
(おそらく)魚眼パースについて
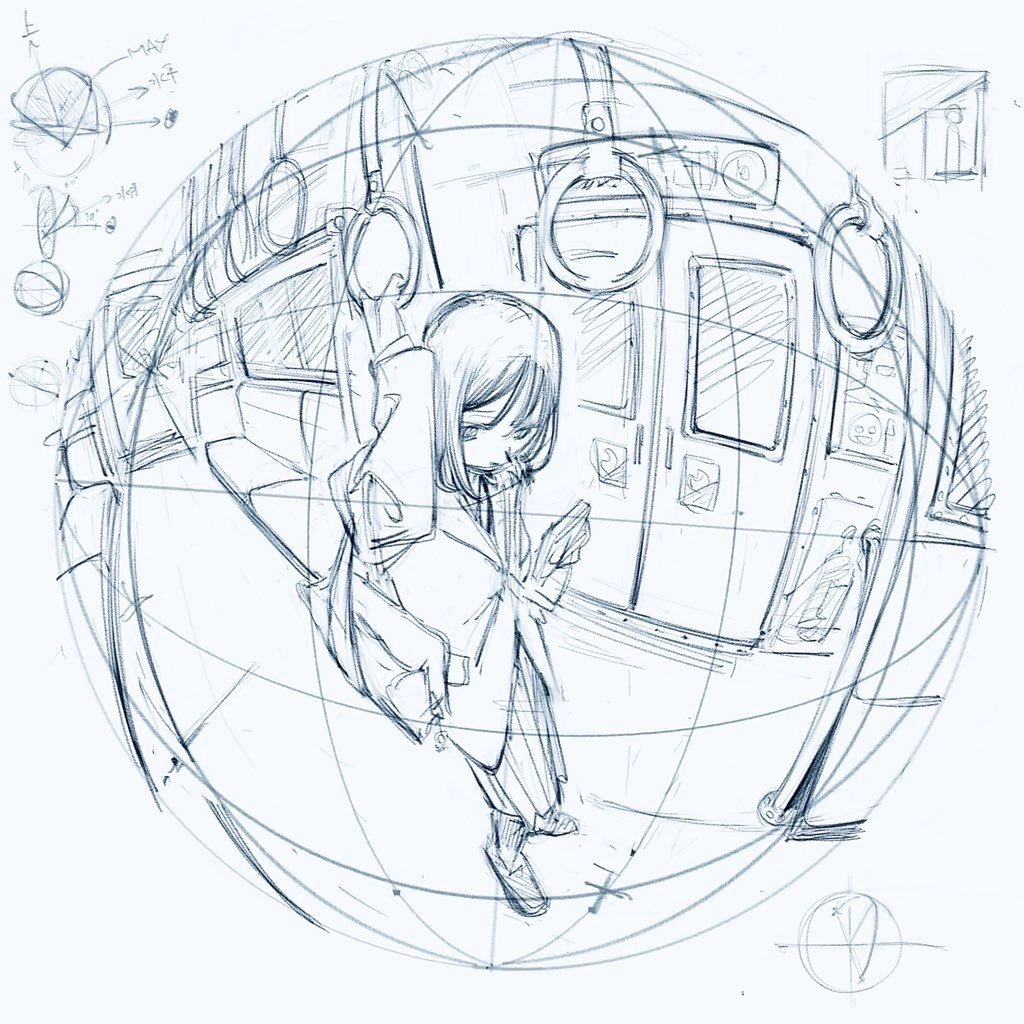
お試し pic.twitter.com/LBVRR7ofTy
— いめい (@imay3927) January 7, 2025
まえがき(いらない)
上の投稿がたくさんの人に見ていただけたのですが、わからん・何やってんだ・絵で数学すな、というお声をいただきました。
正月休みの自由研究ですが、せっかくなので共有できたらと思います。数学の知識も要さないと思いますので、お暇ならお付き合いくださいね。
(追記)当方procreateを愛用しています。意地でも。
○点透視について
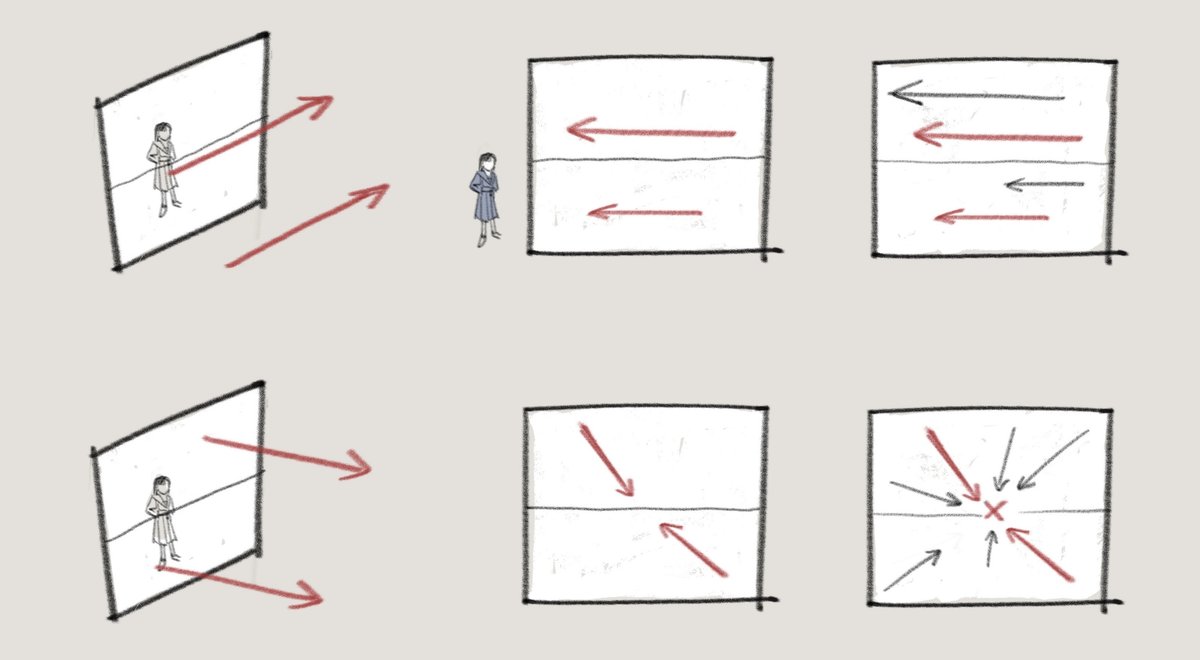
まず単純によくみる透視から話します。私もよく分かってなかったのですが、なんかこういう解釈に落ち着きました。
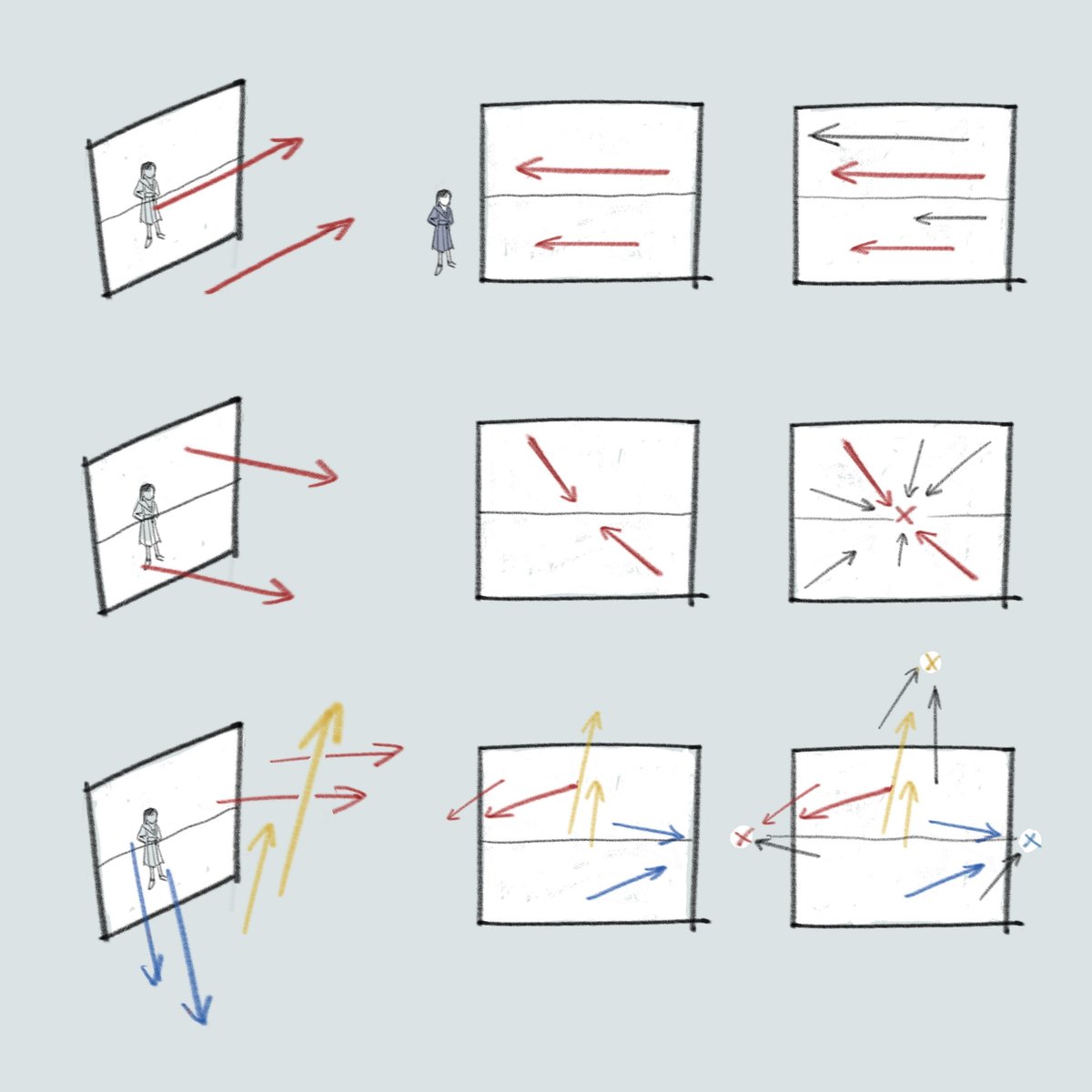
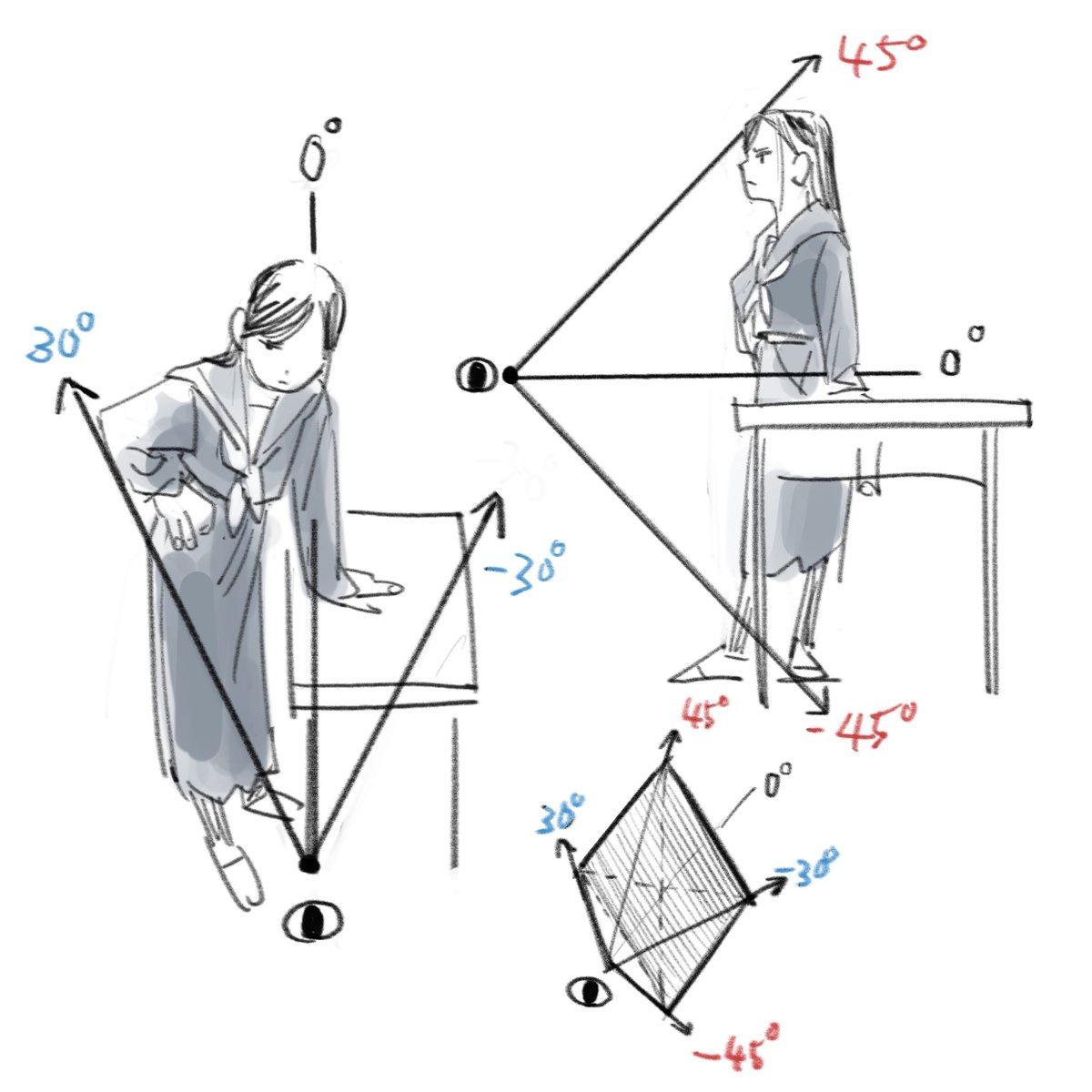
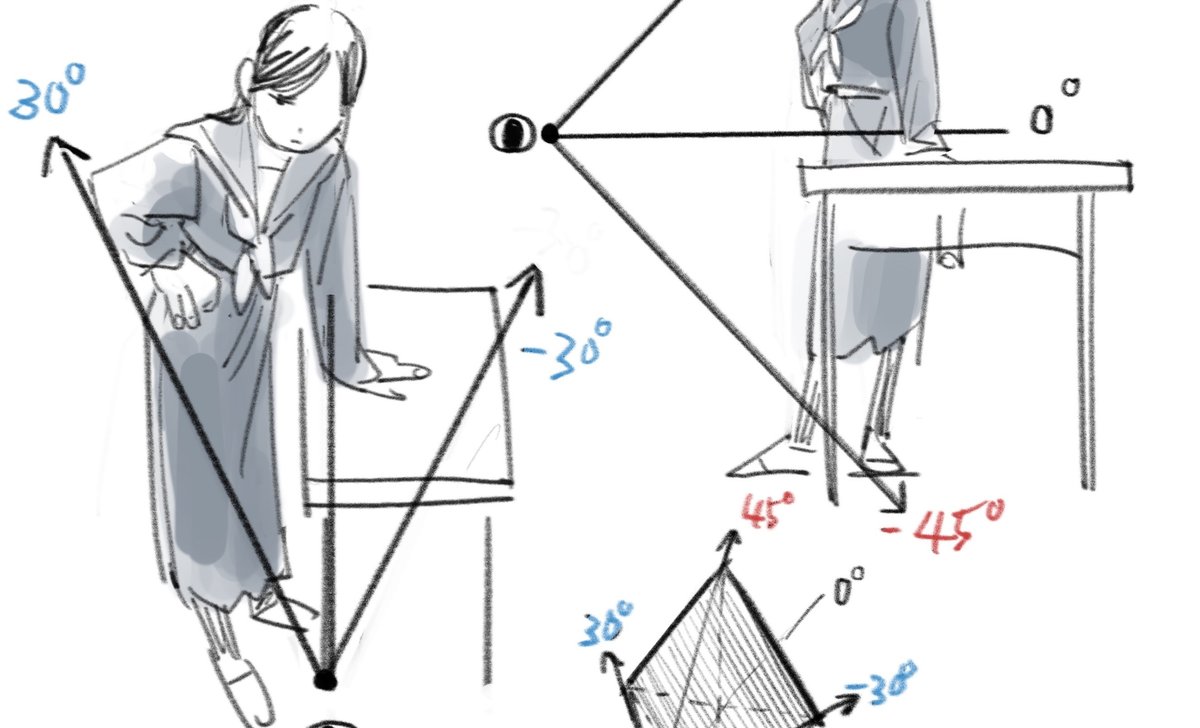
同じ方向を向いた矢印を何セットか描いてみます。左が位置関係、中央・右が見える景色です。

出来ました。以上のように、消失点やガイドラインが決まります。詳細(消失点の位置関係)は省いて感覚派でいきます。
それよりも、描きたい空間の中で、目立つ面や線の向きを捉えることが重要ではないでしょうか。消失点もガイドラインも無限に存在するからこそ、絵にする上で重要な要素に絞って消失点/パース線をつくる。これは魚眼透視でもきっと同じでしょう。(今まで考えたことなかったです)
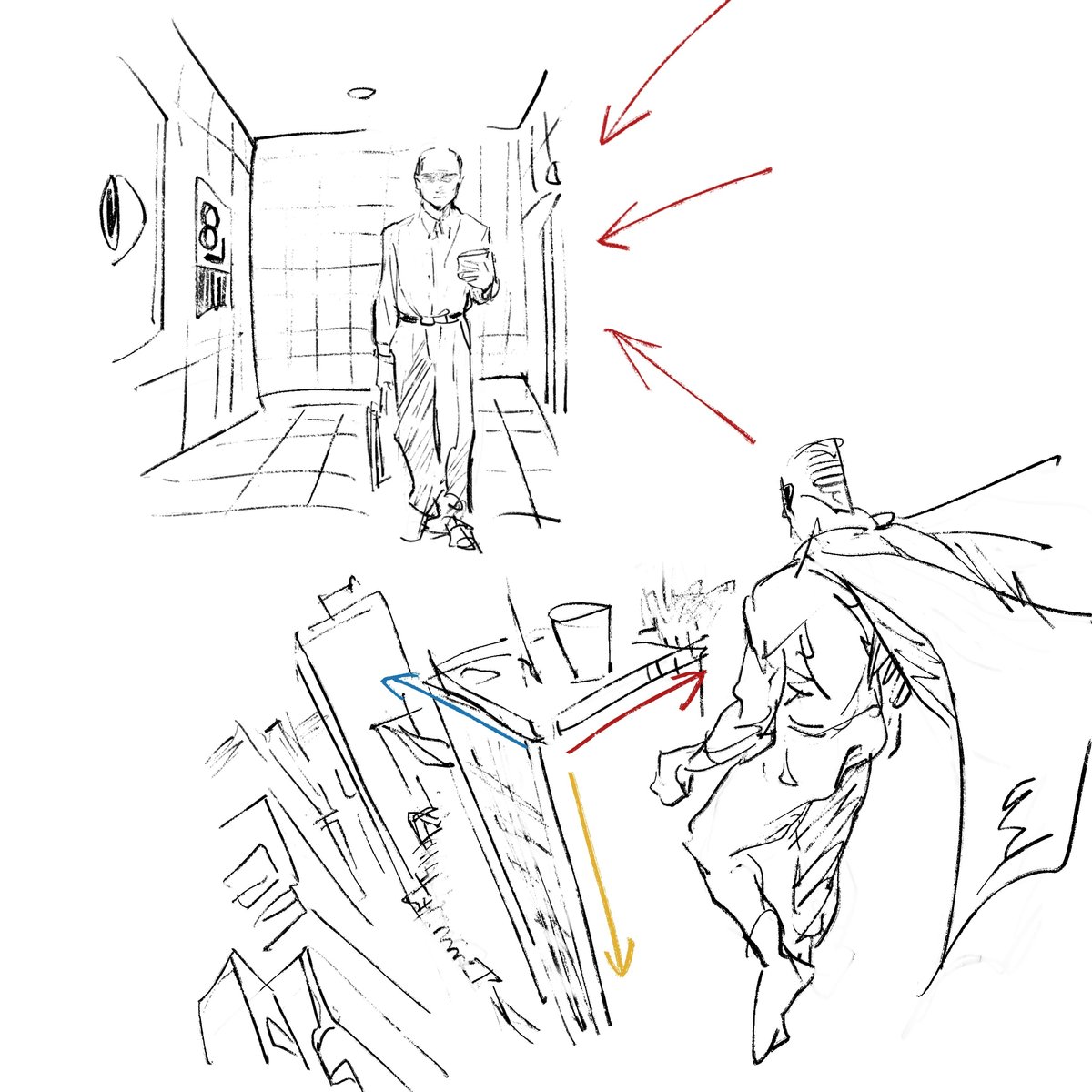
以下に例(らくがき)を置いておきます。

そもそも魚眼パースとは
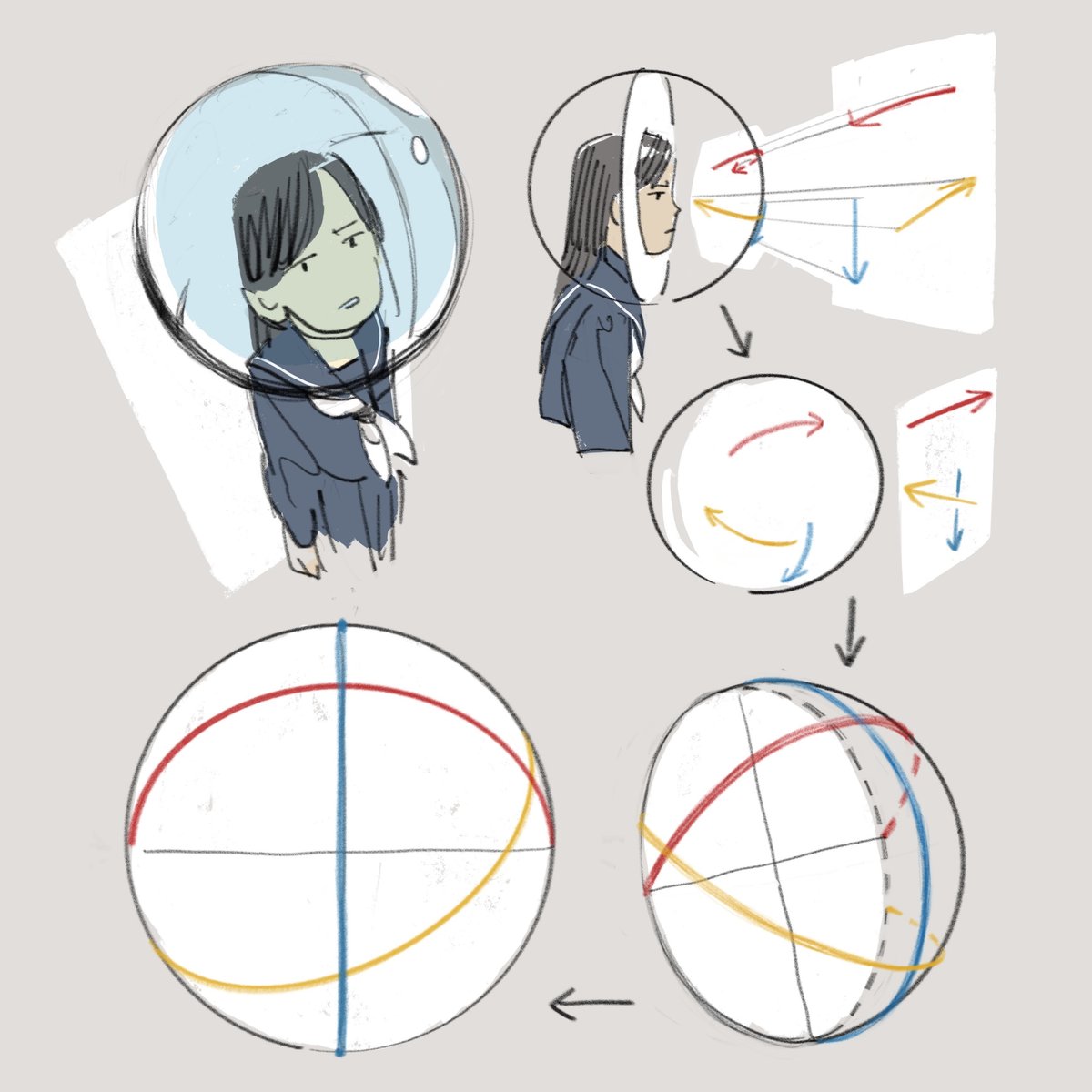
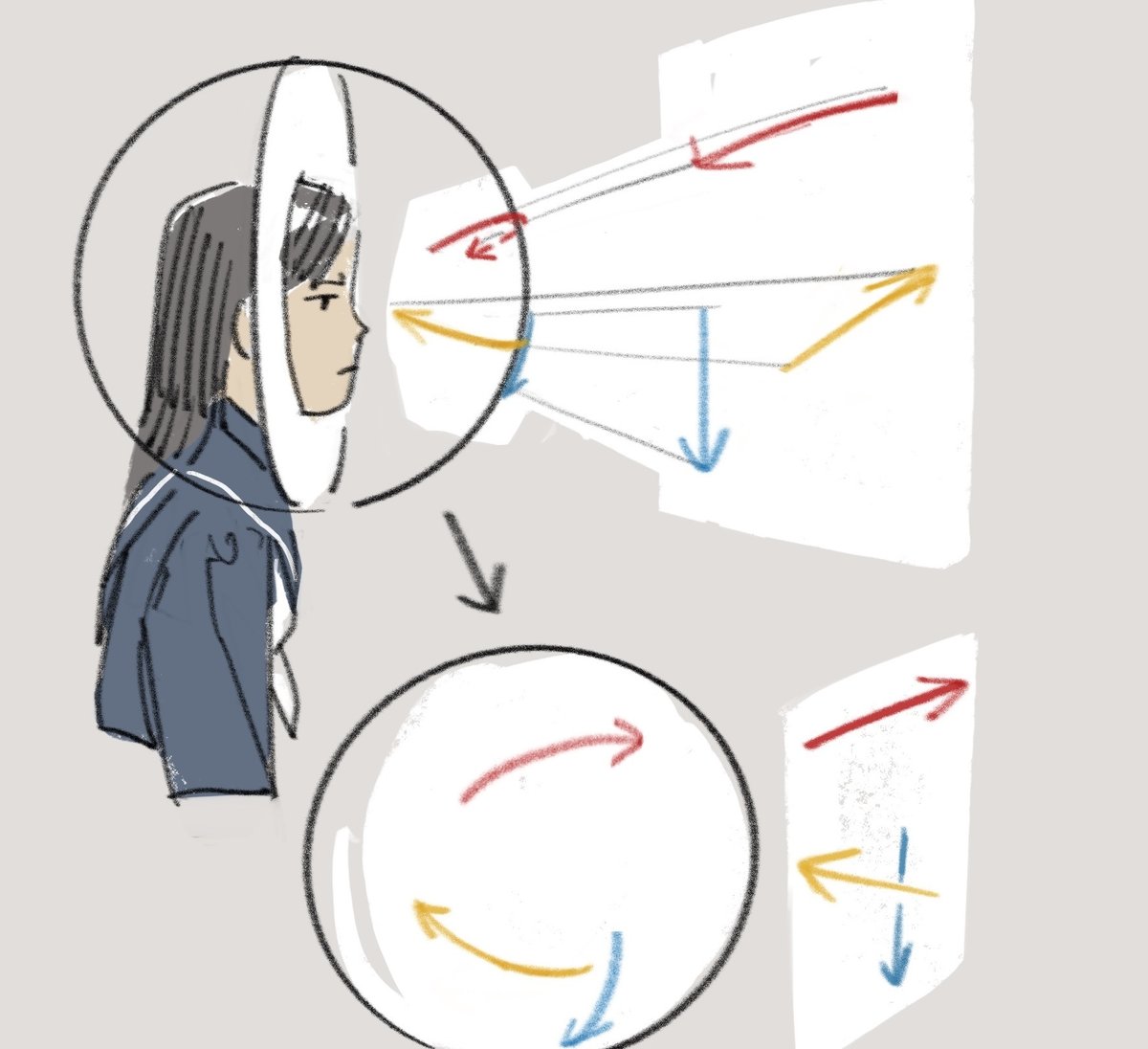
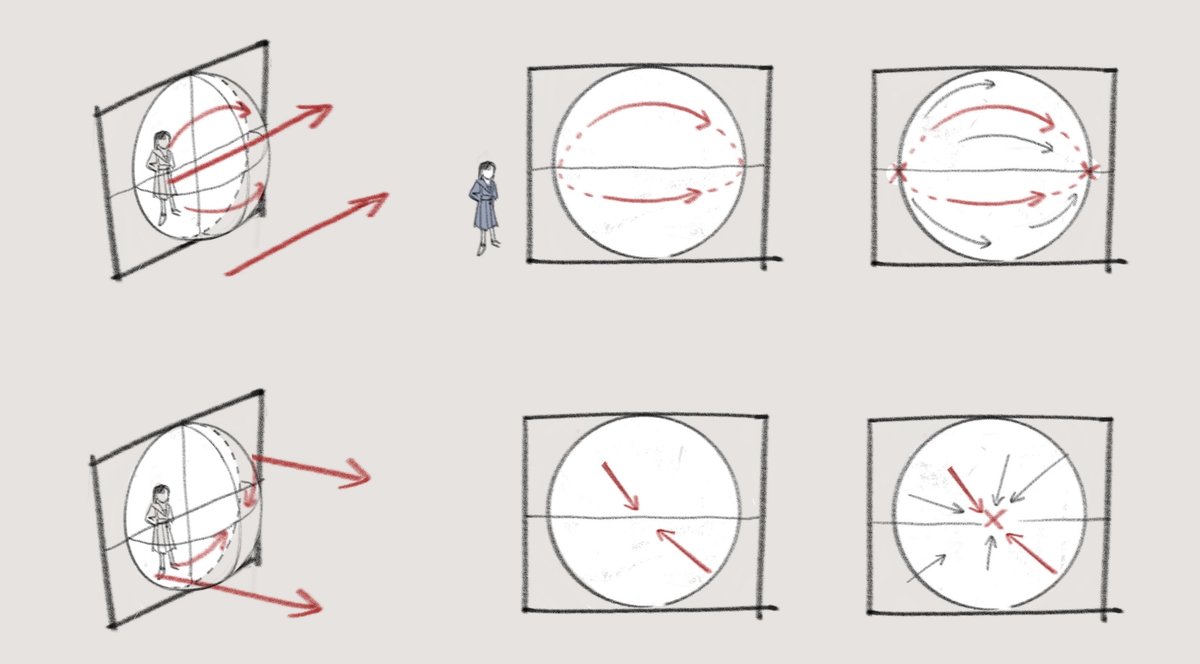
先ほどは空間をそのまま紙面に投影していましたが、魚眼は少し異なります。いったん球面に景色を映して、さらにその球面に映った景色を紙面に写す、といった感じでしょうか。なので球面をかぶってもらいました。

以上です、魚眼になりました。
観察と比較
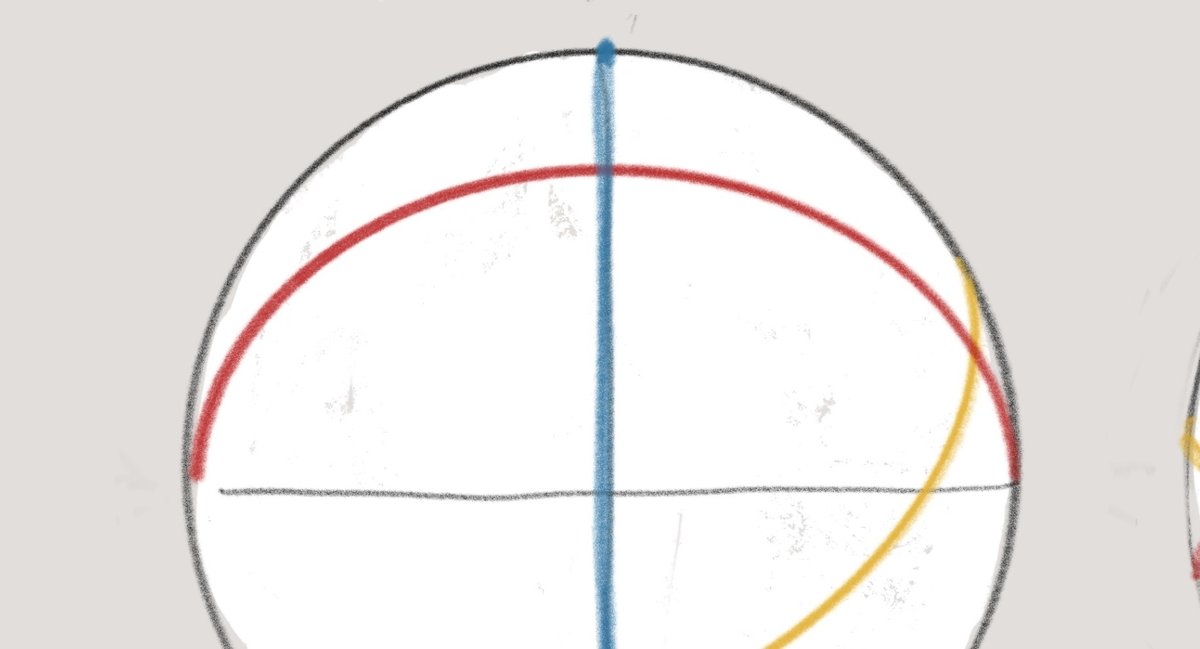
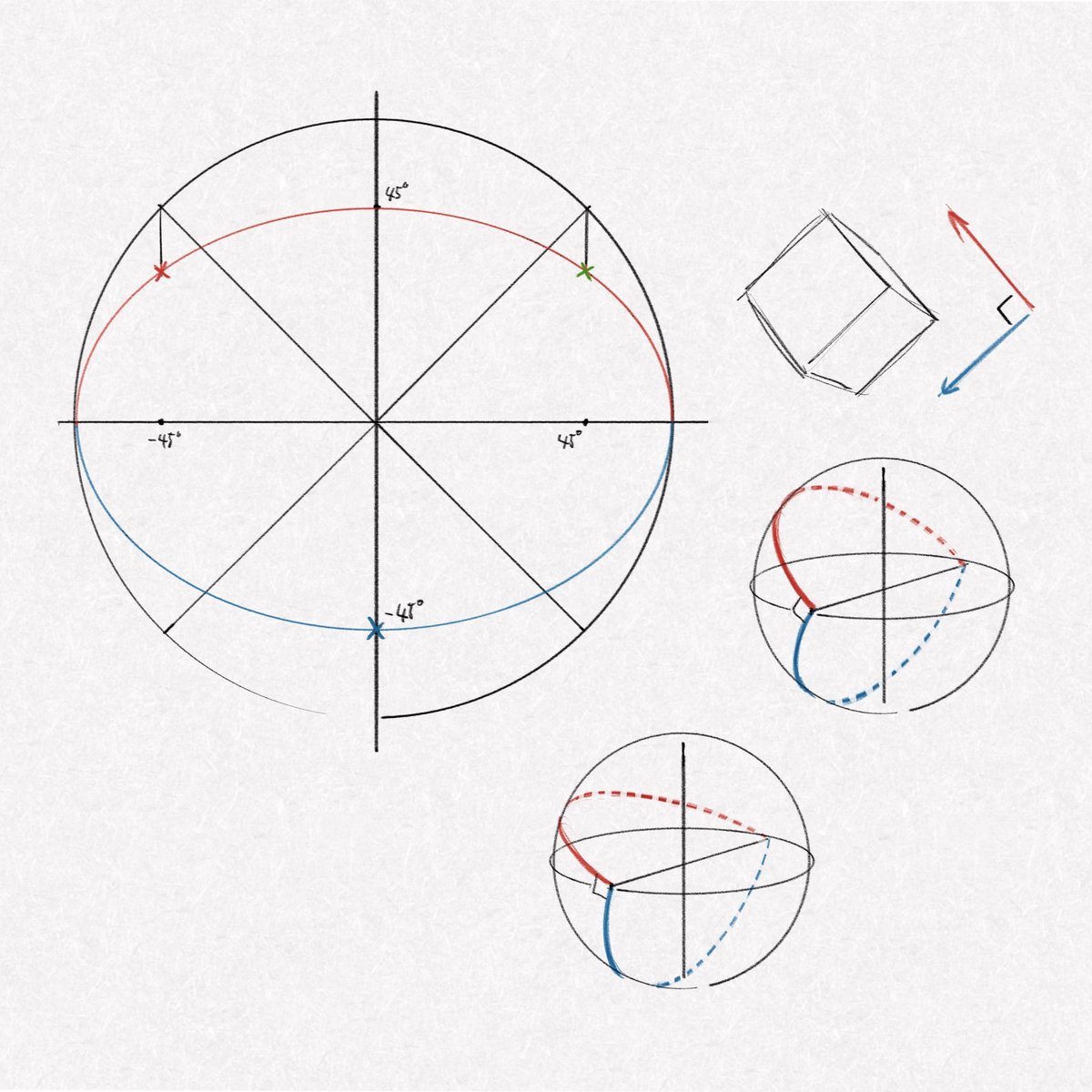
冗談はさておき、先ほどの図ですが、この赤いパース線、


きれいに円の左右端を通っています。このラインの元となっている矢印ですが、実はそもそも真横に走っています。つまり描きたい空間内にある
・真横の線は、魚眼パース内では、必ず円の左右端を通る楕円
になります。同様に、
・垂直な線は必ず円の上下端を通る楕円
になります。さらには、
・奥に向かう線は中心に向かう直線
になります。
この辺で私思いました。これくらいだったら手描きでいけるやろ、と。そして冒頭のXへのポストとなります。黄色のラインはめんどくさそうなので見なかったことにします。(おまけで最後に例のみ出しておきますね)


あと矢印の向き間違えた
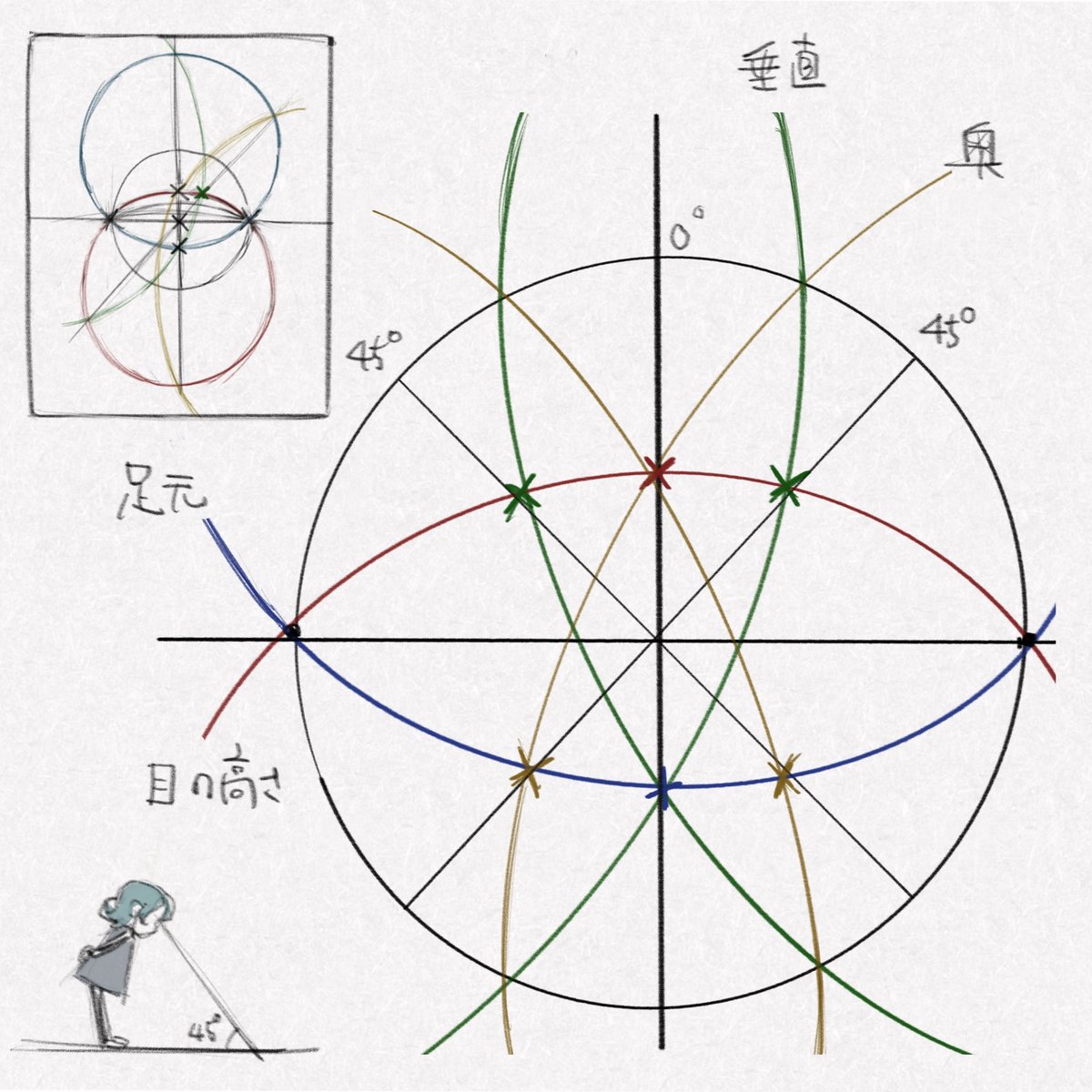
パース線の作成
改めて、パース線の作成に向かいます。
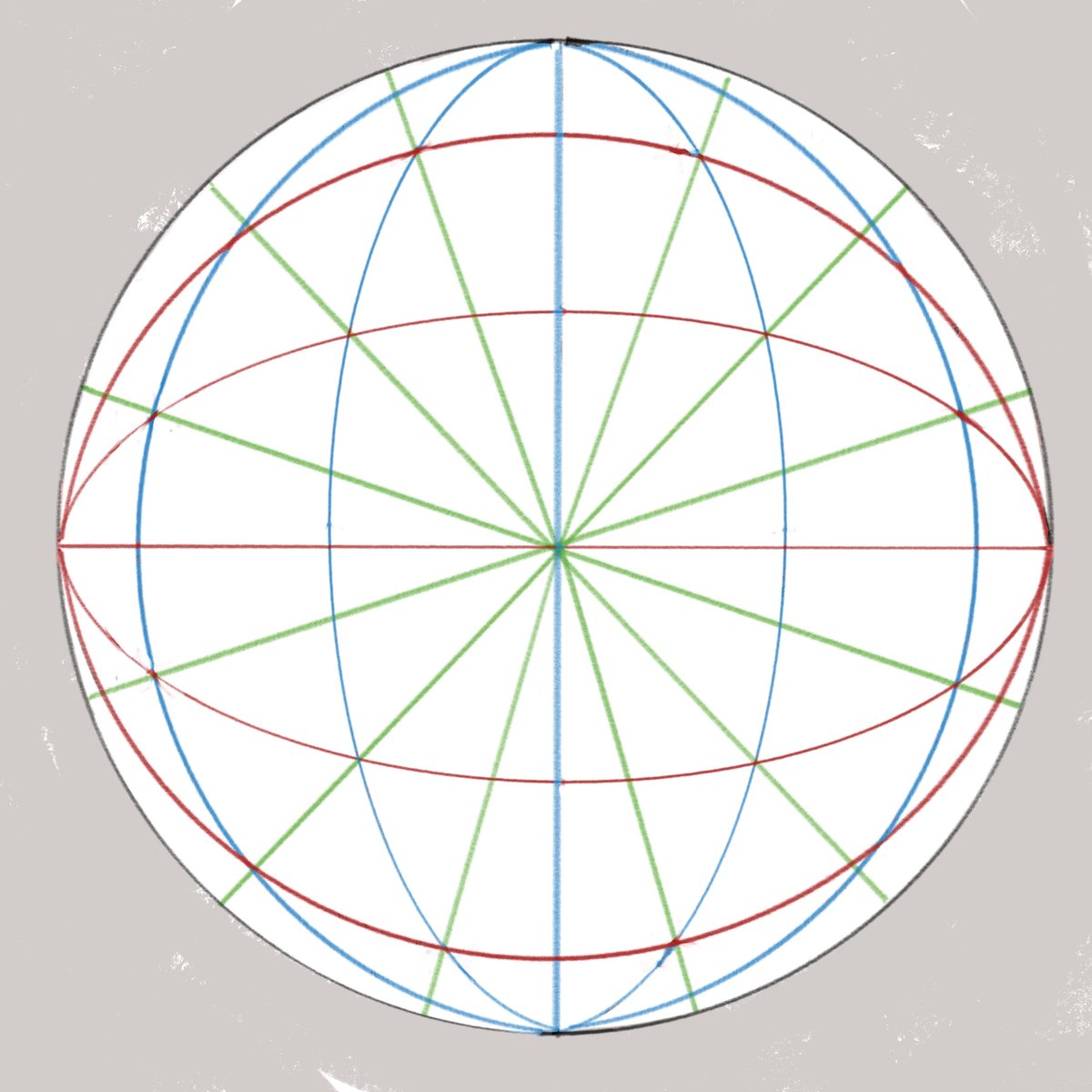
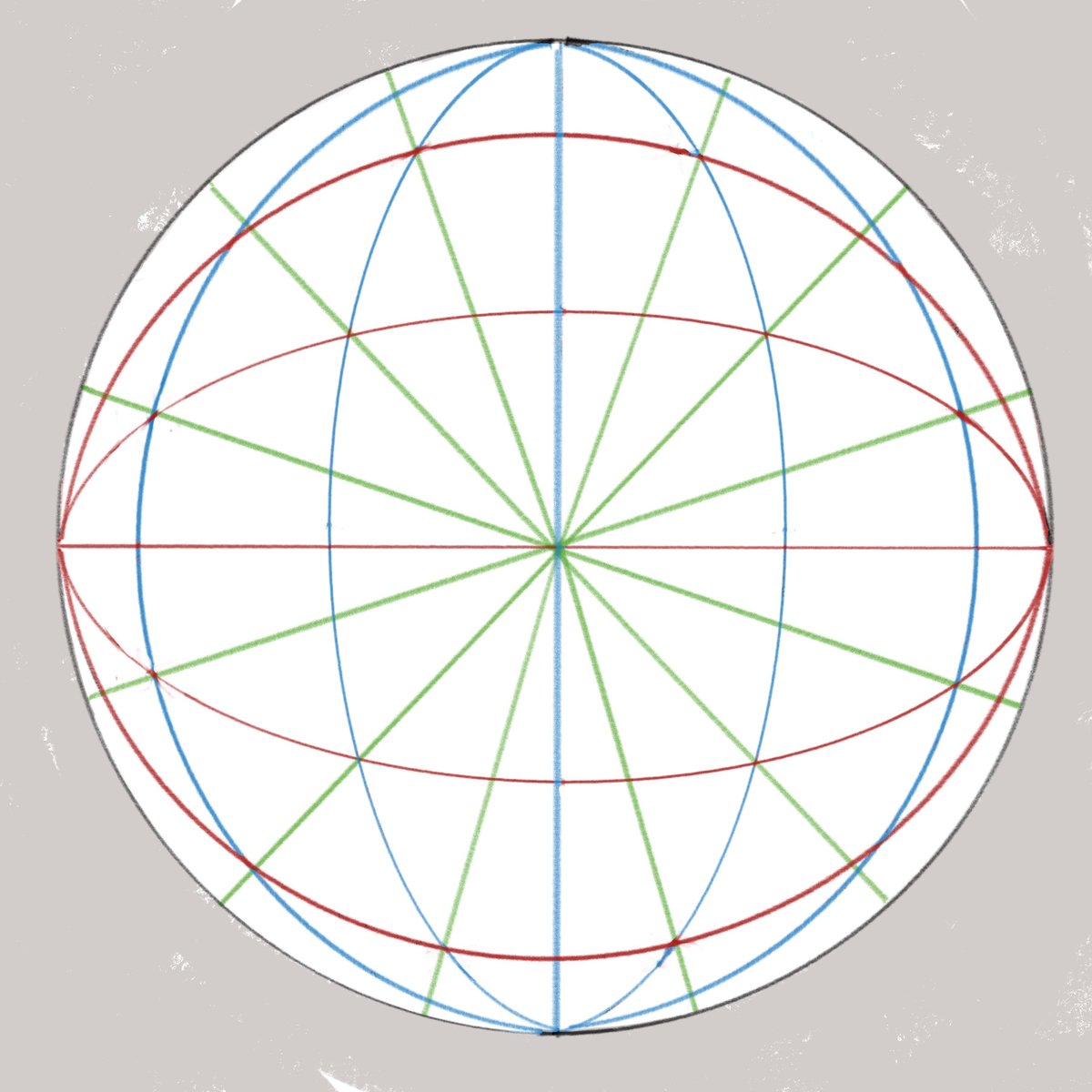
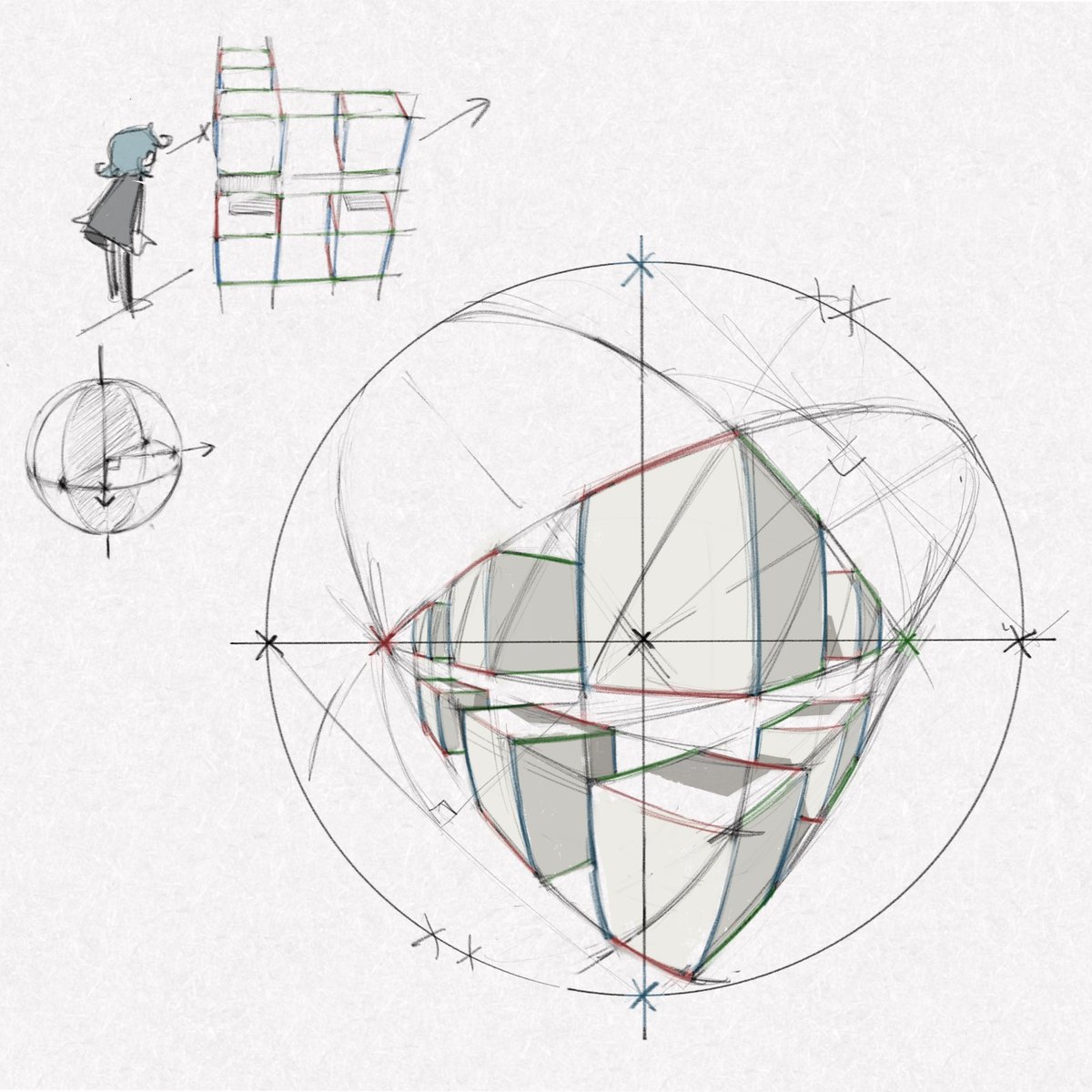
とりあえず3色の矢印を意味深に配置します。

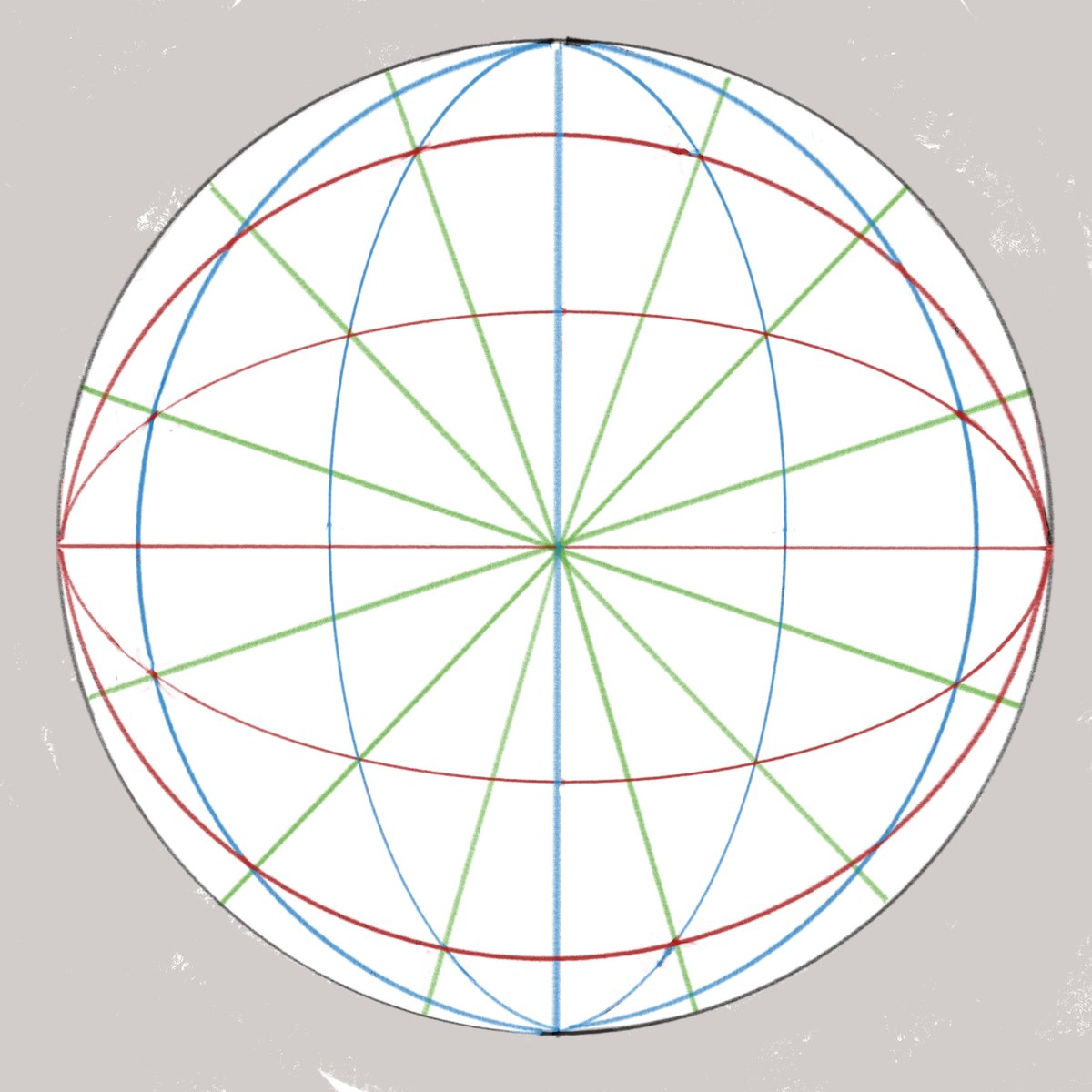
改めて、
・真横の線は、魚眼パース内では、必ず円の左右端を通る楕円
・垂直な線は必ず円の上下端を通る楕円
・奥に向かう線は中心に向かう直線
に従ってパース線を引きます。上から赤青緑にしましょう。

赤・青ラインは上下左右に30°・60°位置にある線のみ引いています。この辺り三角比の知識が少し要りますが、設定理由は適当なので大丈夫です。細い・太いの異なる楕円だけあれば十分です。とにかく緑ラインは今回は完全に適当です。(真ん中行くだけなので)

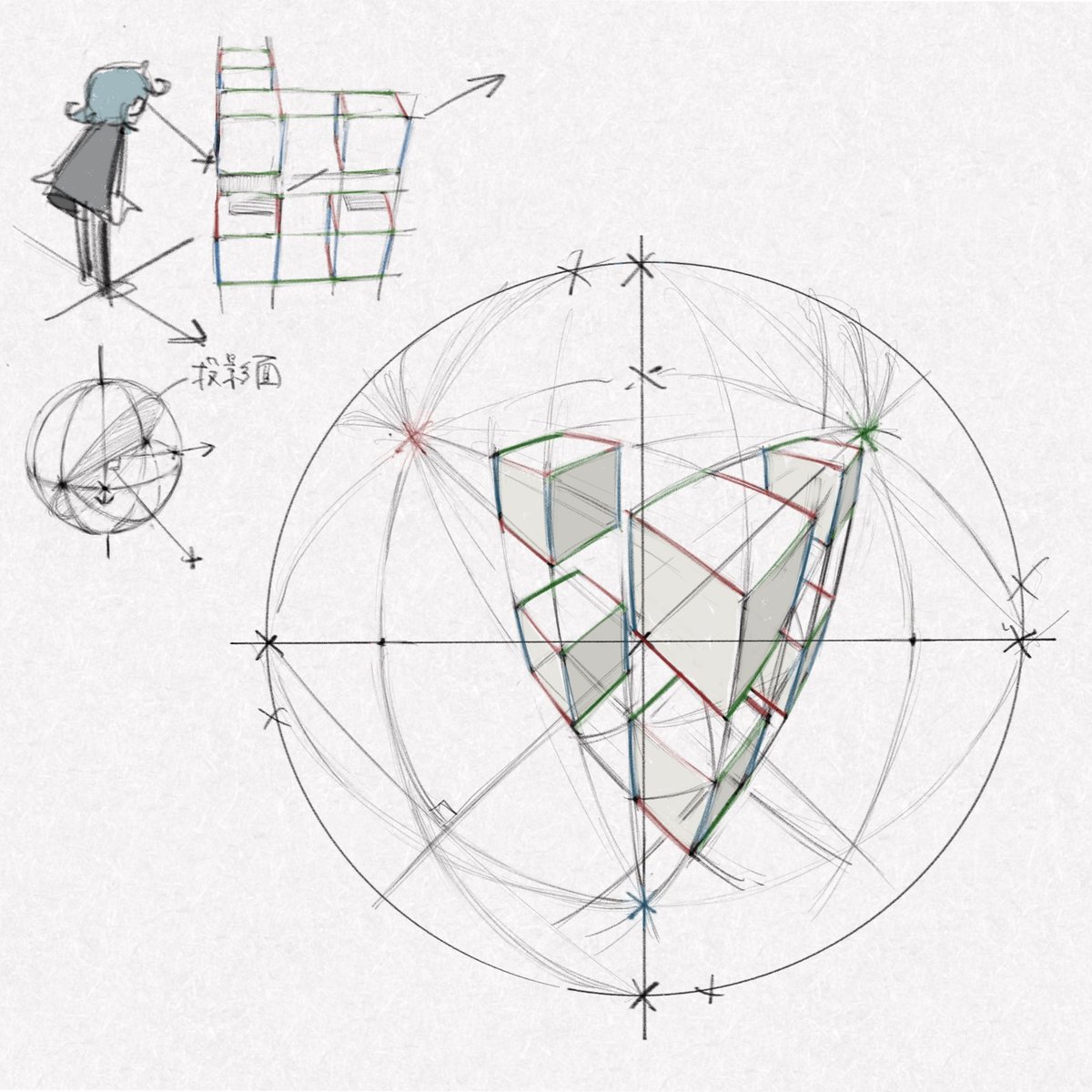
描きましょう

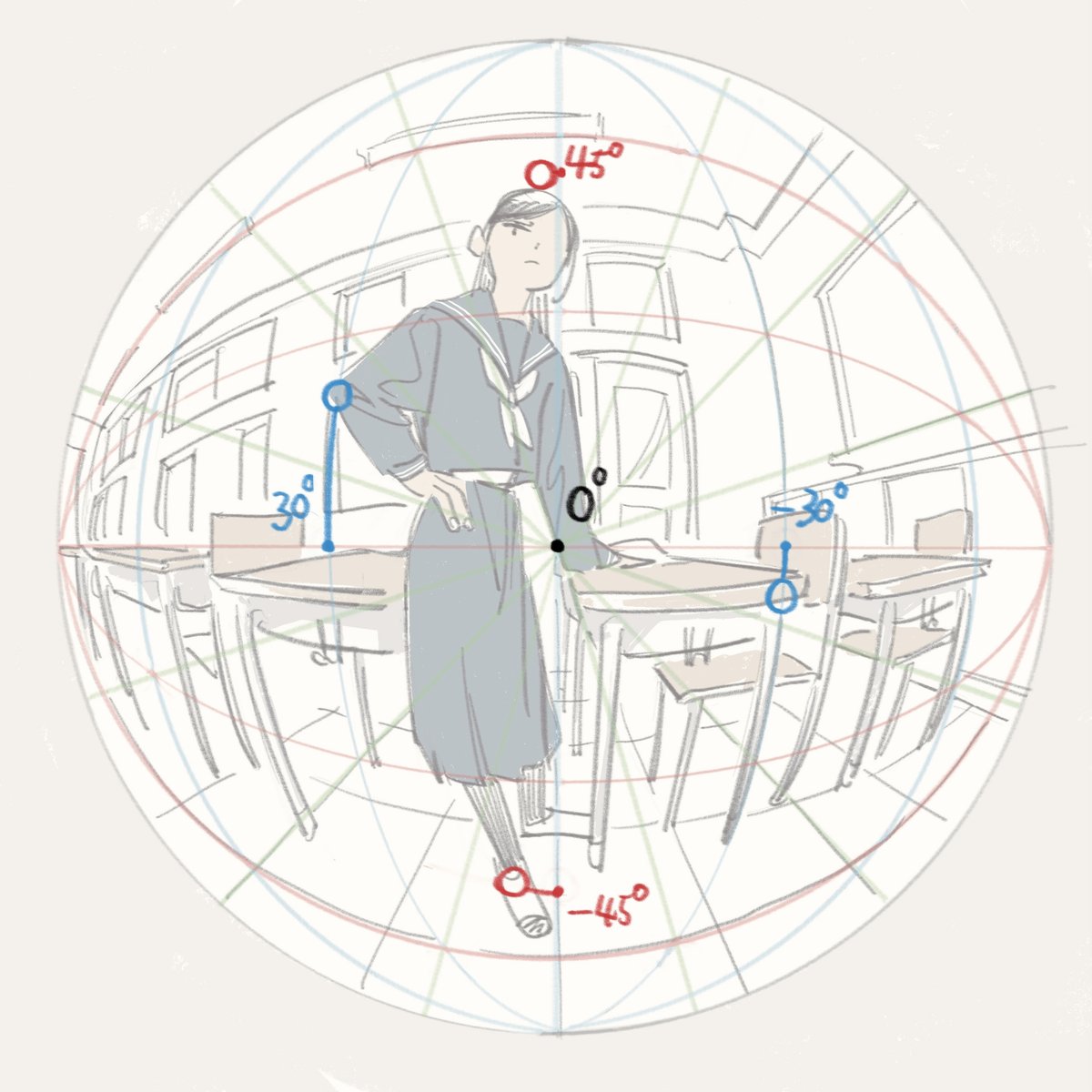
描けましたね。
ふざけているようですがパース線の設定意図を説明します。以下にイラストの状況を図示してみます。絵の設計図的な。

端の方ほど圧縮されて差が出ませんしね

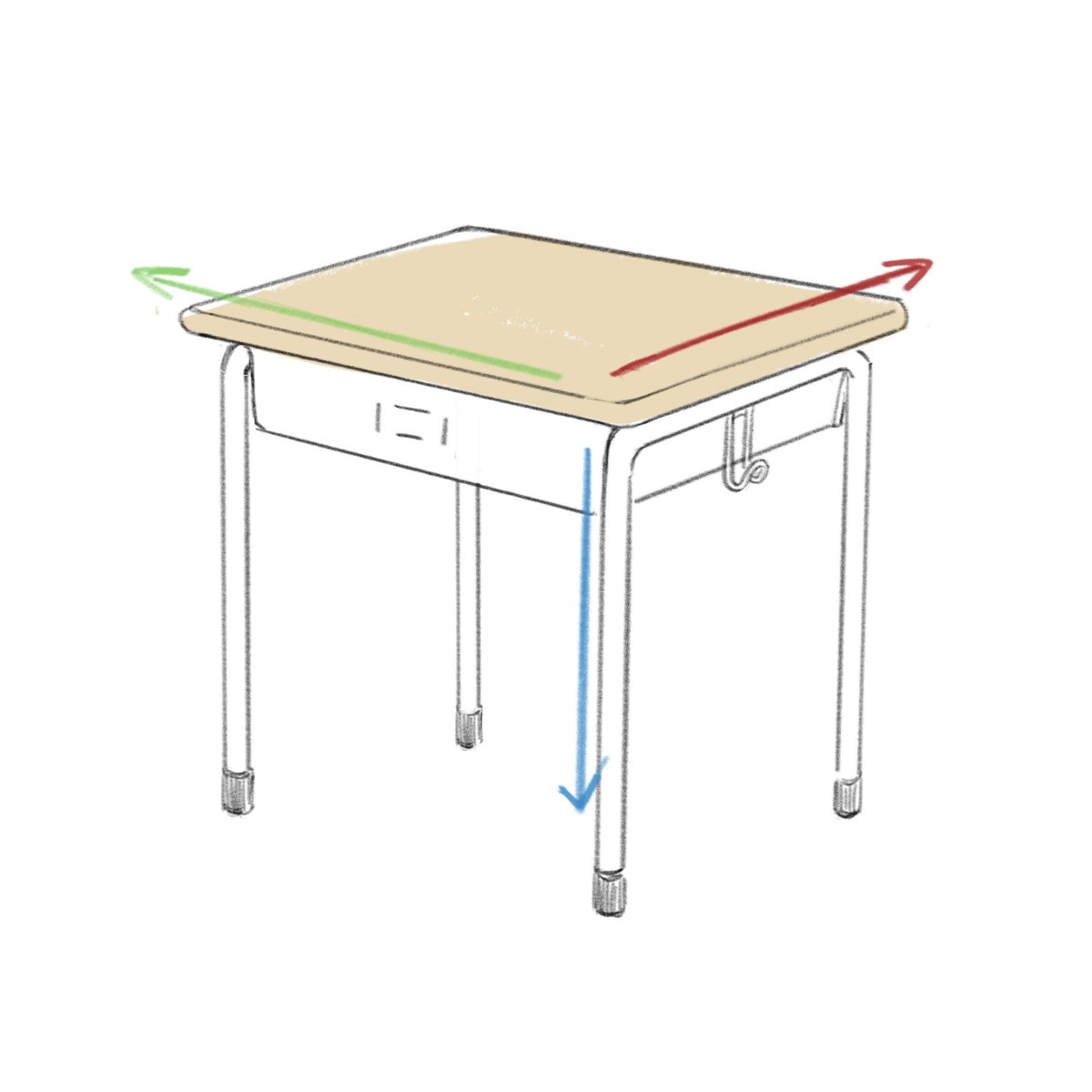
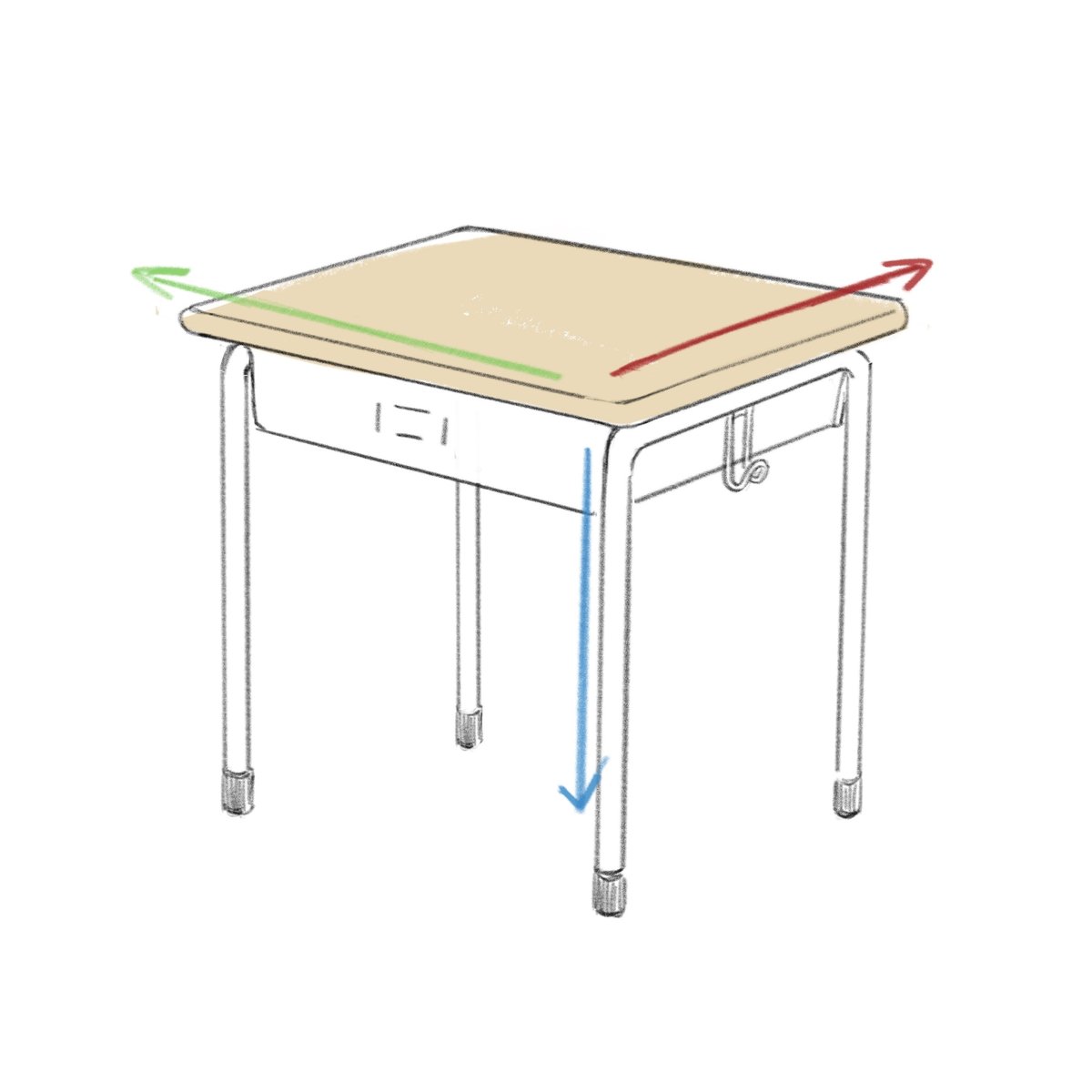
ここでは是非学習机の向きに注目してください。

こうしてみると、視線に対して垂直・平行な面と線ばかりになるようにかなり意図的な配置をしていました。だから適当に描けたんですね。
また、こちらの角錐(ラミエル)は、大まかな位置関係を決めるものです。

まとめ
具体的に何をどこに沿わせたかのリストです。
描きたいものをどの線に沿わせるかを考えましょう。
赤ラインに沿うもの…机の短辺、天井の境など水平なもの
青ラインに沿うもの…机の脚、人物の脚、スカートの流れなど垂直なもの
緑ラインに沿うもの…机の長辺、背面黒板など奥にいくもの
また、視野角を軽く意識しておくと描きはじめが楽かもしれません。
以上を押さえて是非ともお試しください。
お付き合いありがとうございました。
参考に致しましたページ
おわりに
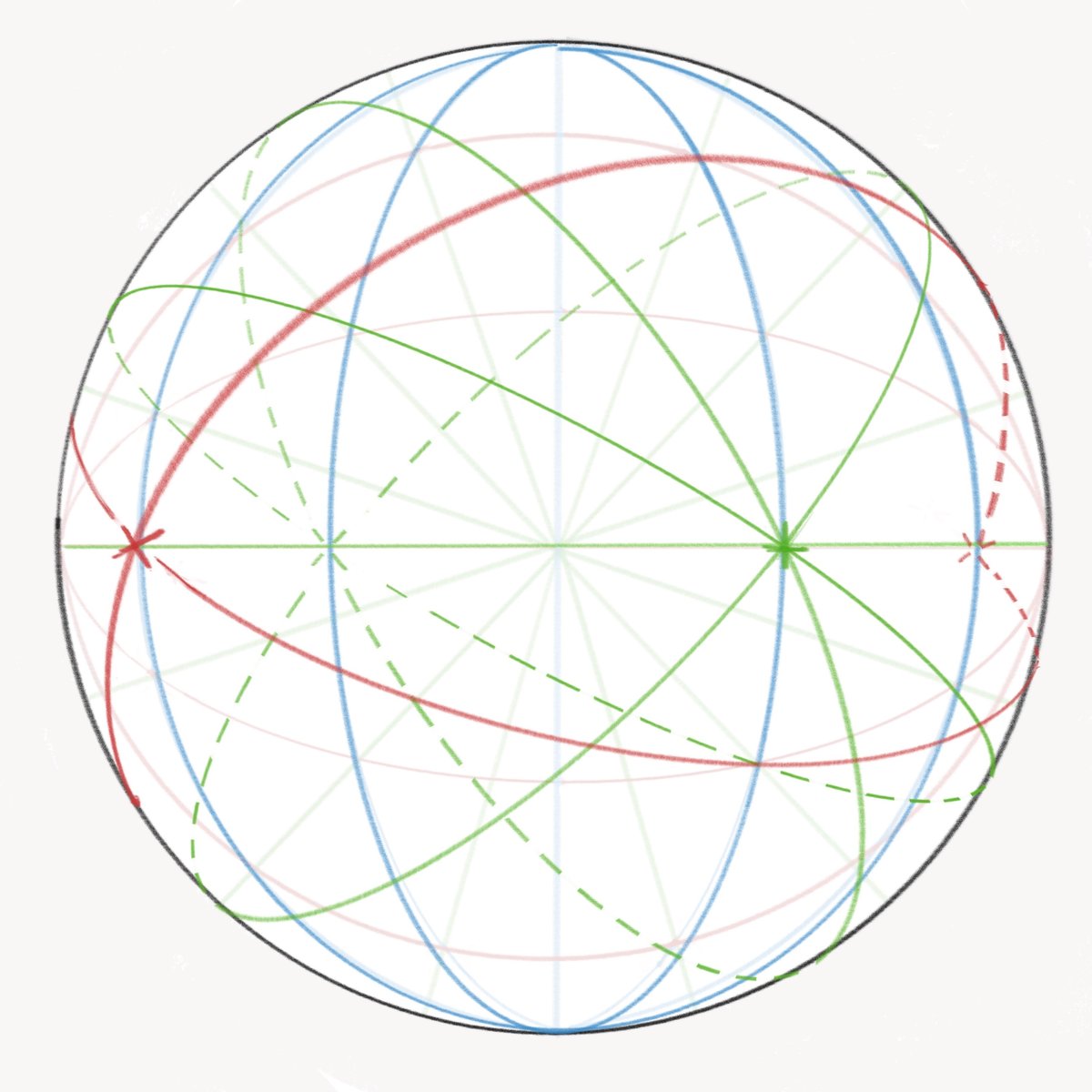
先ほどのこれ、少し(30°程)左を向いてみますね。ラインが右にずれていくはずです。

曲げます。

そういうズレ方か〜
斜めの机も描きたい方はこちらも是非お試しください。ご覧くださりありがとうございました。
ちなみにですが
これが直上のものに近いです。

(追記)以下のものは消失点の位置取り間違ってそうです。回転操作を間違えて元のオイラー角を保てていません。



※(追記)以上のものは正射影方式ですが、映像の世界では軌跡が円弧になる方式が基本みたいですね。下記のものが期せずして近いかも。(同じもの?)

よって両端がキャンディのように閉じたグリッドもあり得る
