
不動産投資セミナーで僕が気をつけている事
今日はこの様な題材の話を少ししてみたいと思います。これまでセミナー自体はそこそこ経験はあるのですが、実施にあたり、会社員時代から気をつけている事が結構あって、人様に伝えることの手段としてのセミナーでは、解説と違い、気を付けるポイントが沢山あると僕は考えています。そんな僕の資料作成、実施に際してのお話を書いてみます。ゆっくりご覧になってください。

1ページに入る文字数を制限すること。文字の見やすさを追求すること。
1ページにものすごい量の文字を入れた資料を見せられても、後席の人や、詳しく知りたい人にとって、それは一瞬のできごとです。ページ数が増えても良いので、必ずわかりやすいポイントを重点に置き、端的に見せること。言葉での説明も行うわけですから、言葉もページ文字数と同じく多いと要点がボケる。だから言葉も文字数も1ページには少なくすることを意識しています。

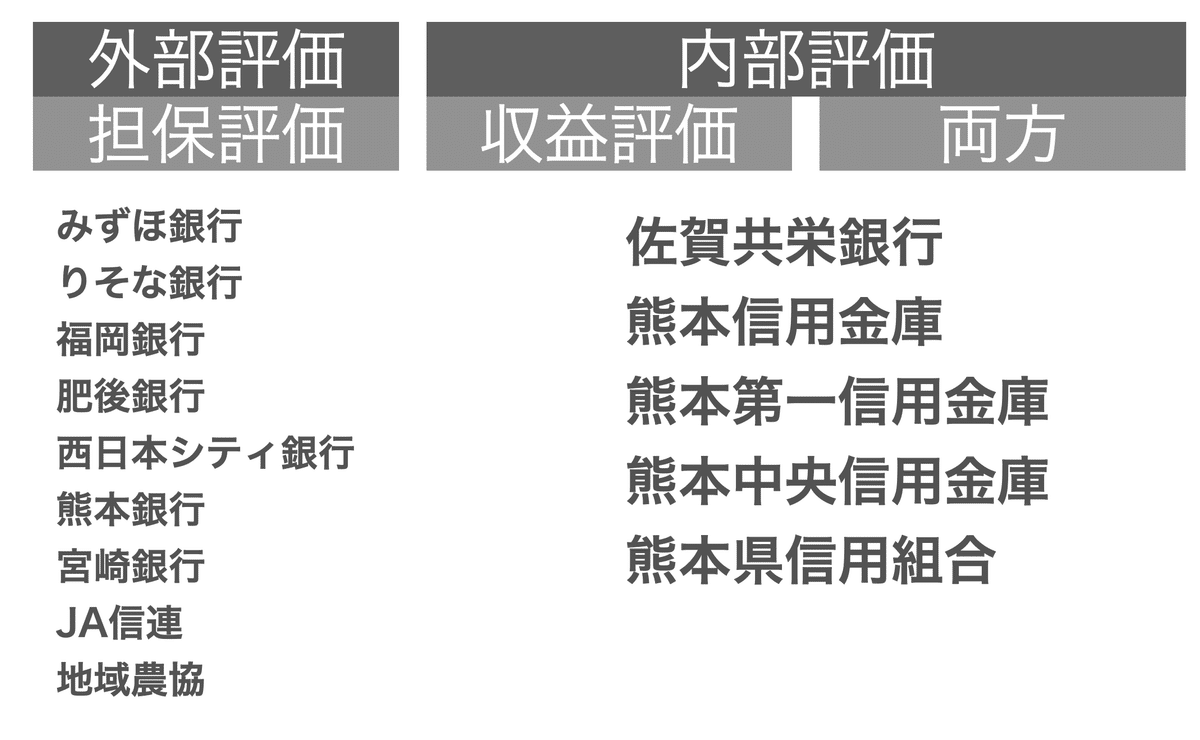
画像を多様する際は、グリッドに沿わせること、見やすく配列すること。
画像を多用する際には、上下左右の高さを合わせる。オブジェクト自体も必ずみてわかる一貫性のある色使いと、配置にを考慮することで、画像資料を見ただけでどの様な意図があるのかを説明を聞く間もなく伝わります。

文字数と同時に配色、画面上に同時に使う色を極力減らすこと
同系色を使い統一感を持たせることで見やすさに繋がります。また、協調する部分は濃いめであること、こちらもグリッドに沿うことを忘れないことです。
文字数に至っても同様、極力少ない文字数とし、解説が必要であれば、ここで詳しく説明します。

画像に一工夫すること、解説ページでは同じ内容をしゃべらない事がポイント。
画像に文字ばかり入れるのではなく、ポインタやアイコンキャッチを使い、解説せずとも内容が瞬時に伝わる工夫は理解されやすい。解説では、下段の内容をそのまま話すのではなく、その意味や内容などを解説する。
そのまま喋っている方を見るけども、それでは説明を説明しているに過ぎない。読めるのなら、同じ内容をしゃべる必要はない。だってセミナーですからね。

1ページに入る文字数を最低にして、トークと同時に切り替えてゆく。
文字数の少ない、トーク調のページを何枚も作り、喋りながらめくってゆくテクニックです。話しながら切り替えるので、次のページを閲覧しながら進めてゆく為、ソフト側の画面を2画面に設定する必要があります。話の流れをスムーズに行うには、とても重要な取り組みです。

要点をまとめるページを多用する。話を振り返り理解度を高める。
説明してきたパートによっては、必ず理解を深められるようにまとめのような要点を見せることで、理解度が増します。また、このページだけでも話を進めることも可能ですので、伝えたい要点をはじめに作っておくことも重要でしょう。

伝えたいことだけ特別に大きい文字で表現する工夫。
見せておいて、どうしてこの様なことが必要なのかを語ることで、このページの意味を理解させることができます。特に伝えたいことは、この様に少ない文字数、大きな文字で表現すると効果は高いと思います。

動画を多用することで、没頭感を増し、区切り区切りで期待感を継続し飽きさせない。
動画を使うことは、今は当たり前のことになりつつありますが、この動画は、パートごとに必要なものを作れる方は、作った方が良いと思います。そしてその内容に入ってくわけですから、ビジュアルの強さは印象にも影響します。
そして、動画放映中は、参加者を画面により集中させることもできるだけでなく、登壇者の休憩もできるとあって、とても重要な時間であります。
最後に
最大にして、最も重要視しているのは、話の流れを作るということです。
この話をするには、前にこの説明が必要であり、それを理解してもらうには、この解説があった方がいい。という、ストーリー性を持った全体の構図、流れの様なものをはじめに作っておくことです。
セミナーのリハーサルで話が繋がらないな・・・と思ったら、順番を入れ替えてみたり、効果的な資料を作って挟んだりと、全体を通して分かりやすい、話の飛ばない内容に仕上げることがセミナーにとっては重要なポイントです。
起承転結ってのも重要だと思います☺️
このように、僕自身がセミナーで気をつけていることを今日は書いてみました。
人を惹きつけることも重要ですが、伝えいたいことを理解しやすく、見やすく、そして端的にわかりやすく、印象というものは重要ですから、自分よがりのセミナー資料作成を行わないようにぜひ注意してみましょう。僕のセミナーはありがたいことに過去一と呼ばれることが非常に多いのですが、裏ではこの様なことを結構考えて作り込んでいます。ぜひご参考にされてみてくださいね。
いいなと思ったら応援しよう!

