STUDIOで適切なマークアップやアクセシビリティについて、エンジニアさんからレビューをもらったらよかった話
この記事は、株式会社ゆめみの23卒 Advent Calendar 2023と
YUMEMI Design Advent Calendar 2023の2日目の投稿になります🎄

こんにちは!ゆめみの0riです🐨
11月初旬に、ゆめみのコーポレートフォント「YUMEMI Sans」の発表をしました!
その際、開発を記念し、STUDIOで特設サイトを制作しました。
わたしはディレクター兼、このLPのSTUDIO実装も担当していました。
STUDIOはノーコードでエンジニア以外でもWebサイトを簡単に作ることができるのですが、
「出来る限り適切なマークアップやアクセシビリティを意識し、実装していきたい」という個人的な想いがあり、社内のフロントエンドエンジニアさんにもレビューをもらいながら作っていきました。
その際、やっぱり普段から実装に慣れているエンジニアさんに意見をもらうことで、様々な学びがあったのでその経験をご紹介します。
⭐️実際にやったこと
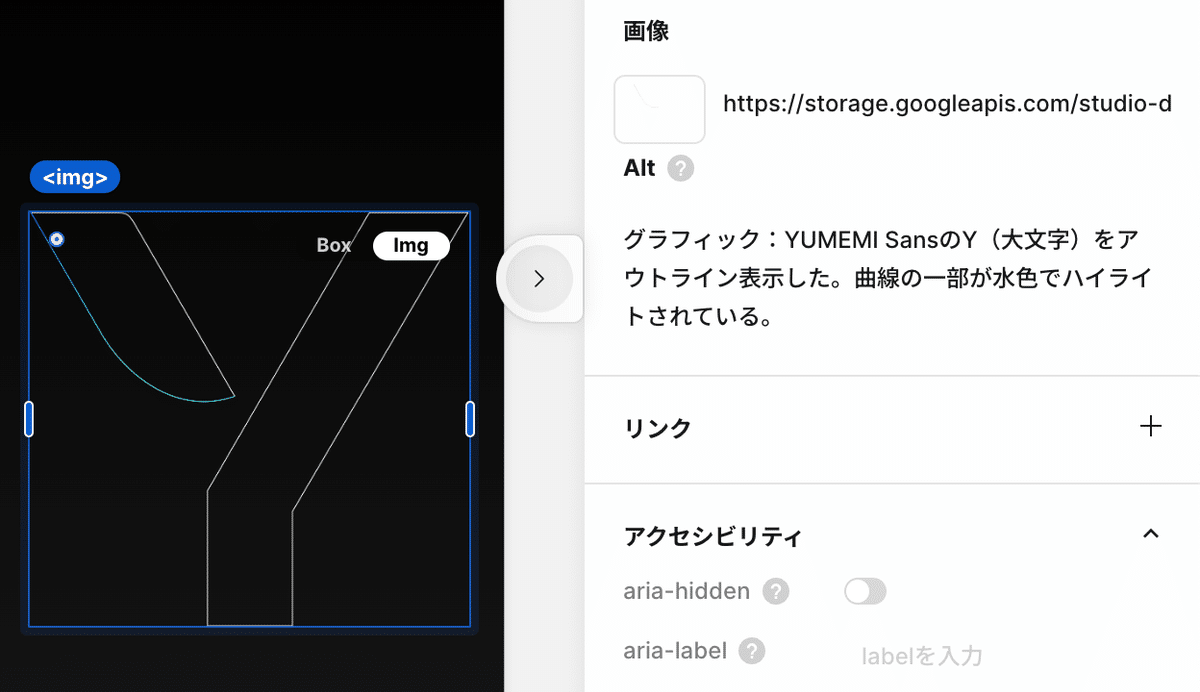
1️⃣altの付け方に配慮した
アクセシビリティに配慮する際、基本的なことになるのですが、画像にalt(代替テキスト)をいれることを意識しました。

ただ感覚でつけるのではなく、
文字画像のものはそのまま情報を書く
意味のあるイラストの場合は要素を説明する
意味を持たない画像は空にする
むやみにaltの文字数を増やさない
など、ガイドラインがあるので、それらに沿って設定しました。
付け方は、SAWADA STANDARD DESIGNさんの代替テキスト決定ツリーや、デジタル庁のウェブアクセシビリティ導入ガイドブックをエンジニアさんに教えてもらい、わたしもこれらを参考にして入れていきました。
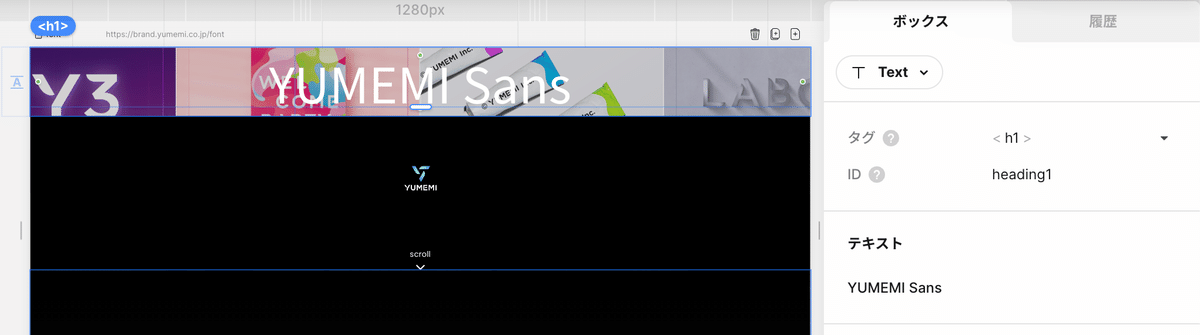
2️⃣h1タグがないデザインだったが、visually-hiddenで工夫した
実はこの特設サイトは、キービジュアルが動画📽️になっているので、ページの冒頭にタイトルがテキスト/画像で配置されていません。
そのため「Concept」というh2要素から始まるのですが、できればページタイトルなどがh1要素としてマークアップされている方が好ましいかと思われます。

そこで、「visually-hidden」という「視覚的には見えないようにしたいけど、スクリーンリーダー上では読ませたい」時に使えるCSSスニペットを、STUDIO内で用いてみました。
CSSの参考にさせていただいた記事はこちらです↓↓↓
こちらをSTUDIO内では、以下の手順で行いました。
テキスト要素を追加し、タグをh1に変更
h1に任意のIDをつける(記事投稿現在、STUDIO上でclass名はつけられないためです。)
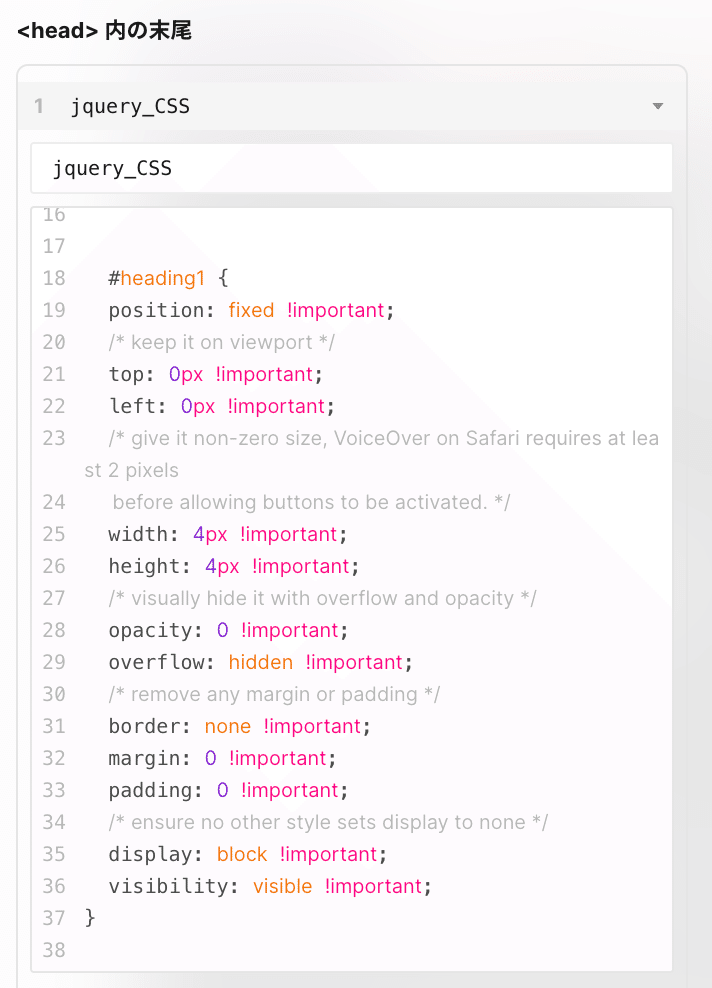
カスタムコードで<head>内の末尾に<style>タグをいれて、その中に先ほどのIDを指定し、CSSスニペットをペーストする(カスタムコード以外でも、EmbedのBrankなどでも代用できるかと思います。)


まず、こんな方法があったんだ!ということを知れたり、Tailwind CSSのsr-onlyも似たような動きが可能ということも知り、とても勉強になりました✏️
3️⃣最適なマークアップを相談できた
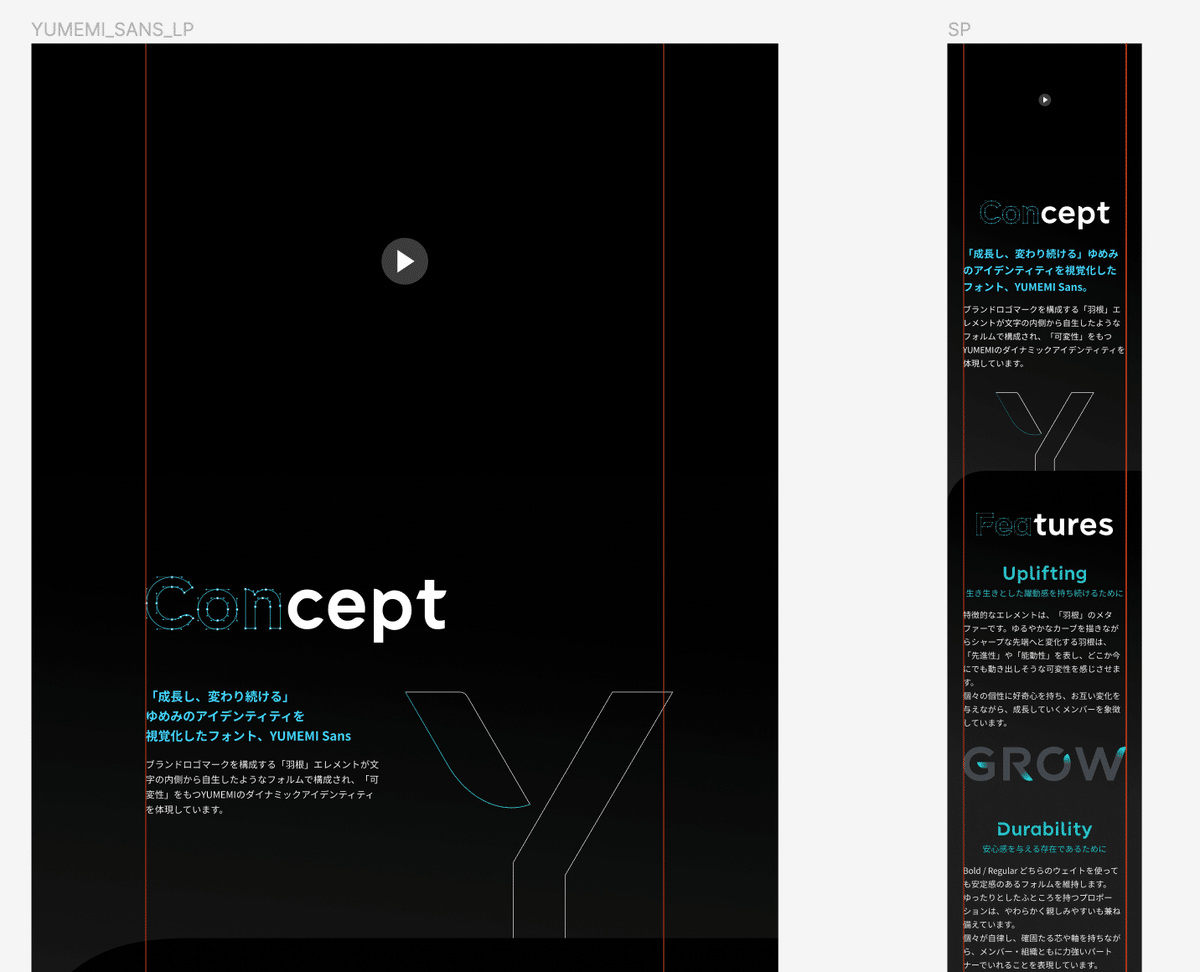
YUMEMI SansのLPには下記の画像のようなデザインがあるのですが、
STUDIOでここをどうマークアップするのが良いか迷いました。

正直全部divでも見た目は実装できますが、STUDIOでも出来る限り適切な文書構造を意識していきたいところ…。
「STUDIOでやるとしたらliタグかな?それともカスタムコード書いてdl,dt,ddタグの方が良いかな?」とエンジニアさんに相談したところ、
🧑💻「サブタイトルとか、割と長めの文章とかあるのでsectionじゃない?」
と言われ、たしかに〜!と思いました。
当たり前ですが、普段マークアップに慣れている人に聞くのが一番適切な答えがわかりますね。
ちなみにdl,dt,ddタグはスクリーンリーダーで問題あったりするという情報も教えてもらいまたまた勉強になりました。
参考記事はこちら↓↓↓
おわりに
デザイナーもこのようにノーコードで実装ができる時代になってきましたが、適切なマークアップやアクセシビリティに配慮した制作物をつくっていくためには、エンジニアさんの力も借りながらどんどん学んでいけたらなと思いました👊
と言いながらも実はまだ、動画に埋め込んでいるiframeがアクセシビリティ対応的に抜けている要素があったり、タブ切り替えがキーボード操作でうまくいかない時があったりと完全な対応がしきれていない部分もあります…😭
タブ型UIに関してはSTUDIO公式からアクセシビリティに対応した作り方が紹介されていたりするので、こちらも参考にしていきたいです…!
多くの人が情報を適切にどんな場面でも受け取れるよう、今後アップデートを重ねていきたいです。
最後まで読んでいただきありがとうございました。
よければフォント開発秘話のインタビューも受けているので見てくださるとさらにうれしいです…!
いいなと思ったら応援しよう!