
[日本語]マテリアルデザイン 『Color usage』#14
はじめに
今回は『マテリアルデザインガイドライン』の『Color usage(色の使い方
)』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
「強調」して表現する
UI要素にカラーを使用して「強調」することで、特定の要素に注目を集めることができます。
また、『強調』するためには以下のような様々な方法があります。
①色のコントラストで『強調する』
要素の色が周囲と対照的である場合、その要素が際立つため、ユーザーはその要素が重要であることがわかります。
たとえば、黒いアイコンは、白い背景に対して配置すると目立ちます。

、アプリのポイントであるリストを強調して見せています。
②色と形で『強調』する
下の画像では、『何が選択されているか』を強調する為に、色と形の両方を変化させています。

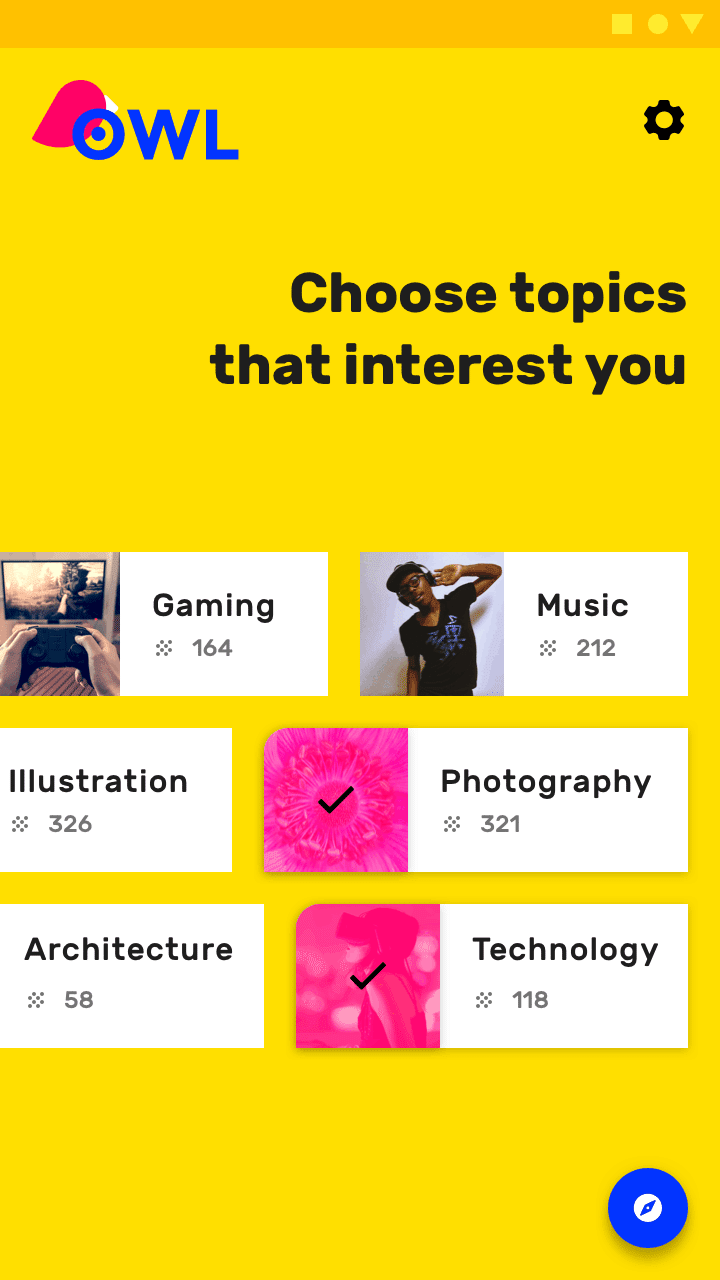
③色を制限することで『強調』する
上記では、カラーを用いて「強調」する例をご紹介しましたが、「カラーを使わずに強調する」方法もあります。
アプリでの色の使用を制限することで、色を使用している箇所を目立たせることができます。
例えば、下の画像では様々な色のコンテンツ画像がありますが、それとは対照的な黒のfloating action buttonを使用することで、画面内のコンテンツを強調することができます。

色を用いた「ブランド」の表現
色を用いることで、「ブランド」を表現することもできます。
・大胆な色使いの「ブランド」の表現
大胆な色使いは、エネルギッシュなイメージを伝えることができます。
大胆な色を使用する際は、コンテンツの読みやすさと全体的な使いやすさを維持しながら、反映する必要があります。

▼スプラッシュ画面(起動画面)で「アプリのカラー」を用いることで、ブランドを表現する

▼「フォーカス時のカラー」として活用し、そのブランドを表現する

・少ない色数での「ブランド」の表現
色数を少なくすることで、洗練されたイメージを伝えたり、コンテンツを強調したことができます。
また、色数を少なくする際は、状態の変化が簡単に識別できるようにする必要があります。

色を用いた「意味」の表現
色を用いることで、UI要素の「意味」を表現することができます。
たとえば、以下の画像の天気予報アプリでは、現在の気象状況を色で表現し、ナビゲーション アプリでは交通状況を色を表現するなど、様々な情報
を色分けをすることで『意味』を表現しています。

「Alert」は通常「赤」を用いて表示しますが、下の画像では、ブランドのカラーとして赤を使用しているため、画面下部に表示している「Alert」の色は「赤」以外が推奨されています。

色を用いた「状態」の表現
色を用いることで、以下のようなUI要素の「状態」を表現することができます。
・ボタンが有効か無効かなど、要素またはコンポーネントの現在の状態
・アプリ、コンポーネント、または要素の状態の変化
しかし、「カラーの変化」のみの場合は、ユーザーに見落とされる可能性もあるため、「アイコンを表示する」「UIの要素を移動させる」など、他の方法と組み合わせることが推奨されています。

下の画像では、選択されたメールリストの左上の角に「ブランドカラー」を使用することによって、「選択されている状態」を表現しています。

まとめ
今回は『Color usage』を解説しました!
色を用いることで、強調したり、ブランド、意味、状態など様々な表現をすることができるということ、そして、カラーを用いる際は『色の意味』や『
何を表現したいのか(目的)』を考えるということを頭に入れておきたいですね。
最後まで読んでいただきありがとうございました!!
引き続き読んでいただけたら嬉しいです⭐️
