
JS学習記録第15回 forによるループ処理
こんにちは!
今回はJSによるループ処理の基本的な書き方についてまとめます。
プログラミングでループ処理というのは必須で、forやwhileなどがループ処理を実行するのに使用されます。
今回はforを使用してループ処理してみます!
WordPressなどはwhileが一般的なのかな?(少しわからない。。。)
forによるループ処理の書き方
forによる処理の書き方は基本このように記述します。
for(let i = 0; i < 5; i = i + 1){
console.log(i);
}まず、変数iに対して0を代入し、リセット定義を行います。
その後、i<5、iの値が5以下なら、
iに1を足す。
というようになっております。
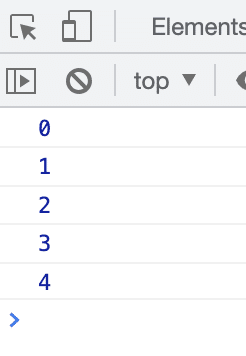
console.log(i);の結果は以下のようになっています。

iが5以下までループするので0から4までの数字が表示されました!
因みにi = i + 1は省略でi++と記述することも可能です。
配列によるループ文の書き方
続いて、配列によるループ文の書き方です!
const arry = [1,2,3,4,5]
for(let i = 0; i < arry.length; i++){
console.log(i);
}変数arryに数字の1から5までの値が入っています。
iを0として、
arry.length(lengthで配列の値の数を取得できます。この場合は5)以下なら、1を足していく。
結果は以下の通り。

ここで、配列の値分の数値を取得したい時は以下のように記述します。
const arry = [1,2,3,4,5]
for(let i = 0; i < arry.length; i++){
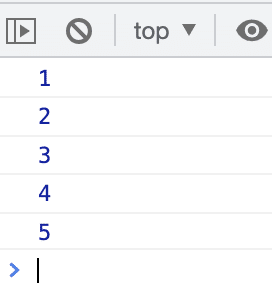
console.log(arry[i]);
}
arry[i]で、変数arryの配列のi番目という意味ですね!
基本的なことですがまとめてみました!
もし無限ループにハマってしまったら・・・
プログラミングのループ処理を書いているときに、誤って無限ループにハマることがあるかもしれません!
自分も学習中にハマってしまいました。。。
無限ループにハマってしまうと、パソコンのファンが回り始め、ブラウザも固まってしまいます。。。
すごく焦ります。。。
そこでもし、無限ループにハマってしまったらの対処法として、
option + command + escを同時に押します。(macの場合)

これで強制終了する項目を選ぶことができ、選択して終了すると、パソコンがフリーズせずに済みます。
でも、パソコンにどちみち不可がかかってしまうので、無限ループは気をつけたいですね_:(´ཀ`」 ∠):
いいなと思ったら応援しよう!

