
Aftereffectsエフェクト分析 【描画 オーディオ関連2種】
最終更新:2024/06/03
🟥オーディオウェーブフォーム(Audio Waveform)
オーディオから波形を作成することが可能。
youtubeのフリー音源配布とかでよくみるやつ。賑やかしに使えそう。
類似でオーディオスペクトラムがあるがアニメーションに違いがある為、あいそうなものを選択。→個人的にはオーディオスペクトラムの方が優秀に感じる・・
また、有料だとMaxonの『Sound Keys』があるのでこっちの方がさらに優秀。
1.主な仕様用途→賑やかし装飾など
2.主な適用レイヤー→平面に使用。音源も必要。
3.パラメータ(⭐︎は基本弄るパラメータ)
・⭐︎オーディオレイヤー→波形アニメーション対象となる音源レイヤーを選択。
・⭐︎開始(終了)ポイント→開始点と終了点
・パス→マスクを指定することでパスに沿って波形を作成


・⭐︎表示サンプル→波形の細かさ。
低くすれば、ギザギザが少なくなり、高くすれば、ギザギザが細かくなる
・⭐︎最大高さ→波形の最大の高さ。
低くすれば、高低差が少なくなり、高くすれば、高低差が高くなる。
・オーディオのデュレーション(m秒)→曲のどの範囲を使用するか。
視覚的にわからないので、あまり使わないかも。
・オーディオオフセット(m秒)→不明。
波形の範囲の開始位置を設定できるのかな・・?
・⭐︎太さ→線の太さ
・柔らかさ→何が変わっているかわからん
・ランダムシード(アナログ)→名前の通り
・⭐︎内側のカラー→線の内側のカラー
・⭐︎外側のカラー→線の外側のカラー
・ウェーブフォームオプション→音源をモノラル、左、右どこから拾うか選べる。
・⭐︎表示オプション→波形の形状を変化

・元を合成→チェックを入れると背景(平面)を表示
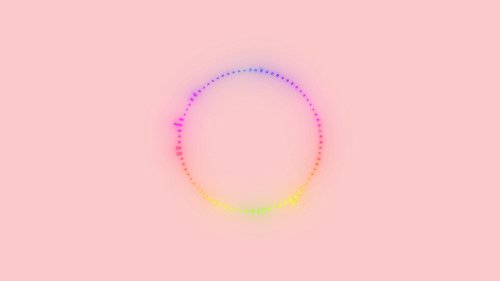
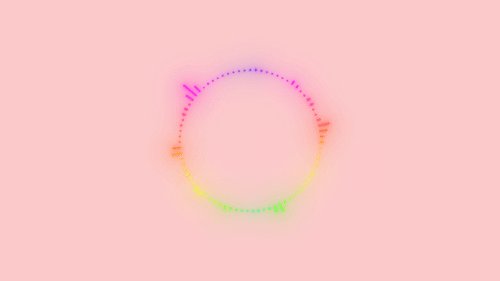
4.使用例
5.参考動画
🟥オーディオスペクトラム(Audio Spectrum)
オーディオから波形を作成することが可能。
youtubeのフリー音源配布とかでよくみるやつ。賑やかしに使えそう。
類似でオーディオウェーブフォームがある。
また、有料だとMaxonの『Sound Keys』があるのでこっちの方がさらに優秀。
1.主な仕様用途→賑やかし装飾など
2.主な適用レイヤー→平面に使用。音源も必要。
3.パラメータ(⭐︎は基本弄るパラメータ)
・⭐︎オーディオレイヤー→波形アニメーション対象となる音源レイヤーを選択。
・⭐︎開始(終了)ポイント→開始点と終了点
・パス→マスクを指定することでパスに沿って波形を作成
・極パスを使用→パスの1点のみでオーディオスペクトラムを表示
※音に合わせて動くビームみたいなの作れるかも?
・開始周波数→どのヘルツからオーディオスペクトラムを反応させるか
・終了周波数→どのヘルツまでオーディオスペクトラムを反応させるか
・周波数バンド→表示する線の量
※量を増やすと結構面白い感じになるので使えそう。
・最大高さ→周波数の線の高さの最大値
・オーディオのデュレーション(m秒)→線の感度。
低くすれば反応が激しくなり、高くすれば反応が鈍くなる。
・オーディオオフセット(m秒)→反応させる位置を決めれる。
・⭐︎太さ→線の太さ
・柔らかさ→
0にするとパキッと表示され、100にするとブラーがかかった感じになる。
・⭐︎内側のカラー→線の内側のカラー
・⭐︎外側のカラー→線の外側のカラー
・オーバーラップカラーをブレンド→
重なった色をブレンドする。(あまり使わない)
・色相補完法→カラフルにしてくれる。
・ダイナミック色相フェーズ→チェックを入れると『内側のカラー』『外側のカラー』が周波数の最大値で表示。外すと色相補完法を元に表示。
・カラーシメトリー→基本チェック。
チェックを外すと開始点と終了点の色がバラバラになる。
・表示オプション→周波数の形状を変化

・サイドオプション→周波数の表示方法
-サイドA→上側のみ表示
-サイドB→下側のみ表示
-両サイド→両方表示
・デュレーション平均化→チェックを入れると波を平均的にできる。
・元を合成→チェックを入れると背景(平面)を表示
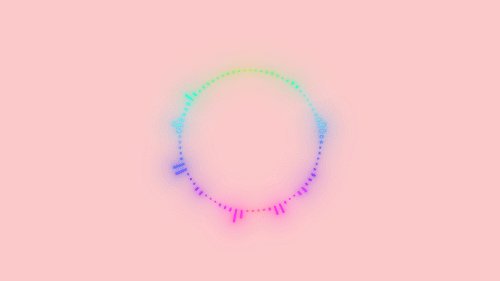
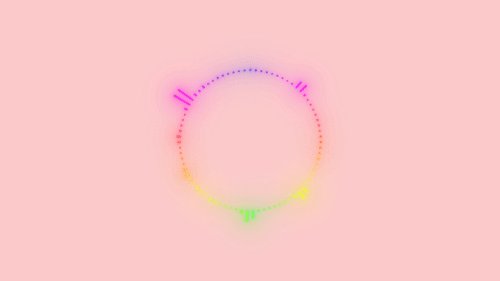
4.使用例


5.参考動画
🟥オーディオウェーブフォームとスペクトラムの違い

表示方法が違うので状況によって使い分け。
🔸オーディオウェーブフォーム
激しい曲にあいそう
🔸オーディオスペクトラム
汎用性高め。
