
作りたいデザインを探すために、好きなデザインを言語化してみた その1
webデザインのスクールに通い始めて、沢山のデザインに触れる機会が増えた。
嬉しい反面、迷子になっている。
そこでこちらを参考にさせて頂き作りたいデザインを明確にしようと思う。
カスミさんいわく好みのデザインを言語化して記録することで、自分の作りたいデザインがはっきりしてくるとのこと。好きなものって自分が作りたいデザインに似ているから惹かれている可能性が高いのかも。
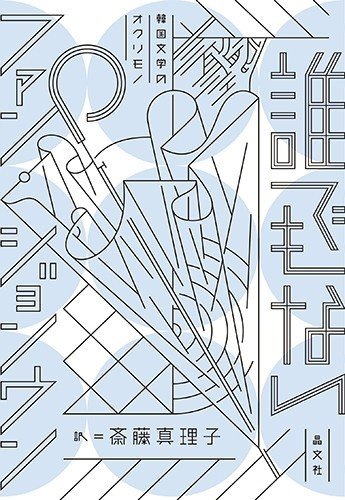
誰でもないファン・ジョンウン
こちらは書籍の表紙。
内容は分からないけどデザインに魅かれる。
なぜだか分からないから早速言語化して確かめよう。

1.どこが自分の琴線に触れたのか
・シュッとしてる
・トーンが落ち着いている
・爽やかなイメージ
・ごちゃごちゃしてない=情報量が少ない
・スッと入ってきて心地よい
・青と白と黒の組み合わせが好き=色味が少ない
・フォントが好き
・可愛いのに甘すぎない
・瑞々しくて柔らかいのに、洗練されていて鋭さもある
2.1を受けて考えられること
・淡いトーンのデザインが好み=原色や暗いトーンが苦手で見ても選ばない
・色もテキストもシンプルで情報量が少ない方が好み
チョイスするデザインが偏ってて吸収できるデザインの幅を狭めている可能性がある。
裏を返せば好きなデザインに関しては詳しくなれるのか?
自分がシンプルなもの作りたい時は情報量多くても的確な取捨選択が求められる。それ難しそう。今度からデザイン見るときは「載せてるテキスト=選ばれてるテキスト」だからその内容確認しておこう。
あと載せてるテキスト量多いときは、色やトーンを少なくしてシンプルに見せるなどしてるか確認しよう。
3.気付いたこと
【テキスト】
●同じ太さの線なのに、線の本数で強調したいところをアピールしてる
1番に大きいテキスト:三本線
2番目に大きいテキスト:二本線
3、4番目に大きいテキスト:一本線
3、4番目の大きさのテキストはサイドに添うように別の線で強調。(模様の線じゃなくてテキストの線ですよ、みたいな)
●共通するパーツでまとめられるところは揃えられている。(イラレで検証)
・角度ある部分は同じ角度に揃えている。
・左右の位置揃えてる。(全部じゃないけどほぼほぼ)
・文字間の最低限空ける余白は同じ。
・「ン・シ・ジ」の一画目にあたる部分の小さい線は長さが同じ。大きさも同じ。
・「な・も」のどんぐりの帽子の部分(?)が大きさ同じ。
●その他
・角ばったテキストが涼しげ。シンプル。
【テキスト以外】
・模様(背景)が沢山ある。上下斜線、傘、(マンホールか雨の波紋の)円、四角、木(幹、枝、多分葉)背景の薄水色の円。背景もテキストも同じ線で描かれて、背景部分は全部で6つもあるのに、伝えたいテキストは見た時にちゃんと目に情報として受け取れる。
・なんで背景の薄水色の円を設けたんだろう。ただでさえ線だけで見えにくいのに背景にわざわざ模様を入れるメリットってなんだろう。白黒と線だけだと単調?シンプルすぎる?背景の水色消す加工ないかな。
・背景の薄水色の円と(マンホールか雨の波紋の)円は同じ大きさ。
4.感想
「ただ好き」な状態ではこんなにこのデザインの特徴を理解できていなかった。
この特徴を踏まえてなんで好きなのか自分の好みの傾向が分かった。なんで自分の目に留まったのかもっとよく知りたくなった。
今回は同じ太さの線を使う独特なデザインだったこともあり沢山発見があった。線だけでこんなことできるんだ。テキストは全部揃えなくても共通してるパーツを揃えるだけでも洗練されて見えるんだ。リンクしてるところ結構あったな。見つけるの楽しい。他のデザインの技ももっと知りたい。
あとデザイン云々もそうだけど、言語化難しい!イラレ検証含めて2時間くらい掛かった。
