
Aftereffectsエフェクト分析 【描画 グラデーション関連】
最終更新:2024/06/05
🟥4色グラデーション(4-Color Gradient)
名前の通り4色のグラデーション背景を作成できる。もちろんアニメーションも。
4色以上使用したい場合は『uni.Spectralicious』を使用で使い分け(上位互換)
1.主な仕様用途→背景など
2.主な適用レイヤー→平面などに使用。基本調整レイヤー以外なんでも。
3.パラメータ(⭐︎は基本弄るパラメータ)
・⭐︎位置とカラー→4色まで指定が可能。
-ポイント1〜4→カラーの影響範囲の指定
-カラー1〜4→カラー
・⭐︎ブレンド→値を下げるとそれぞれの色がしっかり分かれ、値を上げると色の境界線が合成されていく。(ソフトグラデーションにできる。)


・変位→ノイズの量0にするとノイズなし100にするとノイズ最大
(別のノイズエフェクト合わせた方がいいかもエフェクト)
・不透明度→名前の通り
・描画モード→名前の通り
4.使用例




5.参考動画
🟥グラデーション(Gradient Ramp)
2色のグラデーションを作成。汎用性抜群。
1.主な仕様用途→背景など
2.主な適用レイヤー→平面などに使用。基本調整レイヤー以外なんでも。
3.パラメータ(⭐︎は基本弄るパラメータ)
・⭐︎グラデーションの開始→グラデーションの開始位置
・⭐︎開始色→開始色
・⭐︎グラデーションの終了→グラデーションの終了位置
・⭐︎終了色→終了色
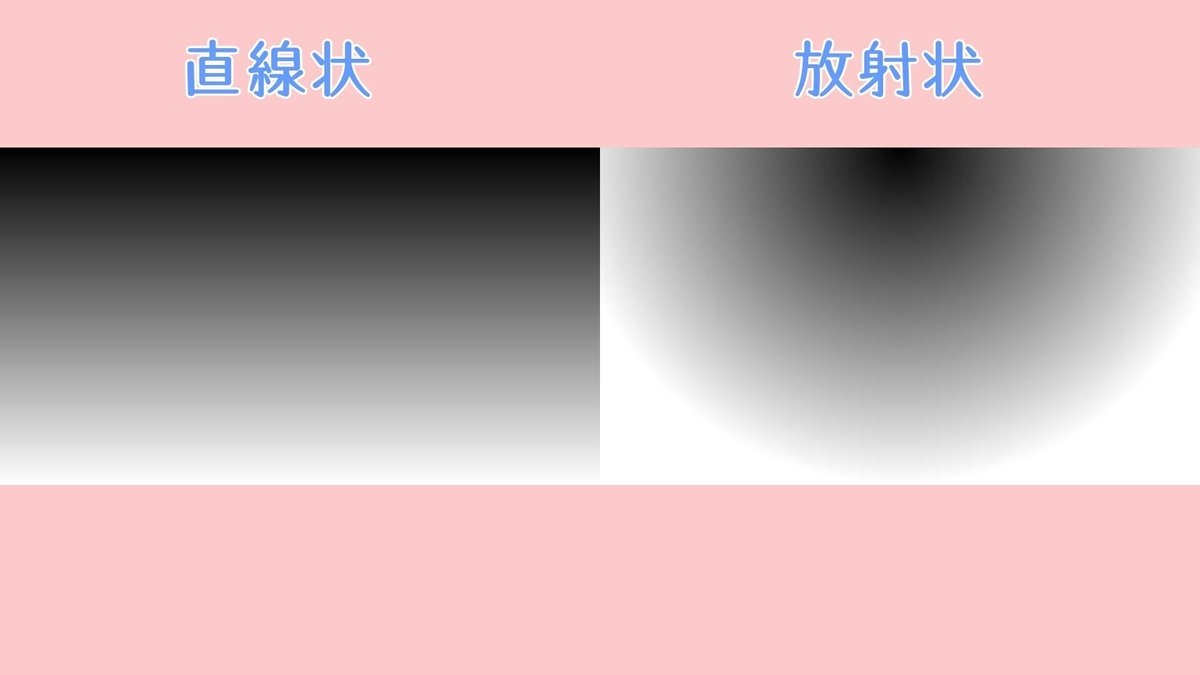
・⭐︎グラデーションのシェイプ→グラデーションの表示方法

・グラデーションの拡散→グラデーションの境界線を馴染ませたいときに使用
(あまり変わらん。)
・元画像とブレンド→名前の通り
・色の交換→開始色と終了色の色を入れ替える
4.使用例
5.参考動画
