
【2021.10.24】 GASのWebアプリのログインをスプレッドシートの表と繋げる方法!
こんにちは!かれんです!

コレでこんなおしゃれなログイン画面を作れた!!
けど、、、
名前とパスワード、、スプレッドシートにまとめてあるから、その表とログイン画面を繋げたいなぁ、、
と思ったので今回は、「GASのWebアプリのログインをスプレッドシートの表と繋げる方法!」についてです。
それではいきます!!
(現時点でのコード最後に全部載せます!)
1. ログイン認証機能つける
ログイン画面(login.html)、エラー画面(error.html)、
コード.gsのdoGet()、doPost()はコレと同じ
doPost()で使うjudgeAccounts()だけ⬇︎のように変更する
function judgeAccounts(name, password){
const sheets = SpreadsheetApp.openById('①'); //スプレッドシートをとってくる
const sheet = sheets.getSheetByName("②"); //シートをとってくる
const accounts_name = sheet.getRange(2,1,4,1).getValues(); //名前とってくる
const accounts_pass = sheet.getRange(2,2,4,1).getValues(); //パスワードとってくる
let judge = false;
for(let i in accounts_name){ //名前とパスワードがあっていればtrue、あってなければfalseを返す
if(accounts_name[i] == name && accounts_pass[i] == password){
judge = true;
break;
}
}
return judge;
}→保存
①スプレッドシートのidをいれる
idは、urlの真ん中のところ

②シート名をいれる
私の場合は("シート1")

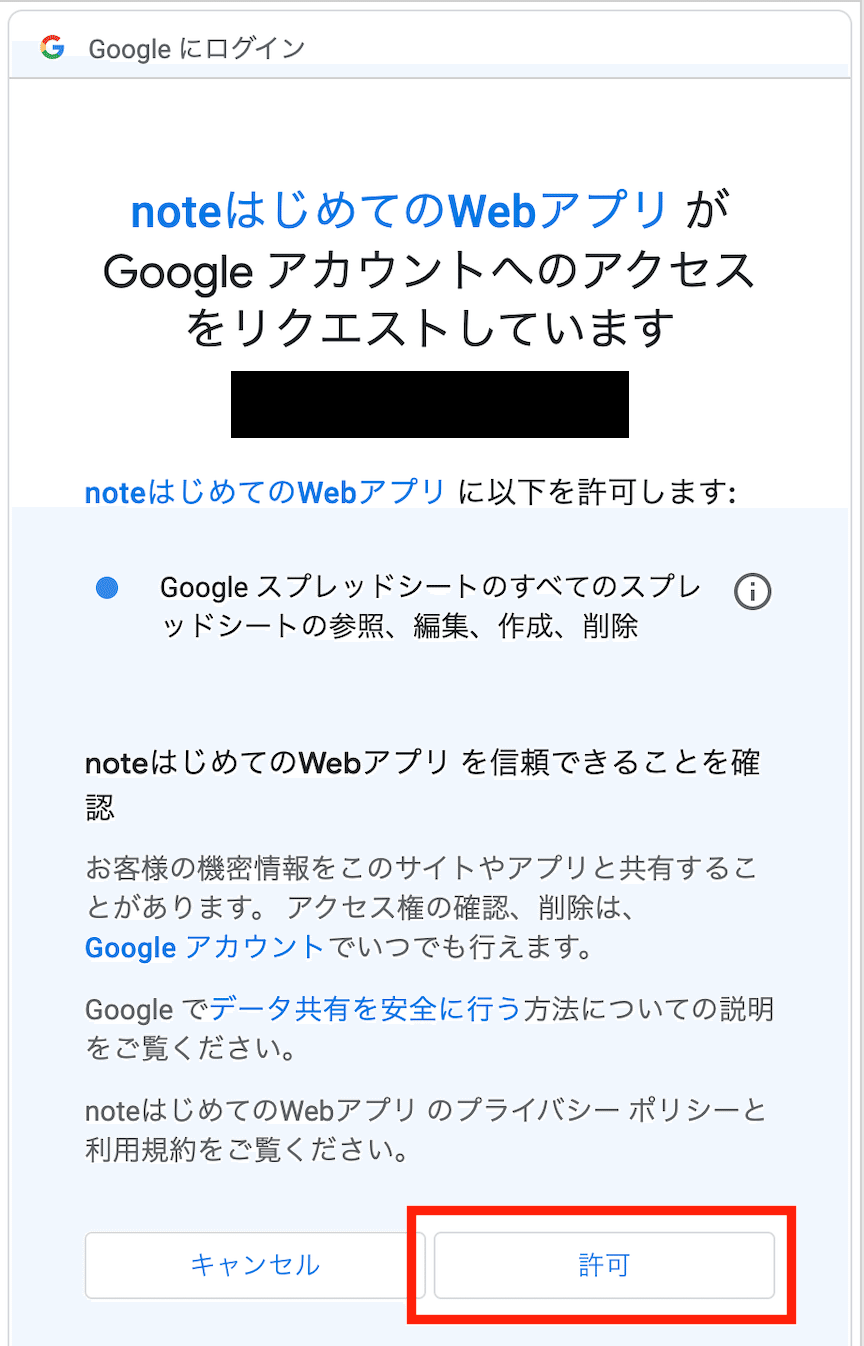
2. 権限を承認する
doPostを実行する→




→承認完了(エラーぽいのでるけど気にしない)
3. デプロイをテストする

できた〜!!
まとめ
最後まで読んでいただき本当にありがとうございます!
今回は、「GASのWebアプリのログインをスプレッドシートの表と繋げる方法!」についてお伝えしました。
じゃまたね〜♡
※現時点での実装されてる機能と全てのコード
現時点での機能こんな感じ⬇︎
現時点でのファイルこんな感じ⬇︎

・コード.gs
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("login");
return htmlOutput
.evaluate()
.setTitle("ログイン画面")
.addMetaTag('viewport', 'width=device-width, initial-scale=1');
}
function doPost(postdata){
const name = postdata.parameters.name.toString();
const password = postdata.parameters.password.toString();
const checkAccount = judgeAccounts(name, password); //あっていたらtrue、間違っていたらfalseが返ってくる
let template;
if(checkAccount) {
template = HtmlService.createTemplateFromFile('index');
template.name = name;
return template
.evaluate()
.setTitle("最初の画面")
.addMetaTag('viewport', 'width=device-width, initial-scale=1');
} else {
template = HtmlService.createTemplateFromFile('error');
return template
.evaluate()
.setTitle("エラー")
.addMetaTag('viewport', 'width=device-width, initial-scale=1');
}
}
/**
* doPostへnameとpassがあっているかを返す
*
* @return true or falseを返す
*/
function judgeAccounts(name, password){
const sheets = SpreadsheetApp.openById('①'); //スプレッドシートをとってくる
const sheet = sheets.getSheetByName("②"); //シートをとってくる
const accounts_name = sheet.getRange(③).getValues(); //名前とってくる
const accounts_pass = sheet.getRange(④).getValues(); //パスワードとってくる
let judge = false;
for(let i in accounts_name){ //名前とパスワードがあっていればtrue、あってなければfalseを返す
if(accounts_name[i] == name && accounts_pass[i] == password){
judge = true;
break;
}
}
return judge;
}①スプレッドシートのid
②シート名
③名前が入ってる列の範囲
④パスワードが入ってる列の範囲
・login.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="form-wrapper">
<h1>ログイン</h1>
<form method="post" action="①">
<div class="form-item">
<label for="name"></label>
<input type="name" name="name" required="required" placeholder="名前"></input>
</div>
<div class="form-item">
<label for="password"></label>
<input type="password" name="password" required="required" placeholder="パスワード"></input>
</div>
<div class="button-panel">
<input type="submit" class="button" title="Login" value="Login"></input>
</div>
</form>
</div>
</body>
</html>①デプロイしたURL
・error.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>アクセス権限のないユーザーです</h2>
</body>
</html>・index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class=index-div>
<h1>Hello World</h1>
<h2><?=name?>さん、こんにちは!</h2>
</div>
</body>
</html>・css.html
<style type="text/css">
/* Fonts */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400); //英数字のフォント
//日本語のフォントはsans-serifで統一(もともと用意されてる)
/* Simple Reset */
* { margin: 0; padding: 0; box-sizing: border-box; }
/* body */
body {
background: #e9e9e9;
color: #5e5e5e;
font: 400 87.5%/1.5em sans-serif;
}
/* エラー画面レイアウト */
h2 {
text-align: center;
padding: 1em 0;
}
/* Form Layout */
.form-wrapper {
background: #fafafa;
margin: 3em auto;
padding: 3em 1em;
max-width: 370px;
}
h1 {
text-align: center;
padding: 1em 0;
}
form {
padding: 0 1.5em;
}
.form-item {
margin-bottom: 0.75em;
width: 100%;
}
.form-item input {
background: #fafafa;
border: none;
border-bottom: 2px solid #e9e9e9;
color: #666;
font-family: sans-serif;
font-size: 1em;
height: 50px;
transition: border-color 0.3s;
width: 100%;
}
.form-item input:focus {
border-bottom: 2px solid #c0c0c0;
outline: none;
}
.button-panel {
margin: 2em 0 0;
width: 100%;
}
.button-panel .button {
background: #f16272;
border: none;
color: #fff;
cursor: pointer;
height: 50px;
font-family: 'Open sans', sans-serif;
font-size: 1.2em;
letter-spacing: 0.05em;
text-align: center;
text-transform: uppercase;
transition: background 0.3s ease-in-out;
width: 100%;
}
.button:hover {
background: #ee3e52;
}
/* index画面レイアウト */
.index-div {
background: #fafafa;
margin: 3em auto;
padding: 3em 1em;
max-width: 370px;
}
</style>