)
.setAllowInvalid(false)
.build();
categoryRange.setDataValidation(ruleForDropdown);
// B6からB50に曜日の関数を設定
for (let i = 6; i <= 50; i++) {
newSheet.getRange(`B${i}`).setFormula(`=IF(A${i}="", "", TEXT(A${i}, "dddd"))`); // A列の値に基づいて曜日を表示、A列が空の場合はブランク
}
// 条件付き書式を追加: 土曜日(薄いスカイブルー)と日曜日(薄いピンク)
const saturdayRule = SpreadsheetApp.newConditionalFormatRule()
.whenTextEqualTo('土曜日') // B列が土曜日
.setBackground("#B2E0F0") // 薄いスカイブルー
.setRanges([newSheet.getRange("A6:F50")]) //
.build();
const sundayRule = SpreadsheetApp.newConditionalFormatRule()
.whenTextEqualTo('日曜日') // B列が日曜日
.setBackground("#F8D1D1") // 薄いピンク
.setRanges([newSheet.getRange("A6:F50")]) //
.build();
// ルールを追加して適用
rules.push(saturdayRule);
rules.push(sundayRule);
newSheet.setConditionalFormatRules(rules);
}
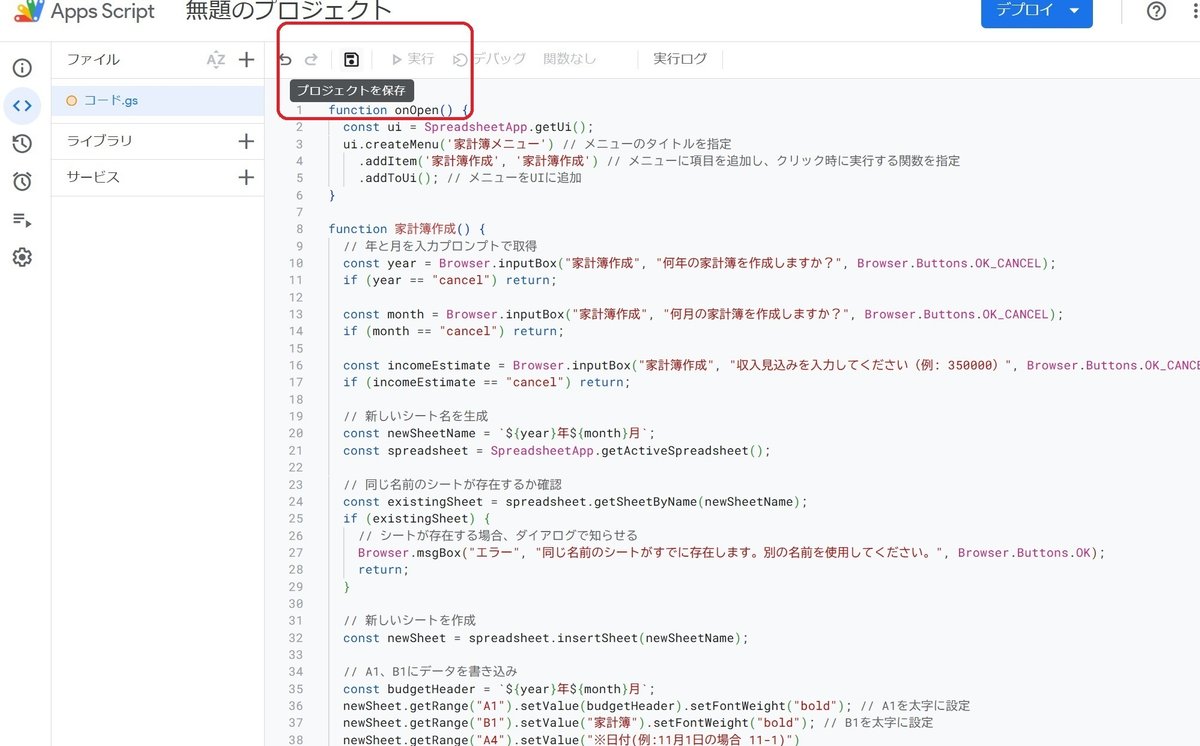
③プロジェクトを保存します。

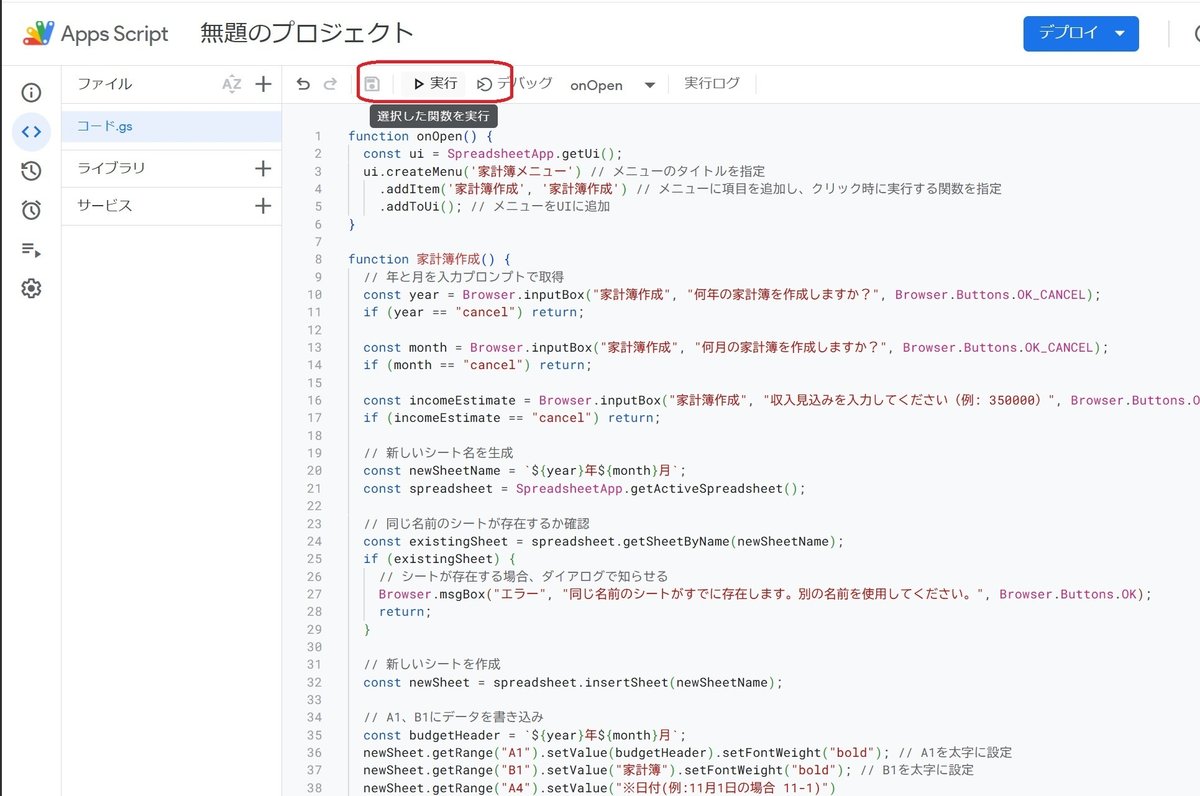
④プロジェクトを実行します。

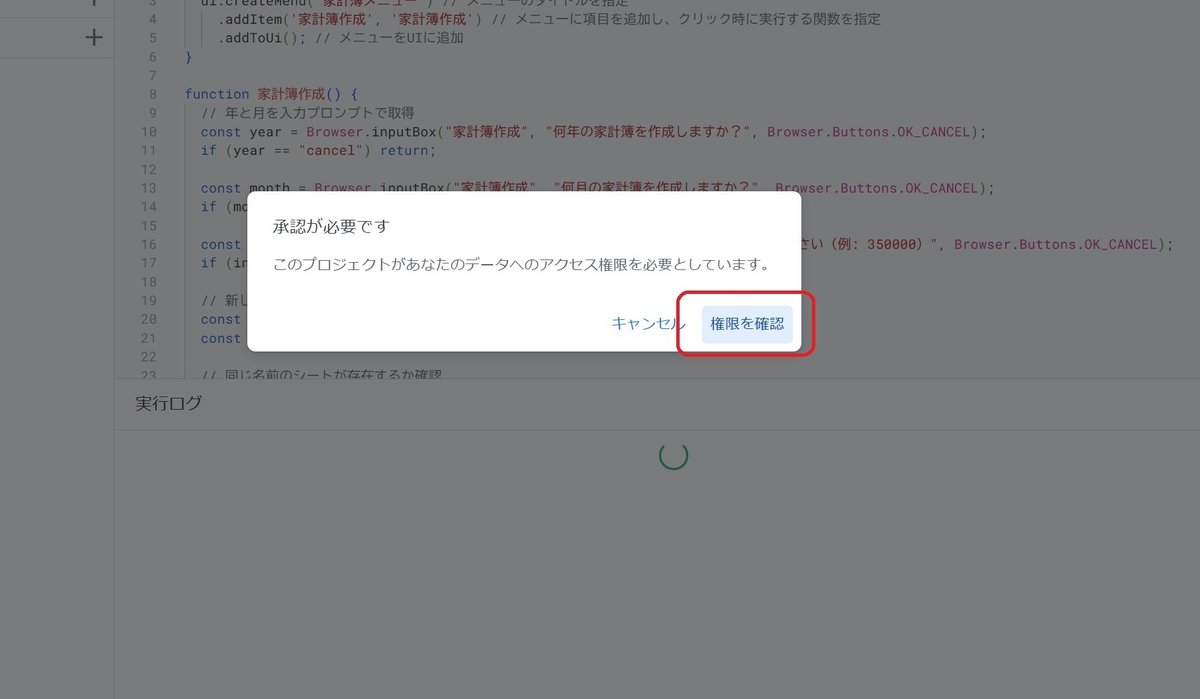
⑤承認画面が出てきます。
基本的に大丈夫です。

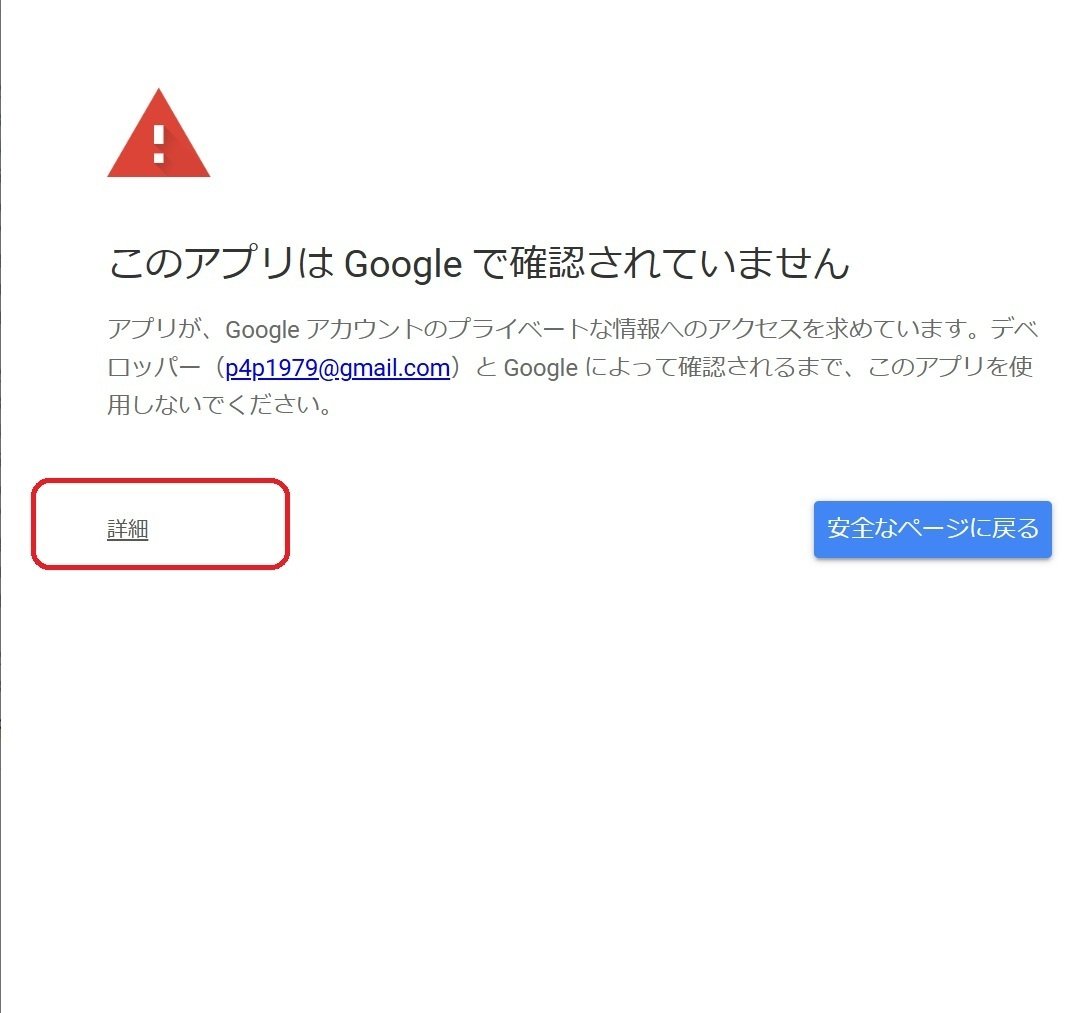
⑥この画面になったら、詳細を押します。

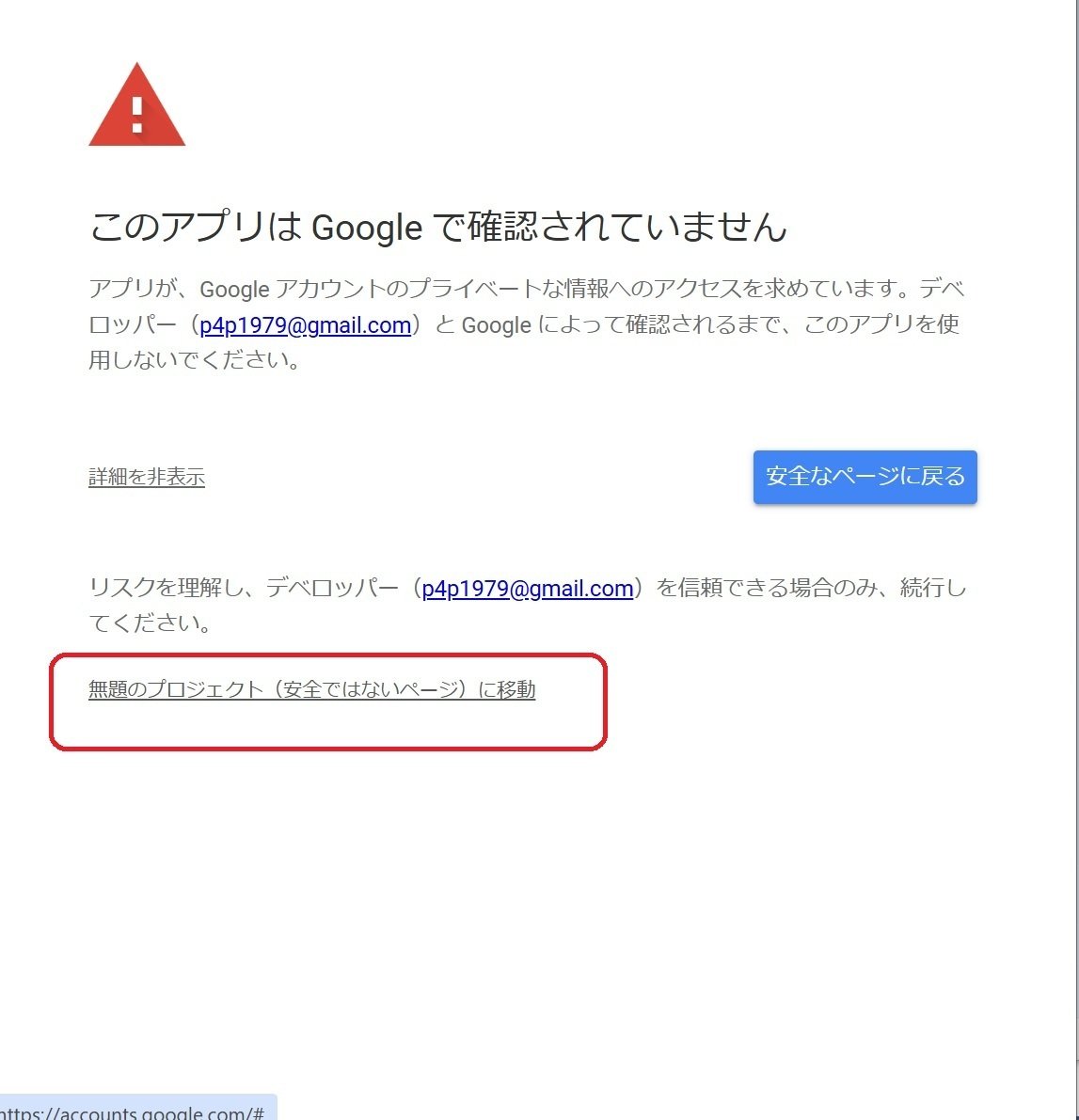
⑦プロジェクトのページに移動します。

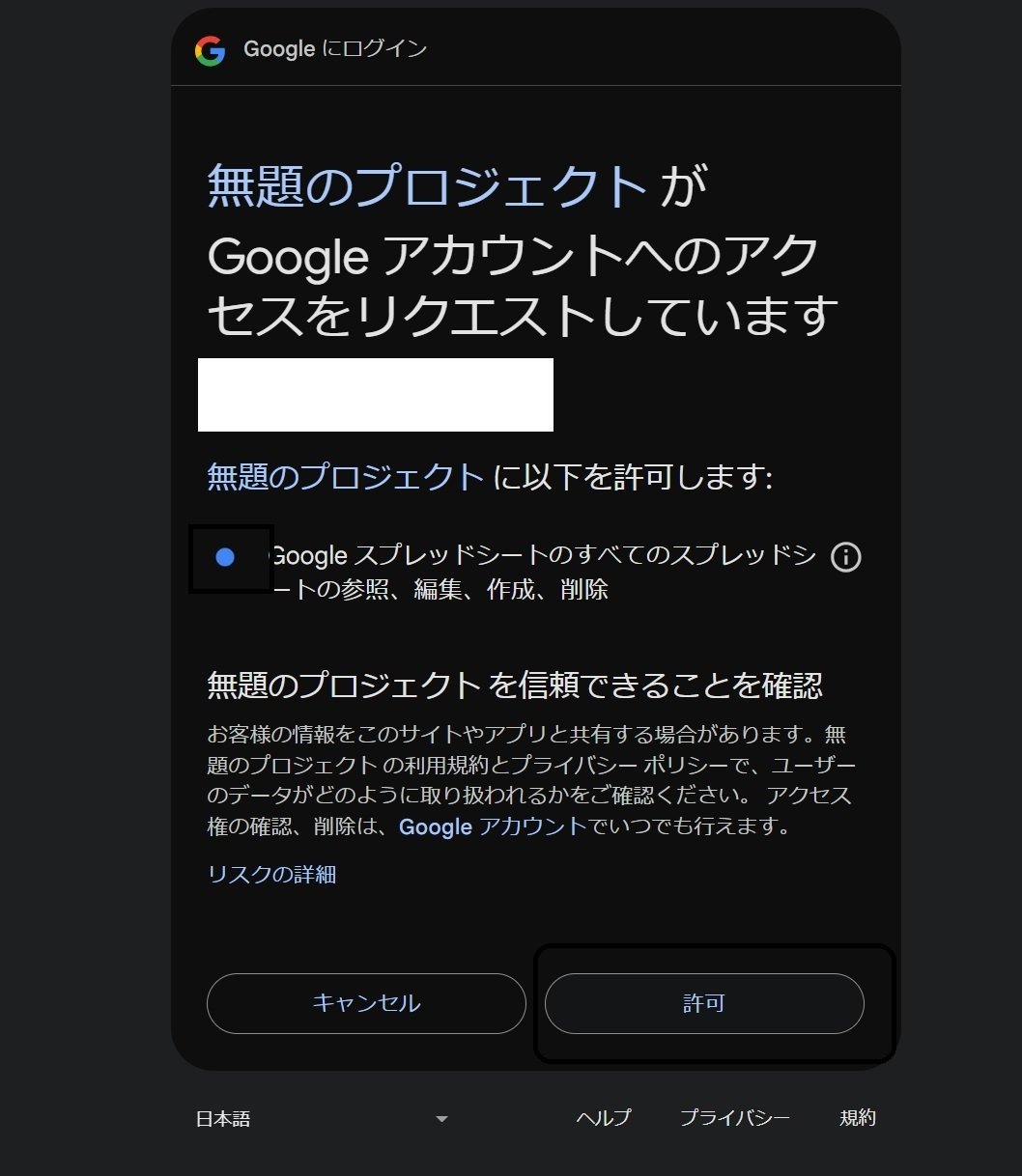
⑧リクエスト 許可します。

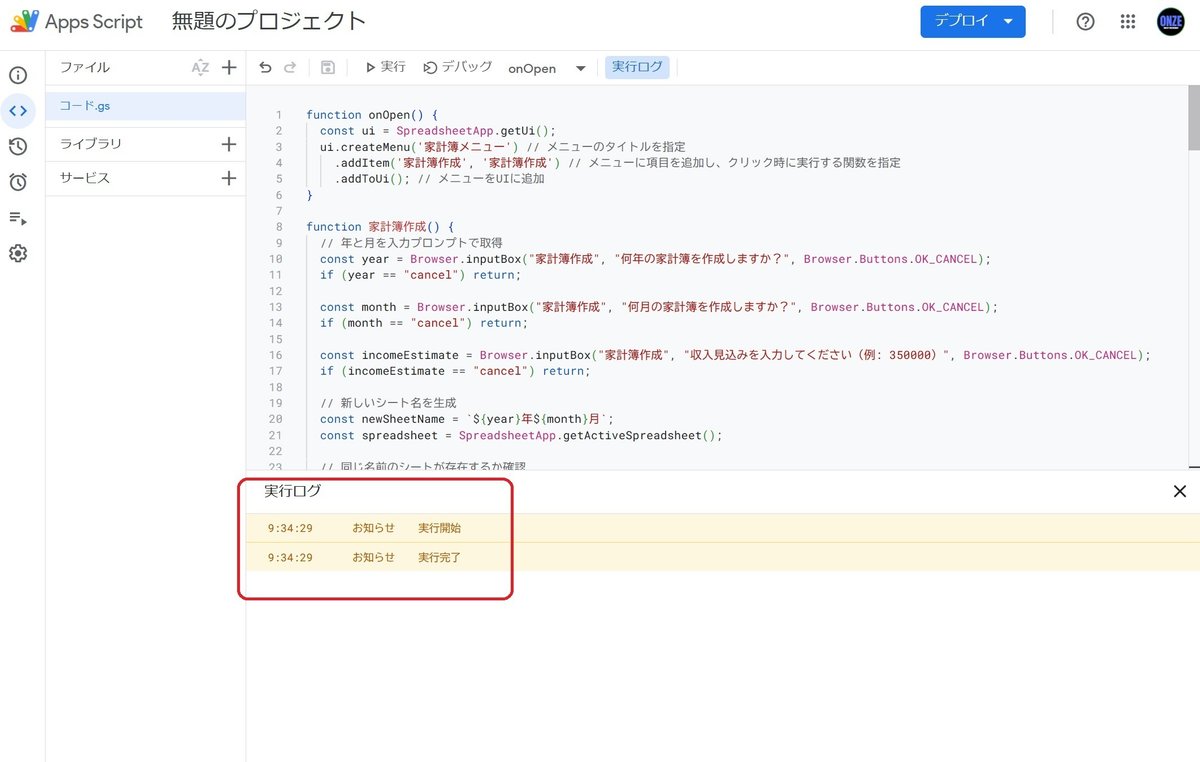
⑨実行ログが終了していればセット完了です。再度実行を押します。

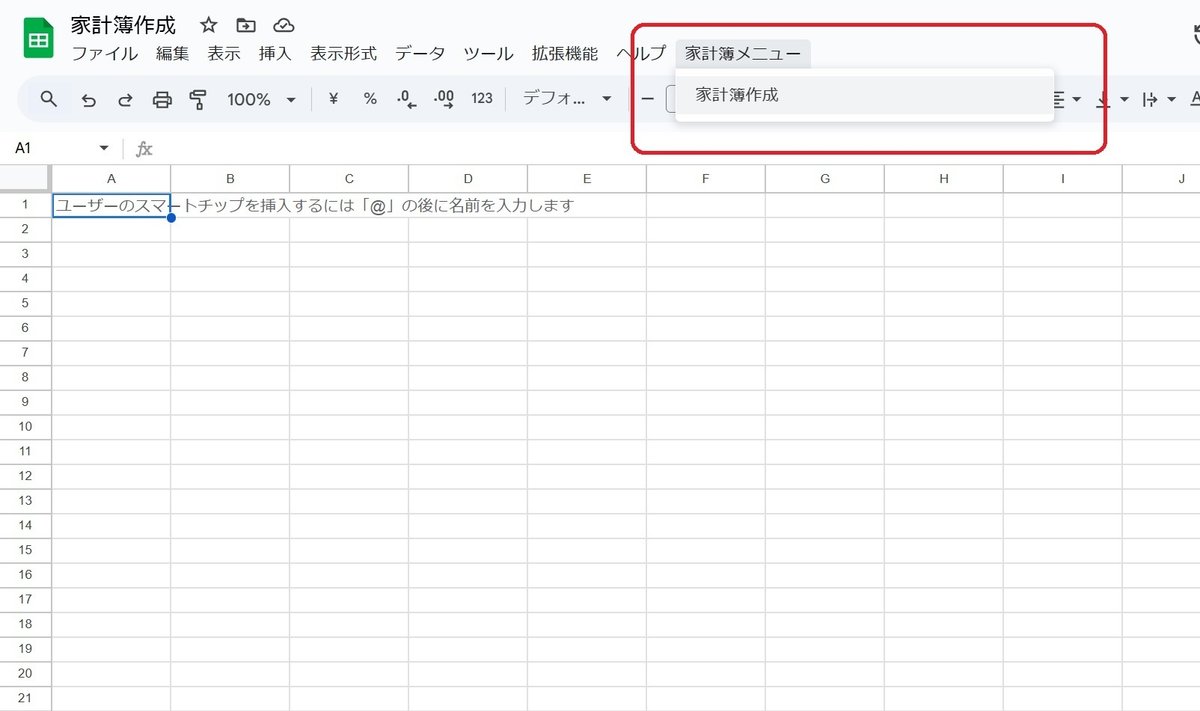
⑩使用方法 スプレッドシートに戻り、メニューバーを見ると家計簿メニューと出ています。そこから家計簿作成を押します。
※先ほどのコードを削除しない限りは、このスプレッドシートを実行すればメニューバーに家計簿メニューと表示されます。他のスプレッドシートには影響ありません。

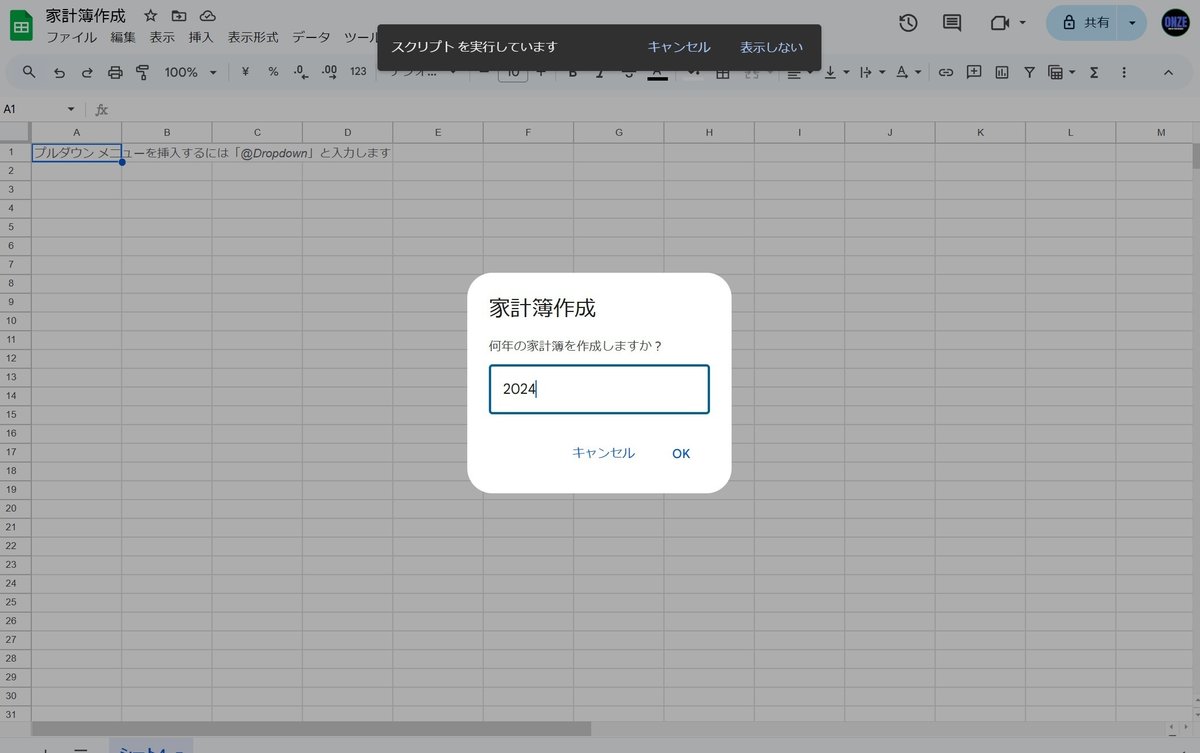
⑪基本情報を入力します。何年、何月、見込み収入の3つを入れるだけです。それが終わると、出来上がりです。


⑫補足
勘定科目は自分で決めることが出来ます。今回作成したのはあくまで、予想で作っただけです。下記の項目の部分を調整してみてください。
const categories = [
"養育費",
"住居費",
"水道光熱費",
"通信費",
"保険料",
"食費",
"日用品費",
"被服費",
"美容費",
"交際費",
"趣味費",
"交通費",
"教育費",
"医療費",
"特別費",
"雑費",
"その他"
];