
CanvaのAI画像生成機能で、noteのプロフィール画像を作った話
初めましての方は初めまして。新卒でBtoBのIT企業に入社し、SNS運用や採用サイトの記事執筆をしているMIKANと申します。
毎週noteを書くぞと意気込んでから一週間、さすがに今やめたらお笑い種過ぎるぞ、!という思いで、PC画面と睨めっこ。20時まで終わるかギリギリでしたが、なんとか10分前には公開できる状態にできました。ほっとしています。
そんなことはさておき、今回は、noteで使うアイコンとヘッダーをcanvaのAI画像生成で作ったので、その機能と、作成方法の紹介、そして使ってみた感想をまとめてみました。
AI画像生成を試してみたいな〜という方は、ぜひぜひご覧ください。
Canvaの画像生成AIとは?
まず、「Canva」とは、初心者にも使いやすいデザイン作成ツールです。
プレゼン資料やアイキャッチ画像も作れるので、私も日々仕事やプライベートで使っています。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。
そんなCanvaに、去年AI画像生成機能が追加されました。文字で指示を入れるだけで、色々なAI画像が作れます。
※CanvaのAI画像生成機能は、無料で50回までお試し可能です。
追加で画像生成したい場合はProのライセンスを購入する必要があります(月1000円)
2024年心機一転、note頑張るぞという気合いと共にnoteのアイコン・ヘッダーをこちらの機能で作ってみました。早速使い方を紹介します。
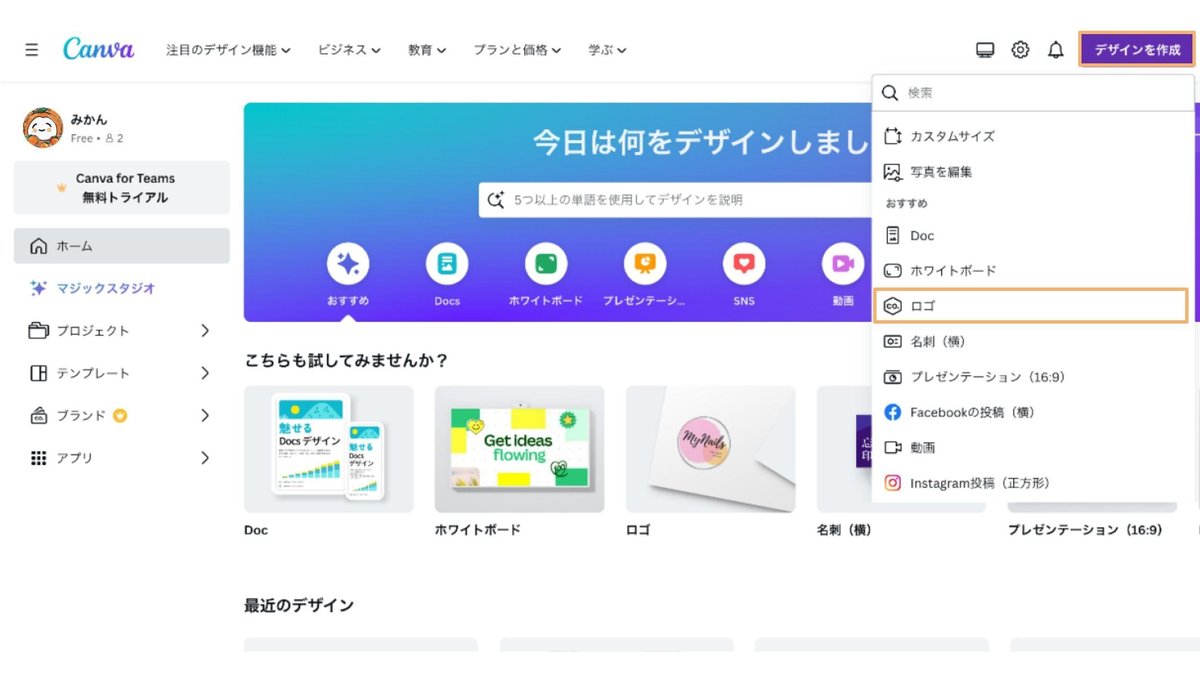
noteのアイコンを作る方法
アイコンとヘッダーでそこまで作り方は違いませんが、アイコンの方がより簡単に作れます。




例で作った画像ですがめっちゃ可愛いです。AI、すごい。そして、基本の手順は、この4つだけです。頑張って他ツールを使おうとしていた身からすると、本当に簡単です。Canvaユーザーなら一瞬で試せます。

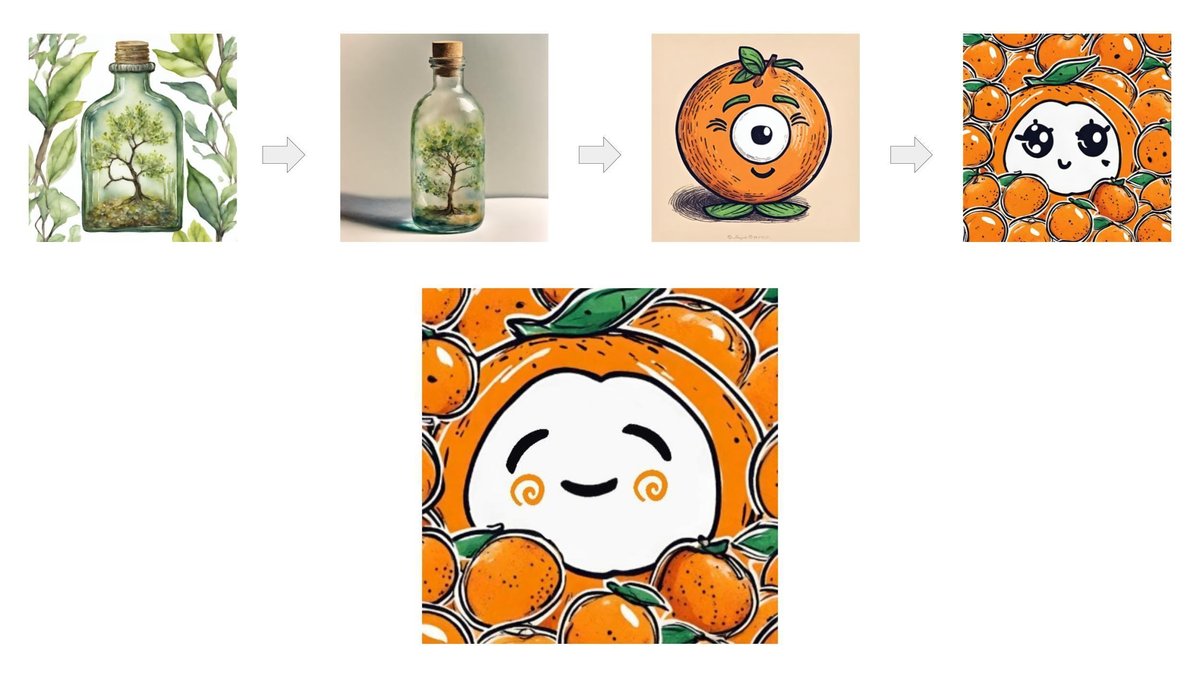
私のアイコンは、こんな感じの変遷を辿っていきました。最初、何で指定していたのか忘れましたが、多分みかんの木ですね。
途中から「みかんをキャラクターにしろ」という指定を入れたので、可愛いのが生成されてくれてます。
最後はお絵描きツールで顔をお気に入りの顔文字(◜ᴗ◝ )を参考に書き換えて、私のnoteアイコンは完成しました。
noteのヘッダーを作る方法
ヘッダーも、変化といえばサイズだけです。
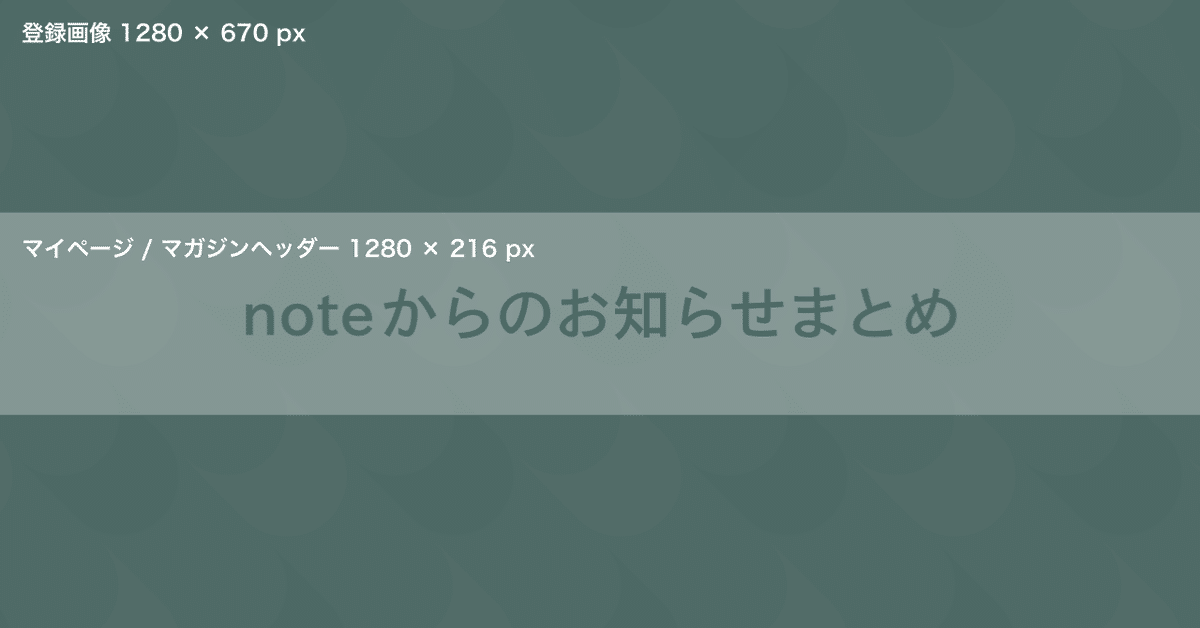
ヘッダーの推奨サイズは、noteにヘルプページに記載がありました。ざっくりいうと、いい感じに真ん中に情報が集約しているデザインが好ましいということですね。

1280 x 670 pxと書いてありますが、より綺麗に表示したいなら1920 x 1006 pxだと書いてあったので、今回はそちらのサイズで作りました。


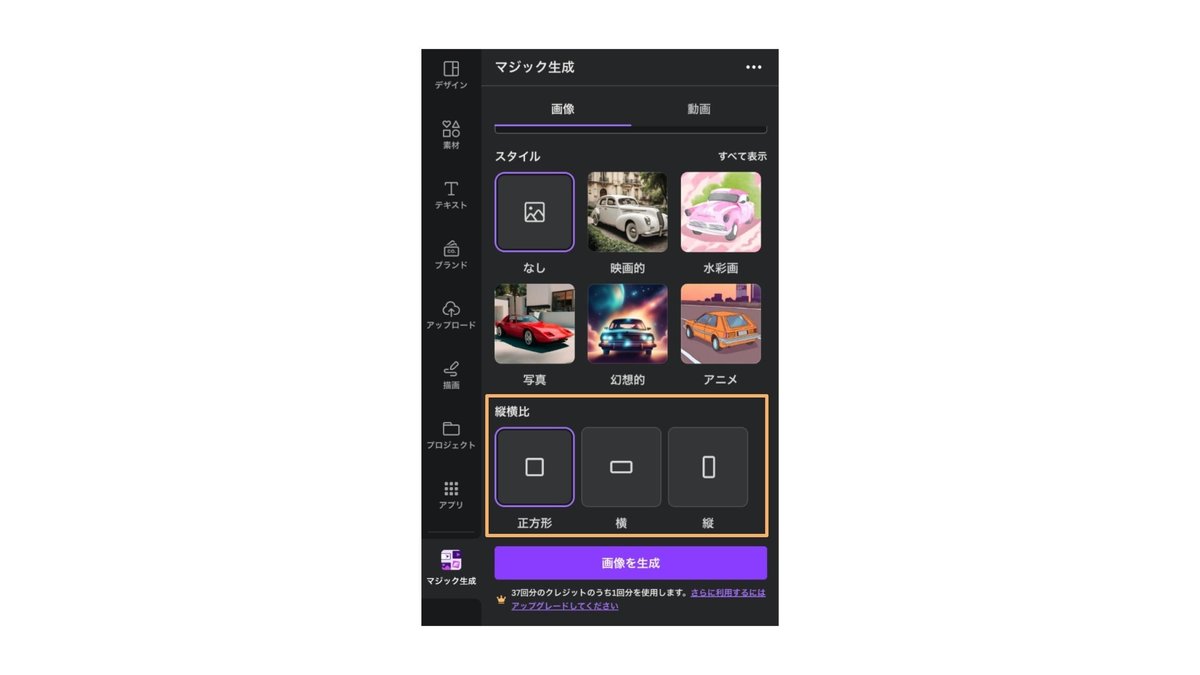
画像生成の流れはアイコンとほぼ一緒ですが、今回は出来る限り横長の画像を作成したいので、生成される画像サイズを変更します。
デフォルトは正方形で、他に横と縦が選べます。

残念ながら、この3種類しかないので細かいピクセルの指定ができません。結果、横長の生成画像を作りたいサイズに当てはめると悲しい余白がうまれてしまいます。

これは、現時点で仕方のないことなので、拡大・切り取りを駆使してうまいこと調整しましょう。

私のヘッダーは、アイコンと同様、「みかんのキャラクターを!」と指定し、いい感じのゆるキャラを、サイズ調整して一旦元画像を完成させました。
その後、画像をコピーしてnote指定の中央サイズに切り抜き、彩度を落として白文字を入れ、元の画像に挿入して完成させました。
オシャレ風にできたので良かったなと思っています。
canvaAI画像生成を使ってみての感想
素直に、使いやすかったですね。
私、過去に画像生成をしてみようとして色々調べた結果、敷居が高くて諦めた経験があったので、こんなに簡単に、そして無料でやれるなんて〜!と目から鱗でした。
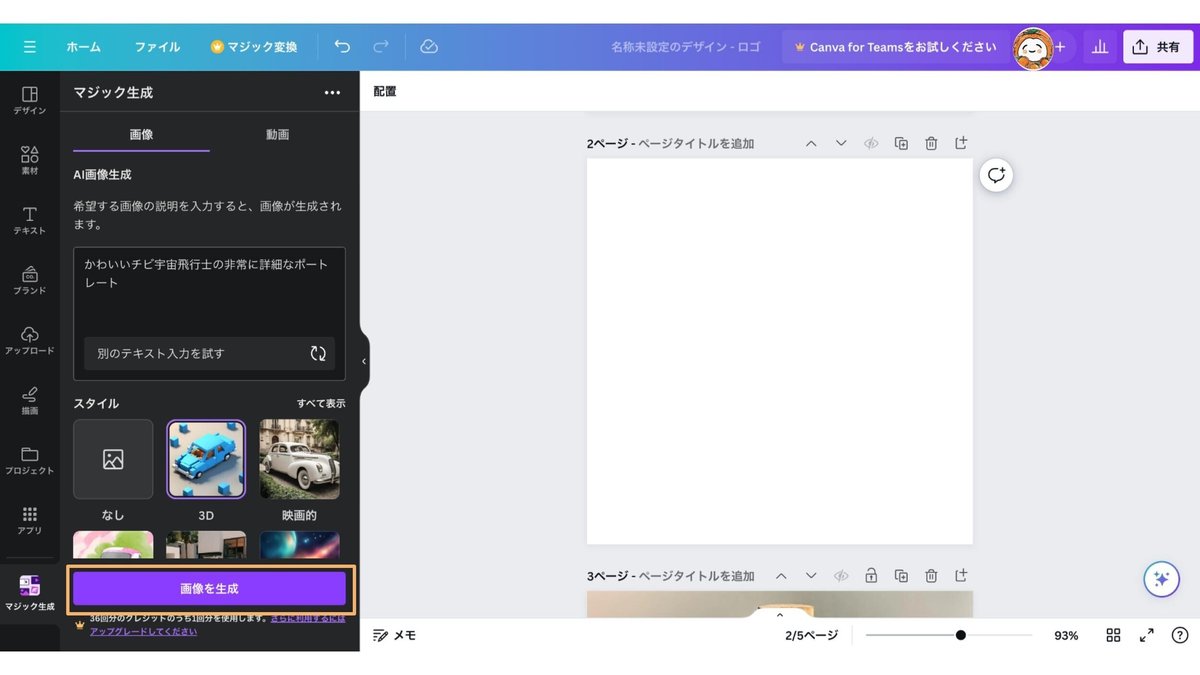
画像生成にあったって、canva側で用意してくれているいくつかの機能があるのですが、初心者マークの私に優しいなと思った機能が、「別のテキスト入力を試す」です。
「希望する画像の説明って言われても・・・」「どんなふうに説明書きを入れればいいの?」みたいな時に例文を色々出してくれるので参考になりました。

あとは、スタイルが「SDモデル」「色鉛筆」「水彩画」など18種の中から選べる機能がすごく良かったですね。画像イメージも出してくれているので、このスタイルがいいなと思ったものを選択すると、それに近いイメージの画像を生成してくれました。

50回無料ですからある程度色々遊べますし、それで制限なく無料で遊びたい!となった人は、stable diffusionのローカルダウンロードにトライしてみても良いかもしれませんね。(私は断念しました)
有料でも良いなら、正直、Canvaの画像生成AIは月1000円ですし、そのほかcanvaのproテンプレートも使えるようになるので、結構前向きに課金、検討しようかなと思っています。
とりあえず、まだあと35回は無料で画像生成できるので、一旦使い倒したいと思います。
1000文字の想定で書いていましたが、画像多めなのに3倍近くの文量になっていました。ここまで読んでくれた皆さんの、なにか参考になっていたら嬉しいです!
1/20(土)公開の記事予告
「私のNotionタスク管理術の紹介(テンプレート配布できたらしたい)」の記事を、1/20(土)20時に更新予定です。
この記事を奇跡的に見つけてくれた皆さん、ぜひ一期一会の気分でフォローいただけるととても嬉しいです。同じく記事を書いてる方は、執筆仲間が欲しいのでフォロバさせてください。
「スキ」などもしてもらうと大変励みになります!どうぞ今後ともよろしくおねがいします!
ぜひ皆さんもCanvaの画像生成AI、使ってみてください🙌
いいなと思ったら応援しよう!

