
デザインの言語化をやってみた
デザインの筋肉をつけるのに一番有効な方法はデザインを考察して、それを分析することです。
この記事では、バナーデザインの言語化を実践してみたプロセスを共有します。
参考になれれば幸いです。
何を分析するか
デザインナーがバナー制作をする時に必ず制作意図や戦略があります。なので、私たちはバナーのビジュアルを見て、そのデザインプロセスを辿って、分析します。
重要なのはこのデザインを見て、どんな印象や感情を引き起こしているか、さらにその先に得られる効果まで仮説を立てることです。
分析する時の視点(抽象から具体順)
1. 目的・ゴールやビジョンの整理 -
サービスの目指す姿は何か。また実現したい世界観は何か
2.エンドユーザーの理解 - 想定しているターゲットは誰か。そのターゲットのニーズや課題は何か
3.提供価値の整理
このサービスの強み、独自の提供価値は何か
4.コミュニケーションの整理
ターゲットのニーズや課題に対して、提供価値はどのような手段で伝えているか
5. 情報設計やコンテンツの理解
どのような情報設計、コンテンツで伝えるか
6.意匠への表現の理解
フォント、形状、言葉遣い、ビジュアルなどの表現の特徴や規則性は何か
こちらのudemy講座で詳しく解説しています👇
実際やってみよう
今回はこちらのバナーを分析してみました。

目的やターゲットの分析
こちらはあくまでも自分なりの仮説になりますが、それで大丈夫です。
1.目的
愛知県の魅力を再発見・発信することによって、若い世代が愛知ってこんなに遊べるところがあるんだと新しい発見を得たり、ワクワクな感情にさせる。最終的に実際愛知に観光に来てもらう。
2. エンドユーザー
ターゲット:
学生や若年層を中心に、旅行が好きな人。特に有名な観光地ではなく、地方やコト消費型の旅行を好む層。
ニーズや課題:
休みの日やちょっとした休暇の時に、少し足を伸ばして観光したいけど、そもそも地方の観光情報が少なく、旬の情報を得ることが難しい。
3. 提供価値・強み
学生編集部が地域をプロモーションする点で、若者視点の親しみやすさとユニークさがある
道の駅や地元特有の体験(クルーザー乗車など)を実際に楽しむオリジナルな観光情報
4. コミュニケーション
実体験写真やポップなデザインで、「楽しそう」「ワクワク感」を与える。
実際に地域で体験した学生の表情や動きを見せることで、信憑性と親近感を与える。
情報設計やビジュアルの分析
情報設計やビジュアルの分析の時に、特に心がけるところは
細やかなところまで観察して、気づくことです。
要素としては以下があります。
レイアウト
配色
タイポグラフィー
写真
余白
特にレイアウトを分析する際に、デザイン4原則を意識します。
整列
接近
反復
対比
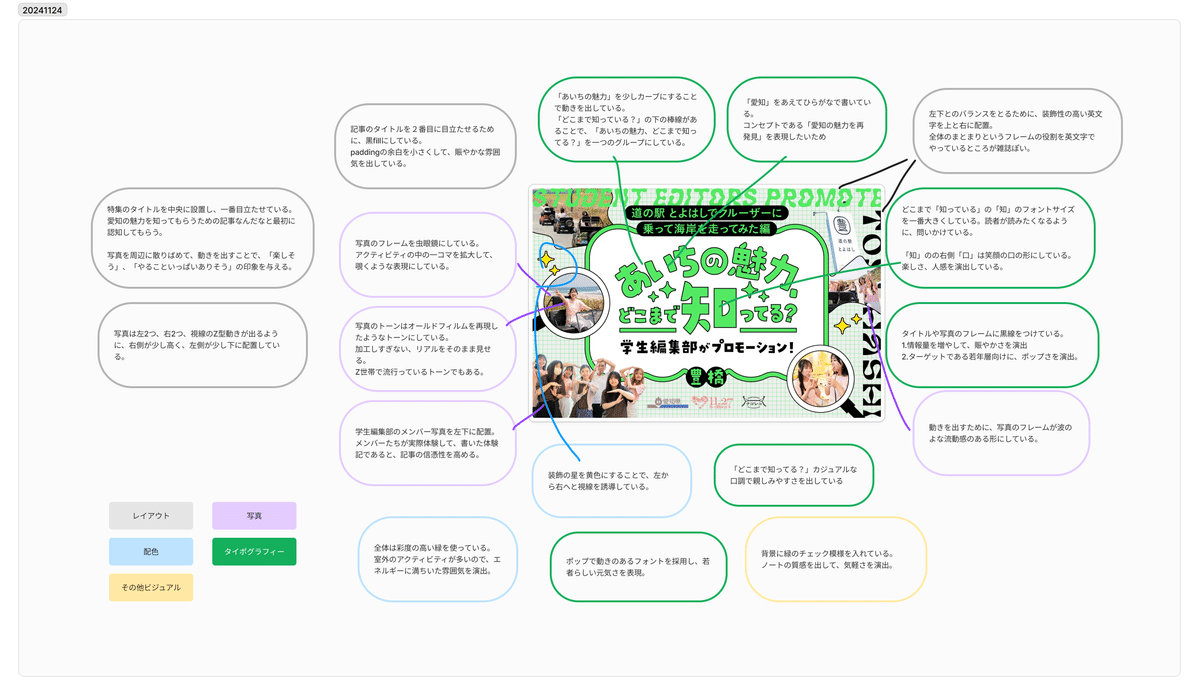
できる限り言語化してみたのがこちら👇

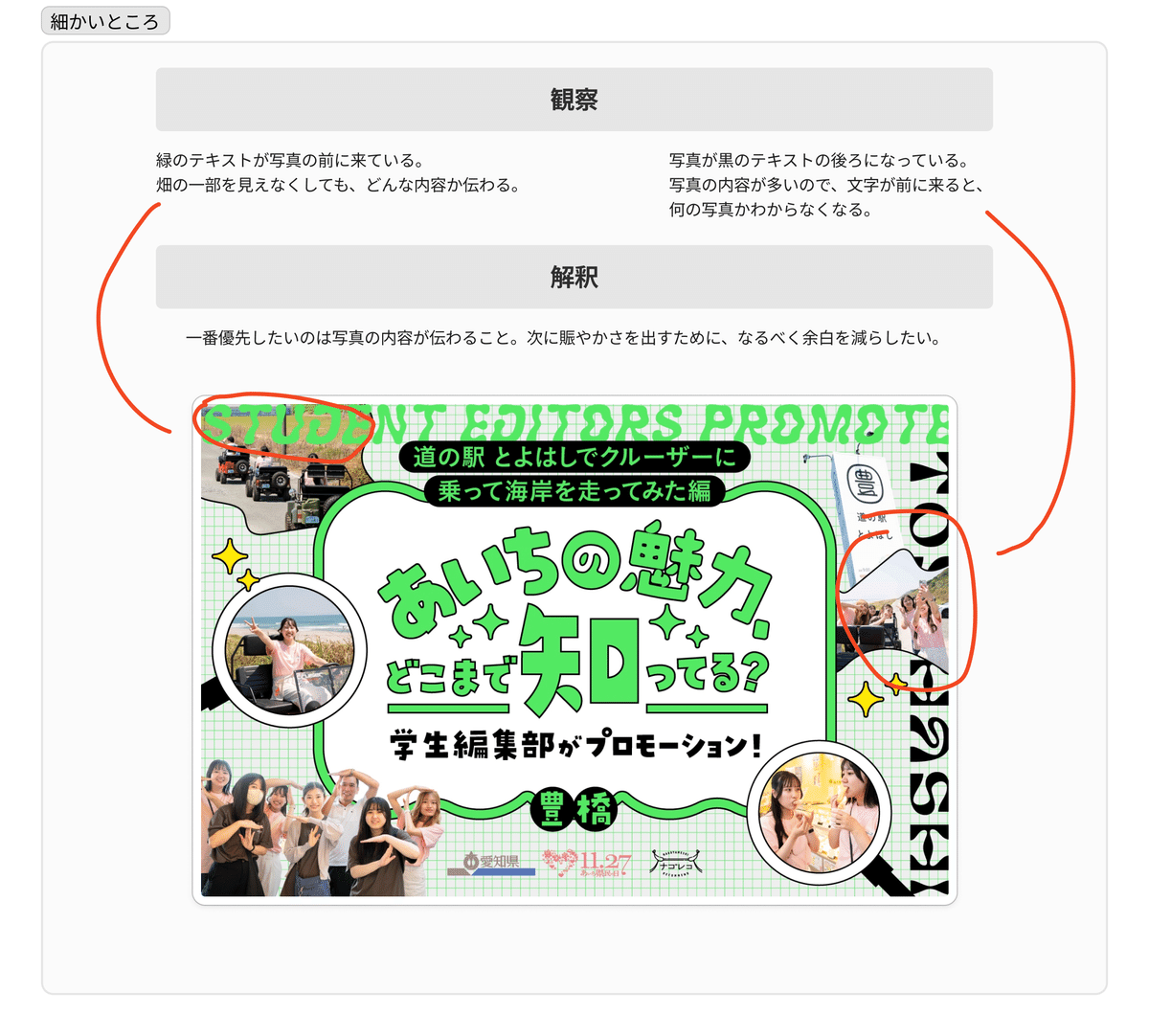
細かく観察すると、こんな発見も👇

言語化する時に必要な言葉は都度以下の書籍を参考しました。
このフォントまたはレイアウトはどのような効果をもたらすか一定のパタンもあったりするので、デザインの書籍を読むことによって、「この効果をこの言葉で表現するんだ」と少しづつ引き出しを増やしていきます。
デザインの言語化は習慣化の力が重要です。普段出かける時に、見かけたデザインに対して「なぜ」「なぜ」を問いかけしてみるようにしようと思います!
私もまだまだ修行の身なので、一緒に頑張りましょう!
おまけ
分析の時にchatGPT先生ならなんと言語化するんだろうと、以下のプロンプトで聞いてみたら、結構いい感じに言語化してくれましたw。言語化に詰んだ時の参考にしたいなと思いました。
あなたは優秀なUIデザインナーです。添付バナーの言語化をしています。観点は以下。
###
- 目的・ゴールやビジョンの整理
- サービスの目指す姿は何か。また実現したい世界観は何か
- エンドユーザーの理解
- 想定しているターゲットは誰か。そのターゲットのニーズや課題は何か
- 提供価値の整理
- このサービスの強み、独自の提供価値は何か
- コミュニケーションの整理
- ターゲットのニーズや課題に対して、提供価値はどのような手段で伝えているか
- 情報設計やコンテンツの理解
- どのような情報設計、コンテンツで伝えるか
- 意匠への表現の理解
- フォント、形状、言葉遣い、ビジュアルなどの表現の特徴や規則性は何か