figmaでいろんな質感のアイコンをトレースしてみた
こちらの記事ではいくつかトレースしたアイコンを自分の学習メモを兼ねて、制作のプロセスを記録しました。
こちらのfigmaファイルからアイコンの階層や効果を細かく確認することができます。
中国のベストプラクティスをトレースして、ビジュアル表現力を高めたいなと思い、Tecentの現役UIデザインナーが出しているオンラインレッスンを購入して、学習しました。
今回トレースの目的
1.観察力を鍛える
2.figmaツールを学習する
3.オリジナルなアイコンをデザインする前段階として、複雑なアイコンがどのような構成していて、 figmaでどのように実現しているかを理解する
補足
中国ではユーザーの感情価値を高めるために、toCアプリのリッチ化がトレンドになっています。マイクロインタラクション、アニメーション、グラデーション、IPキャラ、3Dアイコンなど他の国よりも多用の傾向があるように感じています。
トレース1:線形アイコン

アイコンは既存のサイトからそのまま利用できるものも多いですが、サービスのブランドDNAを浸透するにはアイコンの個性化が必要不可欠です。
アイコン制作にあたっての注意点
直線はなるべくgridの上に描く。gridの上にない線はexportした後に線がぼやけたりしてしまうため。描く前に 設定から「snap to Grid Pixel」のチェックを入れておく
アイコンを描く時はなるべくfigmaで提供している基本図形をboolean operation(ブルー演算)で行う
アイコンの統一を図る
視覚的に大きさが同じ。キーガイドラインはあくまでも参考として使う
今回トレースするアイコンを観察すると、特色として5%ほどの角度を入れていることがわかります。

こちらのpixivのアイコンガイドラインはとても実践的で、アイコン制作の全てを網羅しているので、ぜひ活用してみてください。
私がトレースしたこちらのアイコンを1つピックアップして、制作プロセスをまとました。

アイコンの描き方に関しては、こちらのpixivのアイコンガイドラインはとても実践的で、アイコン制作の全てを網羅しているので、ぜひ活用してみてください。
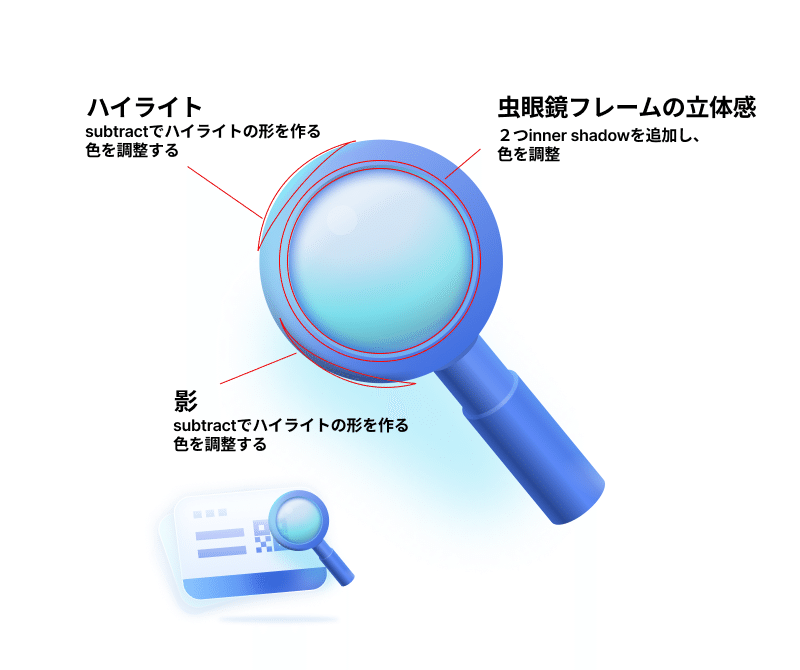
トレース2:立体的なアイコン
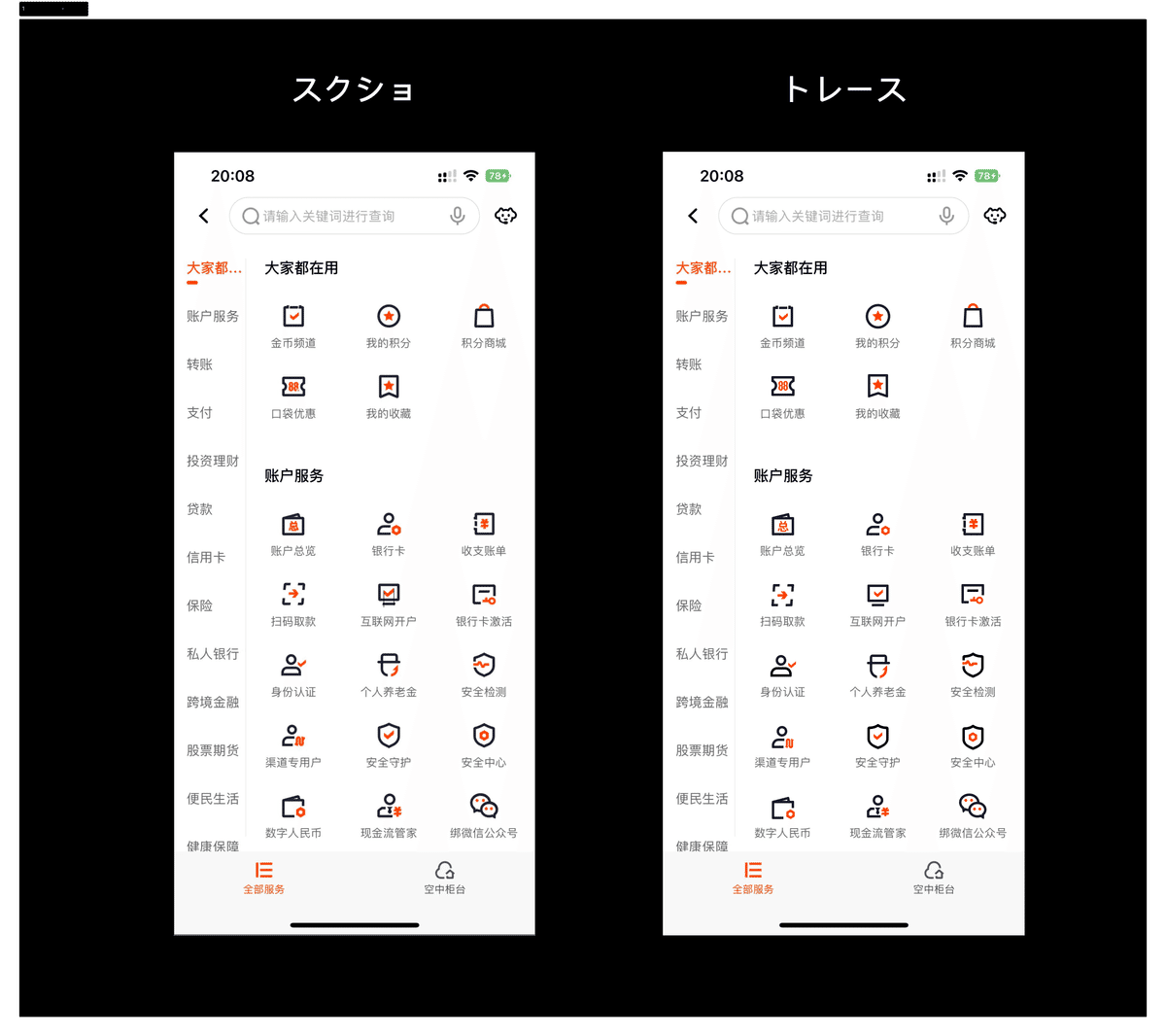
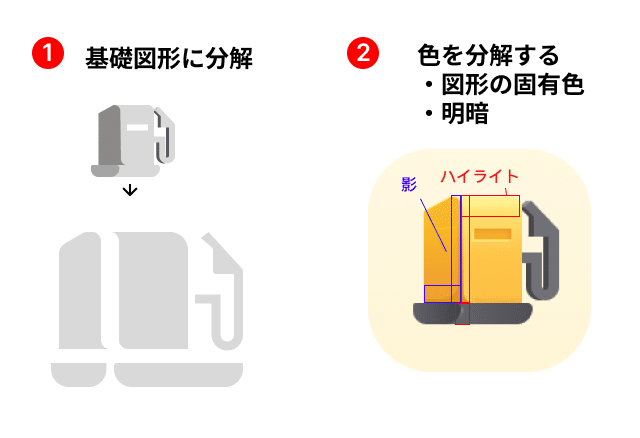
今回トレースしたアイコン。「ガソリンを入れる」を表現しています。

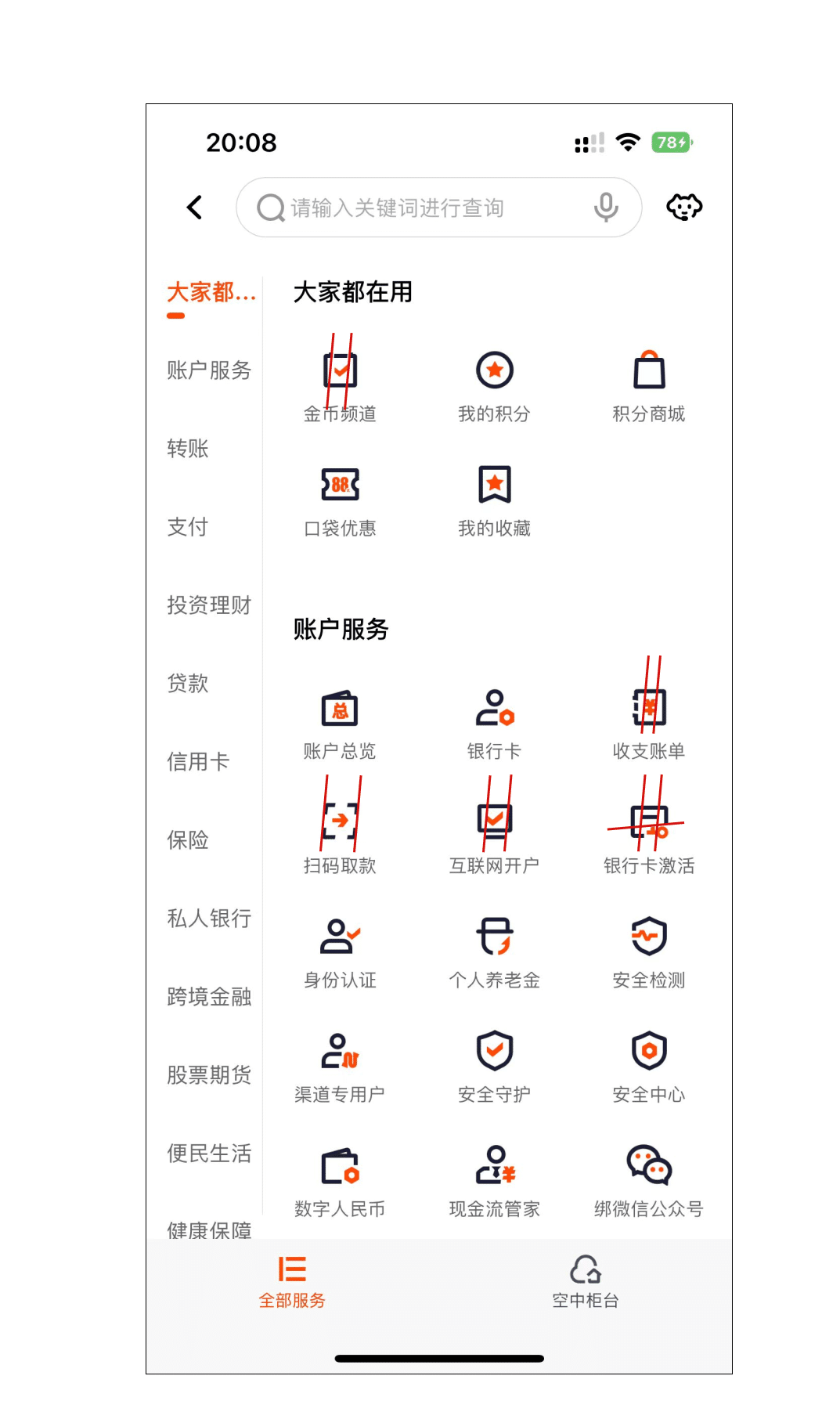
元の画面はこちら

アイコンの観察方法
複雑なアイコンを観察する時に、以下の要素から観察します。

アイコンを構成している基礎図形はどんな形をしているかを理解する
色の構造を理解する
全体の固有色はどんな感じか
光源があることで、色がグラデーションになっている
側面
右側、下、右下に影がある
正面の装飾物
下、左にハイライトがある
上、右に投影がある
下の台
側面が暗い
側面と正面の間にハイライトがある
また、以下のところを常に意識しながら、トレースしていきます。
常にパーツの余白や大小を比較しなら描いていく
光源がどこから来ているかを意識する
このグラデーションがこうなっているのはなぜか
今何をやろうとしているか
例:側面の一番暗いところの影を描こうとしている
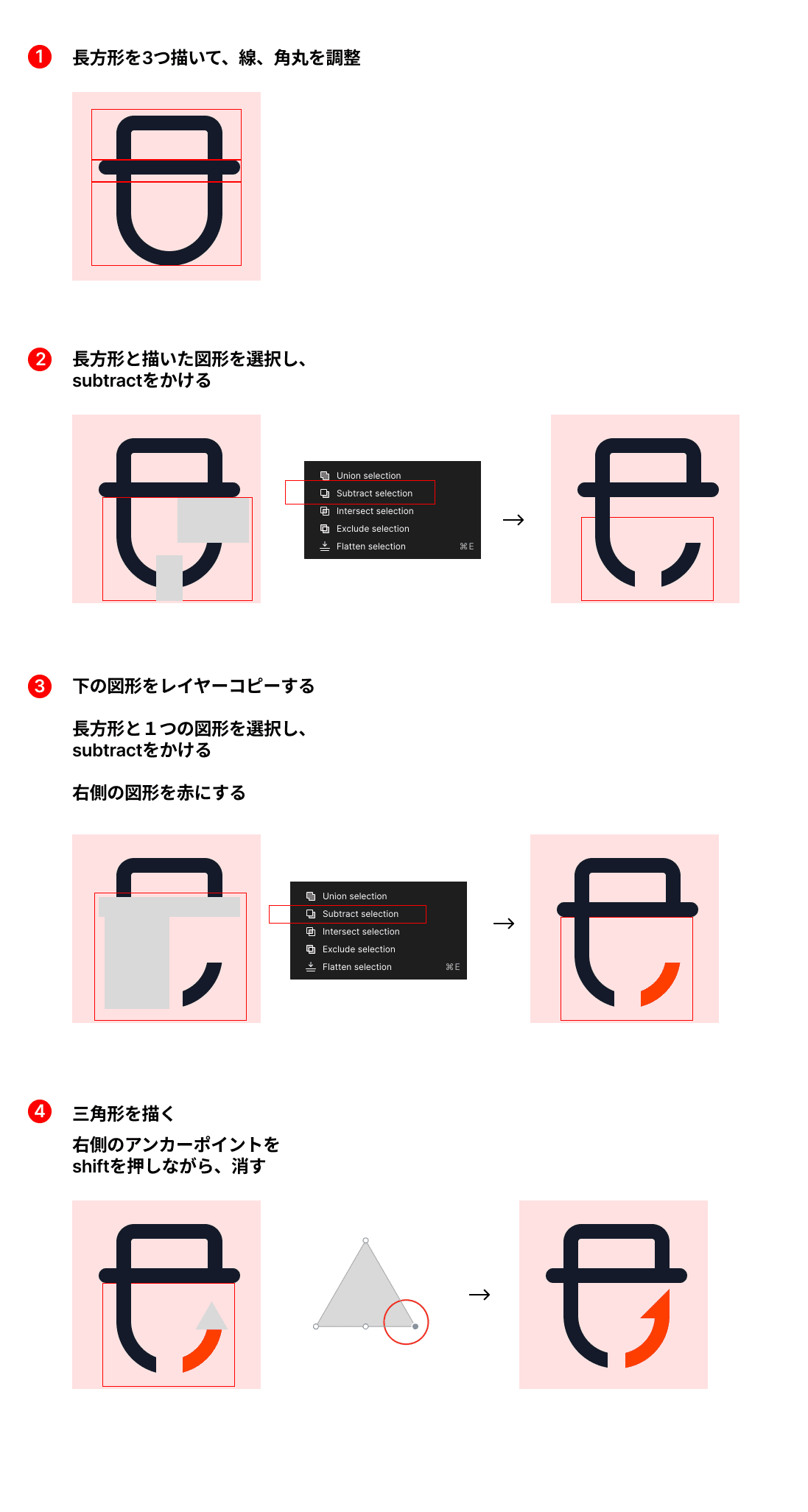
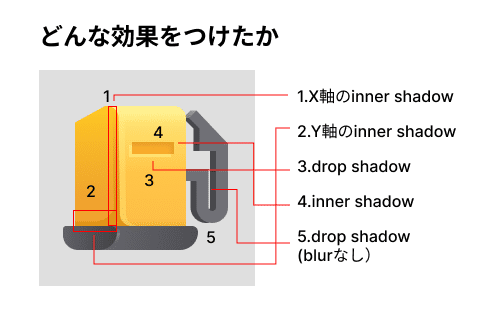
描き方の手順
描き方としては図形を描いてから、色塗り、効果を加えていきます。

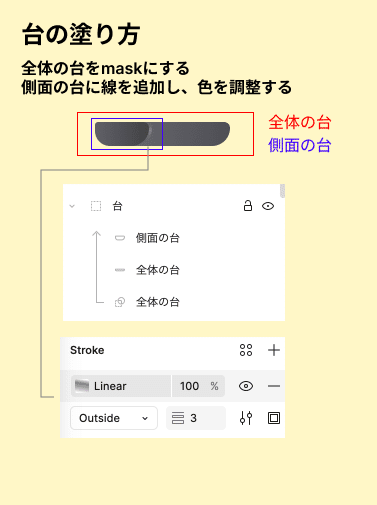
下の台の正面と側面の間のハイライトはマスクをかけた上で、線のグラデーションで表現します。

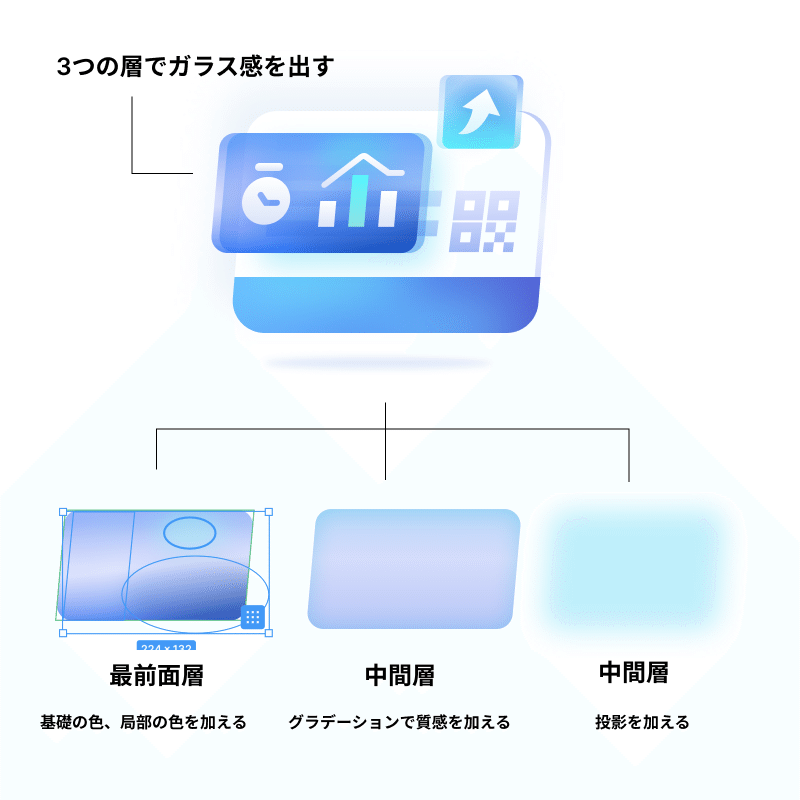
トレース3:ガラス質感のアイコン
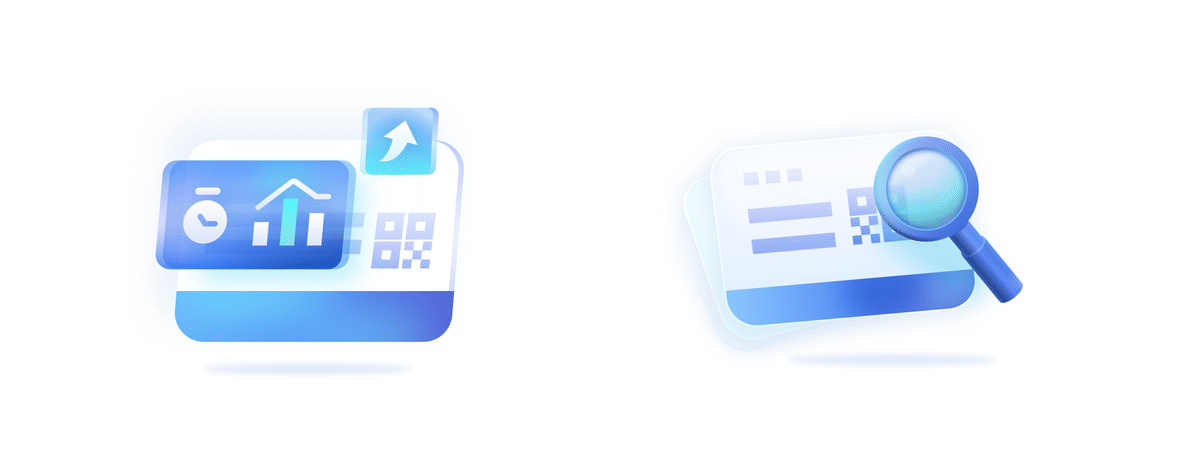
トレースしたアイコン。それぞれ「チケットのキャンセル待ち予測」と「残りチケットの検索」を表現しています。

元の画面はこちら

ガラスの質感を出すには、一つの効果やレイヤーで質感を表現しようしとせず、効果の重なりが大事です。
ガラスの質感を出す描き方


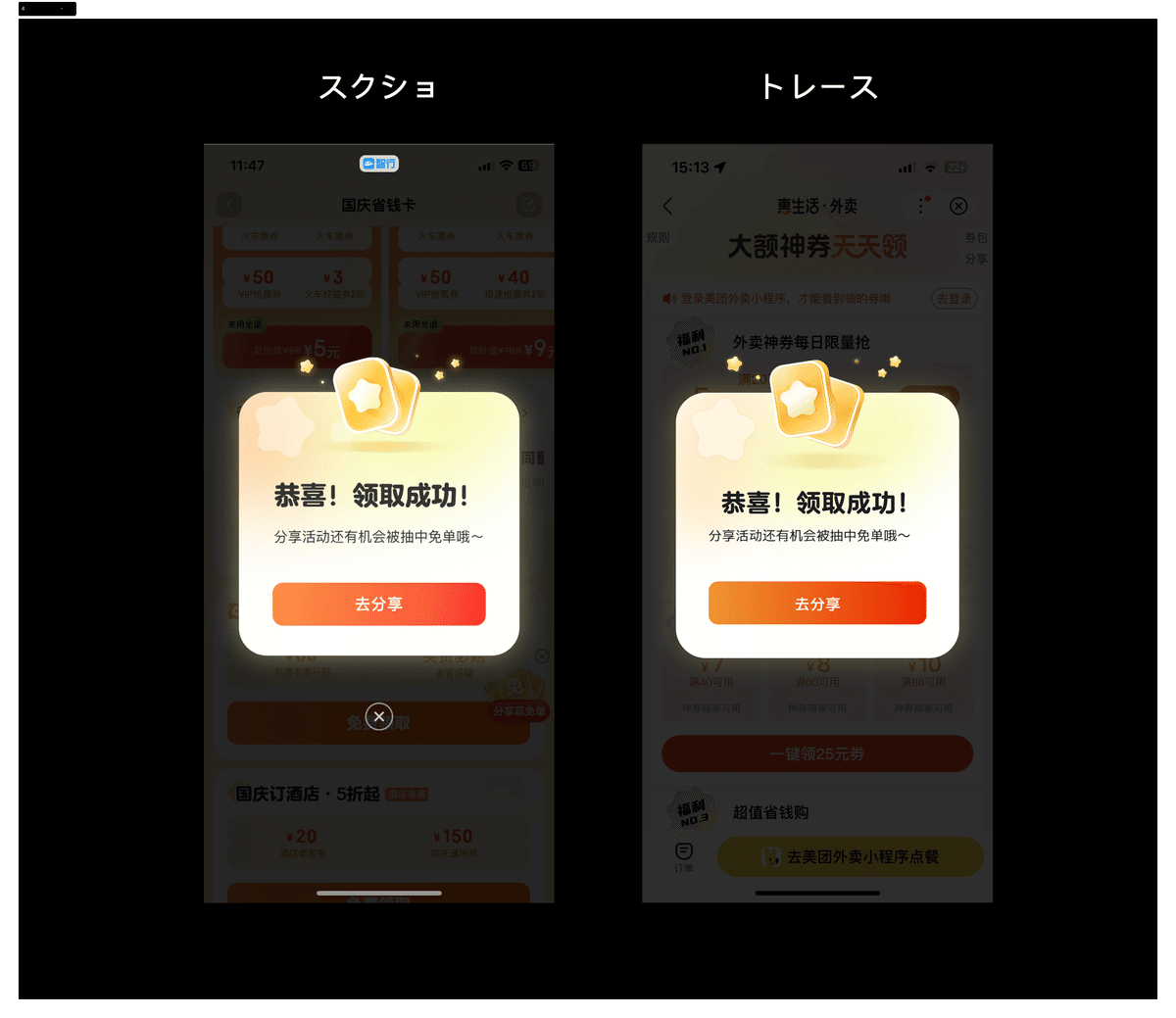
トレース4:ポップアップ
クーポンを受け取った時に出てくるポップアップをトレースしました。

こちらのアップアップをトレースする時も、同様に構造を理解してからトレースします。
固有色はどんな色をしているか
光が当たっているところは?
メインの図形はどんな形をしているか、厚みはどうなっているか
色塗りのコツとして以下2点があります。
グラデーションを作る時に、全部が同じ色相だと、単調になってしまうので、色を少しずらす
グラデーションの強さを和らげるために、レイヤを1つコピーぺして、もう一度同じ色を指定して、20%くらいの透明度にする
トレース5:バッジ
トレースしたバッジ

元の画面はこちら

ユーザーの成功体験後にバッジを付与することはよくあると思うので、汎用性のバッジもデザインできるといいなと思い、バッジをトレースしました。
バッジは大体以下のようなパーツからを構成されています。
称号のパーツ構成
メインビジュアル(テーマを表すパーツ)
背景(円盤のような形をしているパーツ)
装飾
複数の装飾レイヤーがあることが多い
バッジを描く手順も複雑なアイコンを描く手順と大体同じです。
基礎図形で全体の輪郭を描く
なるべくブルー演算でやりましょう!
group化で、パーツを管理する
灰色で前後関係や固有色をざっくり表現する
固有色を塗る
明暗面を描く(光源を定める)
左右対称の図案は上からの光源が多い
ハイライト、レイヤーの前後関係などをさらに書き込んでいく、細部を描き込む
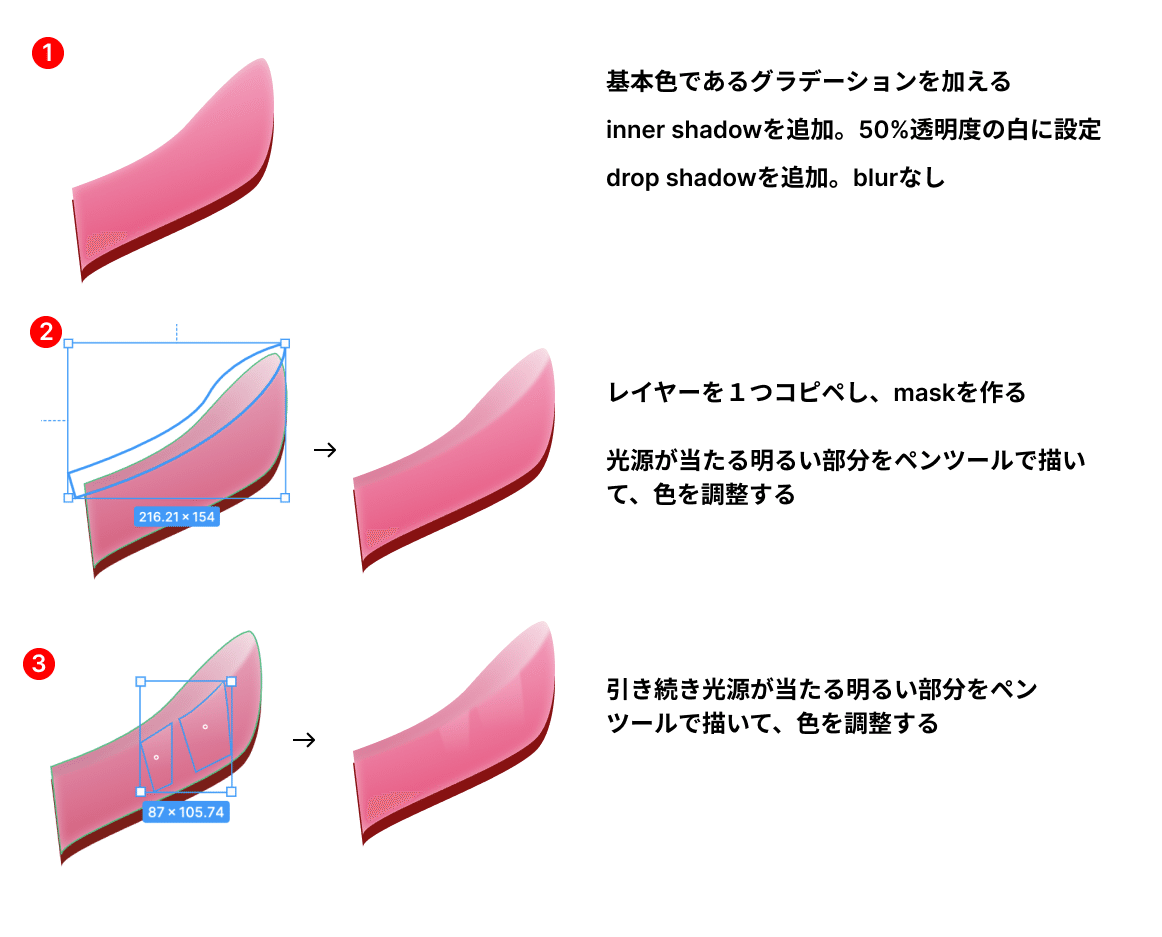
装飾物「羽」の描き方
マスクをかけた上でレイヤーを追加します。レイヤーのグラレーション、透明度を調整します。

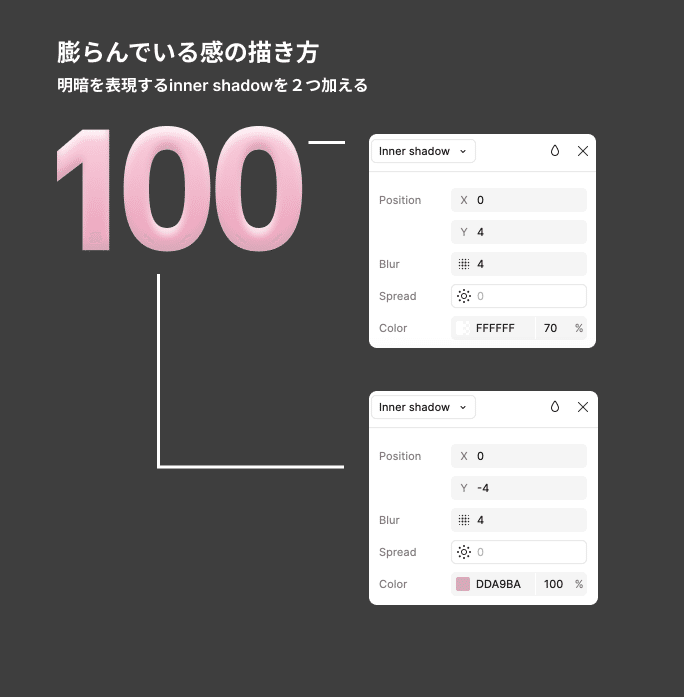
膨らんでいる感の描き方
2つinner shadowを追加します。それぞれ暗めの色と透明度70%の白を指定します。